Enhance Power BI report design
Lab story
In this lab, you’ll enhance the Sales Analysis report with advanced design features.
In this lab, you learn how to:
- Create a drill through page.
- Apply conditional formatting.
- Create and use bookmarks and buttons.
This lab should take approximately 45 minutes.
Get started
To complete this exercise, first open a web browser and enter the following URL to download the zip file:
https://github.com/MicrosoftLearning/PL-300-Microsoft-Power-BI-Data-Analyst/raw/Main/Allfiles/Labs/09-enhance-power-bi-reports/09-enhanced-report.zip
Extract the file to the C:\Users\Student\Downloads\09-enhanced-report folder.
Open the 09-Starter-Sales Analysis.pbix file.
Note: You may see a sign-in dialog as the file loads. Select Cancel to dismiss the sign-in dialog. Close any other informational windows. Select Apply Later, if prompted to apply changes.
Configure a drillthrough page
In this exercise, you’ll create a new page and configure it as a drillthrough page. When you’ve completed the design, the page will look like the following:

-
Create a new page and rename it as Product Details.
-
Right-click the Product Details page tab, and then select Hide Page.
Report users won’t be able to go to the drillthrough page directly. Instead, they’ll access it from visuals on other pages. You’ll learn how to drill through to the page in the final exercise of this lab.
-
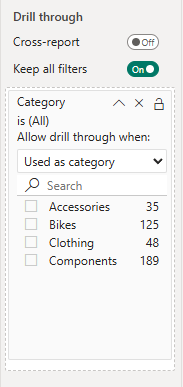
Beneath the Visualizations pane, in the Drill Through section, add the
Product | Categoryfield to the Add drill-through fields here box.The labs use a shorthand notation to reference a field. It will look like this:
Product | Category. In this example,Productis the table name andCategoryis the field name.
-
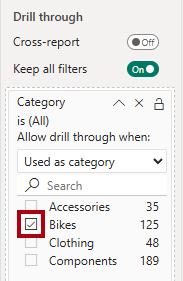
To test the drill through page, in the drill through filter card, select Bikes.

-
At the top left of the report page, notice the arrow button.
The report designer automatically adds an arrow button when a field is added to the drill through well. It allows report users to navigate back to the page from which they drilled through.
-
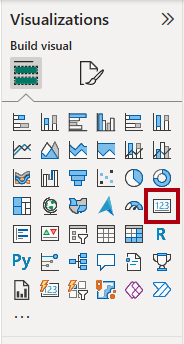
Add a Card visual to the page, and then resize and position it so it sits to the right of the button and fills the remaining width of the page.


-
Drag the
Product | Categoryfield into the card visual. -
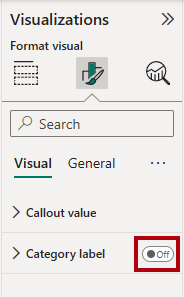
Configure the format options for the visual to turn the Category Label property to Off.

-
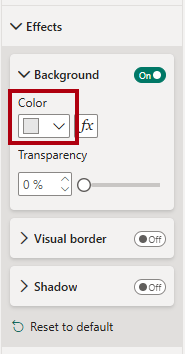
In the General tab, in the Effects section, set the background color property to a light gray color (such as White, 10% Darker) to provide contrast.

-
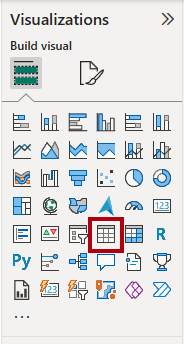
Add a Table visual to the page, and then resize and position it so it sits beneath the card visual and fills the remaining space on the page.


