Power BI Desktop でレポートをデザインする
ラボのストーリー
このラボでは、3 ページのレポートを作成します。 次に、Power BI にそれを発行し、そこでレポートを開いて操作します。
このラボでは、次の作業を行う方法について説明します。
- レポートをデザインする
- 視覚化のフィールドと書式プロパティを構成する
この配信には約 45 分かかります。
作業の開始
この演習を完了するには、まず Web ブラウザーを開き、次の URL を入力して zip フォルダーをダウンロードします。
https://github.com/MicrosoftLearning/PL-300-Microsoft-Power-BI-Data-Analyst/raw/Main/Allfiles/Labs/06-design-report-in-power-bi-desktop/06-design-report.zip
フォルダーを C:\Users\Student\Downloads\06-design-report フォルダーに展開します。
06-Starter-Sales Analysis.pbix ファイルを開きます。
*注: [キャンセル] を選択すると、サインインを閉じることができます。 他のすべての情報ウィンドウを閉じます。 変更の適用を求めるメッセージが表示されたら、[後で適用] を選択します。
ページ 1 をデザインする
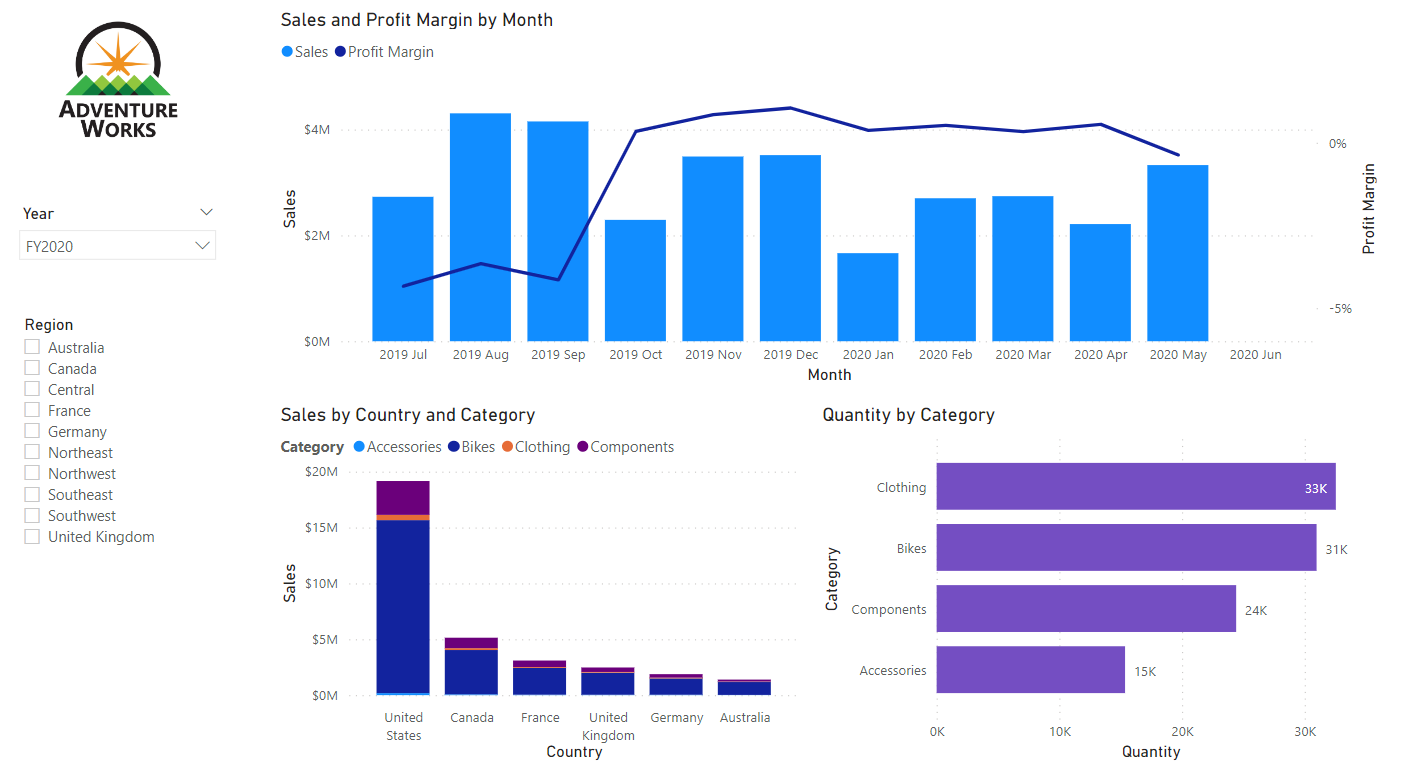
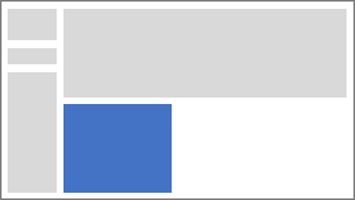
この演習では、最初のレポート ページをデザインします。 設計が完了すると、ページは次のようになります。

