Laboratorio de práctica 4: Configuración de formularios y vistas
Escenario
En este laboratorio, configurará formularios y vistas para una aplicación controlada por modelos.
Contoso Real Estate quiere realizar un seguimiento de dos elementos clave:
- Listados de propiedades inmobiliarias
- Quién tiene cita para visitar propiedades inmobiliarias
Aprendizaje
- Configuración de formularios de tabla
- Configuración de vistas de tabla
Pasos de alto nivel del laboratorio
- Configuración del formulario principal de la propiedad inmobiliaria y de las visitas
- Configuración de pestañas y secciones
- Adición de columnas a formularios
- Adición de una subcuadrícula
- Creación de formularios
- Asociación de roles de seguridad con formularios
- Configuración de las vistas de la propiedad inmobiliaria y de las visitas
- Filtrado de vistas
- Configuración de la vista de búsqueda rápida
Requisitos previos
- Debe de haber completado la práctica Laboratorio 2: Modelo de datos
Pasos detallados
Ejercicio 1: Formulario principal de propiedad inmobiliaria
En este ejercicio, modificará el formulario principal de la tabla Propiedad inmobiliaria.
Tarea 1.1: Diseño de formulario principal y columnas
-
Vaya al portal de Power Apps Maker
https://make.powerapps.com -
Asegúrese de que está en el entorno Dev One.
-
Seleccione Soluciones.
-
Abra la solución Descripciones de propiedades.
-
Seleccione la tabla Propiedad inmobiliaria.
-
En Experiencias de datos, seleccione Formularios.
-
Seleccione el formulario Información donde el tipo de formulario es Principal, seleccione el menú Comandos (…) y seleccione Editar > Editar en nueva pestaña.
-
Seleccione Vista de árbol en el lado izquierdo del diseñador de formularios.
-
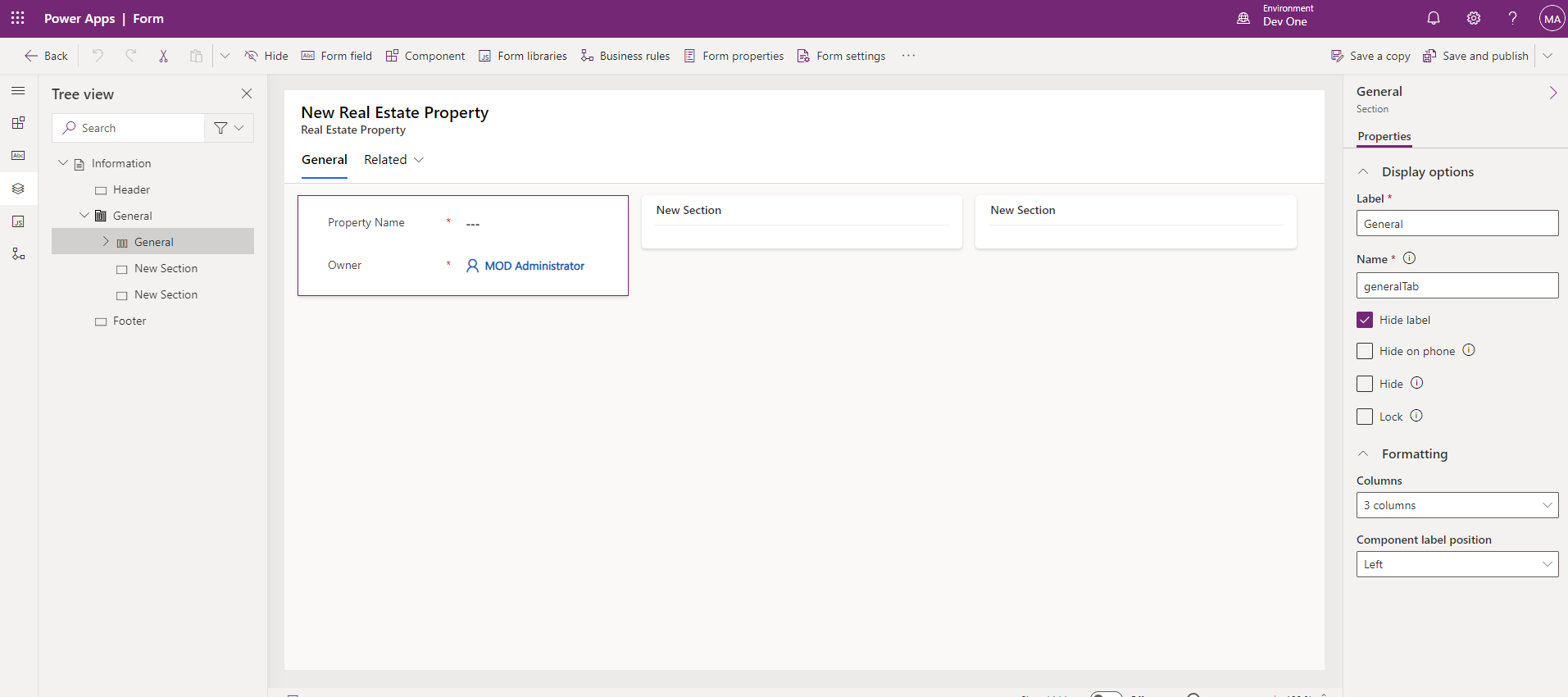
Seleccione la pestaña General.
