プロジェクトとパイプラインのマネージド ID
マネージド ID では、Azure リソースへのアクセスを制御するための安全な方法が提供されます。 Azure により、これらの ID が自動的に処理されるため、Azure AD 認証と互換性のあるサービスへのアクセスを確認できます。 つまり、資格情報をコードに埋め込む必要がなく、セキュリティが強化されます。 Azure DevOps では、マネージド ID を使ってセルフホステッド エージェント内で Azure リソースを認証できるため、セキュリティを損なうことなくアクセス制御を簡素化できます。
このラボでは、マネージド ID を作成し、セルフホステッド エージェントで実行されている Azure DevOps YAML パイプラインでそれを使用して、Azure リソースをデプロイします。
このラボには約 30 分かかります。
開始する前に
ラボの演習を行うには、Azure サブスクリプション、Azure DevOps 組織、eShopOnWeb アプリケーションが必要です。
- Azure サブスクリプションで共同作成者または所有者のロールを持つ Microsoft アカウントまたは Microsoft Entra アカウントを持っていることを確認します。 詳細については、「Azure portal を使用して Azure ロールの割り当てを一覧表示する」および「Azure Active Directory で管理者ロールを表示して割当てる」を参照してください。
前提条件
次のラボを完了します。
- 手順に従ってラボ環境を検証します。
- セキュリティで保護されたパイプラインをサポートするようにプロジェクトとリポジトリの構造を構成する
- セキュリティで保護されたパイプライン用にエージェントとエージェント プールを構成する
手順
演習 0: (完了している場合はスキップしてください) CI/CD パイプラインをインポートして実行する
この演習では、Azure DevOps プロジェクトに CI/CD パイプラインをインポートして実行します。
タスク 1: (完了している場合はスキップしてください) CI パイプラインをインポートして実行する
まず、eshoponweb-ci.yml という CI パイプラインをインポートします。
-
Azure DevOps ポータル (
https://aex.dev.azure.com) に移動し、自分の組織を開きます。 -
Azure DevOps で eShopOnWeb プロジェクトを開きます。
-
[パイプライン] > [パイプライン] に移動します。
-
[パイプラインを作成] ボタンを選択します。
-
[Azure Repos Git (Yaml)] を選びます。
-
eShopOnWeb リポジトリを選びます。
-
[既存の Azure Pipelines YAML ファイル] を選びます。
-
/.ado/eshoponweb-ci.yml ファイルを選び、 [続行] をクリックします。
-
[実行] ボタンを選んでパイプラインを実行します。
注: パイプラインには、プロジェクト名に基づく名前が付けられます。 パイプラインを特定しやすいように名前を変更します。
-
[パイプライン] > [パイプライン] に移動し、先ほど作成したパイプラインを選択します。 省略記号を選択し、[名前の変更/移動] オプションを選択します。
-
eshoponweb-ci という名前を付けて、[保存] を選択します。
タスク 2: (完了している場合はスキップしてください) CD パイプラインをインポートして実行する
注: このタスクでは、eshoponweb-cd-webapp-code.yml という名前の CD パイプラインをインポートして実行します。
-
[パイプライン] > [パイプライン] に移動します。
-
[新しいパイプライン] ボタンを選択します。
-
[Azure Repos Git (Yaml)] を選びます。
-
eShopOnWeb リポジトリを選びます。
-
[既存の Azure Pipelines YAML ファイル] を選びます。
-
/.ado/eshoponweb-cd-webapp-code.yml ファイルを選び、[続行] を選びます。
-
YAML パイプライン定義で、変数セクションを次のように設定します。
