Übungslab 6: Formulare
In dieser Übung verwenden Sie Formulare zum Erstellen und Bearbeiten von Datensätzen in einer Datenquelle.
Lernziele
- So fügen Sie Bildschirme hinzu
- So navigieren Sie zwischen Bildschirmen
- So verwenden Sie ein Formular zum Erstellen eines Datensatzes in einer Datenquelle
- So verwenden Sie ein Formular zum Bearbeiten eines Datensatzes in einer Datenquelle
- So löschen Sie einen Datensatz aus einer Datenquelle
- So verknüpfen Sie ein Formular mit einem Katalog
Weiterführende Schritte des Lab
- Erstellen neuer Bildschirme
- Navigieren zu einem Bildschirm, wenn ein Datensatz in einem Katalog ausgewählt ist
- Zwischen den Bildschirmen navigieren
- Anzeigen eins Datensatzes mit einem Formular
- Datensatz löschen
- Bearbeiten eines Datensatzes mit einem Formular
- Erstellen eines neuen Datensatzes mit einem Formular
Voraussetzungen
- Sie müssen Lab 5: Externe Daten abgeschlossen haben.
Ausführliche Schritte
Übung 1: Hinzufügen von Bildschirmen und der Navigation
Aufgabe 1.1: Bearbeiten der App
-
Navigieren Sie zum Power Apps Maker-Portal
https://make.powerapps.com. -
Stellen Sie sicher, dass Sie sich in der Umgebung Dev One befinden.
-
Wählen Sie im linken Navigationsmenü die Registerkarte Apps aus.
-
Wählen Sie die Buchungsanfrage-App, die Befehle (…) und dann Bearbeiten > Auf der neuen Registerkarte bearbeiten aus.
Aufgabe 1.2: Hinzufügen von Bildschirmen
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Wählen Sie oben in der Baumansicht die Option + Neuer Bildschirm.

-
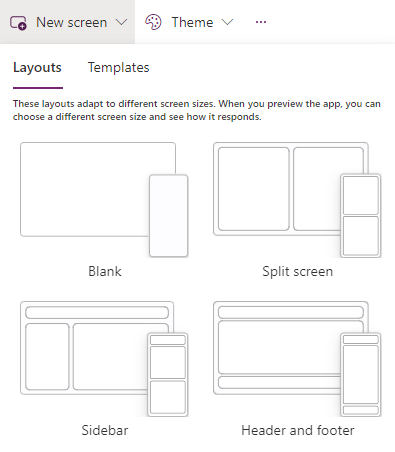
Wählen Sie Leer aus.
-
Ändern Sie den Bildschirmnamen in
EditScreen. -
Wählen Sie oben in der Baumansicht die Option + Neuer Bildschirm.
-
Wählen Sie Kopf- und Fußzeile aus.
-
Ändern Sie den Bildschirmnamen in
DetailScreen.
Aufgabe 1.3: Hinzufügen der Navigation
-
Erweitern Sie in der Strukturansicht BookingRequestList im MainScreen.
-
Wählen Sie NextArrow in BookingRequestList aus.
-
Legen Sie die OnSelect-Eigenschaft von NextArrow in der Bearbeitungsleiste auf Folgendes fest:
Collect(colRequests, ThisItem);Navigate(DetailScreen, ScreenTransition.Cover); -
Wählen Sie EditScreen aus.
-
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Erweitern Sie Symbole.
-
Wählen Sie Pfeil „Zurück“ aus.
-
Legen Sie die Eigenschaft OnSelect für die Schaltfläche auf Folgendes fest:
Back() -
Benennen Sie das Symbol in
BackIconEditum. -
Wählen Sie in der Strukturansicht das Symbol aus, und wählen Sie die Befehle (…) und anschließend Kopieren aus.
-
Erweitern Sie DetailScreen.
-
Erweitern Sie ScreenContainer.
-
Wählen Sie HeaderContainer, dann die Befehle (…) sowie die Option Einfügen aus und danach wählen Sie erneut Einfügen.
-
Benennen Sie das Symbol in
BackIconDetailum.
Übung 2: Bildschirm „Details“
Aufgabe 2.1: Hinzufügen des Anzeigeformulars
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Erweitern Sie DetailScreen.
-
Erweitern Sie ScreenContainer1.
-
Wählen Sie “MainContainer1” aus.
-
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Erweitern Sie Eingabe.
