练习实验室 6 – 表单
在此实验室中,你将使用表单在数据源中创建和编辑记录。
要学习的知识
- 如何添加屏幕
- 如何在屏幕之间导航
- 如何使用表单在数据源中创建记录
- 如何使用表单在数据源中编辑记录
- 如何从数据源中删除记录
- 如何将表单链接到库
概要实验室步骤
- 创建新屏幕
- 在库中选择记录时导航到屏幕
- 在屏幕之间导航
- 使用表单显示记录
- 删除记录
- 使用表单编辑记录
- 使用表单创建新记录
先决条件
- 必须已完成“实验室 5:外部数据”
详细步骤
练习 1 - 添加屏幕和导航
任务 1.1 - 编辑应用
-
导航到 Power Apps 制作者门户 (
https://make.powerapps.com) -
确保你位于 Dev One 环境中。
-
从左侧导航菜单中选择“应用”选项卡。**
-
选择 “预订请求”应用,选择“命令”(“…”),然后选择 “编辑”>“在新选项卡中编辑”。
任务 1.2 - 添加屏幕
-
在应用创作菜单中,选择“树状视图”。
-
在树状视图顶部,选择“+ 新建屏幕”。

-
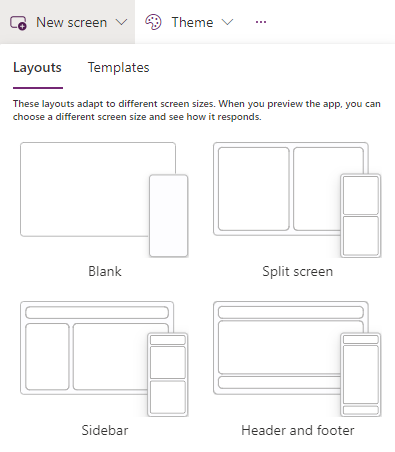
选择空白。
-
将屏幕重命名为
EditScreen。 -
在树状视图顶部,选择“+ 新建屏幕”。
-
选择“页眉和页脚”。
-
将屏幕重命名为
DetailScreen。
任务 1.3 - 添加导航
-
在“树状视图”中**,展开“MainScreen”** 中的“BookingRequestList”**。
-
在 BookingRequestList 中选择“NextArrow2”****。
-
将公式栏中“NextArrow”的“OnSelect”** 属性设置为:
Collect(colRequests, ThisItem);Navigate(DetailScreen, ScreenTransition.Cover); -
选择 EditScreen。
-
在应用创作菜单中,选择“插入 (+)”。
-
展开“图标”。