variables: resource-group: 'YOUR-RESOURCE-GROUP-NAME' location: 'centralus' templateFile: 'infra/webapp.bicep' subscriptionid: 'YOUR-SUBSCRIPTION-ID' azureserviceconnection: 'YOUR-AZURE-SERVICE-CONNECTION-NAME' webappname: 'YOUR-WEB-APP-NAME' -
変数の値を実際の環境の値に置き換えます。
- YOUR-RESOURCE-GROUP-NAME を、このラボで使用するリソース グループの名前 (たとえば、rg-eshoponweb-secure) に置き換えます。
- location 変数の値を、リソースをデプロイする Azure リージョンの名前 (たとえば、centralus) に設定します。
- YOUR-SUBSCRIPTION-ID を、お使いの Azure サブスクリプション ID に置き換えます。
- YOUR-AZURE-SERVICE-CONNECTION-NAME を、azure subs に置き換えます
- YOUR-WEB-APP-NAME を、デプロイする Web アプリのグローバル一意識別子 (たとえば、文字列 eshoponweb-lab-multi-123456 の後にランダムな 6 桁の数字) に置き換えます。
-
[保存および実行] を選択し、メイン ブランチに直接コミットすることを選択します。
-
もう一度 [保存および実行] を選択します。
-
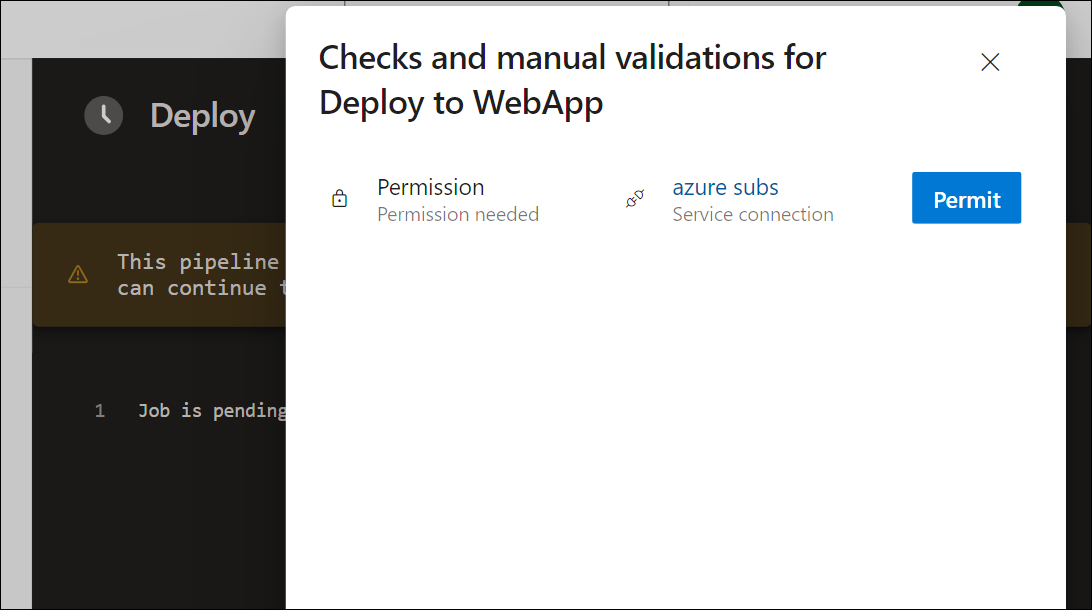
パイプライン実行を開きます。 “この実行を続行して [Web アプリへのデプロイ] に進む前に、リソースにアクセスするためのアクセス許可がこのパイプラインに必要です” というメッセージが表示された場合は、[表示]、[許可]、さらにもう一度 [許可] を選択します。 この操作は、パイプラインで Azure App Service リソースを作成するために必要です。

-
デプロイが完了するまでに数分かかる場合があります。パイプラインが実行されるまで待ちます。 パイプラインは、CI パイプラインの完了後にトリガーされ、次のタスクが含まれます。
- AzureResourceManagerTemplateDeployment: bicep テンプレートを使用して Azure App Service Web アプリをデプロイします。
- AzureRmWebAppDeployment: Web サイトを Azure App Service Web アプリに公開します。
注: デプロイに失敗した場合は、パイプライン実行ページに移動し、[失敗したジョブの再実行] を選択して別のパイプライン実行を呼び出します。
注: パイプラインには、プロジェクト名に基づく名前が付けられます。 パイプラインを識別しやすくするために、名前を変更しましょう。
-
[パイプライン] > [パイプライン] に移動し、先ほど作成したパイプラインを選択します。 省略記号を選択し、[名前の変更/移動] オプションを選択します。
-
eshoponweb-cd-webapp-code という名前を付け、 [保存] をクリックします。
演習 1: Azure パイプラインでマネージド ID を構成する
この演習では、マネージド ID を使用して新しいサービス接続を構成し、それを CI/CD パイプラインに組み込みます。
タスク 1: Azure サブスクリプションでマネージド ID を設定する
-
ブラウザーで Azure Portal (
https://portal.azure.com) を開きます。 -
Azure portal で、前のラボでデプロイした Azure VM eshoponweb-vm を表示するページに移動します
-
eshoponweb-vm Azure VM ページのツール バーで、[開始] を選択して起動します (停止している場合)。
-
eshoponweb-vm Azure VM ページで、左側の縦型メニューの [セキュリティ] セクションで [ID] を選択します。
-
[ID] ページで、[状態] が [オン] になっていることを確認し、[Azure ロールの割り当て] を選択します。
-
[ロールの割り当ての追加] ボタンを選択し、次のアクションを実行します。
