Lab 3: Come creare un’app basata su modello
Scenario
Il Bellows College è un’organizzazione didattica con più edifici nel proprio campus. I visitatori del campus sono attualmente registrati su documenti cartacei. Le informazioni non vengono acquisite in modo coerente e non esiste un sistema per raccogliere e analizzare i dati sulle visite in tutto il campus.
L’amministrazione del campus vorrebbe modernizzare il proprio sistema di registrazione dei visitatori, facendo controllare l’accesso agli edifici dal personale addetto alla sicurezza e richiedendo una preregistrazione di tutte le visite da parte degli ospiti.
Durante questo corso verranno sviluppate applicazioni e si useranno le funzionalità di automazione per consentire al personale amministrativo e addetto alla sicurezza del Bellows College di gestire e controllare l’accesso agli edifici del campus.
In questo lab verrà creata un’app basata su modello di Power Apps per consentire al personale di back office del campus di gestire i record delle visite per l’intero campus.
Procedura generale per il lab
Nell’ambito della creazione dell’app basata su modello verranno eseguite le operazioni seguenti:
-
Creare una nuova app basata su modello denominata Bellows Campus Management
-
Modificare la struttura di spostamento dell’app per fare riferimento alle tabelle richieste
-
Personalizzare i moduli e le visualizzazioni delle tabelle richieste per l’app
Verranno usati i componenti seguenti:
-
Visualizzazioni: le visualizzazioni consentono all’utente di visualizzare i dati esistenti nelle tabelle dei moduli.
-
Moduli: in questi componenti l’utente crea nuove righe o aggiorna le righe esistenti nelle tabelle.
Entrambi questi componenti verranno integrati nell’app basata su modello per una migliore esperienza utente.
Prerequisiti
- Completamento del lab 0 del modulo 0 - Convalidare l’ambiente lab
- Completamento del lab 1 del modulo 2 - Modellazione dei dati
Aspetti da considerare prima di iniziare
- Quali modifiche dobbiamo apportare per migliorare l’esperienza utente?
- Cosa dobbiamo includere in un’app basata su modello basata sul modello di dati creato?
- Quali personalizzazioni possono essere effettuate nella mappa del sito di un’app basata su modello?
Esercizio 1: Personalizzare visualizzazioni e moduli
Obiettivo: in questo esercizio verranno personalizzati i moduli e le visualizzazioni delle tabelle personalizzate create che verranno usati nell’app basata su modello.
Attività 1: Modificare il modulo delle visite
-
Accedere a https://make.powerapps.com se l’accesso non è già stato effettuato.
-
Selezionare l’ambiente [iniziali] Practice in alto a destra, se non è già selezionato.
-
Usando il riquadro di spostamento a sinistra, espandere Dataverse, selezionare Tabelle e fare clic per aprire la tabella Visit.
Se la tabella Visit non viene visualizzata, assicurarsi di essere nell’ambiente corretto (passaggio 2).
- Nella sezione Esperienze con i datiselezionare Moduli e fare clic per aprire il modulo Information con il tipo di modulo Main.
IMPORTANTE: dato che tutti i moduli hanno il nome Information per impostazione predefinita, verificare che il modulo selezionato abbia il tipo di modulo Main e non un altro. Per impostazione predefinita, il modulo include due campi: Nome e Proprietario.
-
Sul lato destro della schermata nel pannello Proprietà selezionare il campo Nome visualizzato e impostarlo su Main Information.
-
Selezionare Colonne tabella nel riquadro di spostamento a sinistra e aggiungere i campi seguenti sotto il campo Proprietario trascinando le colonne nel modulo o semplicemente facendo clic sui nomi delle colonne:
-
Visitatore
-
Start pianificato
-
Scheduled End
-
Actual Start
-
Actual End
-
-
Trascinare la colonna Code nell’intestazione del modulo.
L’area dell’intestazione è quella in alto a destra nel modulo. Potrebbe essere necessario comprimere il pannello Proprietà sul lato destro della schermata per visualizzare il campo nel modulo.
