Laboratório prático 6 — Formulários
Neste laboratório, você usará formulários para criar e editar registros em uma fonte de dados.
O que você aprenderá
- Como adicionar telas
- Como navegar entre telas
- Como usar um formulário para criar um registro em uma fonte de dados
- Como usar um formulário para editar um registro em uma fonte de dados
- Como excluir um registro de uma fonte de dados
- Como vincular um formulário a uma galeria
Macroetapas do laboratório
- Criar telas
- Navegar para uma tela quando um registro é selecionado em uma galeria
- Navegar entre telas
- Exibir um registro com um formulário
- Excluir um registro
- Editar um registro com um formulário
- Criar um registro com um formulário
Pré-requisitos
- Precisa ter concluído o Laboratório 5: Dados externos
Etapas detalhadas
Exercício 1 — Adicionar telas e a navegação
Tarefa 1.1 — Editar o aplicativo
-
Navegue até o portal do Power Apps Maker
https://make.powerapps.com -
Verifique se você está no ambiente Dev One.
-
Selecione a guia Aplicativos no menu de navegação à esquerda.
-
Escolha o aplicativo Solicitação de Reserva, selecione os Comandos (…) e escolha Editar > Editar em uma nova guia.
Tarefa 1.2 — Adicionar telas
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Na parte superior do Modo de exibição de árvore, selecione + Nova tela.

-
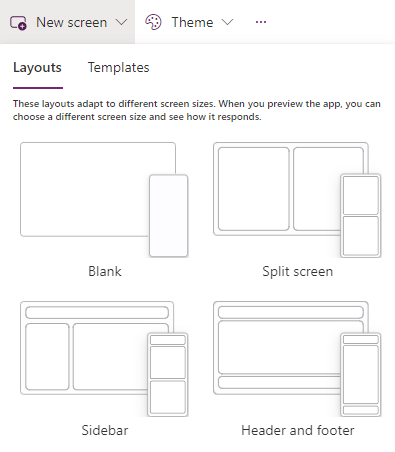
Selecione Em branco.
-
Renomeie a tela como
EditScreen. -
Na parte superior do Modo de exibição de árvore, selecione + Nova tela.
-
Selecione Cabeçalho e rodapé.
-
Renomeie a tela como
DetailScreen.
Tarefa 1.3 — Adicionar a navegação
-
No modo de exibição de árvore, expanda BookingRequestList na MainScreen.
-
Escolha NextArrow em BookingRequestList.
-
Defina a propriedade OnSelect de NextArrow na barra de fórmulas como:
Collect(colRequests, ThisItem);Navigate(DetailScreen, ScreenTransition.Cover); -
Selecione EditScreen.
-
No menu de criação do aplicativo, selecione Inserir (+).
-
Expanda Ícones.
-
Selecione Seta para trás.
-
Defina a propriedade OnSelect do ícone como:
Back() -
Renomeie o ícone como
BackIconEdit. -
No modo de exibição de árvore, selecione o ícone e os Comandos (…) e escolha Copiar.
-
Expanda DetailScreen.
-
Expanda ScreenContainer.
-
Selecione HeaderContainer, os Comandos (…) e Colar e Colar.
-
Renomeie o ícone como
BackIconDetail.
Exercício 2 — Tela Detalhes
Tarefa 2.1 — Adicionar formulário de exibição
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Expanda DetailScreen.
-
Expanda ScreenContainer1.
-
Selecione MainContainer1.
-
No menu de criação do aplicativo, selecione Inserir (+).
-
Expanda Entrada.
