実習ラボ 6 - フォーム
このラボでは、フォームを使用してデータ ソースでレコードを作成し編集します。
学習する内容
- 画面を追加する方法
- スクリプト間を移動する方法
- フォームを使用してデータ ソースでレコードを作成する方法
- フォームを使用してデータ ソースでレコードを編集する方法
- データ ソースからレコードを削除する方法
- フォームをギャラリーにリンクする方法
ラボ手順の概要
- 新しい画面を作成する
- ギャラリーでレコードが選択されているときに画面に移動する
- スクリプト間を移動する
- フォームを使用してレコードを表示する
- レコードを削除する
- フォームを使用してレコードを編集する
- フォームを使用して新しいレコードを作成する
前提条件
- 以下を完了している必要があります: 「ラボ 5: 外部データ」
詳細な手順
演習 1 – 画面とナビゲーションを追加する
タスク 1.1 - アプリを編集する
-
Power Apps 作成者ポータル (
https://make.powerapps.com) に移動します -
Dev One 環境にいることを確認します。
-
左側のナビゲーション メニューから [アプリ] タブを選択します。
-
[予約要求アプリ]、コマンド (…)、[編集] > [新しいタブで編集] の順に選択します。
タスク 1.2 - 画面を追加する
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
ツリー ビューの上部にある [+ 新しい画面] を選択します。

-
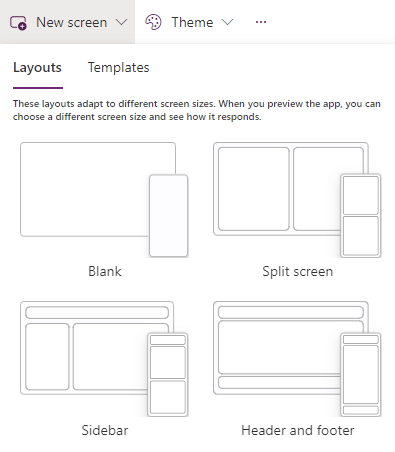
空白を選択します。
-
画面の名前を
EditScreenに変更します。 -
ツリー ビューの上部にある [+ 新しい画面] を選択します。
-
[ヘッダーとフッター] を選択します。
-
画面の名前を
DetailScreenに変更します。
タスク 1.3 - ナビゲーションを追加する
-
[ツリー ビュー] で、[MainScreen] の [BookingRequestList] を展開します。
-
[BookingRequestList] の [NextArrow2] を選択します。
-
数式バーで NextArrow の [OnSelect] プロパティを次の値に設定します。
Collect(colRequests, ThisItem);Navigate(DetailScreen, ScreenTransition.Cover); -
[EditScreen] を選択します。
-
アプリの作成メニューで、[挿入 (+)] を選択します。
-
[Icons] を展開します。
-
戻る矢印を選択します。
-