-
Escriba
generalTaben Nombre. -
En el panel Propiedades del lado derecho, seleccione 3 columnas en la lista desplegable Diseño.

-
En la vista de árbol, expanda la pestaña General. Seleccione la primera sección y escriba
generalSectionen Nombre. -
Seleccione la segunda sección y escriba
Timelineen Etiqueta ytimelineSectionen Nombre. -
Seleccione la tercera sección y escriba
Relateden Etiqueta yrelatedSectionen Nombre. -
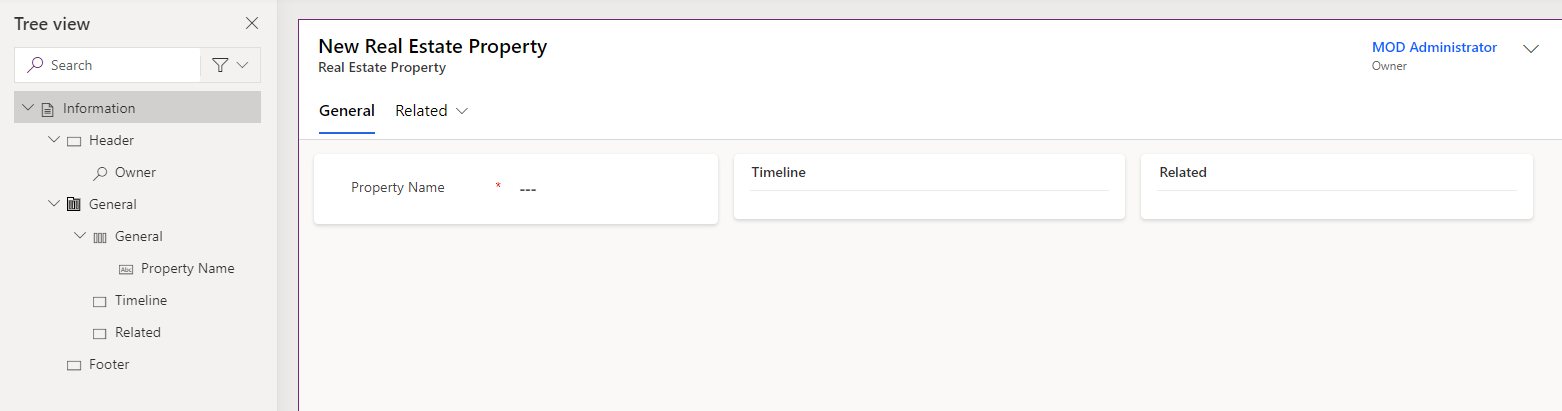
Arrastre el campo Propietario al área Encabezado.

-
Seleccione la primera sección.
-
Seleccione Columnas de tabla en el panel de navegación izquierdo del diseñador de formularios.
-
Arrastre la columna Cliente debajo del campo Nombre de propiedad.
-
Seleccione la columna Calle para agregar al formulario debajo de Cliente.
-
Seleccione la columna Ciudad para agregar al formulario debajo de Calle.
-
Seleccione Componentes en el panel de navegación izquierdo del diseñador de formularios.
-
Seleccione el control de sección de 1 columna para agregarlo al formulario.