-
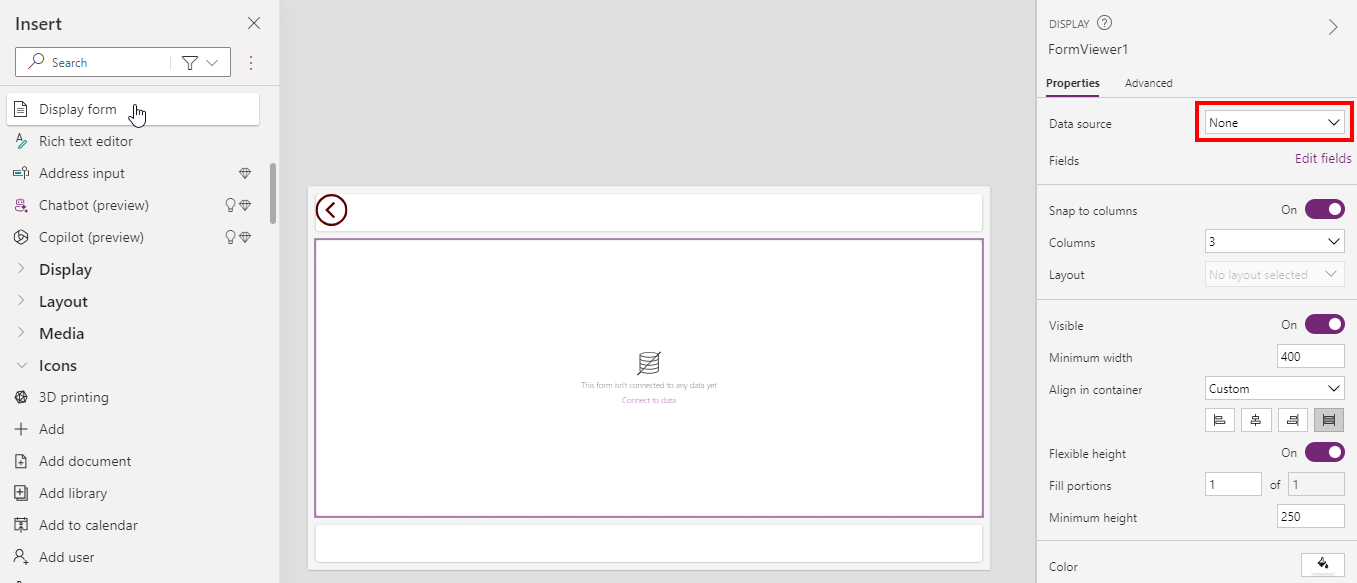
Selecione Exibir formulário.

-
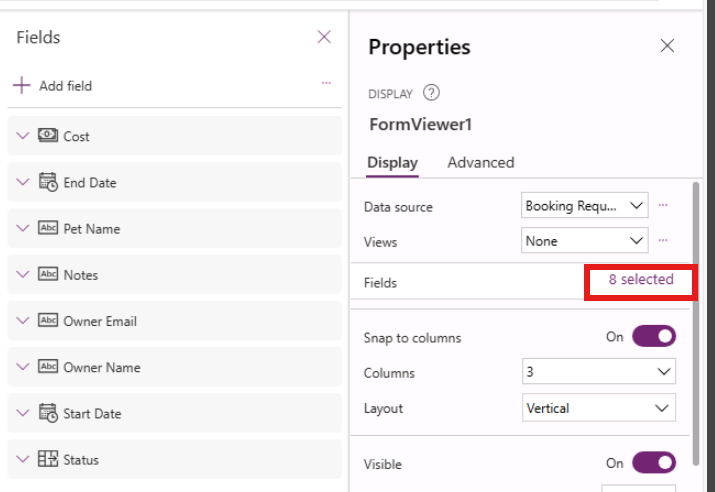
Nas propriedades do FormViewer, selecione Solicitações de Reserva em Fonte de dados.
-
Clique em 10 selecionados ao lado de Campos.

-
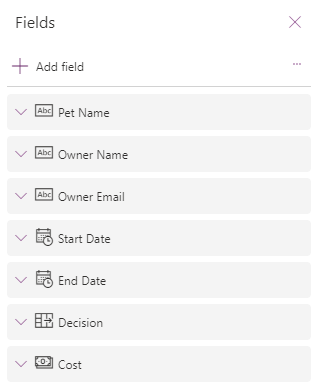
Adicione ou remova os campos para que eles sejam organizados na seguinte ordem:
- Nome do Animal de Estimação
- Nome do Proprietário
- Email do Proprietário
- Data de Início
- Data de Término
- Decisão
- Custo

-
Feche o painel Campos.
