Laboratório de prática 3 – Criar um aplicativo de tela
Neste laboratório, você projetará e criará um aplicativo de tela em branco, adicionará uma fonte de dados e uma galeria.
O que você aprenderá
- Como criar um aplicativo de tela com uma galeria vinculada a uma fonte de dados
- Como formatar campos com fórmulas do Power Fx
Macroetapas do laboratório
- Criar um aplicativo de tela em branco
- Adicionar uma fonte de dados ao aplicativo
- Adicionar uma galeria ao aplicativo
- Configurar os campos na galeria
Pré-requisitos
- É necessário ter concluído Laboratório 2: Modelo de dados
Etapas detalhadas
Exercício 1 – Criar um aplicativo de tela
Tarefa 1.1 – Criar o aplicativo
-
Navegue até o portal do Power Apps Maker
https://make.powerapps.com -
Verifique se você está no ambiente Dev One.
-
Selecione a guia + Criar no menu de navegação à esquerda.
-
Selecione o bloco Começar com uma tela em branco em Criar seus aplicativos.
-
Selecione Tamanho da tabela.
-
Aguarde a criação do aplicativo em branco.
-
Selecione Salvar no canto superior direito do Power Apps Studio, insira
Booking Request appe selecione Salvar.
Tarefa 1.2 – Adicionar fonte de dados
-
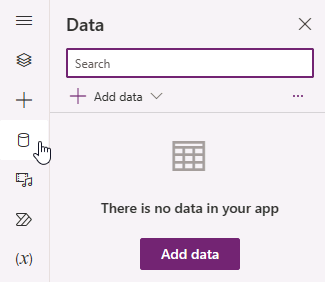
No menu de criação de aplicativo, selecione Dados.

-
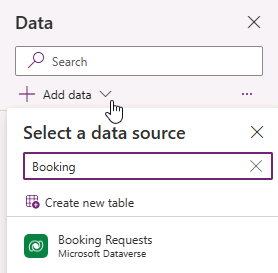
Selecione o cursor suspenso ao lado de Adicionar dados e insira
Bookingem Pesquisa.
-
Selecione a tabela Solicitações de reserva do Microsoft Dataverse.
Tarefa 1.3 – Configurar a tela principal
-
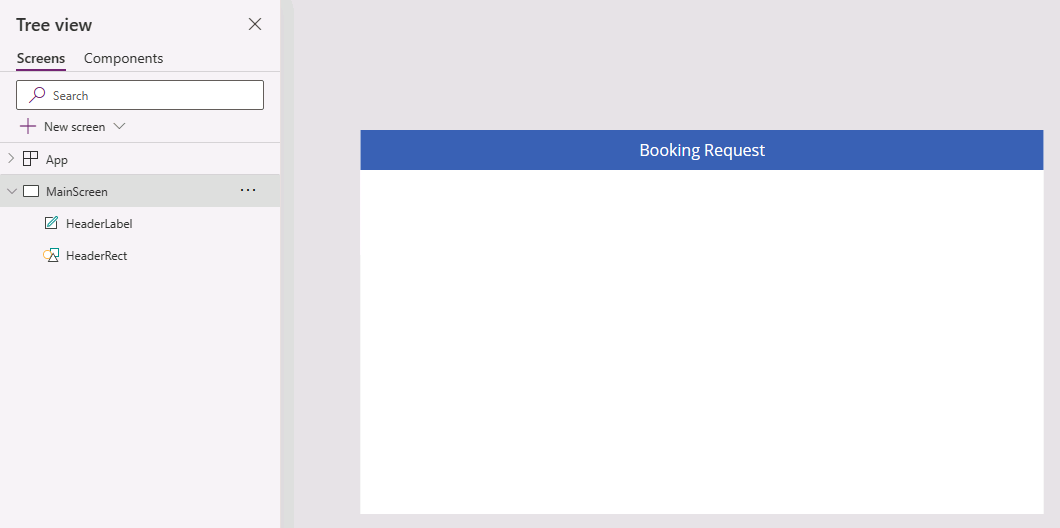
No menu de criação do aplicativo, selecione o Modo de exibição de árvore.
-
Escolha Tela1 no modo de exibição de árvore, selecione as reticências (…) e depois Renomear.
-
Digite
MainScreen. -
No menu de criação do aplicativo, selecione Inserir (+).
-
Selecione Retângulo.
-
Arraste o retângulo para o canto superior esquerdo da tela.
-
No menu de criação do aplicativo, selecione o Modo de exibição de árvore.
-
Renomeie o retângulo como
HeaderRect. -
Defina as propriedades do retângulo na barra de fórmulas da seguinte maneira:
- X=
0 - Y=
0 - Altura=
80 - Largura=
Parent.Width
- X=
-
No menu de criação do aplicativo, selecione Inserir (+).
-
Selecione Rótulo de texto.
-
Arraste o rótulo para o canto superior esquerdo da tela.
-
No menu de criação do aplicativo, selecione o Modo de exibição de árvore.
-
Renomeie o rótulo como
HeaderLabel. -
Defina as propriedades do rótulo na barra de fórmulas da seguinte maneira:
- X=
0 - Y=
0 - Altura=
80 - Largura=
Parent.Width - Alinhamento=
Align.Center - Tamanho=
24 - Texto=
"Booking Request" - Cor=
Color.White