-
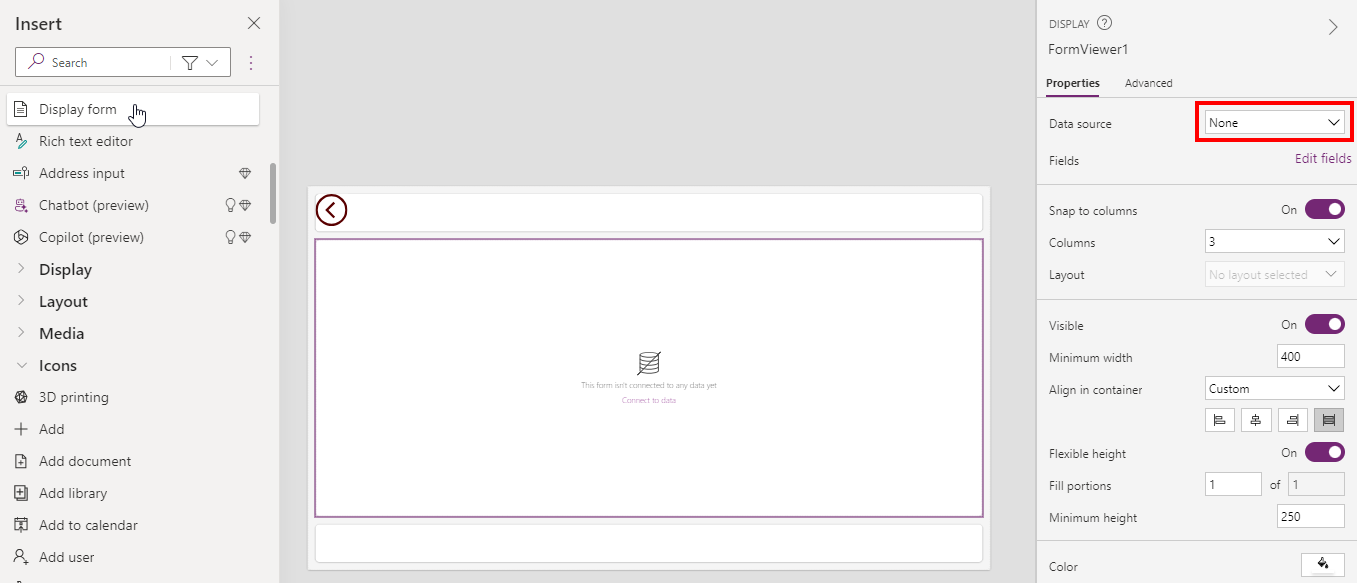
Wählen Sie Anzeigeformular aus.

-
Wählen Sie in den Eigenschaften von FormViewer Buchungsanfragen für Datenquelle aus.
-
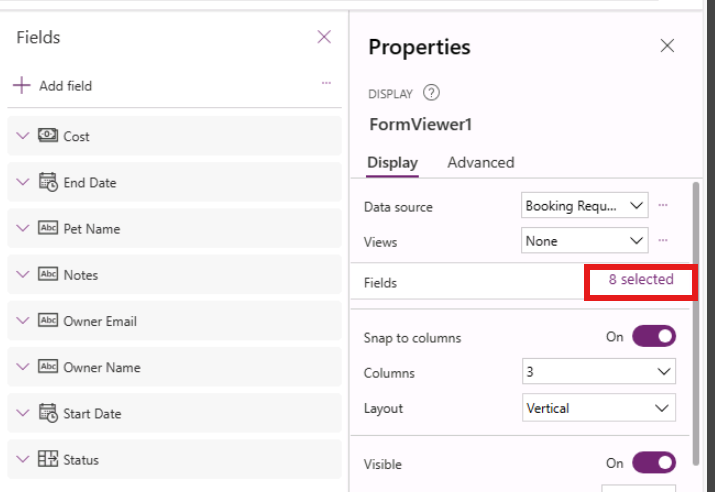
Wählen Sie 10 ausgewählt neben Felder aus.

-
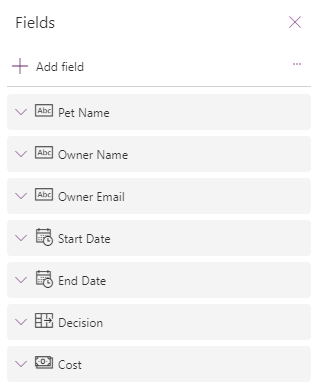
Fügen Sie die Felder hinzu oder entfernen Sie sie, sodass sie in der folgenden Reihenfolge angeordnet sind:
- Name des Haustiers
- Owner Name
- Besitzer-E-Mail
- Startdatum
- Enddatum
- Entscheidung
- Kosten

-
Schließen Sie den Bereich Felder.