-
Add the following fields to the visual:
Product | SubcategoryProduct | ColorSales | QuantitySales | SalesSales | Profit Margin
-
To configure the format options for the visual, in the Grid section, set the Global font size property to 20pt.
The design of the drillthrough page is almost complete. You’ll enhance the page with conditional formatting in the next exercise.
Add conditional formatting
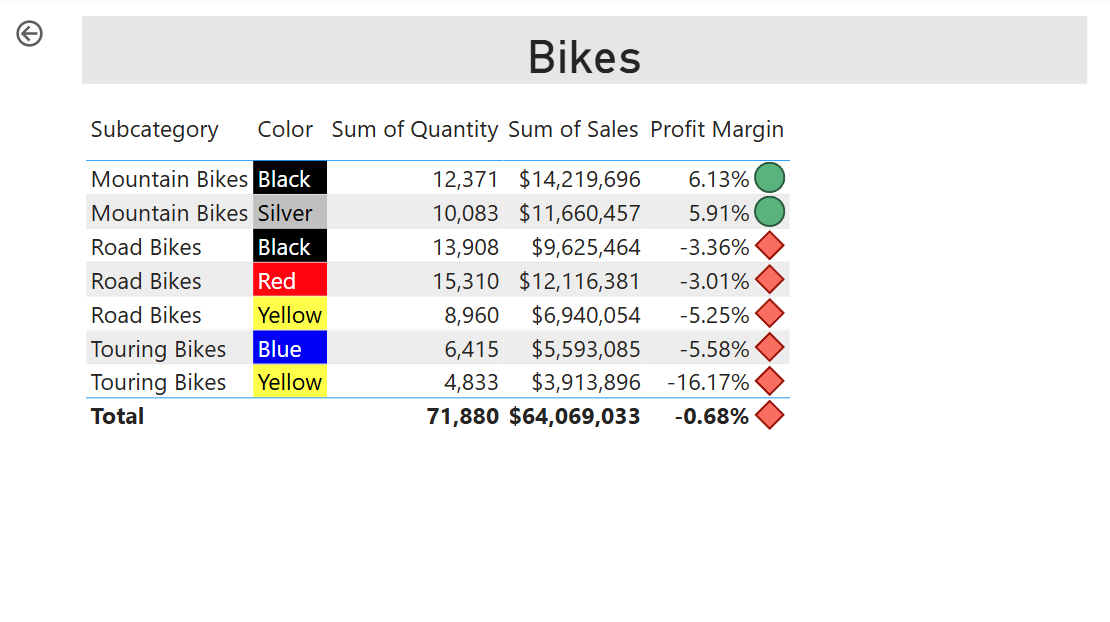
In this exercise, you’ll enhance the drillthrough page with conditional formatting. When you’ve completed the design, the page will look like the following:

-
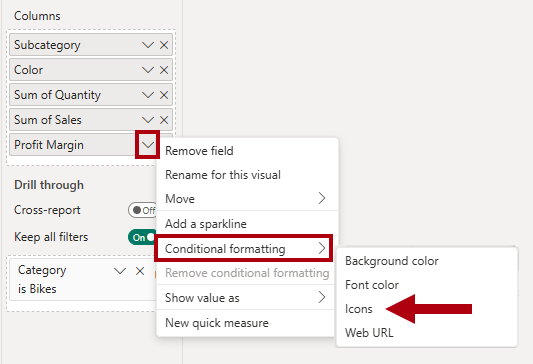
Select the table visual. In Columns well, select the down-arrow on the Profit Margin field, and then select Conditional formatting > Icons.

-
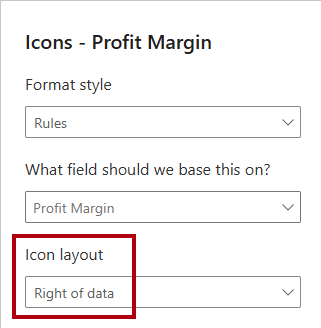
In the Icons – Profit Margin window, in the Icon Layout dropdown list, select Right of Data.

-
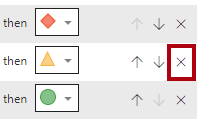
To delete the middle rule, at the right of the yellow triangle, select X.

