Laboratorio de práctica 6: Formularios
En este laboratorio, usará formularios para crear y editar registros en un origen de datos.
Aprendizaje
- Cómo agregar pantallas
- Cómo navegar entre pantallas
- Cómo usar un formulario para crear un registro en un origen de datos
- Cómo usar un formulario para editar un registro en un origen de datos
- Cómo eliminar un registro de un origen de datos
- Cómo vincular un formulario a una galería
Pasos de alto nivel del laboratorio
- Crear nuevas pantallas
- Vaya a una pantalla cuando se seleccione un registro en una galería
- Navegar entre pantallas
- Mostrar un registro con un formulario
- Eliminar un registro
- Editar un registro con un formulario
- Crear un nuevo registro con un formulario
Requisitos previos
- Debe de haber completado la práctica Laboratorio 5: Datos externos
Pasos detallados
Ejercicio 1: Adición de pantallas y navegación
Tarea 1.1: Edición de la aplicación
-
Vaya al portal de Power Apps Maker
https://make.powerapps.com. -
Asegúrese de que está en el entorno Dev One.
-
Seleccione la pestaña Aplicaciones en el menú de navegación de la izquierda.
-
Seleccione la aplicación Solicitud de reserva, los comandos (…) y Editar > Editar en una pestaña nueva.
Tarea 1.2: Agregar pantallas
-
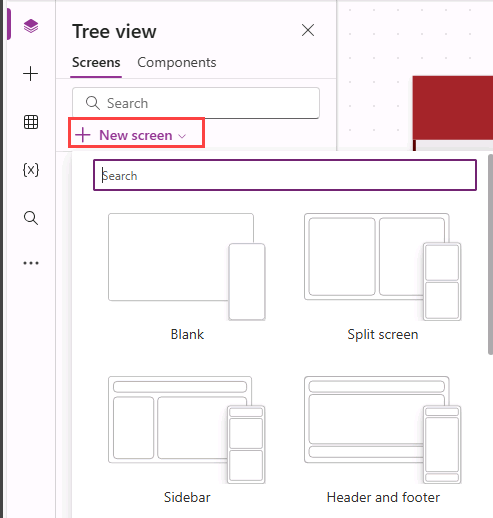
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
En la parte superior de la vista de árbol, selecciona + Nueva pantalla.

-
Seleccione En blanco.
-
Cambie el nombre de la pantalla a
EditScreen. -
En la parte superior de la vista de árbol, selecciona + Nueva pantalla.
-
Seleccione Encabezado y pie de página.
-
Cambie el nombre de la pantalla a
DetailScreen.
Tarea 1.3: Agregar navegación
-
En la Vista de árbol, expanda BookingRequestList en MainScreen.
-
Seleccione NextArrow en BookingRequestList.
-
Establezca la propiedad OnSelect de NextArrow en la barra de fórmulas como:
Collect(colRequests, ThisItem);Navigate(DetailScreen, ScreenTransition.Cover); -
Seleccione EditarScreen.
-
En el menú de creación de aplicaciones, seleccione Insertar (+).
-
Expanda Iconos.
-
Seleccione Flecha de retroceso.
-
Establezca la propiedad OnSelect del icono en:
Back() -
Cambie el nombre del icono a
BackIconEdit. -
En la vista de árbol, seleccione el icono y seleccione Comandos (…) y seleccione Copiar.
-
Expanda DetailScreen.
-
Expanda ScreenContainer.
-
Selecciona HeaderContainer y selecciona Comandos (…) y selecciona Pegar y Pegar.
-
Cambie el nombre del icono a
BackIconDetail.
Ejercicio 2: Pantalla Detalles
Tarea 2.1: Agregar formulario para mostrar
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Expanda DetailScreen.
-
Expanda ScreenContainer1.
-
Seleccione MainContainer1.
-
En el menú de creación de aplicaciones, seleccione Insertar (+).
-
Expanda Entrada.
-
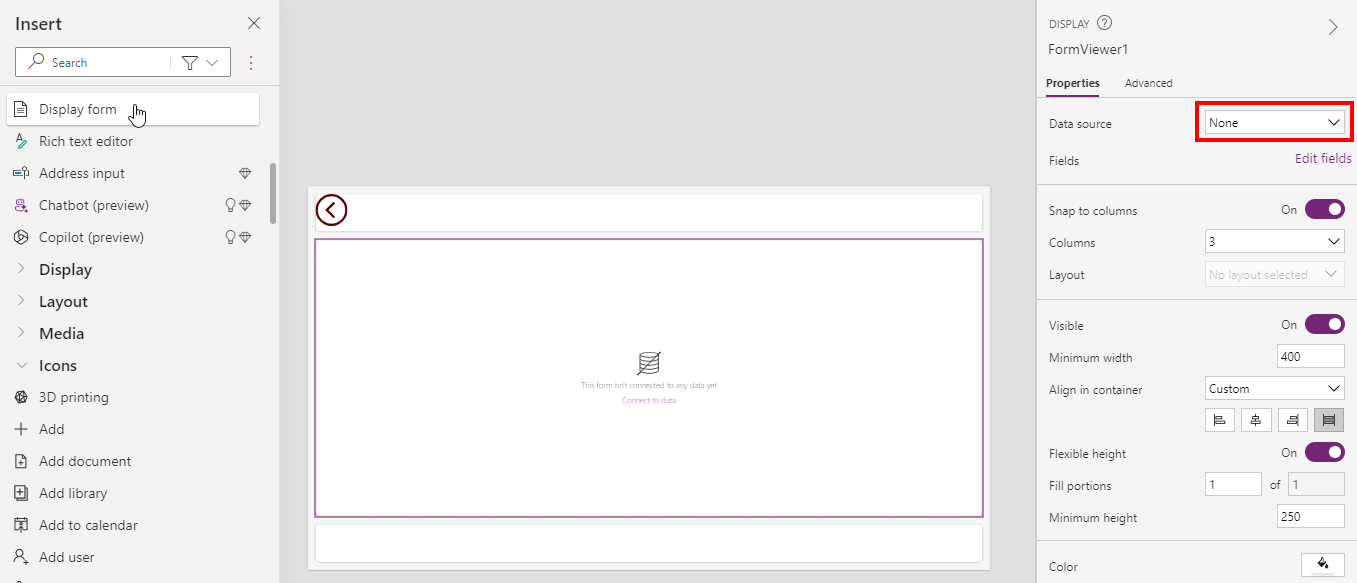
Seleccione Mostrar formulario.