-
Legen Sie die Item-Eigenschaft des Formularanzeige-Steuerelements in der Bearbeitungsleiste auf Folgendes fest:
BookingRequestList.Selected
Aufgabe 2.2: Hinzufügen der Bezeichnung
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Erweitern Sie DetailScreen.
-
Erweitern Sie ScreenContainer1.
-
Wählen Sie “FooterContainer1” aus.
-
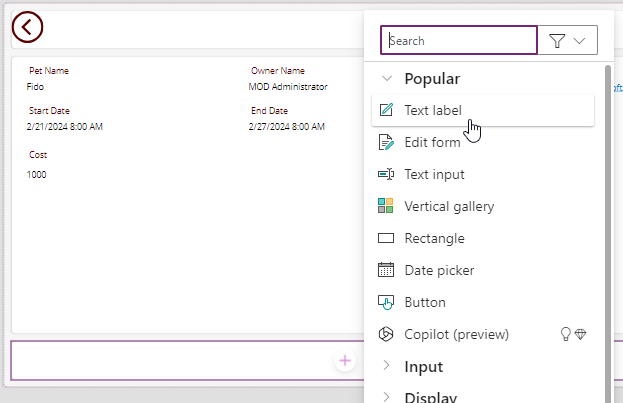
Wählen Sie + im Fußzeilencontainer aus.

-
Wählen Sie Beschriftung aus.
-
Legen Sie die Eigenschaft Text der Bezeichnung auf Folgendes fest:
BookingRequestList.Selected.'Pet Name'
Aufgabe 2.3: Hinzufügen der Schaltfläche „Löschen hinzufügen“
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Erweitern Sie DetailScreen.
-
Erweitern Sie ScreenContainer1.
-
Wählen Sie “FooterContainer1” aus.
-
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Wählen Sie die Schaltfläche aus.
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Benennen Sie die Schaltfläche in
Deletebtnum. -
Legen Sie die Eigenschaft Text für die Schaltfläche auf Folgendes fest:
"Delete" -
Legen Sie die Eigenschaft OnSelect für die Schaltfläche fest auf:
Remove('Booking Requests', BookingRequestList.Selected); Back();
Übung 3: Bearbeiten des Bildschirms
Aufgabe 3.1: Hinzufügen von Formularen zum Bearbeiten
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Wählen Sie EditScreen aus.
-
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Wählen Sie Formular bearbeiten aus.
-
Wählen Sie in den Eigenschaften des Formulars Buchungsanfragen für Datenquelle aus.
-
Wählen Sie 9 ausgewählt neben Felder aus.
-
Fügen Sie die Felder hinzu oder entfernen Sie sie, sodass sie in der folgenden Reihenfolge angeordnet sind:
- Name des Haustiers
- Owner Name
- Besitzer-E-Mail
- Startdatum
- Enddatum
- Kosten
-
Schließen Sie den Bereich Felder.