-
Con il campo Code ancora selezionato, selezionare la casella di controllo Sola lettura nel pannello Proprietà sul lato destro della schermata.
-
Selezionare il campo Proprietario. Nel pannello Proprietà impostare la proprietà Etichetta su Host.
-
Fare clic su Salva in alto a destra e attendere il completamento del salvataggio.
-
Fare clic su Pubblica in alto a destra e attendere il completamento della pubblicazione.
-
Se la visualizzazione di modifica è aperta in una nuova scheda o finestra del browser, chiuderla. In caso contrario, fare clic su Indietro in alto a sinistra nella schermata. Si tornerà ai moduli delle tabelle Visit.
-
Usando il percorso di navigazione in alto a sinistra (Tabella>Visit>Moduli), selezionare Visit per tornare alla schermata principale della tabella Visit.
Attività #2: Modificare la visualizzazione Visit attivi/e
In questa attività verrà modificata la visualizzazione predefinita Visit attivi/e e si creerà una nuova visualizzazione per le visite del giorno.
-
Nella sezione Esperienze con i dati selezionare Visualizzazioni e fare clic per aprire la visualizzazione Visits attivi/e.
-
Aggiungere i campi seguenti alla visualizzazione facendo clic sui campi o trascinandoli:
-
Codice
-
Visitatore
-
Start pianificato
-
Scheduled End
-
-
Fare clic sulla colonna Data creazione e selezionare Rimuovi. Il campo Data creazione verrà ora rimosso dalla visualizzazione.
-
Ridimensionare la larghezza delle singole colonne in base ai dati.
-
Fare clic su Salva e attendere che le modifiche vengano salvate.
-
Fare clic su Pubblica e attendere il completamento della pubblicazione.
Attività 3: Creare una nuova visualizzazione per le visite del giorno
Vedremo ora come clonare la visualizzazione per creare una nuova visualizzazione per le visite del giorno.
IMPORTANTE: assicurarsi di non chiudere la visualizzazione Visit attivi/e, perché verrà sfruttata per creare la visualizzazione delle visite di oggi.
-
Fare clic sulla freccia in giù accanto al pulsante Salva facendo attenzione a non fare clic sul pulsante e selezionare Salva con nome.
-
Modificare il nome in Today’s Visits e fare clic su Salva.
-
Fare clic sul collegamento Modifica filtri nel pannello Proprietà.
-
Fare clic su Aggiungi e selezionare Aggiungi riga.
-
Selezionare il campo Scheduled Start e quindi selezionare Oggi come condizione nell’elenco a discesa.
-
Fare clic su … nella riga Stato e fare clic su Elimina per eliminare tale condizione di filtro.
-
Fare clic su OK per salvare la condizione. La visualizzazione viene ora filtrata in modo da mostrare solo i record in cui la data Scheduled Start corrisponde alla data odierna.
-
Aggiungere i campi Actual Start e Actual End alla visualizzazione.
Nota: dato che i dati non sono più filtrati in base allo stato, otterremo un elenco delle visite del giorno che include anche quelle completate. Questi campi serviranno a distinguere le visite completate da quelle in corso.
-
Fare clic su Salva.
-
Fare clic su Pubblica e attendere il completamento della pubblicazione.
Esercizio 2: Creare un’app basata su modello
Obiettivo: in questo esercizio si creerà un’app basata su modello, si personalizzerà la mappa del sito e quindi si testerà l’app.
Per semplicità e per ragioni di tempo, non verranno usate alcune delle colonne Visit in questo lab.
Attività #1: Creare l’app
-
Accedere a https://make.powerapps.com se l’accesso non è già stato effettuato.
-
Selezionare l’ambiente [iniziali] Practice in alto a destra, se non è già selezionato.
-
Se necessario, fare clic sull’icona Home sul lato sinistro della schermata.