-
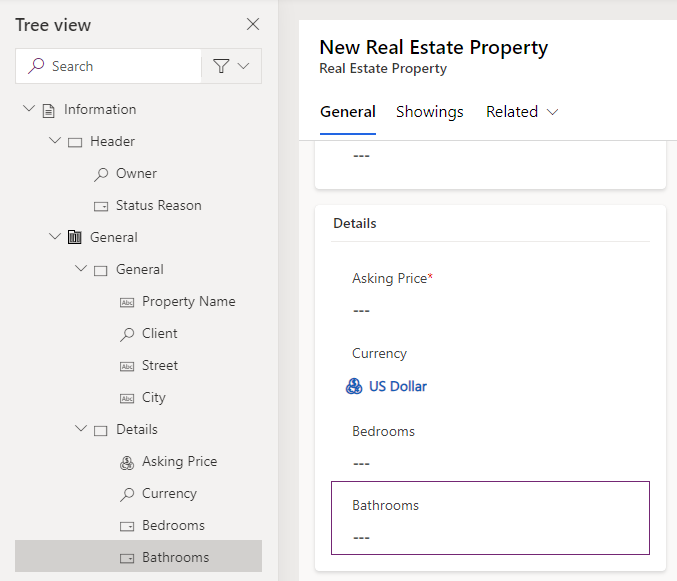
Escriba
Detailsen Etiqueta ydetailsSectionen Nombre. -
Seleccione Columnas de tabla en el panel de navegación izquierdo del diseñador de formularios.
-
Seleccione la columna Precio de venta para agregarla a la sección Detalles.
-
Seleccione la columna Moneda para agregarla al formulario debajo de Precio de venta.
-
Seleccione la columna Dormitorios para agregarla al formulario debajo de Moneda.
-
Seleccione la columna Baños para agregarla al formulario debajo de Dormitorios.

Tarea 1.2: Adición de un control de escala de tiempo
-
Seleccione Vista de árbol en el panel de navegación izquierdo del diseñador de formularios.
-
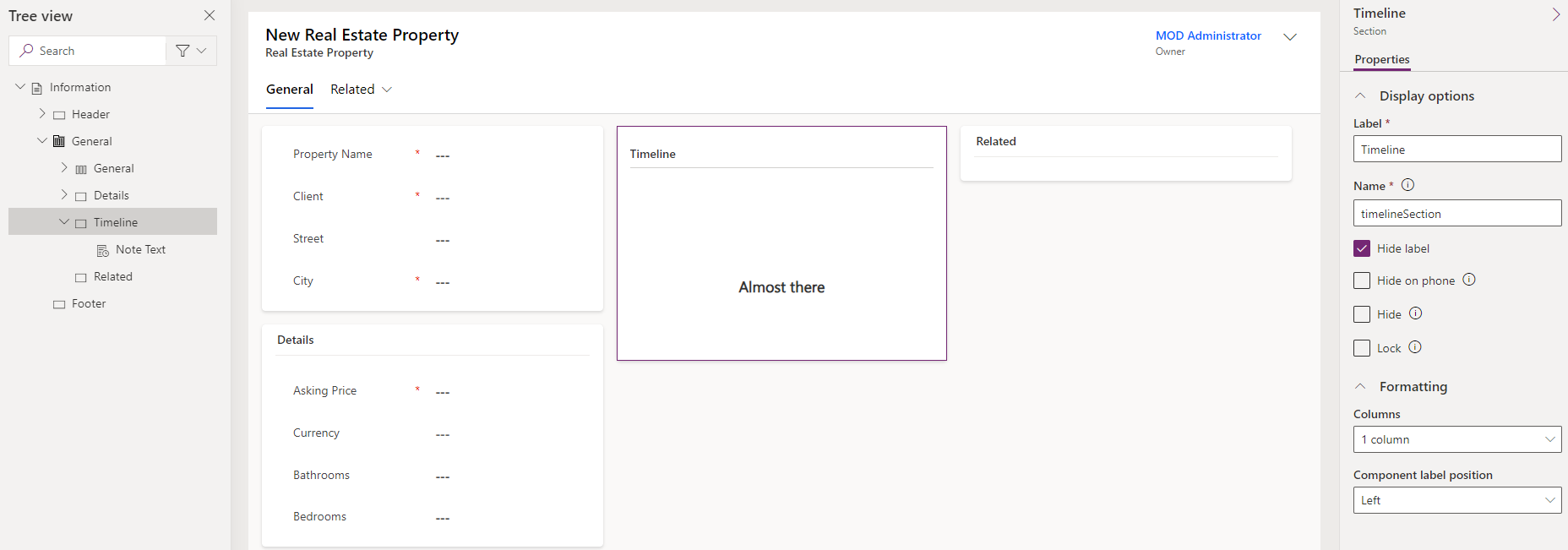
Seleccione la sección Escala de tiempo.