設定 操作 [スコープ] ドロップダウン リスト [サブスクリプション] を選択します。 [サブスクリプション] ドロップダウン リスト Azure サブスクリプションを選択します。 [ロール] ドロップダウン リスト [共同作成者] ロールを選択します。 注: サブスクリプション スコープは、後続のラボでのデプロイに対応するために必要です。
-
保存ボタンを選択します。
![[ロールの割り当ての追加] ペインのスクリーンショット。](/implement-security-through-pipeline-using-devops.ja-jp/Instructions/Labs/media/add-role-assignment.png)
タスク 2:マネージド ID ベースのサービス接続を作成する
-
Azure DevOps ポータル (
https://aex.dev.azure.com) で eShopOnWeb プロジェクトが表示されている Web ブラウザーに切り替えます。 -
eShopOnWeb プロジェクトで、[プロジェクトの設定] > [サービス接続] に移動します。
-
[新しいサービス接続] ボタンを選択し、[Azure Resource Manager] を選択します。
-
[認証方法] として [マネージド ID (エージェント割り当て)] を選択します。
-
スコープ レベルを [サブスクリプション] に設定し、[サブスクリプション ID]、[サブスクリプション名]、[テナント ID] などの情報を Azure portal から指定します。
注: Azure portal で [サブスクリプション ID] を見つけるには、[サブスクリプション] ブレードに移動し、使用しているサブスクリプションを選択します。 [テナント ID] は [Microsoft Entra ID] ブレードにあります。
-
[サービス接続名] に「azure subs managed」と入力します。 この名前は、Azure サブスクリプションにアクセスするときに YAML パイプラインで参照されます。
-
[保存] を選択します。
タスク 3: セルフホステッド エージェント プールを使用するように CI パイプラインを更新する
このタスクでは、セルフホステッド エージェント プールを使用するように CI パイプラインを更新します。
-
Azure DevOps ポータルで eShopOnWeb プロジェクトが表示されているブラウザーのウィンドウに切り替えます。
-
eShopOnWeb プロジェクト ページで [パイプライン] > [パイプライン] に移動します。
-
eshoponweb-ci パイプラインを選び、[編集] を選びます。
-
stages セクションの jobs サブセクションで、このタスクで構成したセルフホステッド エージェント プール eShopOnWebSelfPool を参照するように、次の形式で pool プロパティの値を更新します。
jobs: - job: Build pool: eShopOnWebSelfPool steps: - task: DotNetCoreCLI@2 -
[検証して保存] を選択し、メイン ブランチに直接コミットすることを選択します。
-
保存を再度選択します。
-
パイプラインの [実行] を選び、もう一度 [実行] をクリックします。
-
ビルド ジョブが eShopOnWebSelfAgent エージェント上で実行されており、正常に完了したことを確認します。
注: エージェント要求が実行されていないのは、すべての潜在的なエージェントが他の要求を実行しているためです。キュー内の現在の位置: 1というメッセージが表示される場合は、エージェントが使用可能になるまで待機するか、実行中のエージェント ジョブを停止できます。 自動的に実行されているのは CD パイプラインである可能性があります。
注: “.NET Core ソリューションのビルドを続ける前に、リソースにアクセスするための許可がこのパイプラインに必要です” というメッセージがパイプライン実行ページに表示されたら、[表示]、[許可]、さらにもう一度 [許可] を選択します。 これは、パイプラインがセルフホステッド エージェント プールを使用できるようにするために必要です。
タスク 4: セルフホステッド エージェント プールとマネージド ID ベースのサービス接続を使用するために CD パイプラインを更新する
このタスクでは、マネージド ID ベースのサービス接続とセルフホステッド エージェント プールを使用するために CD パイプラインを更新します。