-
选择“后退箭头”。
-
将图标的 OnSelect 属性设置为:
Back() -
将图标重命名为“
BackIconEdit”。 -
在“树视图”中,选择图标并选择“命令”(…),然后选择“复制”。
-
展开 DetailScreen。
-
展开 ScreenContainer1。
-
依次选择“HeaderContainer1”、“命令”(…)、“粘贴”。****
-
将图标重命名为“
BackIconDetail”。
练习 2 - 详细信息屏幕
任务 2.1 - 添加显示格式
-
在应用创作菜单中,选择“树状视图”。
-
展开 DetailScreen。
-
展开 ScreenContainer1。
-
选择 MainContainer1。
-
在应用创作菜单中,选择“插入 (+)”。
-
展开“输入”。
-
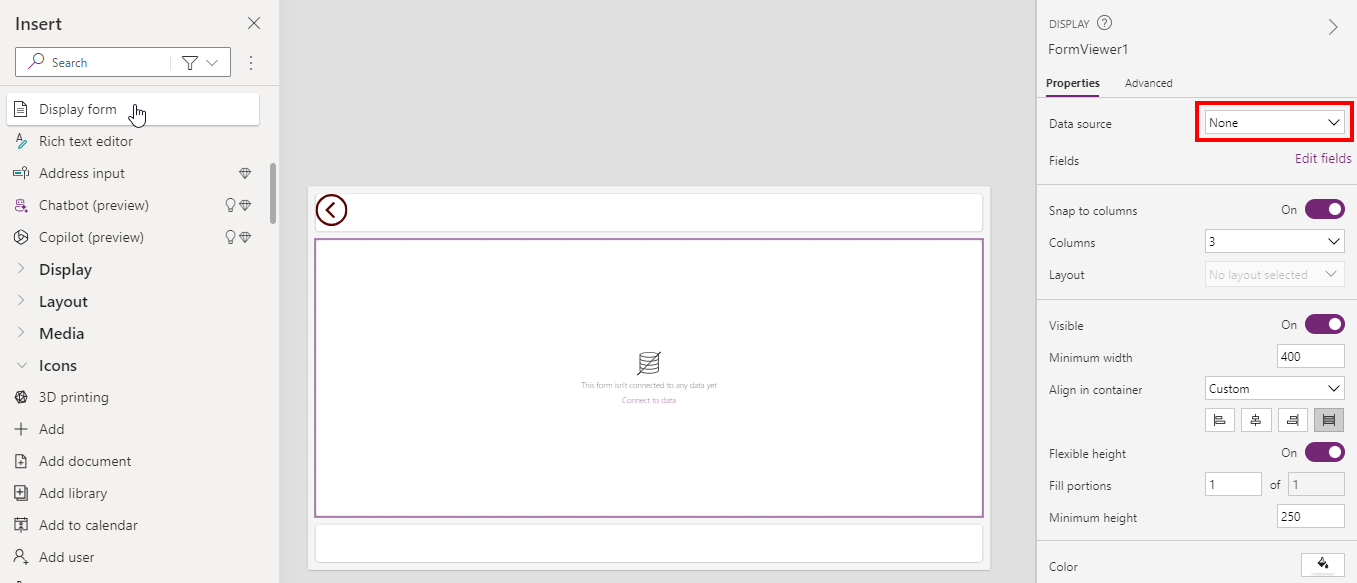
选择“显示格式”。

-
在 FormViewer 的属性中,选择“数据源”的“预订请求”。
-
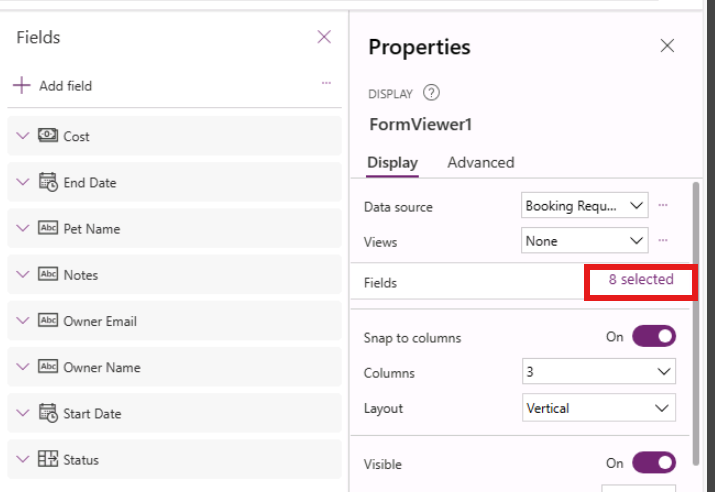
选择“字段”旁边的“已选择 8 个”。

-
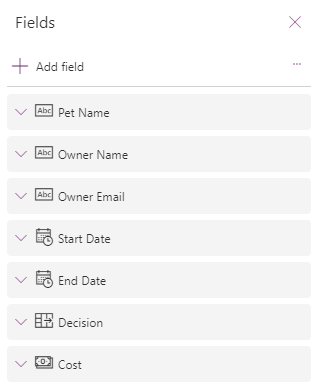
添加或移除字段,使其按以下顺序排列:
- 宠物名称
- 所有者名称
- 所有者电子邮件
- 开始日期
- 结束日期
- 决策
- 成本

-
关闭“字段”窗格。
-
将公式栏中窗体查看器控件的“Item”** 属性设置为:
BookingRequestList.Selected
任务 2.2 - 添加标签
-
在应用创作菜单中,选择“树状视图”。
-
展开 DetailScreen。
-
展开 ScreenContainer1。
-
选择 FooterContainer1。
-
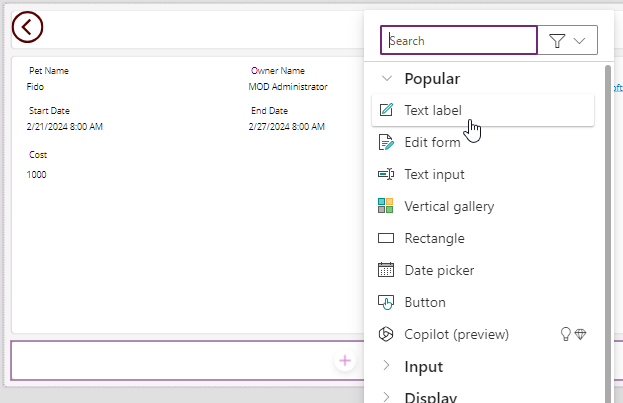
在页脚容器中选择 +。

-
选择“文本标签”
-
将标签的“文本”属性设置为:
