Übungslab 3 – Erstellen einer Canvas-App
In diesem Lab entwerfen und erstellen Sie eine Canvas-App aus einer leeren App und fügen dann eine Datenquelle und einen Katalog hinzu.
Lernziele
- Erstellen einer Canvas-App mit einem Katalog, der mit einer Datenquelle verknüpft ist
- Formatieren von Feldern mit Power Fx-Formeln
Weiterführende Schritte des Lab
- Erstellen Sie eine Canvas App ohne Vorlage
- Hinzufügen einer Datenquelle zur App
- Hinzufügen eines Katalogs zur App
- Konfigurieren der Felder im Katalog
Voraussetzungen
- Sie müssen Lab 2: Datenmodell abgeschlossen haben
Ausführliche Schritte
Übung 1 – Erstellen einer Canvas-App
Aufgabe 1.1 – Erstellen der App
-
Navigieren Sie zum Power Apps Maker-Portal
https://make.powerapps.com. -
Stellen Sie sicher, dass Sie sich in der Umgebung Dev One befinden.
-
Wählen Sie im linken Navigationsmenü die Registerkarte + Erstellen aus.
-
Wählen Sie die Kachel Mit leerem Canvas beginnen unter Apps erstellen.
-
Wählen Sie Tabletgröße.
-
Warten Sie, bis die App erstellt wurde.
-
Wählen Sie Speichern oben rechts in Power Apps Studio aus, geben Sie
Booking Request appein, und wählen Sie erneut Speichern aus.
Aufgabe 1.2 – Hinzufügen einer Datenquelle
-
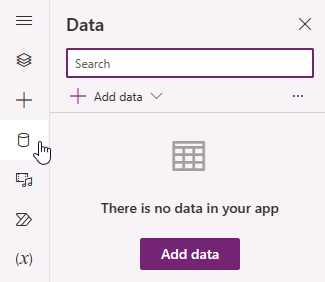
Wählen Sie im App-Erstellungsmenü Daten aus.

-
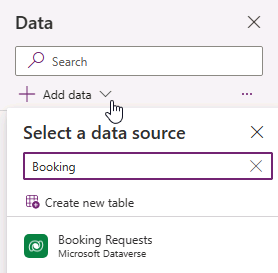
Wählen Sie das Dropdown-Caret neben Daten hinzufügen aus und geben Sie
Bookingin Suche ein.
-
Wählen Sie die Microsoft Dataverse-Tabelle Buchungsanfragen aus.
Aufgabe 1.3 – Konfigurieren des Hauptbildschirms
-
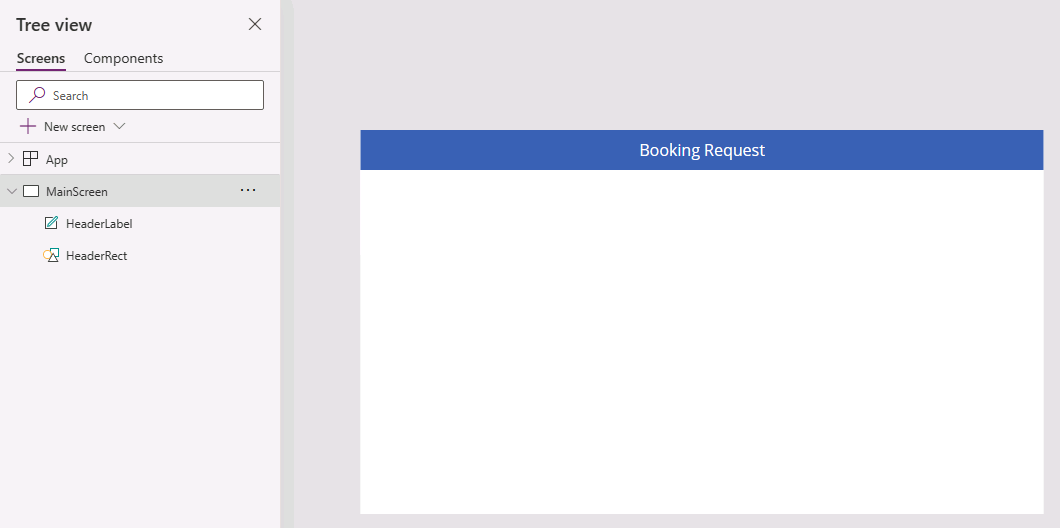
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Wählen Sie Screen1 in der Strukturansicht, die Auslassungspunkte (…) und dann Umbenennen aus.
-
Geben Sie
MainScreenein. -
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Wählen Sie Rechteck aus.
-
Ziehen Sie das Rechteck auf die obere linke Seite des Bildschirms.
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Benennen Sie das Rechteck in
HeaderRectum. -
Legen Sie die Eigenschaften des Rechtecks in der Bearbeitungsleiste wie folgt fest:
- X =
0 - Y =
0 - Höhe =
80 - Breite=
Parent.Width
- X =
-
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Textbeschriftung auswählen.
-
Ziehen Sie die Bezeichnung oben links auf den Bildschirm.
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Benennen Sie die Beschriftung in
HeaderLabelum. -
Legen Sie die Eigenschaften der Beschriftung in der Bearbeitungsleiste wie folgt fest:
- X =
0 - Y =
0 - Höhe =
80 - Breite=
Parent.Width - Ausrichtung=
Align.Center - Größe=
24 - Text=
"Booking Request" - Farbe=
Color.White