-
Seleccione Componentes en el panel de navegación izquierdo del diseñador de formularios.
-
Expanda Mostrar.
-
Seleccione el control Escala de tiempo para agregarlo a la sección Escala de tiempo.
-
Seleccione Vista de árbol en el panel de navegación izquierdo del diseñador de formularios, expanda la pestaña General y seleccione la sección Escala de tiempo.
-
En el panel Propiedades del lado derecho, active la casilla Ocultar etiqueta.

-
En la Vista de árbol, seleccione el control Texto de nota para la escala de tiempo.
-
En el panel Propiedades del lado derecho, seleccione Actividad social, desactive la casilla Habilitar y seleccione Listo.
-
En el panel Propiedades del lado derecho, seleccione Fecha de creación en la lista desplegable Ordenar actividades por.
-
Seleccione Columnas de tabla en el panel de navegación izquierdo del diseñador de formularios.
-
Arrastre la columna Motivo de estado al área Encabezado.
Tarea 1.3: Adición de un control de vista rápida
-
Seleccione Vista de árbol en el lado izquierdo del diseñador de formularios.
-
Seleccione la sección Relacionado.
-
Seleccione Componentes en el panel de navegación izquierdo del diseñador de formularios.
-
Expanda Mostrar.
-
Seleccione el control Vista rápida para agregarlo a la sección Relacionado.
-
Seleccione Cliente para Búsqueda y tarjeta de contacto de cuenta para Contacto y seleccione Listo.
Tarea 1.4: Adición de una pestaña
-
Seleccione Componentes en el panel de navegación izquierdo del diseñador de formularios.
-
Seleccione el control de pestaña de 1 columna para agregarlo al formulario.
-
Escriba
Showingsen Etiqueta yshowingTaben Nombre. -
Seleccione Vista de árbol en el lado izquierdo del diseñador de formularios, expanda la pestaña Visitas y seleccione la sección Nueva sección.
-
Escriba
Showingsen Etiqueta yshowingSectionen Nombre. -
Seleccione Componentes en el panel de navegación izquierdo del diseñador de formularios.
-
Expanda la Cuadrícula.
-
Seleccione el control de Subcuadrícula para agregarlo a la sección Visitas.
-
Seleccione Solo los registros relacionados.
-
Selecciona Visitas (Propiedad inmobiliaria) para Tabla y Visitas activas para Vista predeterminada y selecciona Listo.
-
Escriba
Showingsen Etiqueta yshowingsSGen Nombre. -
Seleccione Ocultar etiqueta.
-
Seleccione Guardar y publicar.
-
Cierre el diseñador de formularios.
-
Seleccione Listo.
Ejercicio 2: Visualización del formulario principal
En este ejercicio, modificará el formulario principal de la tabla de Visita.
Tarea 2.1: Diseño y columnas del formulario principal
-
Vaya al portal de Power Apps Maker
https://make.powerapps.com -
Asegúrese de que está en el entorno Dev One.
-
Seleccione Soluciones.
-
Abra la solución Descripciones de propiedades.
-
Seleccione la tabla Visitas.
-
En Experiencias de datos, seleccione Formularios.
-
Seleccione el formulario Información donde el tipo de formulario es Principal, seleccione el menú Comandos (…) y seleccione Editar > Editar en nueva pestaña.
-
Arrastre el campo Propietario al área Encabezado.
-
Seleccione Columnas de tabla en el panel de navegación izquierdo del diseñador de formularios.
-
Arrastre la columna Propiedad inmobiliaria debajo del campo Nombre.
-
Seleccione la columna Se ha mostrado a agregarla al formulario debajo de Propiedad inmobiliaria.
-
Seleccione la columna Mostrada por para agregarla al formulario debajo de Se ha mostrado a.