-
Azure DevOps ポータルで eShopSecurity プロジェクトが表示されているブラウザー画面に切り替えます。
注: eShopSecurity は、最初のラボで作成したプロジェクトの名前です。
-
eShopSecurity プロジェクト ページで、[Repos] > [Files] の順に移動します。
-
eshoponweb-secure-variables.yml ファイルを選択し、[編集] ボタンをクリックします。
-
変数セクションで、前のタスクで作成したサービス接続の名前 azure subs managed を使用するために azureserviceconnection 変数を更新します。
azureserviceconnection: 'azure subs managed' -
[コミット] ボタンをクリックし、メイン ブランチに直接コミットすることを選択します。
-
[コミット] ボタンをもう一度クリックします。
-
eShopOnWeb プロジェクトに切り替えます。
-
eShopOnWeb プロジェクト ページで [パイプライン] > [パイプライン] に移動します。
-
eshoponweb-cd-webapp-code パイプラインを選択し、[編集] を選択します。
-
stages セクションの jobs サブセクションで、前のラボで作成したセルフホステッド エージェント プール eShopOnWebSelfPool を参照するように pool プロパティの値を更新します。形式は次のとおりです。
jobs: - job: Deploy pool: eShopOnWebSelfPool steps: #download artifacts - download: eshoponweb-ci -
[検証して保存] ボタンをクリックし、メイン ブランチに直接コミットすることを選択します。
-
[保存] をもう一度クリックします。
-
[パイプライン] > [パイプライン] の順に移動し、前のタスクから既に実行されている eshoponweb-cd-webapp-code パイプラインを選択します。
-
[パイプライン実行]と [キャンセル] をクリックします。 [はい] ボタンをクリックして確認します。
注: パイプラインを実行し、システム診断を有効にしてパイプラインのログを表示します。
-
[新しいパイプラインを実行] をクリックし、[システム診断を有効化] チェック ボックスをオンにして、[実行] ボタンをクリックします。
-
パイプライン実行を開きます。
注: “Web アプリへのデプロイを続ける前に、2 つのリソースにアクセスするための許可がこのパイプラインに必要です” というメッセージが表示されたら、全てのリソースに [表示]、[許可]、さらにもう一度 [許可] を選択します。 これは、パイプラインがサービス接続とセルフホステッド エージェント プールを使用できるようにするために必要です。
-
デプロイが完了するまでに数分かかる場合があります。パイプラインが実行されるまで待ちます。
[!IMPORTANT] AZ CLI エラーが原因でパイプラインが失敗した場合は、セルフホステッド エージェントを再起動し、パイプラインを再実行することが必要になる場合があります。 エージェントを再起動するには、Azure portal で、前のラボでデプロイした Azure VM eshoponweb-vm を表示するページに移動し、[接続] ボタンを使用して VM に接続し、vstsagent で始まる Azure Pipelines エージェント サービス名を再起動します。 エージェント サービスを右クリックし、[再起動] を選択します。
-
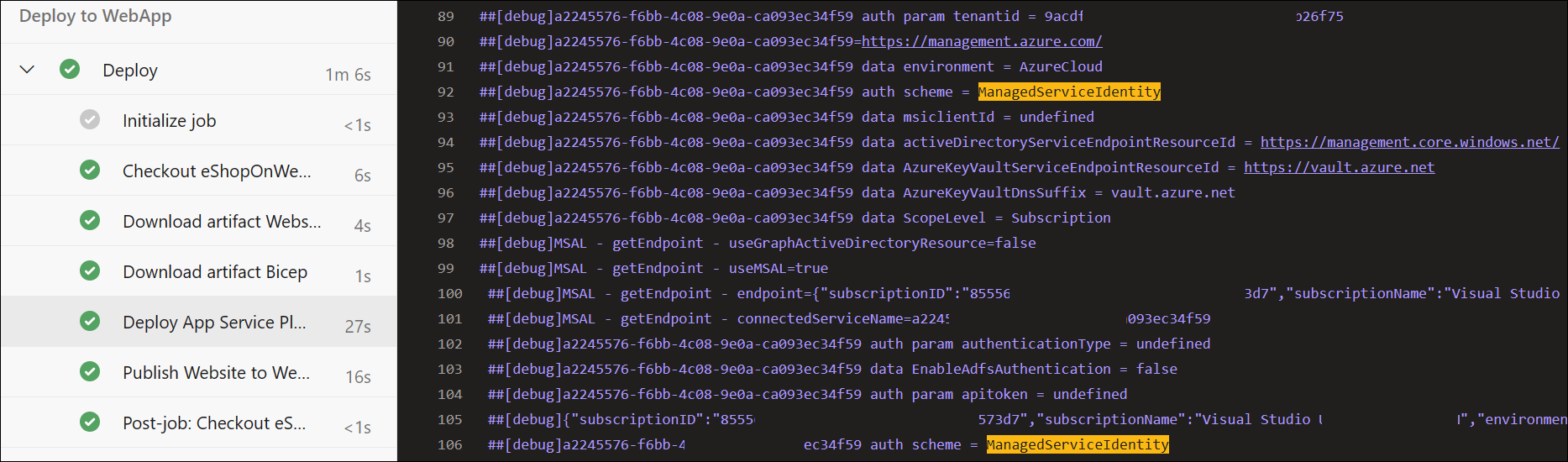
パイプラインでマネージド ID が使用されていることが、パイプライン ログに表示されるはずです。

注: パイプラインが完了したら、Azure portal を使用して、App Service Web アプリ リソースの状態を確認できます。
[!IMPORTANT] 不要な料金が発生しないように、Azure portal で作成されたリソースを必ず削除してください。
確認
このラボでは、Azure DevOps YAML パイプラインでセルフホステッド エージェントに割り当てられたマネージド ID を使用する方法について説明しました。