Laboratório 3: Como criar um aplicativo baseado em modelo
Cenário
O Bellows College é uma organização educacional que possui um campus com vários edifícios. Atualmente as visitas ao campus são anotadas em papel. As informações não são coletadas de forma consistente e não há meios de analisar os dados sobre as visitas em todo o campus.
A administração do campus quer modernizar o sistema de registro de visitantes, com controle do acesso aos edifícios pelo pessoal de segurança, além de exigência de notificação prévia e registro de todas as visitas pelos anfitriões.
Ao longo deste curso, você vai criar aplicativos e fazer automações para permitir que a administração e a equipe de segurança do Bellows College gerenciem e controlem o acesso aos edifícios no campus.
Neste laboratório, você criará um aplicativo baseado em modelo do Power Apps para permitir que a equipe de apoio gerencie os registros de visitação de todo o campus.
Macroetapas do laboratório
Você fará o seguinte para criar o aplicativo baseado em modelo:
-
Crie um novo aplicativo baseado em modelo denominado Gerenciamento de Campus do Bellows
-
Editar a navegação do aplicativo para fazer referência às tabelas necessárias
-
Personalize os formulários e as exibições das tabelas necessárias para o aplicativo
Vamos trabalhar com os seguintes componentes:
-
Exibições: As exibições permitem que o usuário exiba os dados atuais na tabela do formulário.
-
Formulários: É onde o usuário cria/atualiza novas linhas nas tabelas.
Ambos serão integrados ao aplicativo baseado em modelo para oferecer uma melhor experiência do usuário.
Pré-requisitos
- Conclusão do Módulo 0 Laboratório 0 - Validação do ambiente de laboratório
- Conclusão do Laboratório 1 do Módulo 2 – Modelagem de Dados
Considerações antes de começar
- Que mudanças precisamos fazer para melhorar a experiência do usuário?
- O que precisamos incluir em um aplicativo baseado em modelo de acordo com o modelo de dados que criamos?
- Quais personalizações podem ser feitas no mapa do site de um aplicativo baseado em modelo?
Exercício 1: Personalizar exibições e formulários
Objetivo: Neste exercício, você vai personalizar as exibições e os formulários das tabelas personalizadas que serão usadas no aplicativo baseado em modelo.
Tarefa 1: Editar o formulário de visitas
-
Entre em https://make.powerapps.com se você ainda não tiver entrado.
-
No canto superior direito, selecione o ambiente Prática [minhas iniciais] se ainda não tiver selecionado.
-
Usando a navegação à esquerda, expanda Dataverse, selecione Tabelas e clique para abrir a tabela Visita.
Se você não vir a tabela Visitas, verifique se está no ambiente correto (etapa 2).
- Na seção Experiências de dados, selecione Formulários e clique para abrir o formulário Informações com o tipo de formulário Principal.
IMPORTANTE: Como, por padrão, todos os formulários são denominados Informações, verifique se o formulário selecionado tem um Tipo de formulário Principal e não outro. Por padrão, o formulário tem dois campos: Nome e Proprietário.
-
No lado direito da tela no painel Propriedades, selecione o campo Nome de Exibição e altere-o para Informações Principais.
-
Selecione Colunas da Tabela no painel de navegação à esquerda e adicione os seguintes campos abaixo do campo Proprietário arrastando as colunas para o formulário ou simplesmente clicando nos nomes das colunas:
-
Visitante
-
Início agendado
-
Fim agendado
-
Início real
-
Término real
-
-
Arraste a coluna Código e solte-a no cabeçalho do formulário.
O cabeçalho é a área superior direita do formulário. Pode ser necessário recolher o painel Propriedades do lado direito da tela para ver o campo no formulário.
-
Com o campo Código ainda selecionado, marque a caixa de seleção Somente leitura no painel Propriedades no lado direito da tela.
-
Selecione o campo Proprietário. No painel Propriedades, altere o Rótulo para Anfitrião
-
Clique em Salvar na parte superior direita e espere salvar para concluir.
-
Clique em Publicar na parte superior direita e espere publicar para concluir.
-
Se a visualização de edição foi aberta em uma nova guia ou janela do navegador, feche-a. Caso contrário, clique em Voltar na parte superior esquerda da tela. Agora você deve estar de volta aos Formulários das tabelas de Visitas.
-
Usando a trilha de navegação no canto superior esquerdo (Tabelas>Visitas>Formulários). Selecione Visita para retornar à tela principal da tabela Visita.
Tarefa #2: Editar a exibição Visitas ativas
Nesta tarefa, vamos modificar a exibição Visitas ativas e criar uma nova exibição para as visitas de hoje.
-
Na seção Experiências de dados, selecione Exibições e clique para abrir a exibição Visitas ativas.
