Übungslab 5: – Externe Daten
In diesem Lab fügen Sie eine externe Datenquelle hinzu.
Lernziele
- So fügen Sie Ihrer Canvas-App eine SharePoint-Liste hinzu
- So verwenden Sie Sammlungen
- So verwenden Sie Patch
- So verwenden Sie den Office365Users-Konnektor
Weiterführende Schritte des Lab
- Erstellen einer SharePoint-Liste für Buchungen
- Hinzufügen der SharePoint-Liste als Katalog
- Speichern ausgewählter Datensätze aus einem Katalog
- Verwenden von Patch zum Festlegen der Entscheidung für eine Buchungsanfrage
- Verwenden Sie den Office365User-Konnektor, um die Benutzerdetails anzuzeigen.
Voraussetzungen
- Sie müssen Folgendes abgeschlossen haben: Lab 4: Erstellen der Benutzeroberfläche
Ausführliche Schritte
Übung 1: Erstellen einer SharePoint-Liste
Aufgabe 1.1 Erstellen einer SharePoint-Website
-
Wählen Sie im Power Apps Maker-Portal
https://make.powerapps.comdas App-Startfeld oben links im Browserfenster und dann SharePoint aus. -
Wenn das Popupdialogfeld Willkommen auf der SharePoint-Startseite angezeigt wird, wählen Sie ✖ aus, um das Dialogfeld zu schließen.
-
Wählen Sie in SharePoint + Website erstellen aus.
-
Wählen Sie Teamwebsite, die Vorlage Standardteam und dann Vorlage verwenden aus.
-
Geben Sie
Pet boardingals Websitename ein, und wählen Sie Weiter aus. -
Wählen Sie Standort anlegen.
-
Wählen Sie Fertig stellenaus.
-
Wenn das Popupdialogfeld Mit dem Entwerfen Ihrer Website beginnen angezeigt wird, schließen Sie das Dialogfeld.
Aufgabe 1.2 Erstellen einer SharePoint-Liste
-
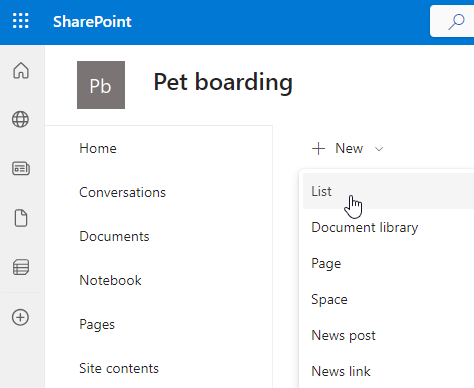
Wählen Sie auf der SharePoint-Website + Neu und dann Liste aus.

-
Wählen Sie unter Aus leerem Dokument erstellen die Option Liste.
-
Geben Sie
Bookingsals Name ein, und wählen Sie Erstellen aus. -
Wählen Sie + Spalte hinzufügen und Text, und dann Weiter aus.
-
Geben Sie im Bereich Spalte erstellen die folgenden Werte ein, oder wählen Sie sie aus:
- Name:
Pet Name - Datentyp: Einzelne Textzeile
- Name:
-
Wählen Sie Speichern.
-
Wählen Sie + Spalte hinzufügen und Text, und dann Weiter aus.
-
Geben Sie im Bereich Spalte erstellen die folgenden Werte ein, oder wählen Sie sie aus:
- Name:
Owner Name - Datentyp: Einzelne Textzeile
- Name:
-
Wählen Sie Speichern.
-
Wählen Sie + Spalte hinzufügen und dann Datum und Uhrzeit aus, und wählen Sie Weiter aus.
-
Geben Sie im Bereich Erstellen einer Spalte die folgenden Werte ein, oder wählen Sie sie aus:
- Name:
Start Date - Datentyp: Datum und Uhrzeit
- Name:
-
Wählen Sie Speichern.
-
Wählen Sie + Spalte hinzufügen und dann Datum und Uhrzeit aus, und wählen Sie Weiter aus.
-
Geben Sie im Bereich Erstellen einer Spalte die folgenden Werte ein, oder wählen Sie sie aus:
- Name:
End Date - Datentyp: Datum und Uhrzeit
- Name:
-
Wählen Sie Speichern.
-
Kopieren Sie den ersten Teil der URL der SharePoint-Website, z. B.
https://m365x99999999.sharepoint.com/sites/Petboarding/.
Übung 2: Hinzufügen einer SharePoint-Liste zur Canvas-App
Aufgabe 2.1: Bearbeiten der App
-
Navigieren Sie zum Power Apps Maker-Portal
https://make.powerapps.com. -
Stellen Sie sicher, dass Sie sich in der Umgebung Dev One befinden.
-
Wählen Sie im linken Navigationsmenü die Registerkarte Apps aus.
-
Wählen Sie die Buchungsanfrage-App, die Befehle (…) und dann Bearbeiten > Auf neuer Registerkarte bearbeiten aus.
Aufgabe 2.2: Hinzufügen von SharePoint als Datenquelle
-
Wählen Sie im App-Erstellungsmenü Daten aus.
-
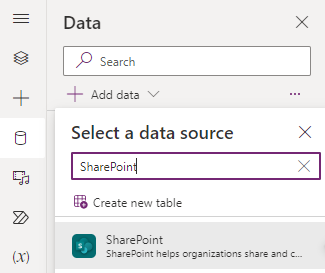
Wählen Sie das Dropdown-Caretzeichen neben Daten hinzufügen aus, und geben Sie im Bereich Suche den Text
SharePointein.
-
Wählen Sie SharePoint aus.
-
Wählen Sie Direkt verbinden (Clouddienste) und dann Verbinden aus.
-
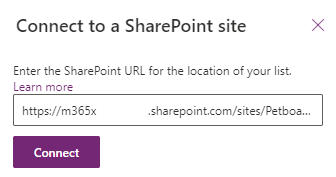
Geben Sie die URL der SharePoint-Website ein, die Sie zuvor in diesem Lab erstellt haben.