-
Power BI Desktop で、ページの名前を変更するには、左下にある [ページ 1] を右クリックしてから、そのページを Overview という名前に変更します。
ヒント:ページ名をダブルクリックして名前を変更することもできます。”
-
画像を追加するには、[挿入] リボン タブで、[要素] グループ内の [画像] を選択します。

-
[開く] ウィンドウで、C:\Users\Student\Downloads\06-design-report フォルダーに移動します。
-
AdventureWorksLogo.jpg ファイルを選択し、[開く] を選択します。
-
画像をドラッグして左上隅に配置し、ガイド マーカーをドラッグしてサイズを変更します。

-
スライサーを追加するには、まずレポート ページの空の領域をクリックして画像を選び、 [視覚化] ペインで [スライサー] を選択します。

-
[データ] ペインで、Date| Year フィールド (階層の Year レベルではありません) を [視覚化] ペインのスライサー [フィールド] にドラッグします。
“このラボでは、フィールドを参照するために簡略表記を使用します。次のようになります。Date | Year。この例では、Date はテーブル名、Year はフィールド名です。”
-
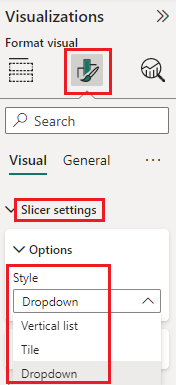
スライサーをリストからドロップダウンに変換するには、 [視覚化] > [ビジュアルの書式設定] > [ビジュアル] > [スライサーの設定] > [スタイル] の順に移動し、ドロップダウン メニューから [ドロップダウン] を選択します。

-
イメージの下に配置され、イメージと同じ幅になるようにスライサーのサイズと位置を変更します。

- Year スライサーで、ドロップダウン リストを開き、FY2020 を選択してドロップダウン リストを折りたたみます。
“レポート ページは、FY2020 年でフィルター処理されるようになりました。”**

-
レポート ページの空いている領域をクリックして、スライサーの選択を解除します。
-
Region | Region フィールドを基にして、2 番目のスライサーを作成します (階層の Region レベルではありません)。
-
スライサーをリストのままにして、Year スライサーでスライサーのサイズを変更し、配置します。

-
レポート ページの空いている領域をクリックして、スライサーの選択を解除します。
-
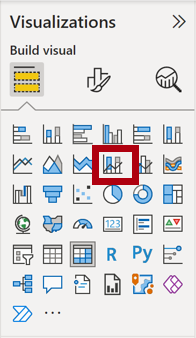
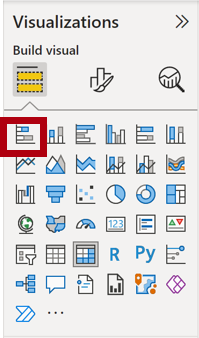
ページにグラフを追加するには、[視覚化] ペインで、[折れ線グラフおよび積み上げ縦棒グラフ] 視覚化の種類を選択します。

-
ビジュアルをロゴの右側に配置し、レポート ページの幅と等しくなるようにサイズを変更します。

-
次のフィールドをビジュアルにドラッグ アンド ドロップします。
- Date | Month
- Sales | Sales
-
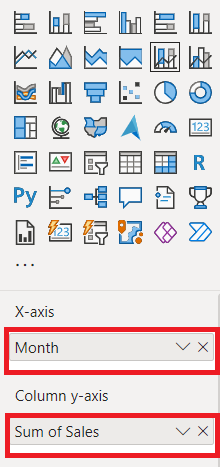
ビジュアル フィールド ペイン ( [視覚化] ペインの下にあります) で、フィールドが [X 軸] および [列の Y 軸] ウェル/領域に割り当てられていることに注目してください。
“フィールドをビジュアルにドラッグすると、既定のウェル/領域に追加されます。精度を高めるために、次に行うように、フィールドをウェル/領域に直接ドラッグできます。”**

