Laboratório prático 4 – Criar a interface do usuário
Neste laboratório, você alterará as cores dos controles no aplicativo.
O que você aprenderá
- Como usar temas
- Como personalizar seu aplicativo
Macroetapas do laboratório
- Selecione um tema
- Personalização
Pré-requisitos
- Precisa ter concluído o Laboratório 3: Criar um aplicativo de tela
Etapas detalhadas
Exercício 1 – Tema
Tarefa 1.1 – Editar o aplicativo
-
Navegue até o portal do Power Apps Maker https://make.powerapps.com.
-
Certifique-se de que você esteja no ambiente Dev One.
-
Selecione a guia Aplicativos no menu esquerdo.
-
Escolha o aplicativo Solicitação de Reserva, selecione os Comandos (…) e escolha Editar > Editar em uma nova guia.
Tarefa 1.2 – Selecionar um tema
-
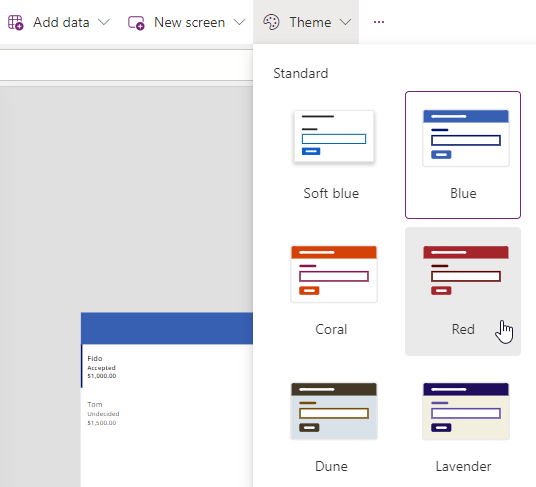
Na barra de ações no Power Apps Studio, selecione os Comandos (…) e selecione Tema.

-
Selecione o tema Vermelho.
Tarefa 1.3 – Controles de marca
-
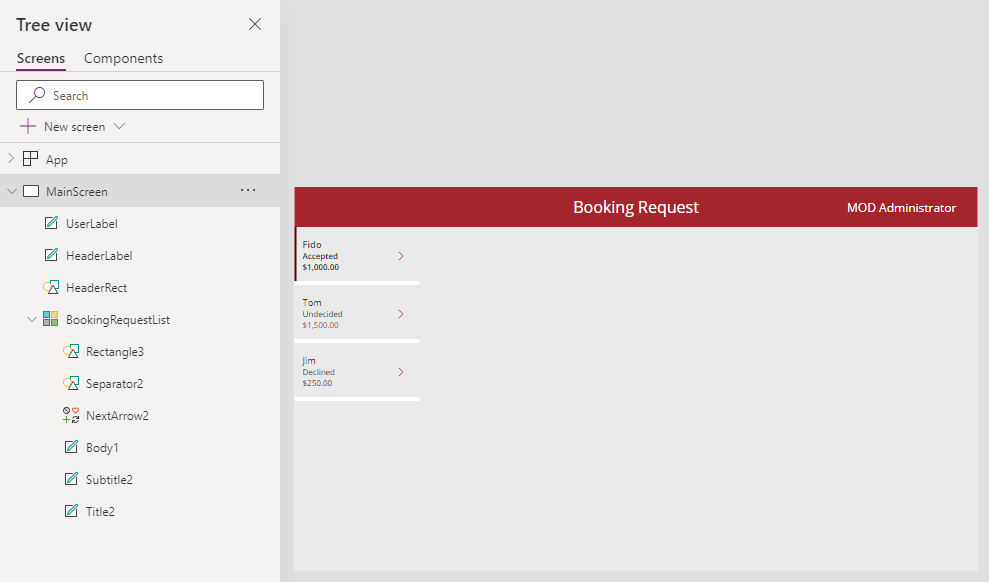
No menu de criação do aplicativo, selecione o Modo de exibição de árvore.
-
Expanda a galeria BookingRequestList.
-
Selecione NextArrow2.
-
Defina a propriedade Color da NextArrow na barra de fórmulas como:
RGBA(164, 38, 44, 1) -
Selecione Body1.
-
Defina a propriedade Color do corpo na barra de fórmulas como:
If(ThisItem.Cost > 1000, RGBA(164, 38, 44, 1), Color.Black) -
Selecione Salvar no canto superior direito do Power Apps Studio.
Exercício 2 – Personalização
Tarefa 2.1 – Adicionar rótulo de usuário
-
Selecione fora da galeria na tela em branco ou selecione MainScreen.
-
No menu de criação do aplicativo, selecione Inserir (+).
-
Selecione Rótulo de texto.
-
Arraste o rótulo para o canto superior direito da tela.
-
No menu de criação do aplicativo, selecione o Modo de exibição de árvore.
-
Renomeie o rótulo como
UserLabel. -
Defina as propriedades do rótulo na barra de fórmulas da seguinte maneira:
- X=
1100 - Y=
20 - Altura=
40 - Largura=
250 - Alinhamento=
Align.Right - Tamanho=
18 - PaddingRight=
10 - Cor=
Color.White - Texto=
User().FullName

- X=
-
Selecione Salvar no canto superior direito do Power Apps Studio.
-
Selecione o botão <- Voltar no canto superior esquerdo da barra de comandos e selecione Sair para sair do aplicativo.