-
Seleccione la columna Fecha de visita para agregarla al formulario debajo de Mostrada por.
-
Seleccione la columna Nivel de interés para agregarla al formulario debajo de Fecha de visita.
-
Seleccione la columna Comentarios para agregarla al formulario debajo de Nivel de interés.
-
En el panel Propiedades del lado derecho, aumente la altura del campo de formulario a 3 filas.
-
Seleccione Guardar y publicar.
-
Cierre el diseñador de formularios.
-
Seleccione Listo.
Ejercicio 3: Varios formularios
En este ejercicio, creará un nuevo formulario y restringirá el acceso con un rol de seguridad.
Tarea 3.1: Rol de seguridad
-
Vaya al portal de Power Apps Maker
https://make.powerapps.com -
Asegúrese de que está en el entorno Dev One.
-
Seleccione Soluciones.
-
Abra la solución Descripciones de propiedades.
-
Seleccione + Nuevo, seleccione Seguridad y seleccione Rol de seguridad.
-
Escriba
Property adminen Nombre de rol. -
Selecciona la unidad de negocio y guardar.
-
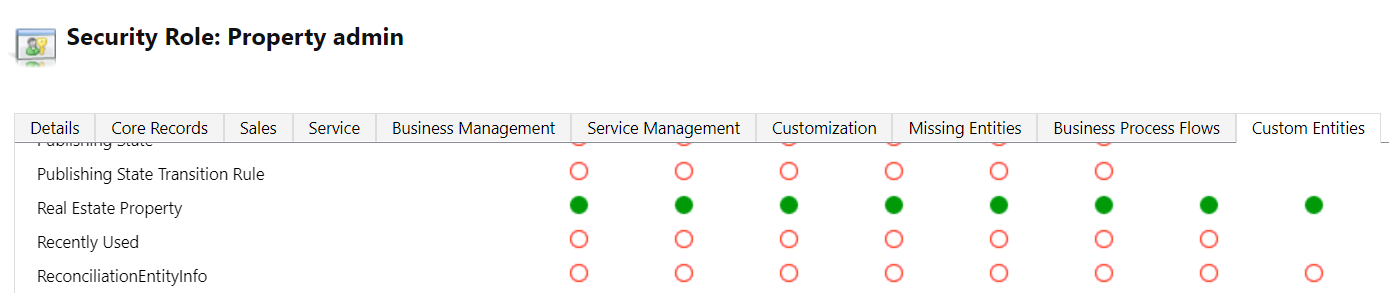
Desplázate hacia abajo hasta la sección Tablas personalizadas.
-
Selecciona la tabla Propiedad inmobiliaria. Cambia el nivel de acceso en todos los privilegios a Organización.

-
Selecciona la tabla Mostrar. Cambia el nivel de acceso en todos los privilegios a Organización.
-
Selecciona Guardar y cerrar.
-
Seleccione Listo.
Tarea 3.2: Copia del formulario
-
Seleccione la tabla Visitas.
-
En Experiencias de datos, seleccione Formularios.