-
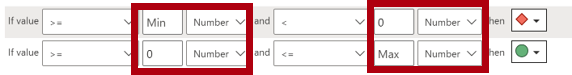
Configure the first rule (red diamond) as follows:
- In the second control, remove the value
- In the third control, select Number
- In the fifth control, enter 0
- In the sixth control, select Number
-
Configure the second rule (green circle) as follows:
- In the second control, enter 0
- In the third control, select Number
- In the fifth control, remove the value
- In the sixth control, select Number

The rules can be interpreted as follows: display a red diamond if the profit margin value is less than 0; otherwise if the value is greater than or equal to zero, display a green circle.
-
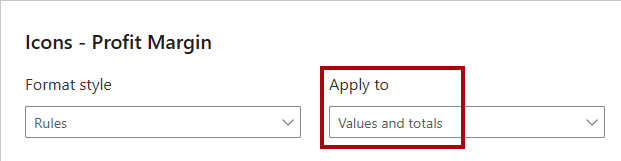
In the Icons – Profit Margin window, in the Apply to dropdown list, select Values and totals.

-
Select OK.
-
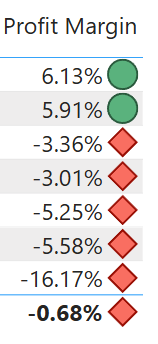
In the table visual, verify that the correct icons are displayed.

-
Configure background color conditional formatting for the Color field.
-
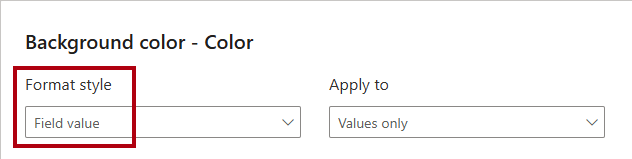
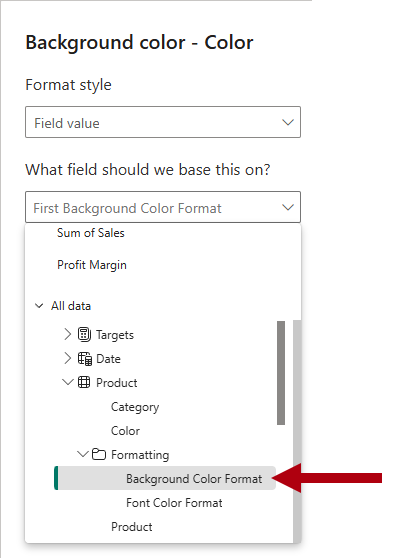
In the Background Color – Color window, in the Format Style dropdown list, select Field Value.