-
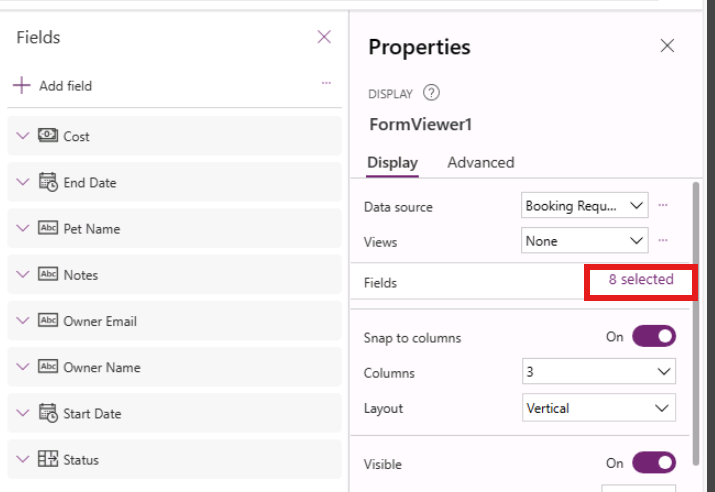
En las propiedades de FormViewer, seleccione Solicitudes de reserva para Origen de datos.
-
Selecciona 10 seleccionados junto a Campos.

-
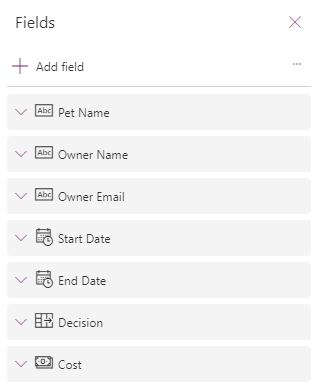
Agregar o eliminar los campos para que se organicen en el orden siguiente:
- Nombre de la mascota
- Nombre del propietario
- Correo electrónico del propietario
- Fecha de inicio
- Fecha de finalización
- Decisión
- Costee

-
Cierre el panel Campos.
-
Establezca la propiedad Item del control del visor de formularios en la barra de fórmulas:
BookingRequestList.Selected
Tarea 2.2: Agregar etiqueta
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Expanda DetailScreen.
-
Expanda ScreenContainer1.
-
Seleccione FooterContainer1.
-
Seleccione + en el contenedor Pie de página.