-
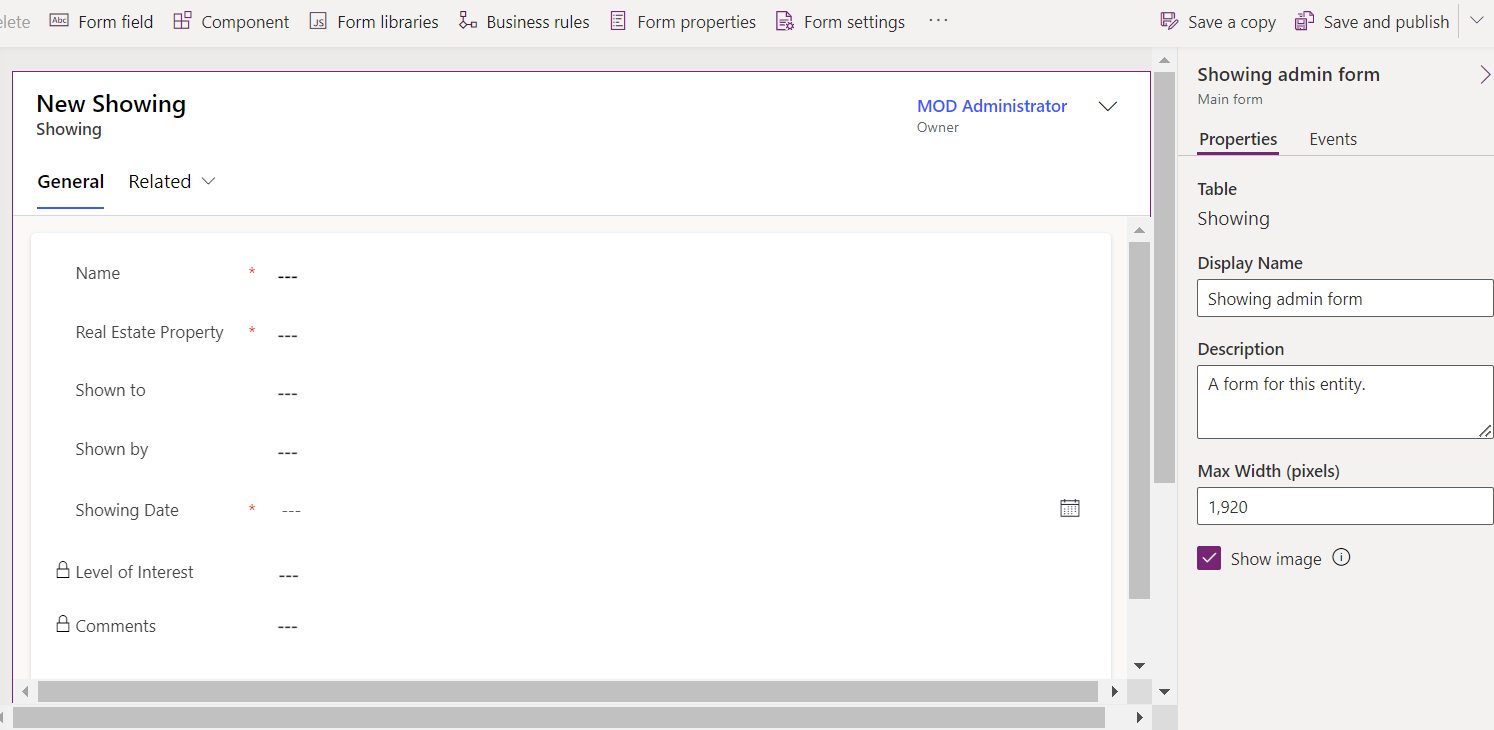
Seleccione el formulario Información donde el tipo de formulario es Principal, seleccione el menú Comandos (…) y seleccione Editar > Editar en nueva pestaña.
-
Seleccione Nivel de interés y, en el panel de Propiedades, seleccione Solo lectura.
-
Seleccione Comentarios y, en el panel de Propiedades, seleccione Solo lectura.
-
Seleccione Guardar una copia.
-
Escriba
Showing admin formen Nombre para mostrar y seleccione Guardar.
-
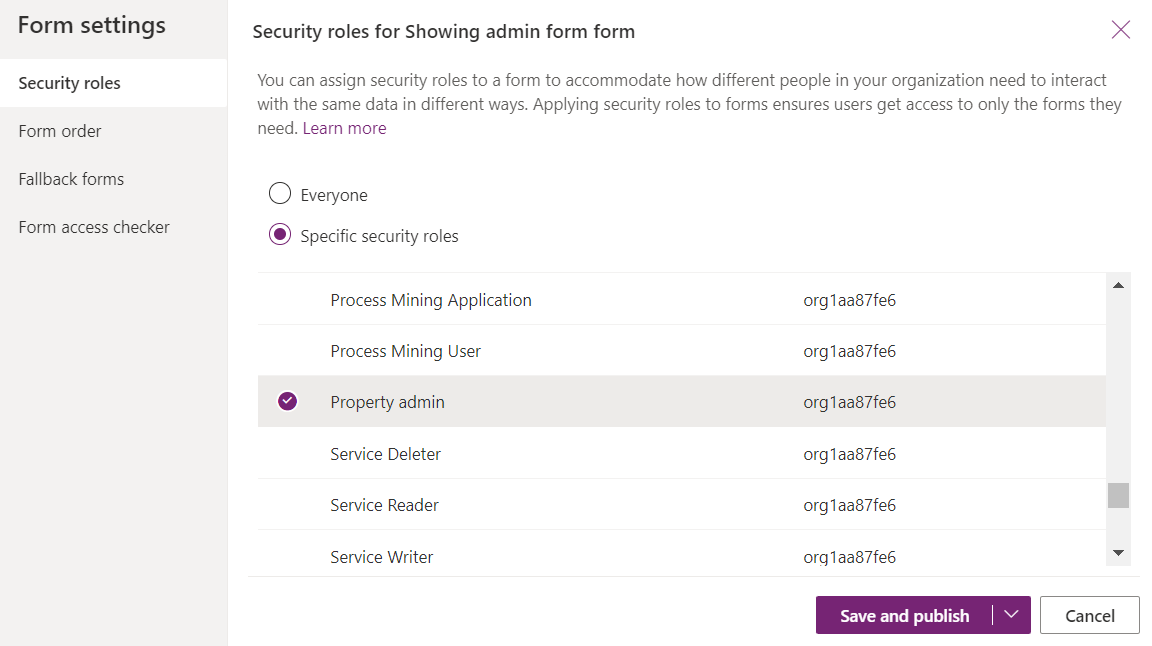
Seleccione Configuración del formulario.