-
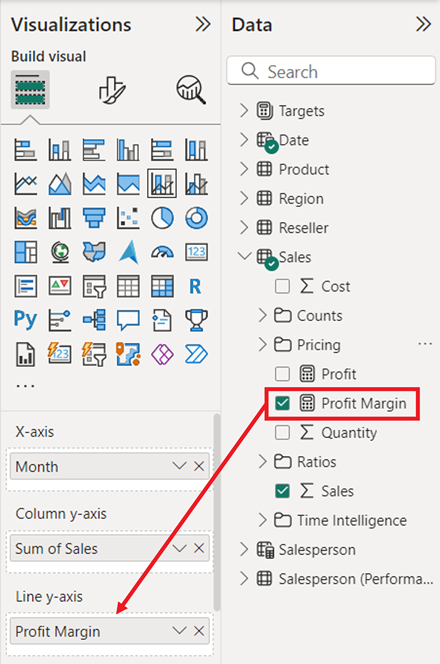
[データ] ペインから、Sales | Profit Margin フィールドを [線の Y 軸] ウェル/領域にドラッグします。

-
視覚化に 11 か月しかないことに注意してください。
“1 年の最後の月である 2020 年 6 月は、売上が (まだ) ありません。既定では、売上が空の月はビジュアルで除去されています。次に、すべての月が表示されるようにビジュアルを構成します。”**
-
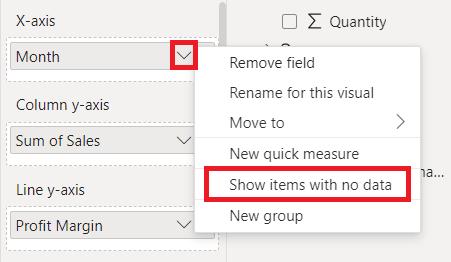
ビジュアル フィールド ペインの [X 軸] ウェル/領域で、 [Month] フィールドの下向き矢印を選択し、 [データのないアイテムを表示] を選びます。
’‘2020 June の月が表示されるようになったことに注目してください。’‘**

-
レポート ページの空いている領域をクリックして、グラフの選択を解除します。
-
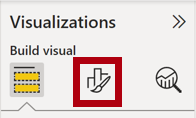
ページにグラフを追加するには、 [視覚化] ペインで、 [積み上げ縦棒グラフ] という視覚化の種類を選択します。

-
ビジュアルのサイズを変更して縦棒/折れ線グラフの下に配置し、上のグラフの幅の半分になるようにします。

-
次のフィールドをビジュアル ウェル/領域に追加します。
- X 軸: Region | Country
- Y 軸: Sales | Sales
- 凡例: Product | Category
-
レポート ページの空いている領域をクリックして、グラフの選択を解除します。
-
ページにグラフを追加するには、[視覚化] ペインで、[積み上げ横棒グラフ] 視覚化の種類をクリックします。

-
ビジュアルのサイズを変更し、残りのレポート ページ領域を埋めるように配置します。

-
次のフィールドをビジュアル ウェル/領域に追加します。
- Y 軸: Product | Category
- X 軸: Sales | Quantity
-
視覚化の書式を設定するには、[書式] ペインを開きます。

-
[バー] 、 [色] グループの順に展開し、 [既定の色] プロパティを適切な色に設定します (縦棒グラフや折れ線グラフを補完する色)。
-
[データ ラベル] プロパティを [オン] に設定します。

- Power BI Desktop ファイルを保存します。
最初のページのデザインが完了しました。
ページ 2 をデザインする
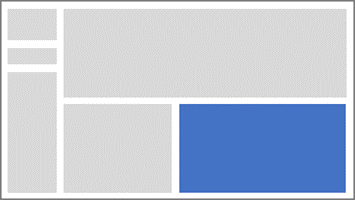
この演習では、2 番目のレポート ページをデザインします。 設計が完了すると、ページは次のようになります。

重要: 詳細な手順が既にラボに示されている場合、ラボの手順では、より簡潔な指示が提供されます。 詳細な手順が必要な場合は、このラボの他のタスクを参照してください。
-
新しいページを作成するには、左下にあるプラス記号アイコンを選択し、新しいページの名前を Profit に変更します。
-
Region | Region フィールドに基づくスライサーを追加します。
-
[書式] ペインを使用して、[すべて選択] オプションを有効にします ([スライサー設定]、[選択] グループ)。
-
スライサーのサイズを変更してレポート ページの左側に配置し、ページの高さの約半分になるようにします。

