実習ラボ 5 – 外部データ
このラボでは、外部データ ソースを追加します。
学習する内容
- キャンバス アプリに SharePoint リストを追加する方法
- コレクションの使用方法
- Patch の使用方法
- Office365Users コネクタの使用方法
ラボ手順の概要
- Bookings 用の SharePoint リストを作成する
- SharePoint リストをギャラリーとして追加する
- ギャラリーから選択したレコードを保存する
- Patch を使って予約要求に対する決定を設定する
- Office365User コネクタを使ってユーザーの詳細を表示します。
前提条件
- 「ラボ 4: UI を構築する」を終了している必要があります
詳細な手順
演習 1 - SharePoint リストを作成する
タスク 1.1 SharePoint サイトを作成する
-
Power Apps 作成者ポータル (
https://make.powerapps.com) で、ブラウザー ウィンドウの左上にある [アプリ起動ツール] を選んで、[SharePoint] を選びます。 -
[SharePoint スタート ページへようこそ] ポップアップ ダイアログが表示される場合は、[✖] を選んでダイアログを閉じます。
-
SharePoint で、[+ サイトの作成] を選びます。
-
[チーム サイト] を選び、[Standard team] テンプレートを選んで、[テンプレートの使用] を選びます。
-
[サイト名] に「
Pet boarding」と入力して、[次へ] を選びます。 -
サイトの作成を選択します。
-
[完了] を選びます。
-
[Start designing your site] (サイトの設計を開始する) ポップアップ ダイアログが表示される場合は、ダイアログを閉じます。
タスク 1.2 SharePoint リストを作成する
-
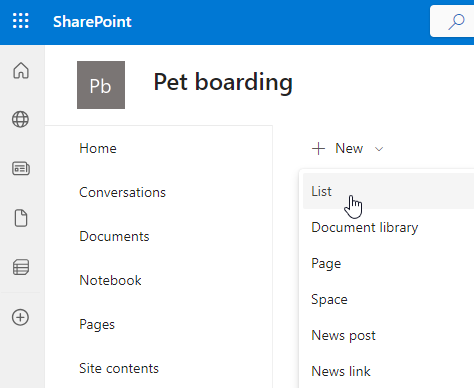
SharePoint サイトで、[+ 新規] を選び、[リスト] を選びます。

-
[空白から作成] の下にある [リスト] を選択します。
-
[名前] に「
Bookings」と入力して、[作成] を選びます。 -
[+ 列の追加] を選び、[テキスト] を選び、[次へ] を選びます。
-
[列の作成] ペインで、次の値を入力するか選びます。
- 名前:
Pet Name - データ型:1 行のテキスト
- 名前:
-
[保存] を選択します。
-
[+ 列の追加] を選び、[テキスト] を選び、[次へ] を選びます。
-
[列の作成] ペインで、次の値を入力するか選びます。
- 名前:
Owner Name - データ型:1 行のテキスト
- 名前:
-
[保存] を選択します。
-
[+ 列の追加] を選び、[日付と時刻] を選び、[次へ] を選びます。
-
[列の作成] ペインで、次の値を入力するか選びます。
- 名前:
Start Date - データ型:日付と時刻
- 名前:
-
[保存] を選択します。
-
[+ 列の追加] を選び、[日付と時刻] を選び、[次へ] を選びます。
-
[列の作成] ペインで、次の値を入力するか選びます。
- 名前:
End Date - データ型:日付と時刻
- 名前:
-
[保存] を選択します。
-
SharePoint サイトの URL の最初の部分をコピーします (例:
https://m365x99999999.sharepoint.com/sites/Petboarding/)
演習 2 – キャンバス アプリに SharePoint リストを追加する
タスク 2.1 - アプリを編集する
-
Power Apps 作成者ポータル (
https://make.powerapps.com) に移動します -
Dev One 環境にいることを確認します。
-
左側のナビゲーション メニューから [アプリ] タブを選択します。
-
[予約要求アプリ] を選択し、コマンド (…) を選んで、[編集] > [新しいタブで編集] を選択します。
タスク 2.2 - SharePoint をデータ ソースとして追加する
-
アプリの作成メニューで データ を選択します。
-
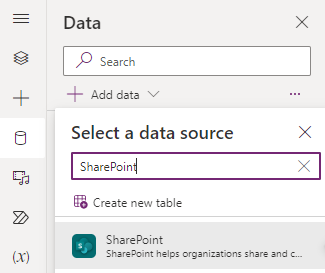
[データの追加] の横にあるドロップダウン キャレットを選択し、[検索] に「
SharePoint」と入力します。
-
SharePoint を選択します。
-
[直接接続 (クラウド サービス)] を選択し、[接続] を選択します。
-
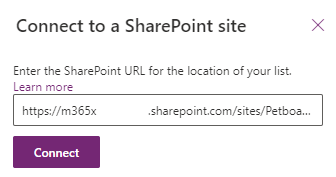
このラボで前に作成した SharePoint サイトの URL を入力します。