-
Wählen Sie Verbinden aus.
-
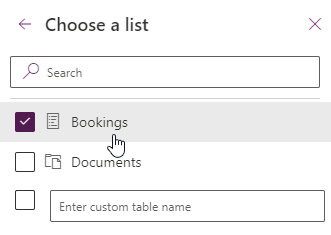
Wählen Sie Buchungen aus.

-
Wählen Sie Verbinden aus.
Aufgabe 2.3: Hinzufügen des Katalogs für die SharePoint-Liste
-
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Wählen Sie Vertikaler Katalog.
-
Wählen Sie Buchungen für die Datenquelle aus.
-
Wählen Sie Titel und Untertitel für Layout aus.
-
Wählen Sie 6 ausgewählt neben Felder aus.
-
Wählen Sie Name des Haustiers für Titel3 aus.
-
Wählen Sie Startdatum für Untertitel3 aus.
-
Schließen Sie den Bereich Daten.
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Ändern Sie den Namen des Katalogs in
BookingList. -
Legen Sie die Eigenschaften des Katalogs in der Bearbeitungsleiste wie folgt fest:
- X =
1000 - Y =
80 - Höhe =
575 - Breite =
250
- X =
Übung 3: Sammlungen
Aufgabe 3.1 Erstellen einer Sammlung
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Erweitern Sie BookingRequestList.
-
Wählen Sie WeiterPfeil2 aus.
-
Legen Sie die OnSelect-Eigenschaft von NextArrow in der Bearbeitungsleiste auf Folgendes fest:
Collect(colRequests, ThisItem) -
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Wählen Sie das App-Objekt aus.
-
Legen Sie die OnStart-Eigenschaft in der Bearbeitungsleiste auf Folgendes fest:
Clear(colRequests)
Übung 4: Patch
Aufgabe 4.1 Ablehnen der Buchungsanfrage
-
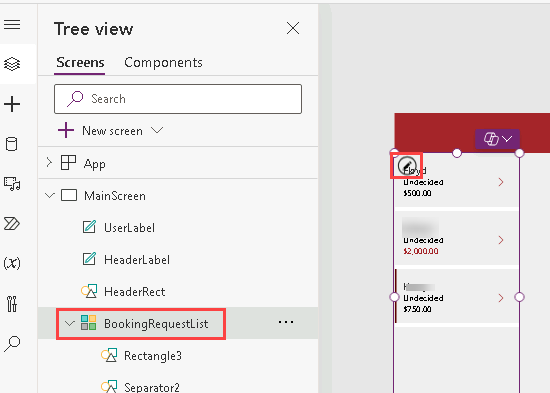
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Wählen Sie BookingRequestList aus.
-
Wählen Sie oben links im Katalogsteuerelement das Bleistiftsymbol aus.

