Laboratorio de prácticas 3: Crear una aplicación de lienzo
En este laboratorio, diseñará y compilará una aplicación de lienzo desde cero, agregará un origen de datos y una galería.
Aprendizaje
- Cómo crear una aplicación de lienzo con una galería vinculada a un origen de datos
- Procedimientos para dar formato a campos con fórmulas de Power Fx
Pasos de alto nivel del laboratorio
- Crear una aplicación de lienzo desde cero
- Adición de un origen de datos a la aplicación
- Adición de una galería a la aplicación
- Configuración de los campos en la galería
Requisitos previos
- Debe de haber completado la práctica Laboratorio 2: Modelo de datos
Pasos detallados
Ejercicio 1: Crear una aplicación de lienzo
Tarea 1.1: Crear la aplicación
-
Vaya al portal de Power Apps Maker
https://make.powerapps.com. -
Asegúrese de que está en el entorno Dev One.
-
Seleccione la pestaña + Crear en el menú de navegación de la izquierda.
-
Selecciona el icono Iniciar con un lienzo en blanco en Crear las aplicaciones.
-
Selecciona Tamaño de tableta.
-
Espera a que se compile la aplicación en blanco.
-
Seleccione Guardar en la parte superior derecha de Power Apps Studio, escriba
Booking Request appy seleccione Guardar.
Tarea 1.2 - Agregar origen de datos
-
En el menú de creación de aplicaciones, seleccione Datos.

-
Seleccione el símbolo de intercalación desplegable junto a Agregar datos y escriba
Bookingen Buscar.
-
Seleccione Solicitudes de reserva Tabla de Microsoft Dataverse.
Tarea 1.3: Configurar la pantalla principal
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Seleccione Screen1 en la vista de árbol, después, los puntos suspensivos (…) y, luego, Cambiar nombre.
-
Escriba
MainScreen. -
En el menú de creación de aplicaciones, seleccione Insertar (+).
-
Seleccione Rectángulo.
-
Arrastre el rectángulo a la parte superior izquierda de la pantalla.
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Cambie el nombre del rectángulo a
HeaderRect. -
Establezca las propiedades del rectángulo en la barra de fórmulas de la manera siguiente:
- X=
0 - Y=
0 - Altura=
80 - Ancho=
Parent.Width
- X=
-
En el menú de creación de aplicaciones, seleccione Insertar (+).
-
Seleccione Etiqueta de texto.
-
Arrastre la etiqueta a la parte superior izquierda de la pantalla.
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Cambie el nombre de la etiqueta a
HeaderLabel. -
Establezca las propiedades de la etiqueta en la barra de fórmulas de la manera siguiente:
- X=
0 - Y=
0 - Altura=
80 - Ancho=
Parent.Width - Alineación=
Align.Center - Tamaño=
24 - Texto=
"Booking Request" - Color=
Color.White

- X=
-
Seleccione Guardar en la parte superior derecha de Power Apps Studio.
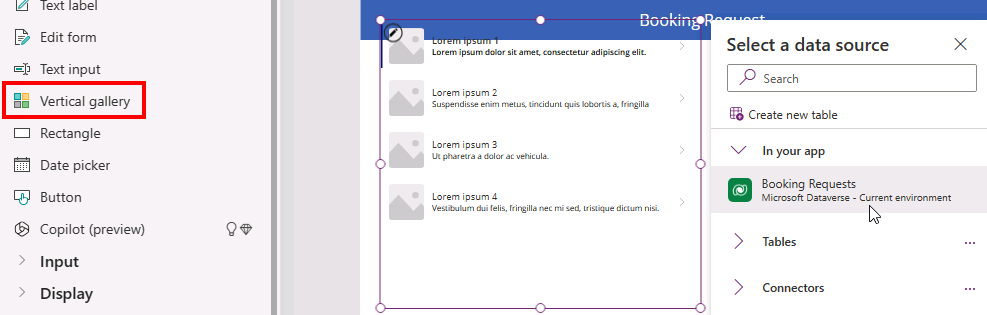
Tarea 1.4: Agregar una galería
-
En el menú de creación de aplicaciones, seleccione Insertar (+).
-
Seleccione Galería vertical.

-
Seleccione Solicitudes de reserva para el origen de datos.

-
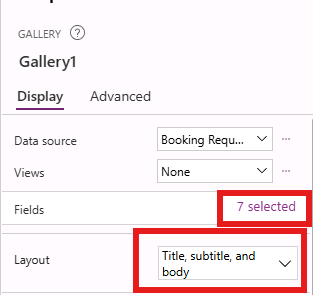
En la pestaña Propiedades, en Diseño, seleccione Título, subtítulo y cuerpo.
-
Seleccione 7 seleccionados junto a Campos.
-
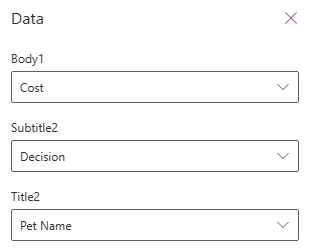
Seleccione Costo para Cuerpo1.
NOTA: los nombres de campo pueden mostrarse como nombres de esquema con un prefijo en lugar del nombre para mostrar.
-
Seleccione Decisión para Subtítulo2.
-
Seleccione Nombre de la mascota para Título2.

-
Cerrar el panel Datos.
-
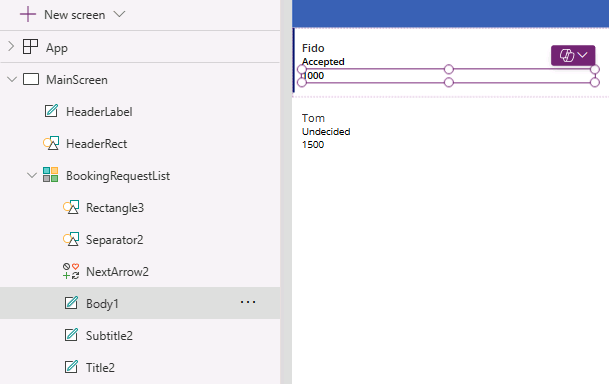
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Cambie el nombre de la galería a
BookingRequestList. -
Si aparece un cuadro de diálogo emergente de sugerencias, selecciona Cancelar.
-
Establezca las propiedades de la galería en la barra de fórmulas de la manera siguiente:
- X=
0 - Y=
80 - Altura=
575 - Ancho=
250
- X=
Tarea 1.5: dar formato al campo de moneda
-
En el menú de creación de aplicaciones, seleccione Vista de árbol.
-
Expanda la galería BookingRequestList.
-
Seleccione Cuerpo1.

-
Establezca la propiedad Text de la barra de fórmulas en la fórmula:
Text(Value(ThisItem.Cost), "$#,##0.00") -
Seleccione Guardar en la parte superior derecha de Power Apps Studio.
-
Seleccione el botón <- Atrás en la parte superior izquierda de la barra de comandos y seleccione Salir para salir de la aplicación.