-
マトリックス ビジュアルを追加し、サイズを変更して配置して、レポート ページの残りの領域を埋めます

-
Date | Fiscal 階層を、マトリックスの [行] ウェル/領域に追加します。

-
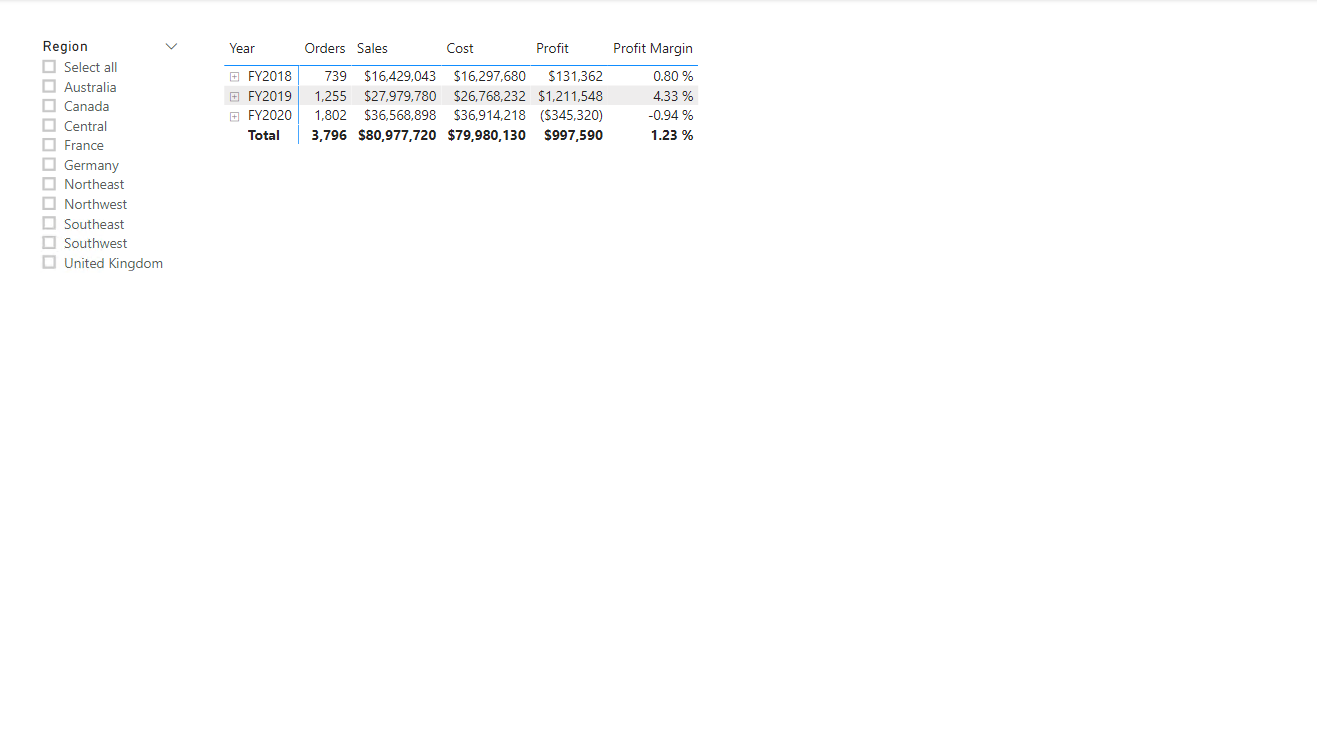
次の 5 つの Sales テーブル フィールドを [値] ウェル/領域に追加します。
- 注文 (Counts フォルダーから)
- Sales
- 原価
- 利益 (Pricing フォルダーから)
- 利益率 (Pricing フォルダーから)

-
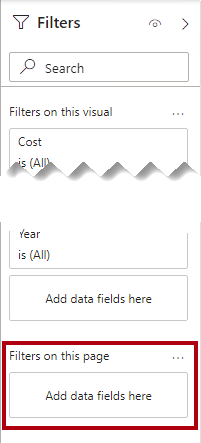
[フィルター] ウィンドウ ([視覚化] ウィンドウの左側) で、[このページでのフィルター] ウェル/領域を確認します (下にスクロールする必要があるかもしれません)。