アイコンの OnSelect プロパティを次の値に設定します。
Back() -
アイコンの名前を
BackIconEditに変更します。 -
ツリー ビューでアイコン、コマンド (…)、[コピー] の順に選択します。
-
[DetailScreen] を展開します。
-
[ScreenContainer1] を展開します。
-
[HeaderContainer1] を選択し、コマンド ([…]) を選択し、[貼り付け] を選択します。
-
アイコンの名前を
BackIconDetailに変更します。
演習 2 – 詳細画面
タスク 2.1 - 表示フォームを追加する
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
[DetailScreen] を展開します。
-
[ScreenContainer1] を展開します。
-
[MainContainer1] を選択します。
-
アプリの作成メニューで、[挿入 (+)] を選択します。
-
[入力] を展開します。
-
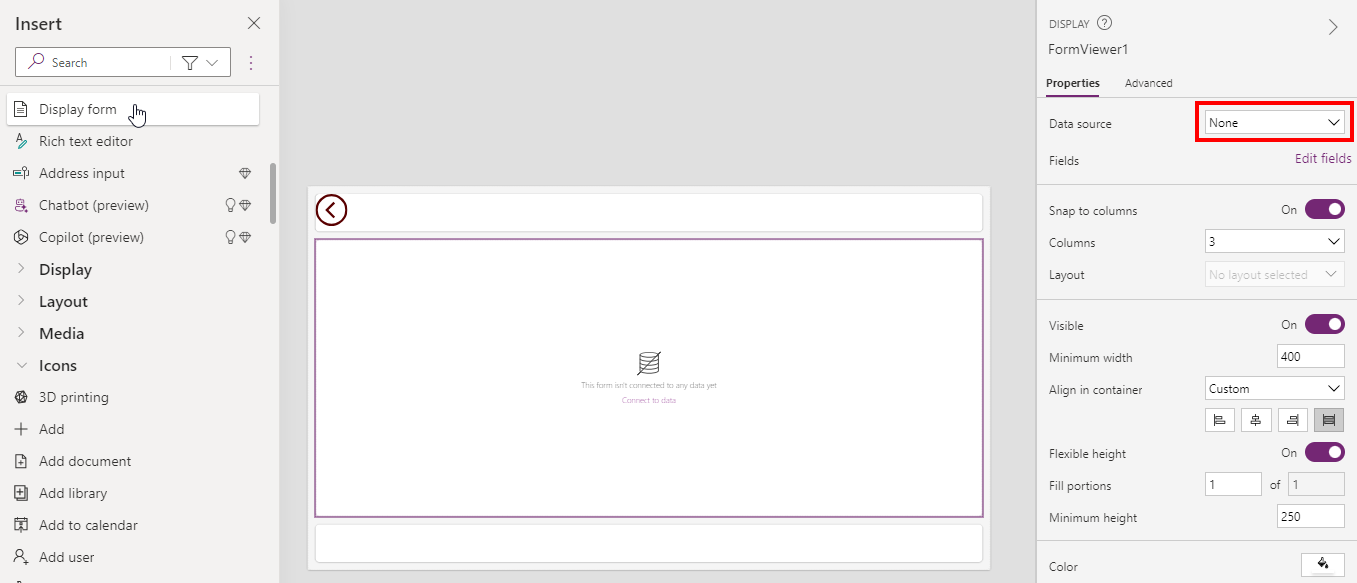
[表示フォーム] を選択します。

-
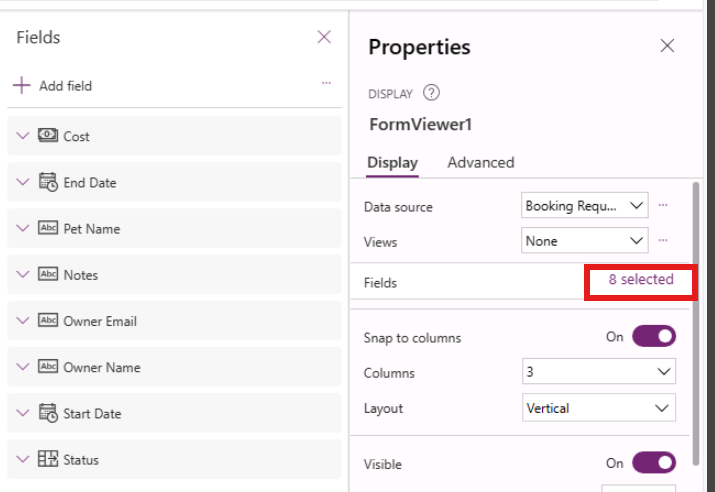
FormViewer のプロパティで、[データ ソース] の [予約要求] を選択します。
-
[フィールド] の横にある [8 件選択済み] を選択します。

-
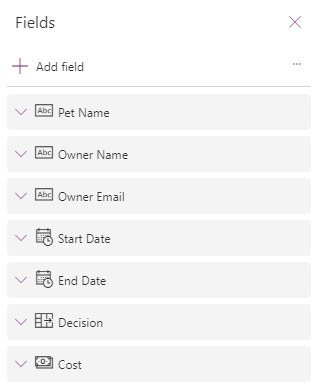
フィールドが次の順序で配置されるように、フィールドを追加または削除します。
- ペットの名前
- 所有者名
- 所有者のメール
- 開始日
- 終了日
- Decision
- コスト

-
[フィールド] ペインを閉じます。
-
数式バーでフォーム ビューアー コントロールの [アイテム] プロパティを次の値に設定します。
BookingRequestList.Selected
タスク 2.2 - ラベルを追加する
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
[DetailScreen] を展開します。
-
[ScreenContainer1] を展開します。
-
[FooterContainer1] を選択します。
-
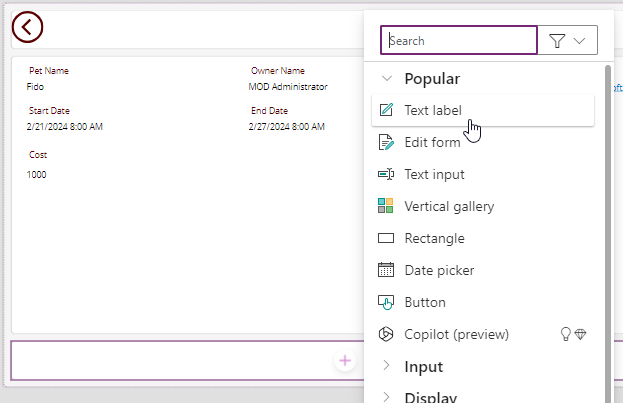
フッター コンテナー内で + を選択します。

-
[テキスト ラベル] を選択します
-
ラベルの Text プロパティを次の値に設定します。
BookingRequestList.Selected.'Pet Name'
タスク 2.3 - 削除ボタンを追加する