- X =
-
Wählen Sie oben rechts in Power Apps Studio Speichern aus.
Aufgabe 1.4 – Hinzufügen eines Katalogs
-
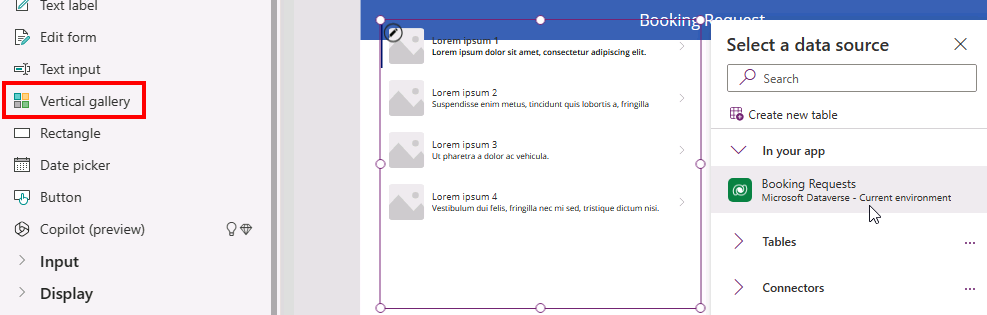
Wählen Sie im Menü für die App-Erstellung Einfügen (+) aus.
-
Wählen Sie Vertikaler Katalog.

-
Wählen Sie Buchungsanfragen für die Datenquelle aus.

-
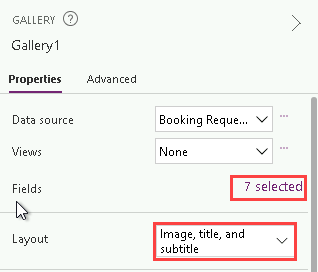
Wählen Sie auf der Registerkarte Eigenschaften für Layout die Option Titel, Untertitel und Textkörper aus.
-
Wählen Sie 7 ausgewählt neben Felder aus.
-
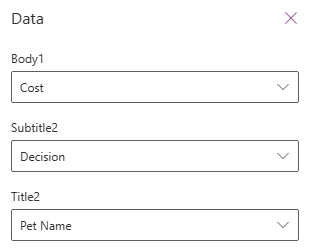
Wählen Sie Kosten für Textkörper1 aus.
HINWEIS: Die Feldnamen können als Schemanamen mit einem Präfix des Anzeigenamens angezeigt werden.
-
Wählen Sie Entscheidung für Untertitel2 aus.
-
Wählen Sie Name des Haustiers für Titel2 aus.

-
Schließen Sie den Bereich Daten.
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
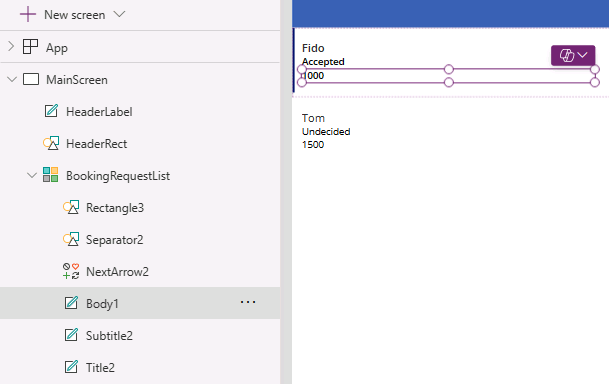
Ändern Sie den Namen des Katalogs in
BookingRequestList. -
Wenn ein Popupdialogfeld für Vorschläge angezeigt wird, wählen Sie Abbrechen aus.
-
Legen Sie die Eigenschaften des Katalogs in der Bearbeitungsleiste wie folgt fest:
- X =
0 - Y =
80 - Höhe =
575 - Breite=
250
- X =
Aufgabe 1.5 – Formatieren des Währungsfelds
-
Wählen Sie im Menü für die App-Erstellung Strukturansicht aus.
-
Erweitern Sie den Katalog BookingRequestList.
-
Wählen Sie Textkörper1 aus.

-
Legen Sie die Texteigenschaft in der Bearbeitungsleiste auf die Formel fest:
Text(Value(ThisItem.Cost), "$#,##0.00") -
Wählen Sie oben rechts in Power Apps Studio die Option Speichern aus.
-
Wählen Sie oben links in der Befehlsleiste die Schaltfläche <- Zurück und dann Verlassen aus, um die App zu beenden.