-
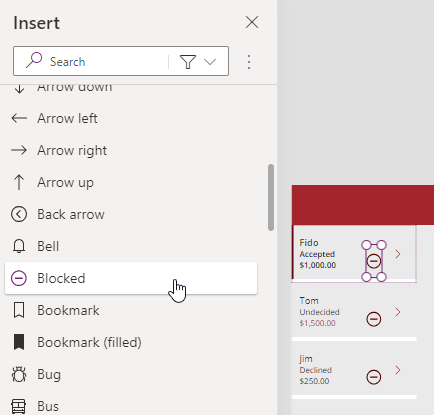
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Erweitern Sie Symbole.
-
Wählen Sie Blocked (Blockiert) aus. Das Symbol wird jeder Zeile im Katalog hinzugefügt.
-
Legen Sie die Eigenschaften des Symbols in der Bearbeitungsleiste wie folgt fest:
- X =
150 - Y =
60 - Höhe =
30 - Breite=
30

- X =
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Benennen Sie das Symbol in
DeclineIconum. -
Legen Sie die OnSelect-Eigenschaft von DeclineIcon in der Bearbeitungsleiste auf Folgendes fest:
Patch('Booking Requests', ThisItem, {Decision: 'Decision (Booking Requests)'.Declined})
Aufgabe 4.2 Bestätigen der Buchungsanfrage
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Wählen Sie BookingRequestList aus.
-
Wählen Sie oben links im Katalogsteuerelement das Bleistiftsymbol aus.
-
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Erweitern Sie Symbole.
-
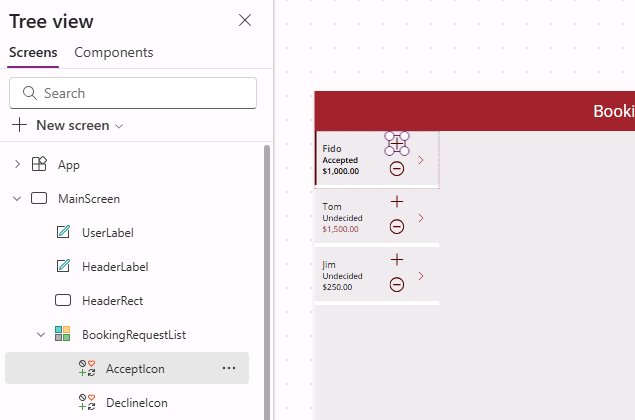
Wählen Sie Hinzufügen. Das Symbol wird jeder Zeile im Katalog hinzugefügt.
-
Legen Sie die Eigenschaften des Symbols in der Bearbeitungsleiste wie folgt fest:
- X =
150 - Y =
10 - Höhe =
30 - Breite =
30
- X =
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Benennen Sie das Symbol in
AcceptIconum.
-
Legen Sie die OnSelect-Eigenschaft von AcceptIcon auf der Bearbeitungsleiste auf Folgendes fest:
Patch(Bookings,Defaults(Bookings),{Title:"New Booking",'Pet Name':ThisItem.'Pet Name','Owner Name':ThisItem.'Owner Name', 'Start Date':ThisItem.'Start Date','End Date':ThisItem.'End Date'})
Übung 5: Office 365-Benutzer
Aufgabe 5.1 Hinzufügen von Office 365-Benutzern als Datenquelle
-
Wählen Sie im App-Erstellungsmenü Daten aus.
-
Wählen Sie das Dropdown-Caretzeichen neben Daten hinzufügen aus, und geben Sie im Bereich Suche den Text
Office 365ein. -
Wählen Sie Office 365-Benutzer aus.
-
Wählen Sie Verbinden aus.
Aufgabe 5.2 Anzeigen des Landes des Benutzers
-
Klicken Sie außerhalb des Katalogs im leeren Canvas-Panel, oder wählen Sie Hauptbildschirm in der Strukturansicht aus.
-
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Textbeschriftung auswählen.
-
Ziehen Sie die Bezeichnung nach oben rechts auf dem Bildschirm neben „UserLabel“.
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Benennen Sie die Beschriftung in
UserDetailsLabelum. -
Legen Sie die Texteigenschaft von UserDetailsLabel in der Bearbeitungsleiste auf Folgendes fest:
Office365Users.MyProfile().Country -
Legen Sie die Eigenschaften der Beschriftung in der Bearbeitungsleiste wie folgt fest:
- X =
930 - Y =
20 - Größe=
18 - Farbe=
Color.White
- X =
-
Wählen Sie oben rechts in Power Apps Studio die Option Speichern aus.
-
Wählen Sie oben links in der Befehlsleiste die Schaltfläche <- Zurück und dann Verlassen aus, um die App zu beenden.