-
[接続] を選択します。
-
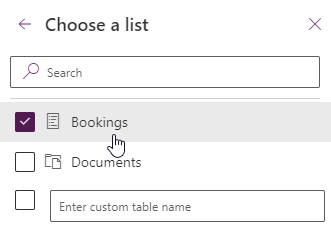
[Bookings] を選択します。

-
[接続] を選択します。
タスク 2.3 - SharePoint リストのギャラリーを追加する
-
アプリの作成メニューで、[挿入 (+)] を選択します。
-
垂直ギャラリーを選択します。
-
データ ソースに [Bookings] を選択します。
-
[レイアウト] に [タイトルとサブタイトル] を選択します。
-
[フィールド] の横にある [6 件選択済み] を選択します
-
[タイトル 3] で [ペットの名前] を選びます。
-
[サブタイトル 3] で [開始日] を選びます。
-
データ ウィンドウを閉じます。
-
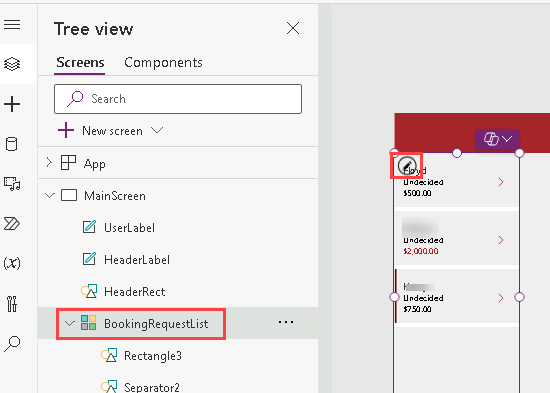
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
ギャラリーの名前を
BookingListに変更します。 -
数式バーでギャラリーのプロパティを次のように設定してください。
- X=
1000 - Y=
80 - 高さ=
575 - Width=
250
- X=
演習 3 – コレクション
タスク 3.1 コレクションの作成
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
[BookingRequestList] を展開します。
-
[NextArrow] を選択します。
-
数式バーで NextArrow の OnSelect プロパティを次の値に設定します。
Collect(colRequests, ThisItem) -
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
アプリ オブジェクトを選択します。
-
数式バーで OnStart プロパティを次の値に設定します。
Clear(colRequests)
演習 4 – Patch
タスク 4.1 予約要求を拒否する
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
[BookingRequestList] を選択します。
-
ギャラリー コントロールの左上にある鉛筆アイコンを選択します。

-
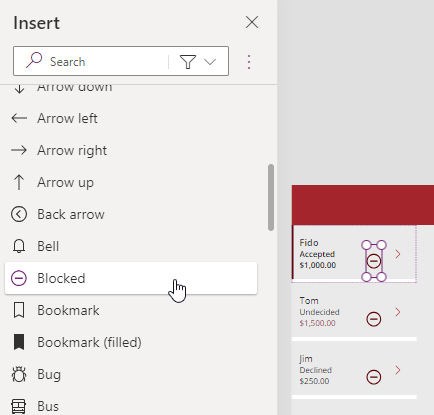
アプリの作成メニューで、[挿入 (+)] を選択します。
-
[アイコン] を展開します。
-
[ブロック] を選択します。 アイコンがギャラリーの各行に追加されます。
-
数式バーでアイコンのプロパティを次のように設定します。
- X=
150 - Y=
40 - 高さ=
30 - 幅=
30

- X=
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
アイコンの名前を
DeclineIconに変更します。 -
数式バーで DeclineIcon の OnSelect プロパティを次の値に設定します。
Patch('Booking Requests', ThisItem, {Decision: 'Decision (Booking Requests)'.Declined})
演習 5 – Office 365 ユーザー
タスク 5.1 Office 365 ユーザーをデータ ソースとして追加する
-
アプリの作成メニューで データ を選択します。
-
[データの追加] の横にあるドロップダウン キャレットを選択し、[検索] に「
Office 365」と入力します。 -
Office 365 ユーザーを選択します。
-
[接続] を選択します。
タスク 5.2 ユーザーの国を表示する
-
ギャラリーの外側の空のキャンバスを選ぶか、[ツリー ビュー] で MainScreen を選びます。
-
アプリの作成メニューで、[挿入 (+)] を選択します。
-
テキスト ラベルを選択します。
-
画面の右上、UserLabel の横にラベルをドラッグします。
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
ラベルの名前を
UserDetailsLabelに変更します。 -
数式バーで UserDetailsLabel の Text プロパティを次の値に設定します。
Office365Users.MyProfile().Country -
数式バーでラベルのプロパティを以下のように設定してください。
- X=
930 - Y=
20 - サイズ=
18 - 色=
Color.White
- X=
-
Power Apps Studio の右上にある [保存] を選択します。
-
コマンド バーの左上にある [<- 戻る] ボタン、[終了] の順に選択し、アプリを終了します。