課題 3:モデル駆動型アプリをビルドする方法
シナリオ
ベローズ カレッジは、キャンパス内に複数の建物を持つ教育機関です。 キャンパスの訪問者は現在、紙の日誌に記録されています。 その情報は一貫して把握されておらず、キャンパス全体の訪問に関するデータを収集して分析する手段もありません。
キャンパスの管理者は、建物へのアクセスがセキュリティ担当者によって管理され、すべての訪問者がホストによって事前に登録され、記録されることが要求される訪問者登録システムを近代化したいと考えています。
このコース全体を通して、アプリケーションを構築するとともに自動化を行って、ベローズ カレッジの管理担当者とセキュリティ担当者がキャンパス内の建物へのアクセスを管理および制御できるようにします。
このラボでは、Power Apps のモデル駆動型アプリを作成し、バックオフィスのキャンパス スタッフがキャンパス全体の訪問レコードを管理できるようにします。
ラボ手順の概要
モデル駆動型アプリを作成する一環として、次の手順を実行します。
-
“Bellows キャンパス管理” という名前の新しいモデル駆動型アプリを作成する
-
アプリのナビゲーションを編集して必要なテーブルを参照する
-
アプリに必要なテーブルのフォームとビューをカスタマイズする
次のコンポーネントを操作します。
-
ビュー:ビューを使用すると、ユーザーはフォーム テーブルに既存のデータを表示できます。
-
フォーム: ここで、ユーザーはテーブル内の新しい行を作成または更新します。
両方のコンポーネントは、より良いユーザー エクスペリエンスのためにモデル駆動型アプリに統合されます。
前提条件
- モジュール 0 ラボ 0 - ラボ環境の検証の完了
- モジュール 2 ラボ 1 - データ モデリングの完了
始める前に考慮すべきこと
- ユーザー エクスペリエンスを向上させるためにどのような変更を加える必要がありますか。
- 構築したデータ モデルに基づいて、モデル駆動型アプリに何を含める必要がありますか?
- モデル駆動型アプリのサイトマップで行うことができるカスタマイズは何ですか。
演習 1:ビューとフォームのカスタマイズ
目的: この演習では、モデル駆動型アプリで使用されるカスタム作成されたテーブルのビューとフォームをカスタマイズします。
タスク #1:訪問フォームを編集する
-
まだサインインしていない場合は、https://make.powerapps.com にサインインします。
-
[[自分のイニシャル] 練習] 環境がまだ選択されていない場合は、右上で選択します。
-
左側のナビゲーションを使用して、 [Dataverse] を展開し、 [テーブル] を選択して [訪問] テーブルを開きます。
訪問テーブルが表示されない場合は、正しい環境であることを確認します (手順 2)。
- [データ エクスペリエンス] セクションで、 [フォーム] を選択し、フォームの種類 [メイン] をクリックして情報フォームを開きます。
重要: すべてのフォームは既定で “情報” という名前が付けられるため、選択したフォームが [メイン] という種類のフォームであり、それ以外ではないことを確認してください。 既定では、フォームに次の 2 つのフィールドがあります。[名前] と [所有者] です。
-
画面の右側の [プロパティ] パネルで、[表示名] フィールドを選択し、それを [メイン情報] に変更します。
-
左側のナビゲーション ウィンドウから [テーブル列] を選択し、列をフォームにドラッグするか、単に列名をクリックして、 [所有者] フィールドの下に以下のフィールドを追加します。
-
ビジター
-
開始予定
-
終了予定
-
実際の開始日
-
実際の終了日
-
-
[コード] 列をドラッグして、フォーム ヘッダーにドロップします。
ヘッダーはフォームの右上の領域です。 フォームのフィールドを表示するには、必要に応じて画面の右側にある [プロパティ] パネルを折りたたみます。
-