-
Seleccione Etiqueta de texto
-
Establezca la propiedad Text de la etiqueta en:
BookingRequestList.Selected.'Pet Name'
Tarea 2.3: agregar botón Eliminar
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Expanda DetailScreen.
-
Expanda ScreenContainer1.
-
Seleccione FooterContainer1.
-
En el menú de creación de aplicaciones, seleccione Insertar (+).
-
Seleccione Botón.
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Cambie el nombre del botón a
Deletebtn. -
Establezca la propiedad Text del botón en:
"Delete" -
Establezca la propiedad OnSelect del botón como:
Remove('Booking Requests', BookingRequestList.Selected); Back();
Ejercicio 3: Editar pantalla
Tarea 3.1: Agregar formulario de edición
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Seleccione EditarScreen.
-
En el menú de creación de aplicaciones, seleccione Insertar (+).
-
Seleccione Editar formulario.
-
En las propiedades del formulario, seleccione Solicitudes de reserva para Origen de datos.
-
Selecciona 9 seleccionados junto a Campos.
-
Agregar o eliminar los campos para que se organicen en el orden siguiente:
- Nombre de la mascota
- Nombre del propietario
- Correo electrónico del propietario
- Fecha de inicio
- Fecha de finalización
- Costee
-
Cierre el panel Campos.
-
Establezca la propiedad Item del control de formulario en:
BookingRequestList.Selected -
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
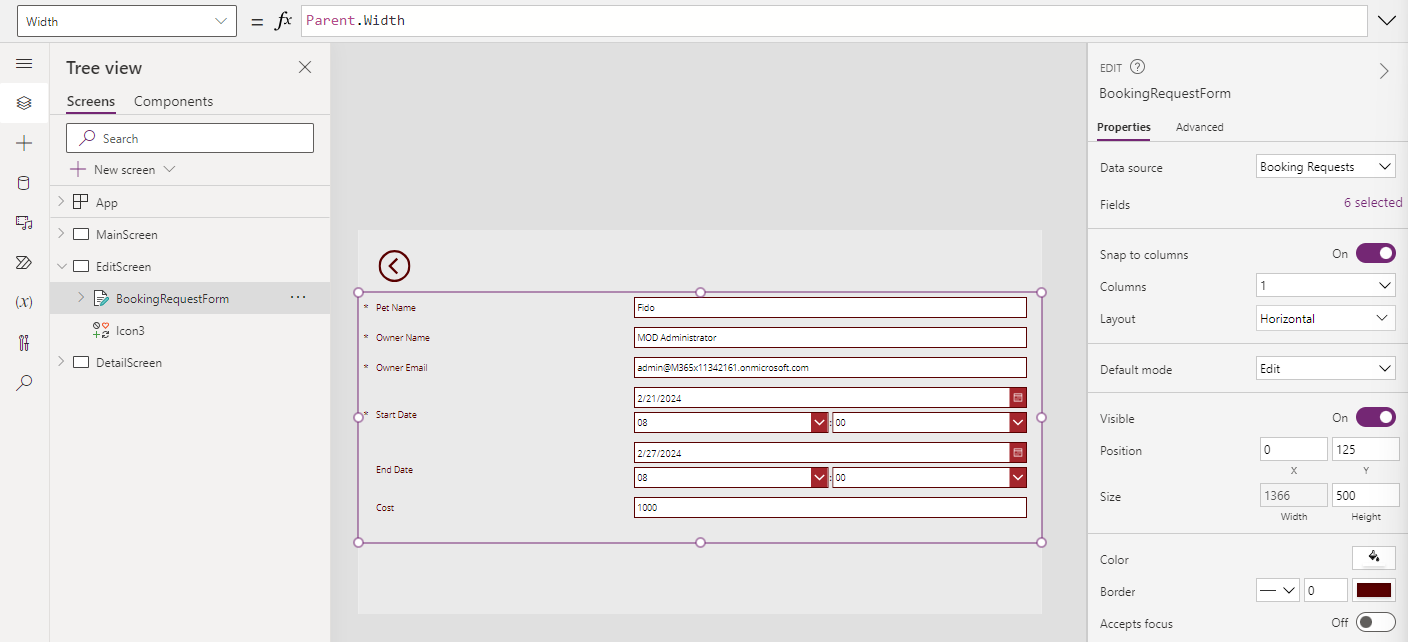
Cambie el nombre del formulario a
BookingRequestForm. -
Establezca las propiedades del formulario de la manera siguiente:
- X=
0 - Y=
125 - Altura=
500 - Ancho=
Parent.Width - Columnas=
1 - Diseño=
Horizontal

- X=
Tarea 3.2: Agregar botón Enviar
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Seleccione EditarScreen.
-
En el menú de creación de aplicaciones, seleccione Insertar (+).
-
Seleccione Botón.
-
Arrastre el botón debajo del formulario.
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Cambie el nombre del botón a
Submitbtn. -
Establezca la propiedad Text del botón en:
"Submit" -
Establezca la propiedad OnSelect del botón como:
SubmitForm(BookingRequestForm) -
Seleccione BookingRequestForm.
-
Establezca la propiedad OnSuccess del formulario en:
Navigate(MainScreen, ScreenTransition.UnCover)
Tarea 3.3: Agregar navegación a la pantalla de edición
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Expanda DetailScreen.
-
Expanda ScreenContainer.
-
Seleccione HeaderContainer.
-
En el menú de creación de aplicaciones, seleccione Insertar (+).
-
Expanda Iconos.
-
Seleccione Editar.
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Cambie el nombre del icono a
EditIcon. -
Establezca la propiedad OnSelect del icono en:
Navigate(EditScreen, ScreenTransition.Cover)
Tarea 3.4: Nuevo registro
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Seleccione MainScreen.
-
En el menú de creación de aplicaciones, seleccione Insertar (+).
-
Expanda Iconos.
-
Seleccione Agregar.
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Cambie el nombre del icono a
NewIcon. -
Establezca las propiedades del icono de la manera siguiente:
- X=
0 - Y=
0 - Altura=
80 - Ancho=
80 - Color=
Color.White
- X=
-
Establezca la propiedad OnSelect del icono en:
NewForm(BookingRequestForm);Navigate(EditScreen, ScreenTransition.Cover) -
Seleccione Guardar en la parte superior derecha de Power Apps Studio.
-
Seleccione el botón <- Atrás en la parte superior izquierda de la barra de comandos y seleccione Salir para salir de la aplicación.