BookingRequestList.Selected.'Pet Name'
任务 2.3 - 添加删除按钮
-
在应用创作菜单中,选择“树状视图”。
-
展开 DetailScreen。
-
展开 ScreenContainer1。
-
选择 FooterContainer1。
-
在应用创作菜单中,选择“插入 (+)”。
-
选择按钮。
-
在应用创作菜单中,选择“树状视图”。
-
将按钮重命名为“
Deletebtn”。 -
将按钮的“文本”属性设置为:
"Delete" -
将按钮的 OnSelect 属性设置为:
Remove('Booking Requests', BookingRequestList.Selected); Back();
练习 3 - 编辑屏幕
任务 3.1 - 添加编辑表单
-
在应用创作菜单中,选择“树状视图”。
-
选择 EditScreen。
-
在应用创作菜单中,选择“插入 (+)”。
-
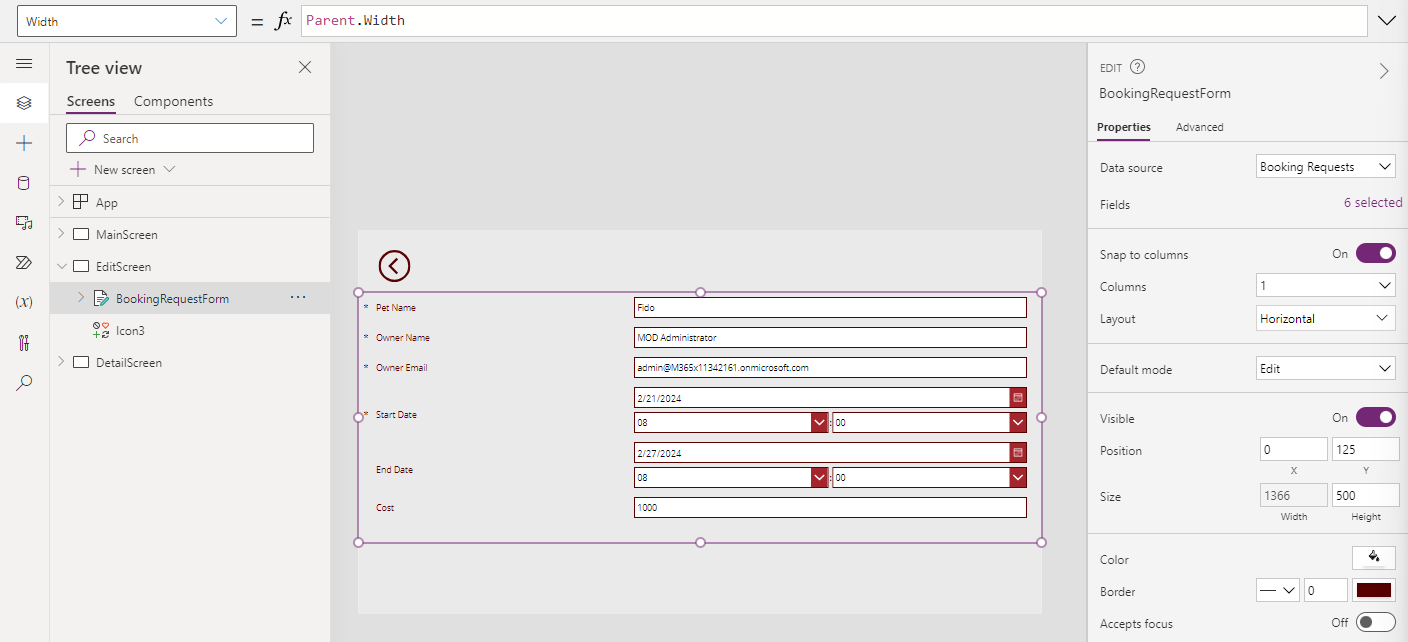
选择“编辑表单”。
-
在 FormViewer 的属性中,选择“数据源”的“预订请求”。
-
选择“字段”旁边的“已选择 9 个”。
-
添加或移除字段,使其按以下顺序排列:
- 宠物名称
- 所有者名称
- 所有者电子邮件
- 开始日期
- 结束日期
- 成本
-
关闭“字段”窗格。
-
将表单控件的“项”属性设置为:
BookingRequestList.Selected -
在应用创作菜单中,选择“树状视图”。
-
将表单重命名为“
BookingRequestForm”。 -
按如下所示设置表单的属性:
- X=
0 - Y=
125 - Height=
500 - Width=
Parent.Width - Columns=
1 - Layout=
Horizontal

- X=
任务 3.2 - 添加“提交”按钮
-
在应用创作菜单中,选择“树状视图”。
-
选择 EditScreen。
-
在应用创作菜单中,选择“插入 (+)”。
