実習ラボ 4 – UI を構築する
このラボでは、アプリのコントロールの色を変更します。
学習する内容
- テーマの使用方法
- アプリをカスタマイズする方法
ラボ手順の概要
- テーマを選択する
- パーソナル化
前提条件
- 「ラボ 3: キャンバス アプリを作成する」を完了している必要があります
詳細な手順
演習 1 – テーマ
タスク 1.1 - アプリを編集する
-
Power Apps Maker ポータル https://make.powerapps.com に移動します。
-
Dev One 環境にいることを確認してください。
-
左側のメニューから [アプリ] タブを選択します。
-
[予約要求アプリ] を選択し、コマンド (…) を選んで、[編集] > [新しいタブで編集] を選択します。
タスク 1.2 - テーマを選択する
-
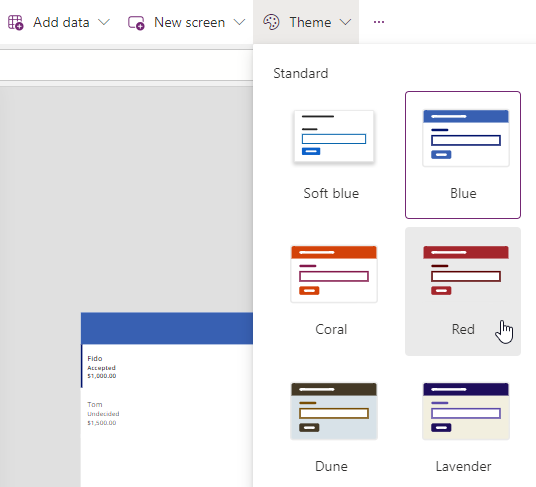
Power Apps Studio のアクション バーで、コマンド ([…]) を選択し、[テーマ] を選択します。

-
[赤] のテーマを選択します。
タスク 1.3 - ブランド コントロール
-
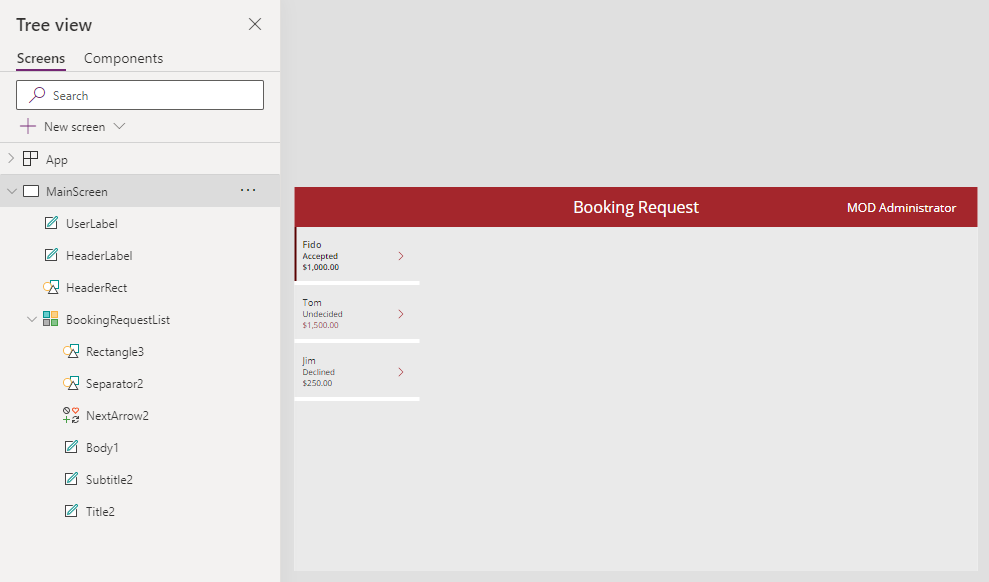
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
[BookingRequestList] ギャラリーを展開します。
-
[NextArrow2] を選択します。
-
数式バーで NextArrow の Color プロパティを次の値に設定します。
RGBA(164, 38, 44, 1) -
[Body1] を選択します。
-
数式バーで Body の Color プロパティを次の値に設定します。
If(ThisItem.Cost > 1000, RGBA(164, 38, 44, 1), Color.Black) -
Power Apps Studio の右上にある [保存] を選択します。
演習 2 – パーソナル化
タスク 2.1 - ユーザー ラベルを追加する
-
空のキャンバスでギャラリーの外側を選択するか、[MainScreen] を選択します。
-
アプリの作成メニューで、[挿入 (+)] を選択します。
-
テキスト ラベルを選択します。
-
画面の右上にラベルをドラッグします。
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
ラベルの名前を
UserLabelに変更します。 -
数式バーでラベルのプロパティを以下のように設定してください。
- X=
1100 - Y=
20 - 高さ=
40 - 幅=
250 - 配置=
Align.Right - Size=
18 - PaddingRight=
10 - Color=
Color.White - Text=
User().FullName

- X=
-
Power Apps Studio の右上にある [保存] を選択します。
-
コマンド バーの左上にある [<- 戻る] ボタン、[終了] の順に選択し、アプリを終了します。