-
Inclua os campos a seguir à exibição ao clicar ou arrastar e soltar os campos:
-
Código
-
Visitante
-
Início agendado
-
Fim agendado
-
-
Clique na coluna Criado em e selecione Remover. O campo Criado em será removido da exibição.
-
Redimensione as larguras das colunas para ajustar os dados.
-
Clique em Salvar e espere as alterações serem salvas.
-
Clique em Publicar e espere a conclusão da publicação.
Tarefa 3: Criar uma exibição para as visitas de hoje
Agora, vamos clonar a exibição e criar uma para as visitas de hoje.
IMPORTANTE: Verifique se você não fechou a exibição Visitas Ativas, pois vamos usá-la para criar o modo de exibição de visitas de hoje.
-
Clique na seta da lista suspensa ao lado do botão Salvar (cuidado para não pressionar o botão) e selecione Salvar como.
-
Altere o nome para Visitas de Hoje e pressione Salvar.
-
Clique no link Editar filtros no painel Propriedades.
-
Clique em Adicionar e selecione Incluir linha.
-
Selecione Início agendado como um campo, depois selecione Hoje como a condição na lista suspensa.
-
Clique em … na linha Status e em Excluir para excluir essa condição de filtro.
-
Pressione Ok para salvar a condição. A exibição agora é filtrada para mostrar somente registros em que a data de Início agendado é hoje.
-
Inclua os campos Início real e Fim real à exibição.
Observação: como não filtramos mais no status de exibição, obteremos todas as visitas de hoje incluindo as concluídas. Esses campos ajudarão a diferenciar as visitas concluídas e as visitas em andamento.
-
Clique em Salvar.
-
Clique em Publicar e espere a conclusão da publicação.
Exercício 2: Criar aplicativo baseado em modelo
Objetivo: neste exercício, você criará o aplicativo baseado em modelo, personalizará o mapa do site e testará o aplicativo.
Para simplificar e economizar tempo, não abordaremos algumas das colunas Visita neste laboratório.
Tarefa #1: Criar aplicativo
-
Entre em https://make.powerapps.com (se ainda não tiver entrado).
-
No canto superior direito, selecione o ambiente Prática [minhas iniciais] se ainda não tiver selecionado.
-
Se necessário, clique no ícone Página Inicial no lado esquerdo da tela.
-
Criar o aplicativo baseado em modelo:
-
Selecione Aplicativo em branco na seção Iniciar em da tela Página Inicial.
-
Em Aplicativo em branco baseado no Dataverse, selecione Criar.
-
Insira Administração do campus Bellows como nome e selecione Criar.
-
-
Quando o novo aplicativo baseado em modelo for carregado, selecione o botão + Adicionar Página.
-
Na tela Adicionar Página, escolha Exibição e formulário baseados em tabela e selecione o botão Avançar.
-
Adicione as seguintes tabelas:
-
Visite
-
Contact
-
-
Depois de selecionar as duas tabelas, selecione Adicionar.
-
Usando os ícones de navegação no lado esquerdo da tela, selecione Navegação.
-
No painel de navegação, selecione Grupo 1 abaixo, na Barra de navegação. Talvez seja necessário expandir o menu à esquerda.
-
No lado direito da tela, na seção Exibir Opções, altere a propriedade Título para Segurança.
Tarefa 2: Editar o aplicativo
Agora que todos os componentes necessários foram adicionados ao aplicativo baseado em modelo, organizaremos os itens.
-
No Painel de Navegação, no grupo de segurança, selecione SubArea1.
-
Selecione as Reticências e, no menu exibido, selecione Remover subárea 1.
-
Use a navegação à esquerda da tela e selecione Páginas.
-
Localize e expanda Visitas no painel Páginas.
-
Selecione Formulário de visita.
-
No lado direito da tela, selecione Adicionar formulário.
-
Selecione o formulário Informações principais.
-
Em Visitas no painel de Páginas, selecione Visualizar visita.
-
No lado direito da tela, selecione Adicionar exibição.
-
Selecione o modo de exibição Visitas de Hoje.
-
Selecione Adicionar exibição outra vez.
-
Selecione a exibição Visitas Ativas.
-
Selecione Salvar.
-
Depois de Salvar, selecione o botão Publicar para publicar as alterações.
Tarefa 3: Testar o aplicativo
-
Iniciar o aplicativo
- Selecione Executar para abrir o aplicativo em uma nova janela.
-
Criar um novo contato
-
O aplicativo abrirá a exibição Meus Contatos Ativos Se isso não acontecer, selecione Contatos à esquerda.
-
Clique em Novo no menu superior.
-
Informe o Nome como João e o Sobrenome como Silva.
-
Informe seu email pessoal como e-mail. Isso será usado em um laboratório futuro em que você receberá um email.
-
Clique em Salvar e Fechar.
-
Agora, você verá o contato criado na exibição Meus Contatos Ativos.