-
Defina a propriedade Item do controle de visualizador de formulários na barra de fórmulas como:
BookingRequestList.Selected
Tarefa 2.2 — Adicionar rótulo
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Expanda DetailScreen.
-
Expanda ScreenContainer1.
-
Selecione FooterContainer1.
-
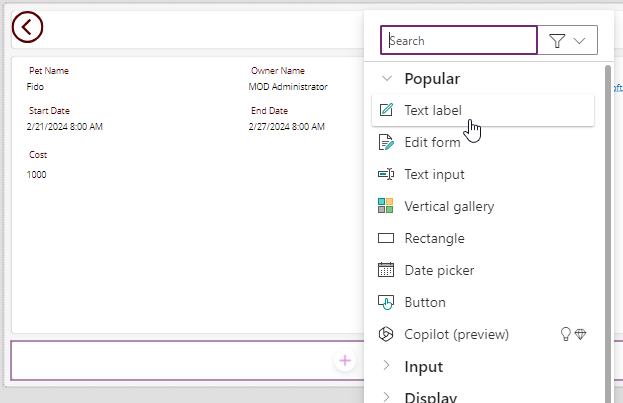
Selecione + dentro do contêiner Rodapé.

-
Selecione Rótulo de texto
-
Defina a propriedade Text do rótulo como:
BookingRequestList.Selected.'Pet Name'
Tarefa 2.3 — Adicionar o botão Excluir
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Expanda DetailScreen.
-
Expanda ScreenContainer1.
-
Selecione FooterContainer1.
-
No menu de criação do aplicativo, selecione Inserir (+).
-
Selecione Botão.
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Renomeie o botão como
Deletebtn. -
Defina a propriedade Text do botão como:
"Delete" -
Defina a propriedade OnSelect do botão como:
Remove('Booking Requests', BookingRequestList.Selected); Back();
Exercício 3 — Editar tela
Tarefa 3.1 — Adicionar a opção Editar formulário
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Selecione EditScreen.
-
No menu de criação do aplicativo, selecione Inserir (+).
-
Selecione Editar formulário.
-
Nas propriedades do formulário, selecione Solicitações de Reserva em Fonte de dados.
-
Clique em 9 selecionados ao lado de Campos.
-
Adicione ou remova os campos para que eles sejam organizados na seguinte ordem:
- Nome do Animal de Estimação
- Nome do Proprietário
- Email do Proprietário
- Data de Início
- Data de Término
- Custo
-
Feche o painel Campos.
-
Defina a propriedade Item do controle de formulário como:
BookingRequestList.Selected -
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
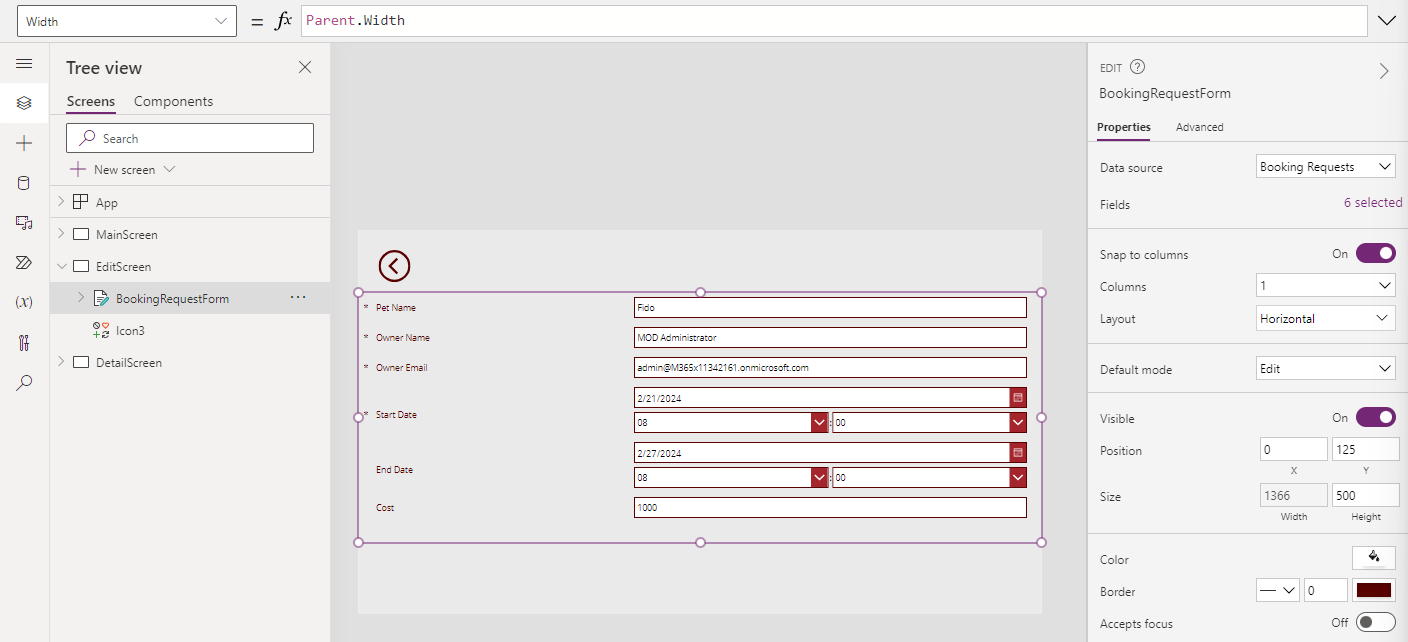
Renomeie o formulário como
BookingRequestForm. -
Defina as propriedades do formulário da seguinte maneira:
- X=
0 - Y=
125 - Altura=
500 - Width=
Parent.Width - Columns=
1 - Layout=
Horizontal

- X=
Tarefa 3.2 — Adicionar o botão de envio
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Selecione EditScreen.
-
No menu de criação do aplicativo, selecione Inserir (+).
-
Selecione Botão.
-
Arraste o botão abaixo do formulário.
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Renomeie o botão como
Submitbtn. -
Defina a propriedade Text do botão como:
"Submit" -
Defina a propriedade OnSelect do botão como:
SubmitForm(BookingRequestForm) -
Selecione BookingRequestForm.
-
Defina a propriedade OnSuccess do formulário como:
Navigate(MainScreen, ScreenTransition.UnCover)
Tarefa 3.3 — Adicionar a navegação à tela de edição
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Expanda DetailScreen.
-
Expanda ScreenContainer.
-
Selecione HeaderContainer.
-
No menu de criação do aplicativo, selecione Inserir (+).
-
Expanda Ícones.
-
Selecione Editar.
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Renomeie o ícone como
EditIcon. -
Defina a propriedade OnSelect do ícone como:
Navigate(EditScreen, ScreenTransition.Cover)
Tarefa 3.4 — Novo registro
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Selecione MainScreen.
-
No menu de criação do aplicativo, selecione Inserir (+).
-
Expanda Ícones.
-
Selecione Adicionar.
-
No menu de criação do aplicativo, selecione o modo de exibição de árvore.
-
Renomeie o ícone como
NewIcon. -
Defina as propriedades do ícone da seguinte maneira:
- X=
0 - Y=
0 - Altura=
80 - Width=
80 - Color=
Color.White
- X=
-
Defina a propriedade OnSelect do ícone como:
NewForm(BookingRequestForm);Navigate(EditScreen, ScreenTransition.Cover) -
Selecione Salvar no canto superior direito do Power Apps Studio.
-
Selecione o botão <- Voltar no canto superior esquerdo da barra de comandos e selecione Sair para sair do aplicativo.