[コード] フィールドを選択したまま、画面の右側にある [プロパティ] パネルで、 [読み取り専用] のチェックボックスをオンにします。
-
[所有者] を選択します。 [プロパティ] パネルで、[ラベル] を [ホスト] に変更します
-
右上の [保存] をクリックして、保存が完了するまで待ちます。
-
右上の [公開] をクリックして、公開が完了するまで待ちます。
-
編集ビューが新しいブラウザー タブまたはウィンドウで開いている場合は、それを閉じます。 それ以外の場合は、画面左上の [戻る] をクリックします。 これで、訪問テーブルの [フォーム] に戻るはずです。
-
左上の階層リンクを使用します ([テーブル] > [訪問] > [フォーム])。 [訪問] を選択して、 [訪問] テーブルのメイン画面に戻ります。
タスク #2:[アクティブな訪問] ビューを編集する
このタスクでは、既定の [アクティブな訪問] ビューを変更して、今日の訪問についての新しいビューを作成します。
-
[データ エクスペリエンス] セクションで、 [ビュー] を選択し、 [アクティブな訪問] ビューをクリックして開きます。
-
フィールドをクリックまたはドラッグアンドドロップして、次のフィールドをビューに追加します。
-
コード
-
ビジター
-
開始予定
-
終了予定
-
-
[作成日] 列をクリックし、[削除] を選択します。 “作成日” フィールドがビューから削除されます。
-
データに合わせて列幅を変更します。
-
[保存] をクリックし、変更が保存されるまで待ちます。
-
[公開] をクリックし、公開が完了するまで待ちます。
タスク #3:今日の訪問についての新しいビューを作成する
ここで、ビューをクローンして、今日の訪問についての新しいビューを作成します。
重要:重要: [アクティブな訪問] ビューは、今日の訪問についての新しいビューの作成に利用するため、閉じないようにしてください。
-
[保存] ボタンの横にある下向き矢印をクリックし (ボタン自体を押さないように注意してください)、[名前を付けて保存] を選択します。
-
名前を [今日の訪問] に変更し、[保存] を押します。
-
[プロパティ] パネルで [フィルターの編集] リンクをクリックします。
-
[追加] をクリックし、[行の追加] を選択します。
-
“開始予定” をフィールドとして選択し、[今日] をドロップダウンの条件として選択します。
-
[スキーマ] プロパティで [状態] 行で [削除] をクリックして、そのフィルター条件を削除します。
-
[OK] をクリックして、条件を保存します。 このビューは、スケジュールされた開始日が今日のレコードのみを表示するようにフィルター処理されます。
-
“実際の開始” フィールドと “実際の終了” フィールドをビューに追加します。
注: ビューの状態をフィルター処理しないため、完了した訪問を含む今日の訪問をすべて取得します。 これらのフィールドは、完了した訪問と進行中の訪問を区別するのに役立ちます。
-
[保存] をクリックします。
-
[公開] をクリックし、公開が完了するまで待ちます。
演習 2:モデル駆動型アプリを作成する
目的: この演習では、モデル駆動型アプリを作成し、サイトマップをカスタマイズして、アプリをテストします。
わかりやすくするため、また時間の都合上、このラボでは一部の [訪問] 列については説明しません。
タスク #1:アプリを作成する
-
https://make.powerapps.com にサインインします (まだサインインしていない場合)。
-
[[自分のイニシャル] 練習] 環境がまだ選択されていない場合は、右上で選択します。
-
必要に応じて、画面の左側にある [ホーム] アイコンをクリックします。
-
モデル駆動型アプリケーションを作成します。
-
ホーム画面の [開始] セクションで [空のアプリ] を選択します。
-
[Dataverse に基づく空のアプリ] で、 [作成] を選択します。