-
In the What field should we base this on? dropdown list, in the All data group, select the
Product | Formatting | Background Color Formatfield.
-
Repeat the previous steps to configure font color conditional formatting for the Color field by using the
Product | Formatting | Font Color Formatfield.
You might recall that the background and font colors were source from the ColorFormats.csv file in the Prepare Data in Power BI Desktop lab, and then integrated with the Product query in the Load Data in Power BI Desktop lab.
Add bookmarks and buttons
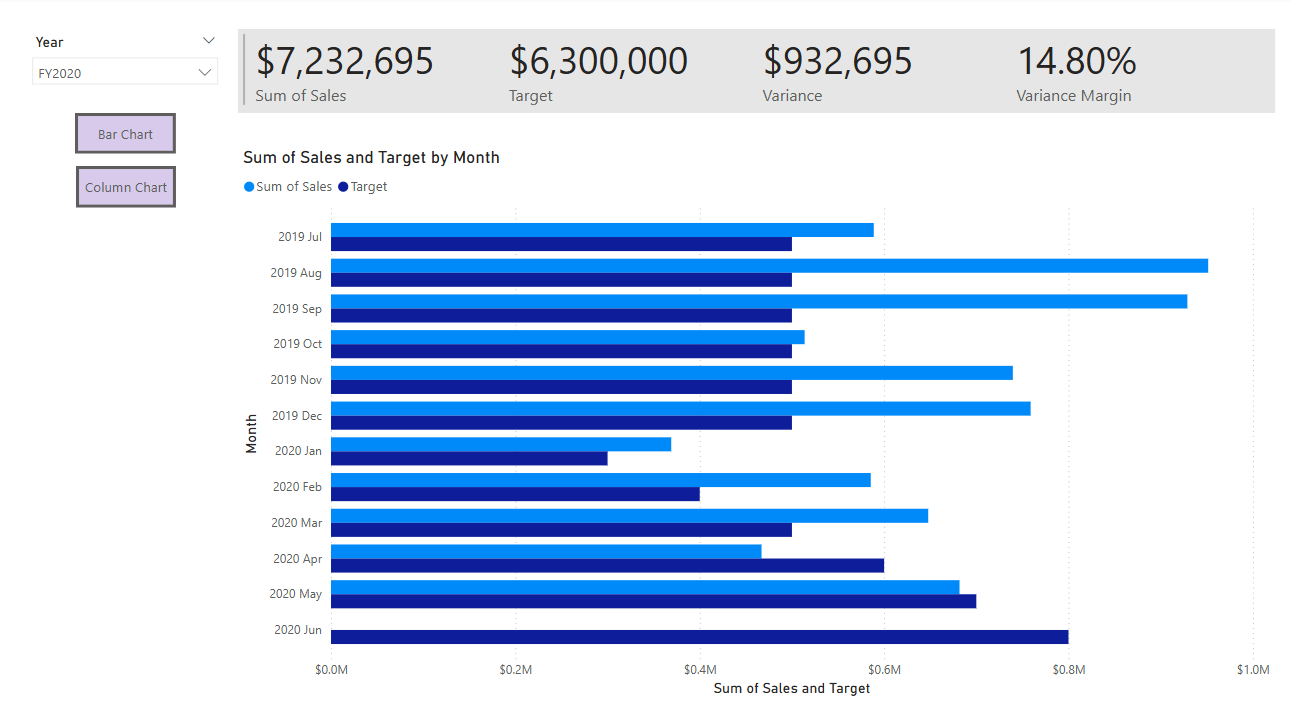
In this exercise, you’ll enhance the My Performance page with buttons, allowing the report user to select the visual type to display. When you’ve completed the design, the page will look like the following:

-
Go to the My Performance page.
-
On the View ribbon tab, from inside the Show Panes group, select Bookmarks.

-
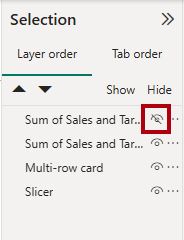
On the View ribbon tab, from inside the Show panes group, select Selection.

-
In the Selection pane, beside one of the Sales and Target by Month items, to hide the visual, select the eye icon.

-
In the Bookmarks pane, select Add.

Tip: To rename the bookmark, double-click the bookmark.
-
If the visible chart is the bar chart, rename the bookmark as Bar Chart ON, otherwise rename the bookmark as Column Chart ON.
-
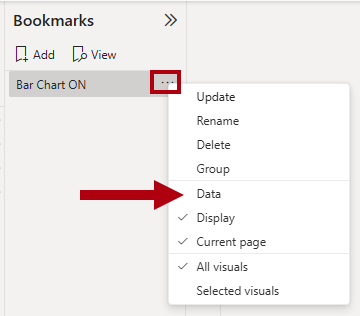
To edit the bookmark, in the Bookmarks pane, hover the cursor over the bookmark, select the ellipsis, and then select Data.
Disabling the Data option means the bookmark won’t use the current filter state. That’s important because otherwise the bookmark would permanently lock in the filter currently applied by the Year slicer.

-
To update the bookmark, select the ellipsis again, and then select Update.
In the following steps, you’ll create and configure a second bookmark to show the second visual.
-
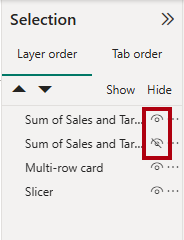
In the Selection pane, toggle the visibility of the two Sales and Target by Month items.
In other words, make the visible visual hidden, and make the hidden visual visible.

-
Create a second bookmark, and name it appropriately (either Column Chart ON or Bar Chart ON.