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
[DetailScreen] を展開します。
-
[ScreenContainer1] を展開します。
-
[FooterContainer1] を選択します。
-
アプリの作成メニューで、[挿入 (+)] を選択します。
-
ボタン を選択します。
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
ボタンの名前を
Deletebtnに変更します。 -
ボタンの Text プロパティを次の値に設定します。
"Delete" -
ボタンの OnSelect プロパティを次のように設定します。
Remove('Booking Requests', BookingRequestList.Selected); Back();
演習 3 - 編集画面
タスク 3.1 - 編集フォームを追加する
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
[EditScreen] を選択します。
-
アプリの作成メニューで、[挿入 (+)] を選択します。
-
[編集フォーム] を選択します。
-
フォームのプロパティで、[データ ソース] の [予約要求] を選択します。
-
[フィールド] の横にある [9 件選択済み] を選択します。
-
フィールドが次の順序で配置されるように、フィールドを追加または削除します。
- ペットの名前
- 所有者名
- 所有者のメール
- 開始日
- 終了日
- コスト
-
[フィールド] ペインを閉じます。
-
フォーム コントロールの Item プロパティを次の値に設定します。
BookingRequestList.Selected -
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
フォームの名前を
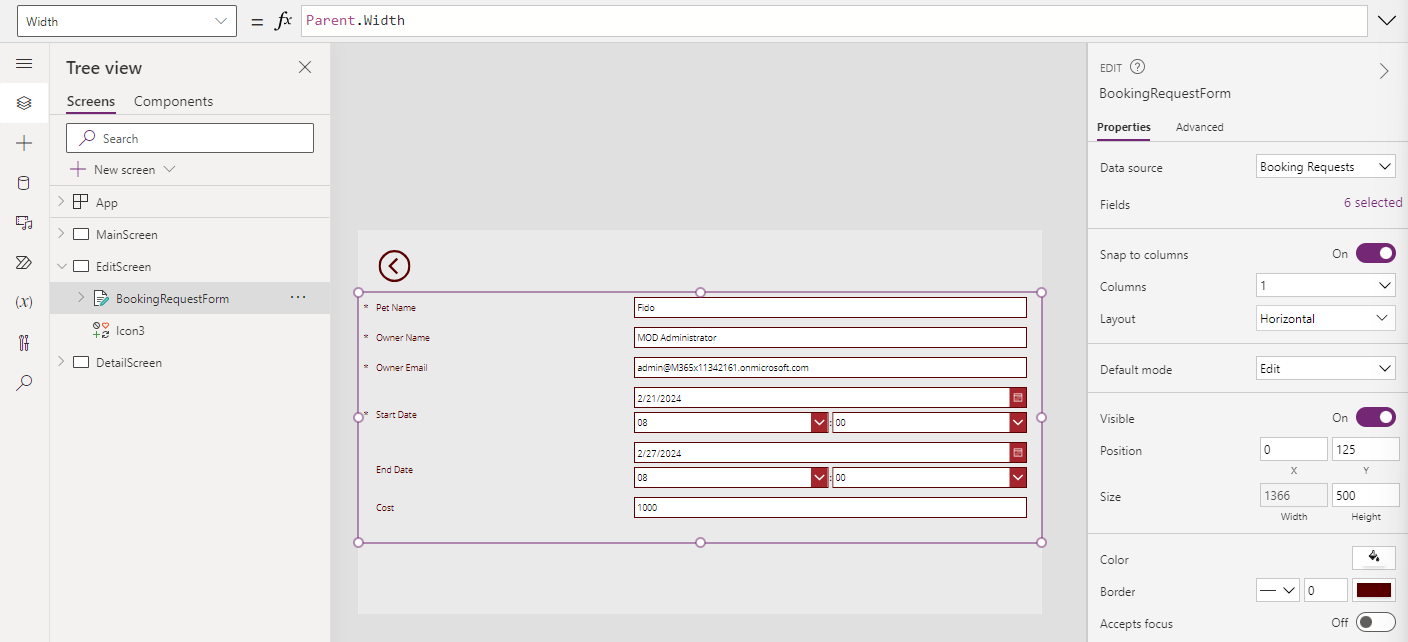
BookingRequestFormに変更します。 -
フォームのプロパティを次のように設定します。
- X =
0 - Y=
125 - 高さ=
500 - Width =
Parent.Width - Columns =
1 - Layout =
Horizontal

- X =
タスク 3.2 - 送信ボタンを追加する
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
[EditScreen] を選択します。
-
アプリの作成メニューで、[挿入 (+)] を選択します。
-
ボタン を選択します。
-
ボタンをフォームの下にドラッグします。