-
[名前] に「Bellows Campus 管理」と入力し、[作成] を選択します。
-
-
新しいモデル駆動型アプリケーションが読み込まれたら、[+ ページの追加] ボタンを選択します。
-
[ページの追加] 画面で、[テーブル ベースのビューとフォーム] を選択し、[次へ] ボタンを選択します。
-
次のテーブルを追加します。
-
アクセスする
-
Contact
-
-
この 2 つのテーブルを選択したら、[追加] を選択します。
-
画面の左側にあるナビゲーション アイコンを使用して、 [ナビゲーション] を選択します。
-
ナビゲーション ウィンドウで、ナビゲーション バーと表示されている項目の下にある [グループ 1] を選択します。 左側のメニューを展開することが必要な場合があります。
-
画面の右側にある [表示オプション] セクションで、 [タイトル] プロパティを [セキュリティ] に変更します。
タスク #2:アプリを編集する
必要なコンポーネントがすべてモデル駆動型アプリケーションに追加されたので、項目を整理します。
-
ナビゲーション ウィンドウのセキュリティ グループで、 [サブエリア 1] を選択します。
-
[省略記号] を選択し、表示されたメニューから [SubArea1 を削除] を選択します。
-
画面の左側にあるナビゲーションを使用して、 [ページ] を選択します。
-
[ページ] ペインで [訪問] を見つけて展開します。
-
[訪問フォーム] を選択します。
-
画面の右側で [フォームの追加] を選択します。
-
[メイン情報] フォームを選択します。
-
[ページ] ペインの [訪問] にある、 [訪問ビュー] を選びます。
-
画面の右側で [ビューの追加] を選択します。
-
[今日の訪問] ビューを選択します。
-
[ビューの追加] をもう一度選択します。
-
[アクティブな訪問] ビューを選択します。
-
[保存] を選択します。
-
[保存] が完了したら、 [発行] ボタンを選択して、変更を発行します。
タスク #3:アプリケーションをテストする
-
アプリケーションの起動
- [再生] を選択して、新しいウィンドウでアプリを開きます。
-
新しい連絡先を作成します
-
アプリでは、 [自分のアクティブな連絡先] ビューが開きます。 そうでない場合は、左側のナビゲーションで [連絡先] を選択します。
-
トップ メニューで [新規] をクリックします。
-
[名] に「John」、[姓] に「Doe」と入力します。
-
メール アドレスに個人用メールを指定します。 これは、メールを受信する今後のラボで使用されます。
-
[Save & Close] をクリックします。
-
これで、 [アクティブな連絡先] ビューに作成された連絡先が表示されるはずです。
-
-
新しい訪問を作成します
-
サイトマップの左側のナビゲーションから [訪問] を選択します。
-
[+ 新規] をクリックします。
-
次のフィールドを入力します。
-
[名前] : 新しいテスト訪問
-
訪問者:John Doe を選択します
-
開始予定: 開始時刻として、明日の日付と午後 2:00 を選択します
-
終了予定: 終了時刻として、明日の日付と午後 3:30 を選択します
-
-
-
[Save & Close] をクリックします。 これにより訪問が作成され、アクティブな建物ビューに表示されるようになります。
-
[アクティブな訪問] の横にあるドロップダウンを使用して、ビューを [今日の訪問] に変更します。 新しい訪問は明日に予定されているため、ビューに表示されなくなります。
- さらにテスト レコードを追加できます。
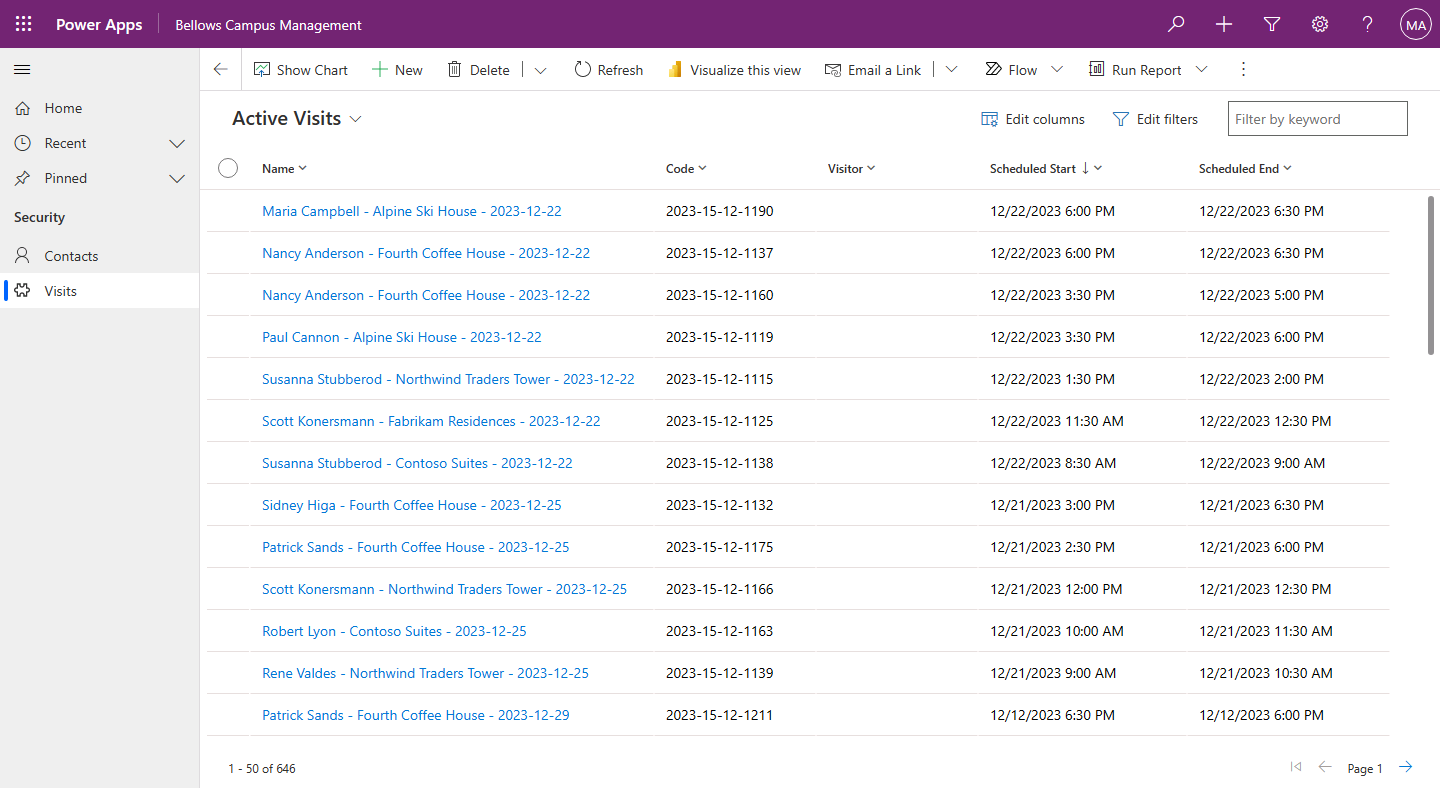
起動中のアプリは次のようになります。

お疲れさまでした。 最初のモデル駆動型アプリの作成と構成を完了しました。
課題
- 連絡先の特定のビューやフォームを選択してみましょう