-
Legen Sie die Eigenschaft Item des Formularsteuerelements auf Folgendes fest:
BookingRequestList.Selected -
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Benennen Sie das Formular in
BookingRequestFormum. -
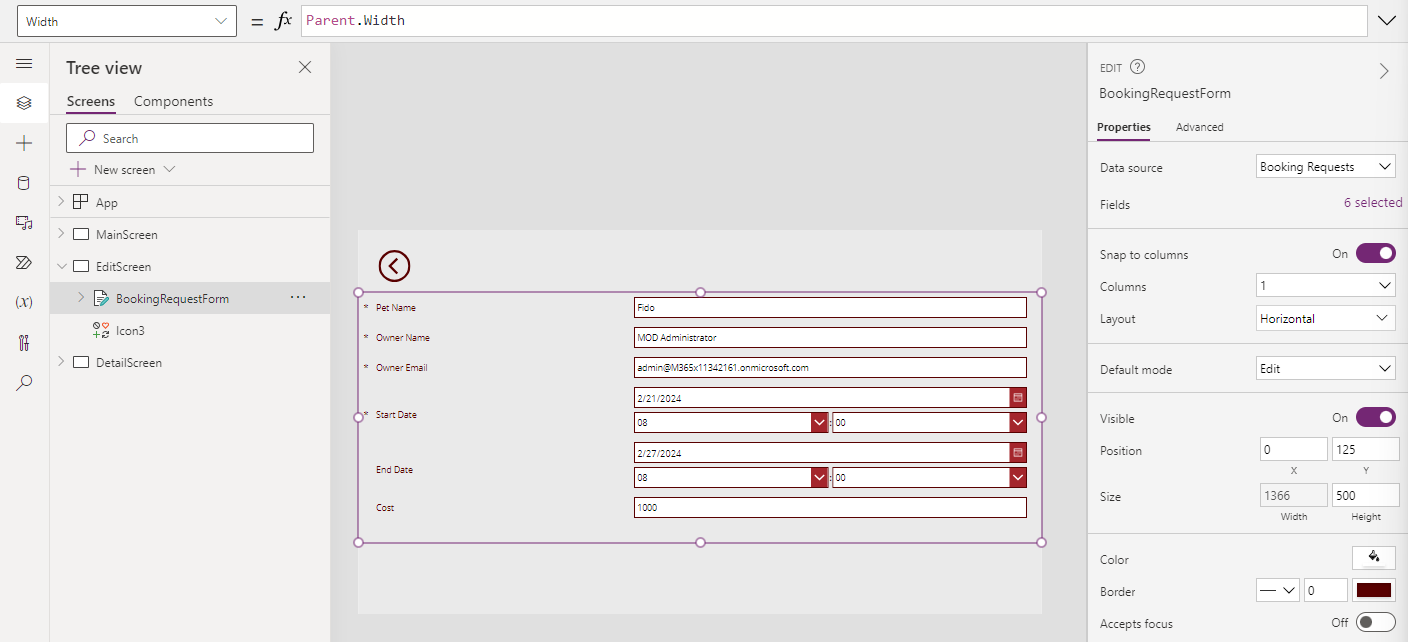
Legen Sie die Eigenschaften des Formulars wie folgt fest:
- X=
0 - Y =
125 - Höhe =
500 - Breite=
Parent.Width - Spalten=
1 - Layout=
Horizontal

- X=
Aufgabe 3.2: Hinzufügen der Schaltfläche „Senden“
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Wählen Sie EditScreen aus.
-
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Wählen Sie die Schaltfläche aus.
-
Ziehen Sie die Schaltfläche unter das Formular.
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Benennen Sie die Schaltfläche in
Submitbtnum. -
Legen Sie die Eigenschaft Text für die Schaltfläche auf Folgendes fest:
"Submit" -
Legen Sie die Eigenschaft OnSelect für die Schaltfläche fest auf:
SubmitForm(BookingRequestForm) -
Wählen Sie BookingRequestForm aus.
-
Legen Sie die Eigenschaft OnSuccess für die Form auf Folgendes fest:
Navigate(MainScreen, ScreenTransition.UnCover)
Aufgabe 3.3: Hinzufügen der Navigation zum Bearbeitungsbildschirm
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Erweitern Sie DetailScreen.
-
Erweitern Sie ScreenContainer.
-
Wählen Sie HeaderContainer aus.
-
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Erweitern Sie Symbole.
-
Wählen Sie Bearbeiten aus.
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Benennen Sie das Symbol in
EditIconum. -
Legen Sie die Eigenschaft OnSelect für die Schaltfläche auf Folgendes fest:
Navigate(EditScreen, ScreenTransition.Cover)
Aufgabe 3.4: Neuer Datensatz
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Wählen Sie MainScreen aus.
-
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Erweitern Sie Symbole.
-
Wählen Sie Hinzufügen aus.
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Benennen Sie das Symbol in
NewIconum. -
Legen Sie die Eigenschaften des Symbols wie folgt fest:
- X =
0 - Y =
0 - Höhe =
80 - Breite=
80 - Farbe=
Color.White
- X =
-
Legen Sie die Eigenschaft OnSelect für die Schaltfläche auf Folgendes fest:
NewForm(BookingRequestForm);Navigate(EditScreen, ScreenTransition.Cover) -
Wählen Sie oben rechts in Power Apps Studio Speichern aus.
-
Wählen Sie oben links in der Befehlsleiste die Schaltfläche <- Zurück und dann Verlassen aus, um die App zu beenden.