-
-
Criar uma nova visita
-
Selecione Visitas na navegação esquerda do mapa do site.
-
Clique em + Novo.
-
Preencha os campos da seguinte maneira
-
Nome: Nova visita de teste
-
Visitante: selecione João Silva
-
Início agendado: selecione a data de amanhã e 14h como hora de início
-
Fim agendado: selecione a data de amanhã e 15h30 como hora de término
-
-
-
Clique em Salvar e Fechar. A visita será criada e você poderá vê-la na Exibição de visitas ativas.
-
Altere o modo de exibição para Visitas de Hoje usando a lista suspensa ao lado de Visitas Ativas. Você não verá mais a nova visita na exibição, pois ela foi agendada para amanhã.
- Você pode adicionar mais registros de teste.
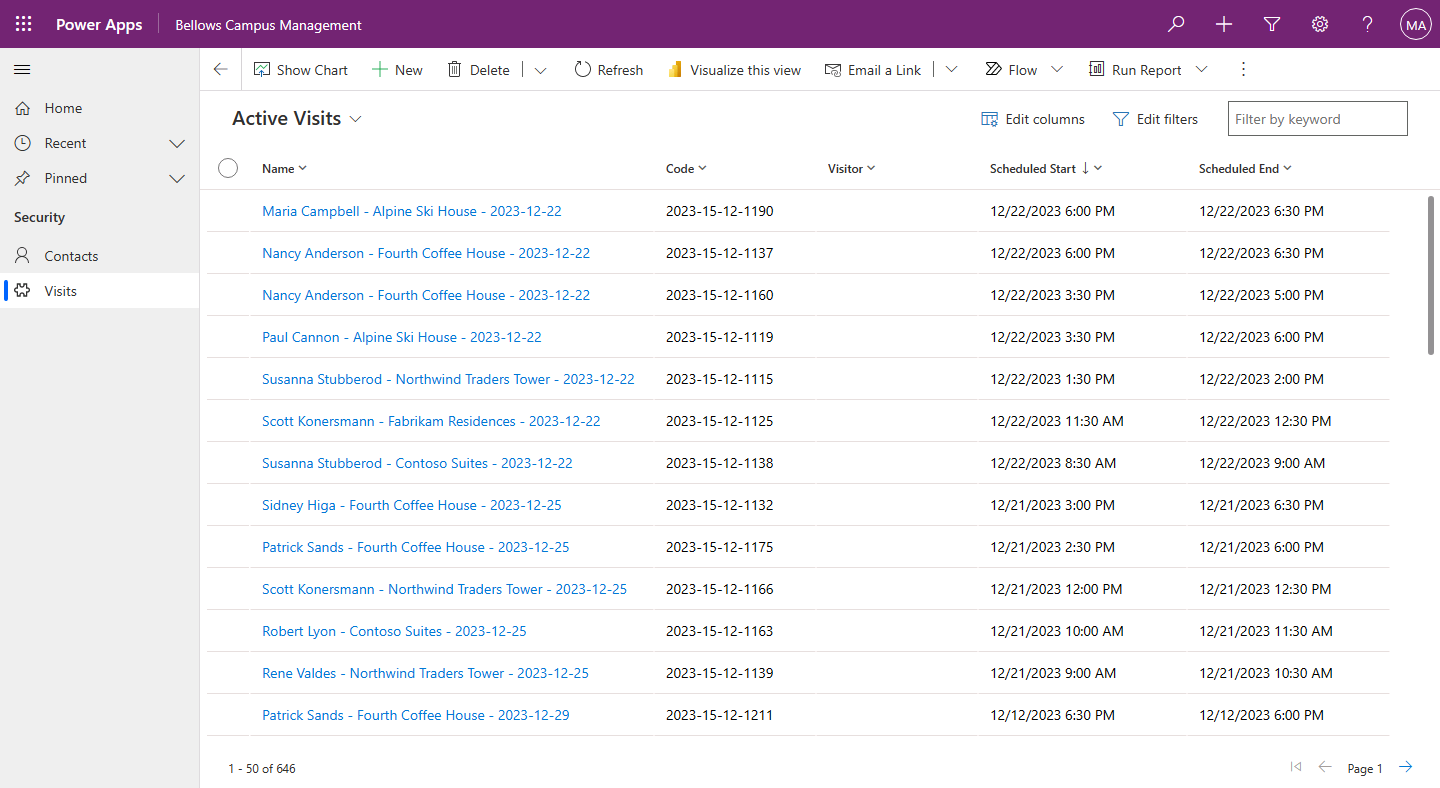
O aplicativo em execução deve ser parecido com o seguinte:

Parabéns! Você criou e configurou seu primeiro aplicativo controlado por modelos.
Desafios
- Selecionar exibições e formulários específicos para Contatos