Laboratorio de práctica 4: Compilación de la interfaz de usuario
En este laboratorio, cambiará los colores de los controles de la aplicación.
Aprendizaje
- Uso de temas
- Personalización de la aplicación
Pasos de alto nivel del laboratorio
- Seleccione un tema
- Personalización
Requisitos previos
- Debe de haber completado la práctica Laboratorio 3: Creación de una aplicación de lienzo
Pasos detallados
Ejercicio 1: Tema
Tarea 1.1: Edición de la aplicación
-
Vaya al portal de Power Apps Maker https://make.powerapps.com.
-
Asegúrese de que está en el entorno Dev One.
-
En el menú de la izquierda, seleccione la pestaña Aplicaciones.
-
Seleccione la aplicación Solicitud de reserva, los comandos (…) y Editar > Editar en una pestaña nueva.
Tarea 1.2: Selección de un tema
-
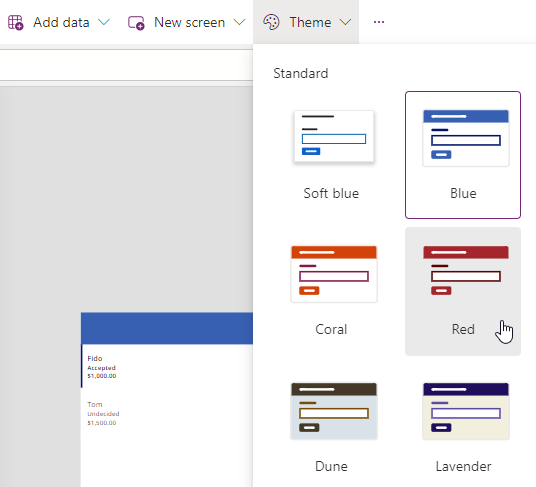
En la barra de acciones de Power Apps Studio, seleccione Tema.

-
Seleccione el tema Rojo.
Tarea 1.3: Controles de marca
-
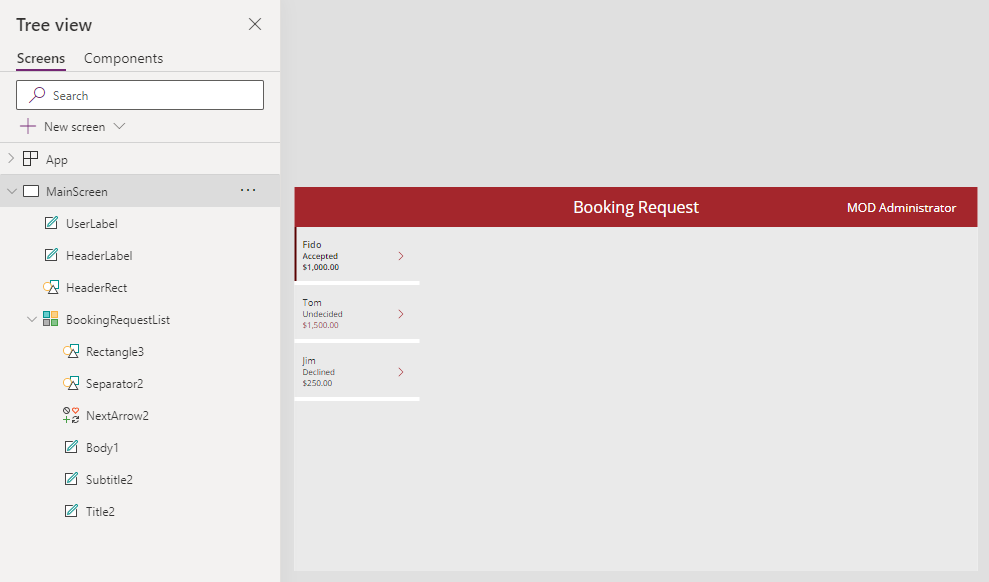
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Expanda la galería BookingRequestList.
-
Seleccione NextArrow2.
-
Establezca la propiedad Color de NextArrow en la barra de fórmulas como:
RGBA(164, 38, 44, 1) -
Seleccione Body1.
-
Establezca la propiedad Color de Body en la barra de fórmulas como:
If(ThisItem.Cost > 1000, RGBA(164, 38, 44, 1), Color.Black) -
Seleccione Guardar en la parte superior derecha de Power Apps Studio.
Ejercicio 2: Personalización
Tarea 2.1: Adición de etiqueta de usuario
-
Seleccione fuera de la galería en el lienzo en blanco o seleccione la MainScreen.
-
En el menú de creación de aplicaciones, seleccione Insertar (+).
-
Seleccione Etiqueta de texto.
-
Arrastre la etiqueta a la parte superior derecha de la pantalla.
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Cambie el nombre de la etiqueta a
UserLabel. -
Establezca las propiedades de la etiqueta en la barra de fórmulas de la manera siguiente:
- X=
1100 - Y=
20 - Altura=
40 - Ancho=
250 - Alineación=
Align.Right - Tamaño=
18 - PaddingRight=
10 - Color=
Color.White - Texto=
User().FullName

- X=
-
Seleccione Guardar en la parte superior derecha de Power Apps Studio.
-
Seleccione el botón <- Atrás en la parte superior izquierda de la barra de comandos y seleccione Salir para salir de la aplicación.