- X=
-
Selecione Salvar no canto superior direito do Power Apps Studio.
Tarefa 1.4 – Adicionar uma galeria
-
No menu de criação do aplicativo, selecione Inserir (+).
-
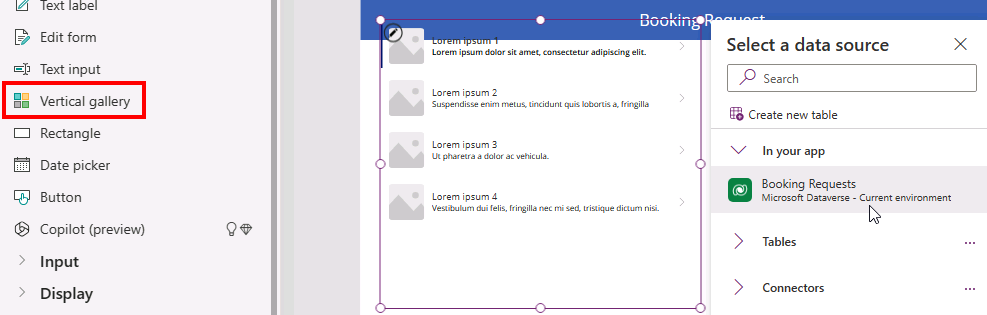
Selecione Galeria vertical.

-
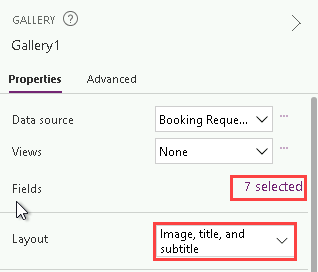
Selecione Solicitações de Reserva como a fonte de dados.

-
Na guia Propriedades, em Layout, selecione Título, subtítulo e corpo.
-
Selecione 7 selecionados ao lado de Campos.
-
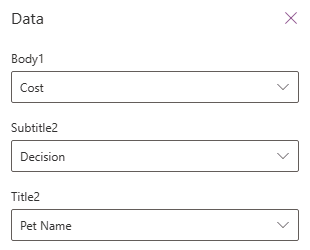
Selecione Custo para Corpo1.
Observação: Os nomes dos campos podem aparecer como nomes de esquema com um prefixo, em vez do nome de exibição.
-
Selecione Decisão para Subtítulo2.
-
Selecione Nome do animal de estimação para Título2.

-
Feche o painel Dados.
-
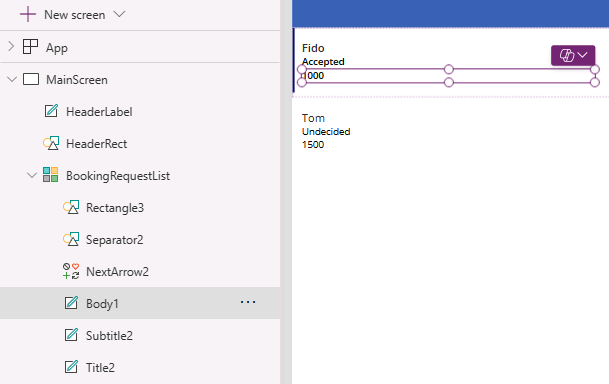
No menu de criação do aplicativo, selecione o Modo de exibição de árvore.
-
Renomeie a galeria como
BookingRequestList. -
Se uma caixa de diálogo pop-up de sugestões for exibida, selecione Cancelar.
-
Defina as propriedades da galeria na barra de fórmulas da seguinte maneira:
- X=
0 - Y=
80 - Altura=
575 - Largura=
250
- X=
Tarefa 1.5 – Formatar o campo de moeda
-
No menu de criação do aplicativo, selecione o Modo de exibição de árvore.
-
Expanda a galeria BookingRequestList.
-
Selecione Body1.

-
Na barra de fórmulas, defina a propriedade Texto para a seguinte fórmula:
Text(Value(ThisItem.Cost), "$#,##0.00") -
Selecione Salvar no canto superior direito do Power Apps Studio.
-
Selecione o botão <- Voltar no canto superior esquerdo da barra de comandos e selecione Sair para sair do aplicativo.