-
选择按钮。
-
将按钮拖到表单下方。
-
在应用创作菜单中,选择“树状视图”。
-
将按钮重命名为“
Submitbtn”。 -
将按钮的“文本”属性设置为:
"Submit" -
将按钮的 OnSelect 属性设置为:
SubmitForm(BookingRequestForm) -
选择 BookingRequestForm。
-
将窗体的 OnSuccess 属性设置为:
Navigate(MainScreen, ScreenTransition.UnCover)
任务 3.3 - 将导航添加到编辑屏幕
-
在应用创作菜单中,选择“树状视图”。
-
展开 DetailScreen。
-
展开 ScreenContainer1。
-
选择“HeaderContainer1”**。
-
在应用创作菜单中,选择“插入 (+)”。
-
展开“图标”。
-
选择“编辑” 。
-
在应用创作菜单中,选择“树状视图”。
-
将图标重命名为“
EditIcon”。 -
将图标的 OnSelect 属性设置为:
Navigate(EditScreen, ScreenTransition.Cover)
任务 3.4 - 新建记录
-
在应用创作菜单中,选择“树状视图”。
-
选择 MainScreen。
-
在应用创作菜单中,选择“插入 (+)”。
-
展开“图标”。
-
选择 添加 。
-
在应用创作菜单中,选择“树状视图”。
-
将图标重命名为“
NewIcon”。 -
按如下所示设置图标的属性:
- X=
0 - Y=
0 - Height=
80 - Width=
80 - Color=
Color.White
- X=
-
将图标的 OnSelect 属性设置为:
NewForm(BookingRequestForm);Navigate(EditScreen, ScreenTransition.Cover) -
选择 Power Apps Studio 右上角的“保存”。
-
选择命令栏左上角的“<- 返回”按钮,然后选择“退出”以退出应用。