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
ボタンの名前を
Submitbtnに変更します。 -
ボタンの Text プロパティを次の値に設定します。
"Submit" -
ボタンの OnSelect プロパティを次のように設定します。
SubmitForm(BookingRequestForm) -
[BookingRequestForm] を選択します。
-
フォームの OnSuccess プロパティを次の値に設定します。
Navigate(MainScreen, ScreenTransition.UnCover)
タスク 3.3 - 編集画面にナビゲーションを追加する
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
[DetailScreen] を展開します。
-
[ScreenContainer1] を展開します。
-
[HeaderContainer1] を選択します。
-
アプリの作成メニューで、[挿入 (+)] を選択します。
-
[Icons] を展開します。
-
編集を選択します。
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
アイコンの名前を
EditIconに変更します。 -
アイコンの OnSelect プロパティを次の値に設定します。
Navigate(EditScreen, ScreenTransition.Cover)
タスク 3.4 - 新しいレコード
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
[MainScreen] を選択します。
-
アプリの作成メニューで、[挿入 (+)] を選択します。
-
[Icons] を展開します。
-
[追加] を選択します。
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
アイコンの名前を
NewIconに変更します。 -
アイコンのプロパティを次のように設定します。
- X =
0 - Y=
0 - 高さ=
80 - Width =
80 - Color =
Color.White
- X =
-
アイコンの OnSelect プロパティを次の値に設定します。
NewForm(BookingRequestForm);Navigate(EditScreen, ScreenTransition.Cover) -
Power Apps Studio の右上にある [保存] を選択します。
-
コマンド バーの左上にある [<- 戻る] ボタン、[終了] の順に選択し、アプリを終了します。