-
Creare l’applicazione basata su modello:
-
Selezionare App vuota nella sezione Inizia da della schermata Home.
-
In App vuota basata su Dataverse selezionare Crea.
-
Immettere Bellows Campus Management per Nome e selezionare Crea.
-
-
Dopo il caricamento della nuova applicazione basata su modello, selezionare il pulsante + Aggiungi pagina.
-
Nella schermata Aggiungi pagina scegliere Visualizzazione basata su tabella e modulo e quindi selezionare il pulsante Avanti.
-
Aggiungere le tabelle seguenti:
-
Visitare
-
Contatto
-
-
Dopo aver selezionato le 2 tabelle, selezionare Aggiungi.
-
Usando le icone di spostamento su lato sinistro della schermata, selezionare Spostamento.
-
Nel riquadro di spostamento selezionare Gruppo 1 sotto a Barra di spostamento. Potrebbe essere necessario espandere il menu a sinistra.
-
Sul lato destro della schermata, nella sezione Opzioni di visualizzazione impostare la proprietà Titolo su Sicurezza.
Attività 2. Modificare l’app
Adesso che tutti i componenti necessari sono stati aggiunti all’applicazione basata su modello, è ora di organizzare gli elementi.
-
Nel riquadro di spostamento, nel gruppo di sicurezza, selezionare SubArea1.
-
Selezionare i puntini di sospensione e nel menu che viene visualizzato selezionare l’opzione Rimuovi SubArea1.
-
Usando la barra di spostamento sul lato sinistro della schermata, selezionare Pagine.
-
Individuare ed espandere Visit nel riquadro Pagine.
-
Selezionare Modulo Visit.
-
Sul lato destro dello schermo selezionare Aggiungi modulo.
-
Selezionare il modulo Main Information.
-
In Visit nel riquadro Pagine selezionare Visualizzazione Visit.
-
Sul lato destro dello schermo selezionare Aggiungi visualizzazione.
-
Selezionare la visualizzazione Today’s Visits.
-
Selezionare nuovamente Aggiungi visualizzazione.
-
Selezionare la visualizzazione Visit attivi/e.
-
Selezionare Salva.
-
Al termine del salvataggio selezionare il pulsante Pubblica per pubblicare le modifiche.
Attività 3: Testare l’applicazione
-
Avviare l’applicazione
- Selezionare Riproduci per aprire l’app in una nuova finestra.
-
Creare un nuovo contatto
-
L’app verrà aperta nella visualizzazione Contatti attivi. In caso contrario, selezionare Contatti nel riquadro di spostamento a sinistra.
-
Fare clic su Nuovo nel menu principale.
-
Specificare John per Nome e Doe per Cognome.
-
Specificare l’indirizzo e-mail personale per E-mail. Verrà usato in un lab futuro in cui si riceverà un messaggio di posta elettronica.
-
Fare clic su Salva e chiudi.
-
Il nuovo contatto creato dovrebbe essere ora visibile nella visualizzazione Contatti attivi personali.
-
-
Creare una nuova visita
-
Selezionare Visits nel riquadro di spostamento a sinistra della mappa del sito.
-
Fare clic su + Nuovo.
-
Compilare i campi come segue
-
Nome: New test visit
-
Visitor: selezionare John Doe
-
Scheduled Start: selezionare la data di domani e le 14:00 come ora di inizio
-
Scheduled End: selezionare la data di domani e le 15:30 come ora di fine
-
-
-
Fare clic su Salva e chiudi. Verrà così creata la visita che dovrebbe essere visibile nella visualizzazione Visit attivi/e.
-
Passare alla visualizzazione Today’s Visits usando l’elenco a discesa accanto a Visit attivi/e. La nuova visita non dovrebbe essere più visibile in questa visualizzazione, perché è pianificata per il giorno successivo.
- È possibile aggiungere altri record di prova.