-
Seleccione el rol de seguridad Administrador de propiedades.

-
Seleccione Guardar y publicar.
-
Cierre el diseñador de formularios.
-
Seleccione Listo.
Ejercicio 4: Vistas de propiedades inmobiliarias
En este ejercicio, modificará las vistas de la tabla Propiedad inmobiliaria.
Tarea 4.1: Vista pública de la propiedad inmobiliaria
-
Vaya al portal de Power Apps Maker
https://make.powerapps.com -
Asegúrese de que está en el entorno Dev One.
-
Seleccione Soluciones.
-
Abra la solución Descripciones de propiedades.
-
Seleccione la tabla Propiedad inmobiliaria.
-
En Experiencias de datos, seleccione Vistas.
-
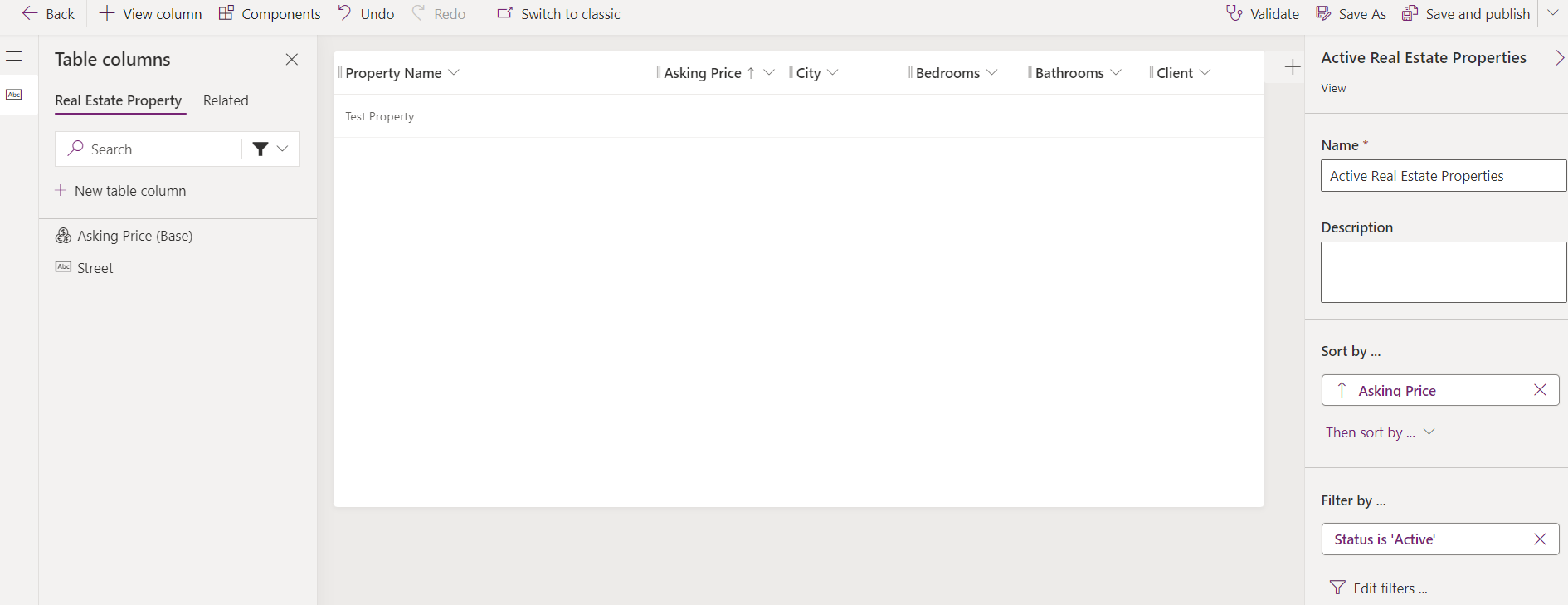
Seleccione la vista Propiedades inmobiliarias activas, seleccione el menú Comandos (…) y seleccione Editar > Editar en la nueva pestaña.