-
Configure the second bookmark to ignore filters (Data option off), and update the bookmark.
-
In the Selection pane, to make both visuals visible, simply show the hidden visual.
-
Resize and reposition both visuals so they fill the page beneath the multi-card visual, and completely overlap one another.
To select the visual that is covered up, select it in the Selection pane.

-
In the Bookmarks pane, select each of the bookmarks, and notice that only one of the visuals is visible.
The next stage of design is to add two buttons to the page. These buttons will allow the report user to select the bookmarks.
-
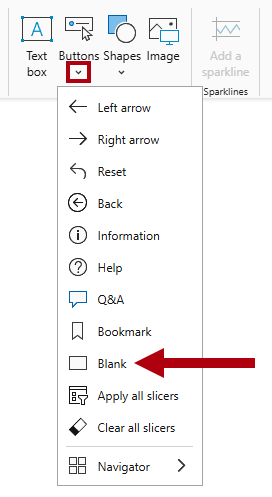
On the Insert ribbon, from inside the Elements group, select Button, and then select Blank.

-
Position the button directly beneath the Year slicer.
-
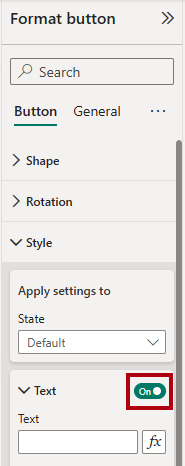
Select the button, and then in the Format button pane, expand the Style section, and then set the Text section to On.

-
In the Text section, in the Text box, enter Bar Chart.
-
Set the Fill section to On, and then set a color by using a complementary color.
-
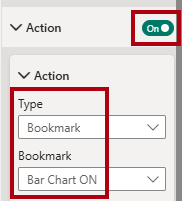
Set the Action section to On, expand the tab and then set the Type property to Bookmark.
-
In the Bookmark dropdown list, select Bar Chart ON.

-
Create a copy of the button by using copy and paste, and then configure the new button as follows:
Tip: The shortcut commands for copy and paste are Ctrl+C followed by Ctrl+V.
- Set the button text to Column Chart.
- Set the action bookmark to Column Chart ON.
The design of the Sales Analysis report is now complete.
Publish and explore the report
In this exercise, you’ll publish the report to the Power BI service and explore the published report behavior.
Note: You’ll need at least a Power BI Free license to publish the report. Open the Microsoft Edge browser, and navigate to
https://app.powerbi.com. Sign in with the credentials for the Microsoft 365 tenant provided by your authorized lab hoster (ALH). When asked to solve a puzzle, or to start a free Fabric trial, you can skip this and close the browser.
Note: You can review the remainder of the exercise, even if you don’t have access to the Power BI service to perform the tasks directly.
-
Select the Overview page.
-
In the Year slicer, select FY2020.
-
In the Region slicer, ensure no regions are selected.
-
Save the Power BI Desktop file.
-
On the Home ribbon tab, from inside the Share group, select Publish.
If you’re not signed in to Power BI Desktop already, you’ll need to first sign in before you publish the report.

-
In the Publish to Power BI window, ensure that My workspace is selected.
-
To publish the report, select Select. Wait until the publication completes.
-
When the publication succeeds, select Got It.
-
Close Power BI Desktop.
-
Open the Microsoft Edge browser, then sign in at
https://app.powerbi.com(or use an existing browser session). -
In the browser window, in the Power BI service, in the Navigation pane (located at the left, and it could be collapsed), select My Workspace.
-
To explore the report, select the 09-Starter-Sales Analysis report.
-
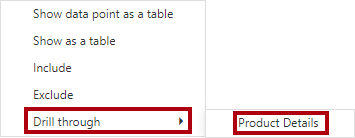
To test the drill through feature, in the Overview page, in the Sum of Quantity by Category visual, right-click the Clothing bar, and then select Drill Through > Product Details.

-
Notice that the Product Details page filters visuals for Clothing.
-
To return to the source page, at the top-left corner of the page, select the arrow button.
-
Go to the My Performance page.
-
Select each of the buttons, and then notice that a different visual is displayed.
Lab complete
- Close Microsoft Edge browser.
- Close Power BI Desktop.