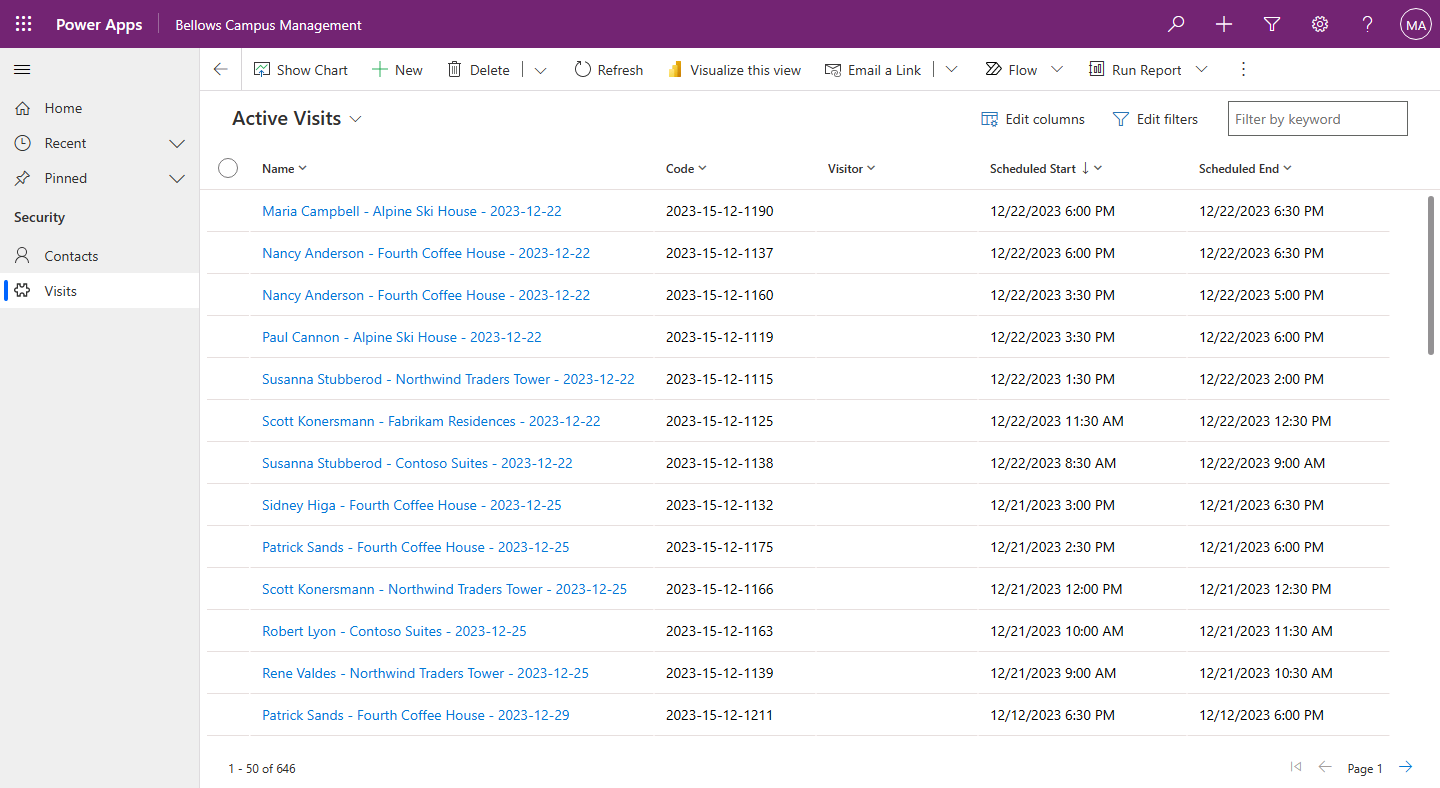
L’app in esecuzione dovrebbe essere simile alla seguente:

Congratulazioni! È stata creata e configurata la prima app basata su modello.
Problematiche
- Selezionare visualizzazioni e moduli specifici per Contatti