演習ラボ 3 – キャンバス アプリを作成する
このラボでは、何もないところからキャンバス アプリを設計して構築し、データ ソースとギャラリーを追加します。
学習する内容
- データ ソースにリンクされたギャラリーを使用してキャンバス アプリを作成する方法
- Power Fx 数式を使用してフィールドをフォーマットする方法
ラボ手順の概要
- キャンバス アプリを一から作成する
- アプリにデータ ソースを追加する
- アプリにギャラリーを追加する
- ギャラリー内のフィールドを構成する
前提条件
- 以下を完了している必要があります。「ラボ 2: データ モデル」
詳細な手順
演習 1 - キャンバス アプリを作成する
タスク 1.1 - アプリを作成する
-
Power Apps 作成者ポータル (
https://make.powerapps.com) に移動します -
Dev One 環境にいることを確認します。
-
左側のナビゲーション メニューから [+ 作成] タブを選びます。
-
[アプリの作成] で [空のキャンバスを使用して開始] タイルを選択します。
-
[タブレット サイズ] を選択します。
-
空のアプリが作成されるまで待ちます。
-
Power Apps Studio の右上にある [保存] を選び、「
Booking Request app」と入力して、[保存] を選びます。
タスク 1.2 - データ ソースを追加する
-
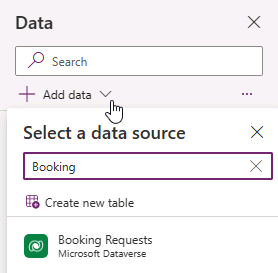
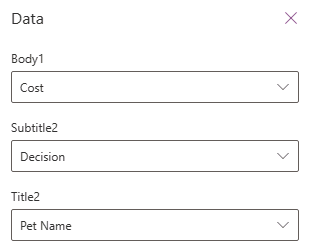
アプリの作成メニューで データ を選択します。
![[データ] ペインのスクリーンショット。](/PL-7001-Create-and-manage-canvas-apps-with-Power-Apps.ja-jp/Instructions/media/studio-data-pane.png)
-
[データの追加] の横にあるドロップダウン キャレットを選択し、[検索] に
Bookingと入力します。
-
[Booking Requests] Microsoft Dataverse テーブルを選択します。
タスク 1.3 - メイン画面を構成する
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
ツリー ビューで [Screen1] を選択し、省略記号 ([…]) を選択し、[名前の変更] を選択してください。
-
「
MainScreen」と入力します。 -
アプリの作成メニューで、[挿入 (+)] を選択します。
-
[四角形] を選択します。
-
四角形を画面の左上にドラッグします。
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
四角形の名前を
HeaderRectに変更します。 -
数式バーで四角形のプロパティを次のように設定してください。
- X=
0 - Y=
0 - 高さ=
80 - 幅=
Parent.Width
- X=
-
アプリの作成メニューで、[挿入 (+)] を選択します。
-
テキスト ラベルを選択します。
-
ラベルを画面の左上にドラッグします。
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
ラベルの名前を
HeaderLabelに変更します。 -
数式バーでラベルのプロパティを以下のように設定してください。
- X=
0 - Y=
0 - 高さ=
80 - 幅=
Parent.Width - 配置=
Align.Center - サイズ=
24 - テキスト=
"Booking Request" - 色=
Color.White

- X=
-
Power Apps Studio の右上にある [保存] を選択します。
タスク 1.4 - ギャラリーを追加する
-
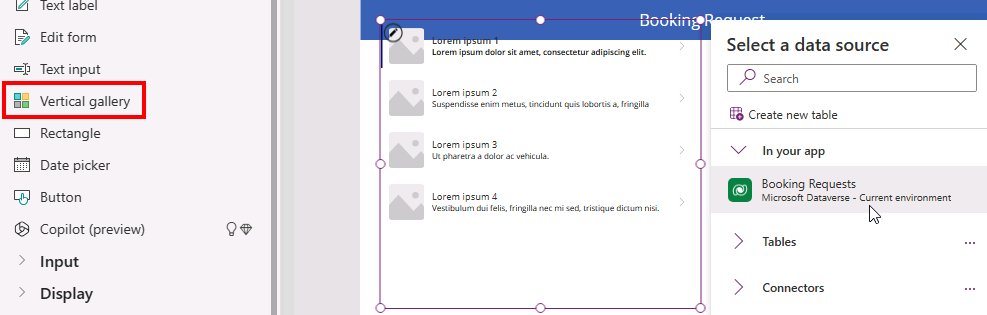
アプリの作成メニューで、[挿入 (+)] を選択します。
-
垂直ギャラリーを選択します。

-
データ ソースの [予約要求] を選択してください。

-
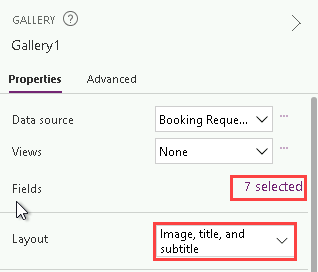
[プロパティ] タブの [レイアウト] で、[タイトル、サブタイトル、本文] を選びます。
-
[フィールド] の横にある [7 件選択済み] を選びます。
-
[本文 1] で [コスト] を選びます。
注: フィールド名は、表示名の代わりにプレフィックスを持つスキーマ名として表示される場合があります。
-
[サブタイトル 2] で [決定] を選びます。
-
[タイトル 2] で [ペットの名前] を選びます。

-
データ ウィンドウを閉じます。
-
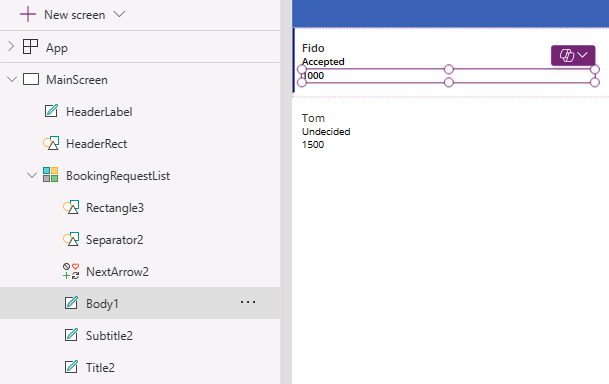
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
ギャラリーの名前を
BookingRequestListに変更します。 -
候補のポップアップ ダイアログが表示された場合は、[キャンセル] を選択します。
-
数式バーでギャラリーのプロパティを次のように設定してください。
- X=
0 - Y=
80 - 高さ=
575 - 幅=
250
- X=
タスク 1.5 - 通貨フィールドをフォーマットする
-
アプリの作成メニューで、[ツリー ビュー] を選択します。
-
BookingRequestList ギャラリーを展開します。
-
[本文 1] を選びます。

-
数式バーの Text プロパティを数式に設定してください。
Text(Value(ThisItem.Cost), "$#,##0.00") -
Power Apps Studio の右上にある [保存] を選択します。
-
コマンド バーの左上にある [<- 戻る] ボタン、[終了] の順に選択し、アプリを終了します。