-
Seleccione el símbolo de intercalación junto a la columna Creada en y seleccione Quitar.
-
Seleccione la columna Precio de venta para agregarla a la vista.
-
Seleccione la columna Ciudad para agregarla a la vista.
-
Seleccione la columna Dormitorios para agregarla a la vista.
-
Seleccione la columna Baños para agregarla a la vista.
-
Seleccione la columna Cliente para agregarla a la vista.
-
En el panel Propiedades, quite Nombre de propiedad en Ordenar por.
-
En el panel Propiedades, seleccione Ordenar por y seleccione Precio de venta.

-
Seleccione Guardar y publicar.
-
Cierre el diseñador de vistas.
-
Seleccione Listo.
Tarea 4.2: Vista de búsqueda rápida de propiedades inmobiliarias
-
Seleccione la vista Búsqueda rápida de propiedades inmobiliarias activas, seleccione el menú Comandos (…) y, después, Editar > Editar en la nueva pestaña.
-
Seleccione el símbolo de intercalación junto a la columna Creada en y seleccione Quitar.
-
En el panel Búsqueda rápida de propiedades inmobiliarias activas de la derecha, seleccione Editar columnas de la tabla de búsqueda en **Buscar por **.
-
Elija las columnas siguientes y seleccione Aplicar.
- Ciudad
- Remoto
- Nombre de propiedad
-
Seleccione Guardar y publicar.
-
Cierre el diseñador de vistas.
-
Seleccione Listo.
Ejercicio 5: Vistas de visita
En este ejercicio, modificará las vistas de la tabla Visita.
Tarea 5.1: Vista de la visita pública
-
Vaya al portal de Power Apps Maker
https://make.powerapps.com -
Asegúrese de que está en el entorno Dev One.
-
Seleccione Soluciones.
-
Abra la solución Descripciones de propiedades.
-
Seleccione la tabla Visitas.
-
En Experiencias de datos, seleccione Vistas.
-
Seleccione la vista Visitas activas, seleccione el menú Comandos (…) y seleccione Editar > Editar en la nueva pestaña.
-
Seleccione el símbolo de intercalación junto a la columna Creada en y seleccione Quitar.
-
Seleccione la columna Propiedad inmobiliaria para agregarla a la vista.
-
Seleccione la columna Fecha de visita para agregarla a la vista.
-
Seleccione la columna Se ha mostrado a para agregarla a la vista.
-
Seleccione la columna Nivel de interés para agregarla a la vista.
-
Seleccione la pestaña Relacionado.
-
Expanda Propiedad inmobiliaria.
-
Seleccione la columna Precio de venta para agregarla a la vista.
-
En el panel Propiedades, quite Nombre en Ordenar por.
-
En el panel Propiedades, seleccione Ordenar por y seleccione Fecha de visita.
-
En el menú desplegable Guardar y publicar, seleccione Guardar solo.
Tarea 5.2: Vista de nueva visita
-
Seleccione Guardar como.
-
Escriba
High Interest showingsen Nombre. -
Seleccione Guardar.
-
Seleccione el símbolo de intercalación junto a la columna Nivel de interés y seleccione Filtrar por.
-
Seleccione Equivale a y elija Muy alto y Alto.
-
Seleccione Aplicar.
-
Seleccione Guardar y publicar.
-
Cierre el diseñador de vistas.
-
Seleccione Listo.