-
[データ] ペインから Product | Category フィールドを [このページでのフィルター] ウェル/領域にドラッグします。
” [フィルター] ペインにフィールドを追加すると、スライサーと同じ結果を得ることができます。1 つの違いは、レポート ページのスペースを取らない点です。もう 1 つの違いは、より洗練されたフィルター処理要件を達成するように構成できることです。”
-
フィルター カード内の右上にある矢印を選択して、カードを折りたたみます。
-
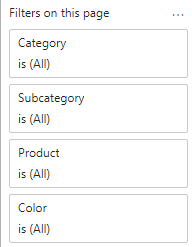
[カテゴリ] カード直下で、[このページでのフィルター] ウェル/領域に次の各 Product テーブル フィールドを追加して、それぞれを折りたたみます。
- Subcategory
- 製品
- 色

-
Power BI Desktop ファイルを保存します。
2 番目のページのデザインが完了しました。
ページ 3 をデザインする
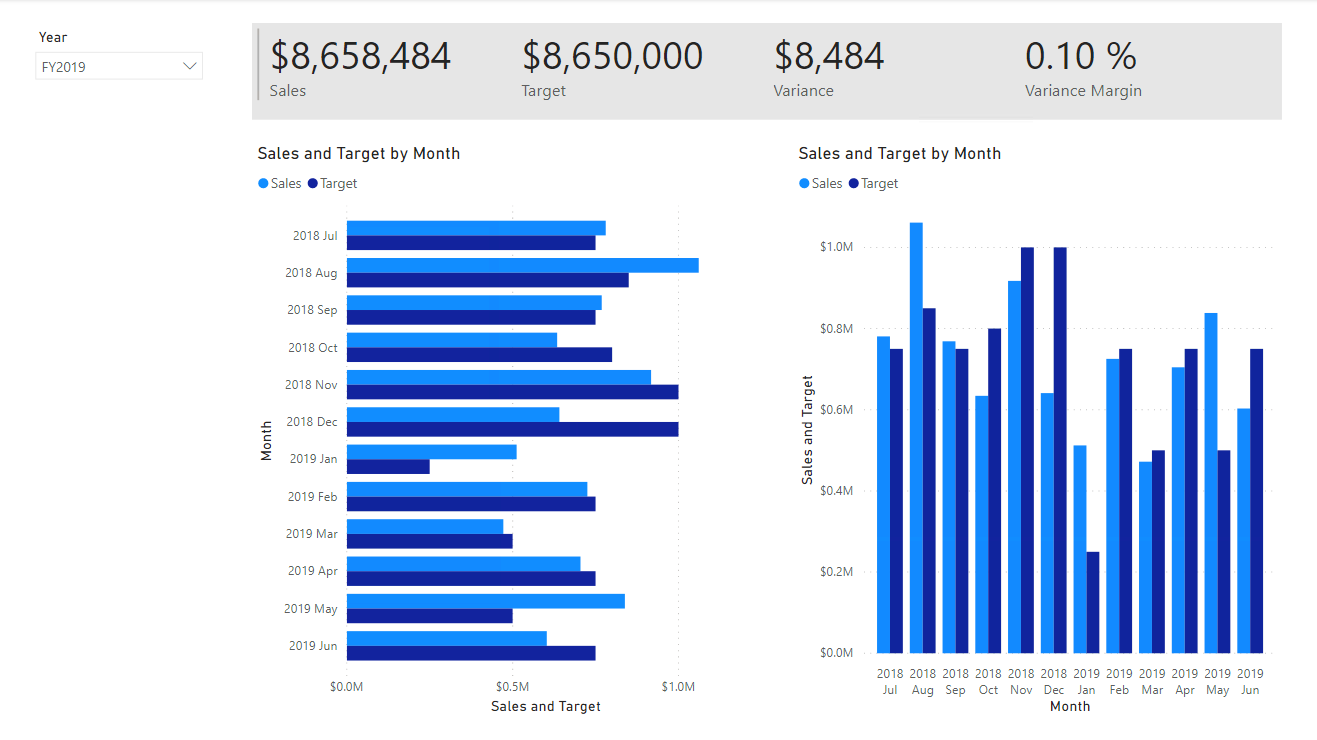
この演習では、3 番目 (最後) のレポート ページをデザインします。 設計が完了すると、ページは次のようになります。

-
新しいページを作成し、名前を “My Performance” に変更します。
-
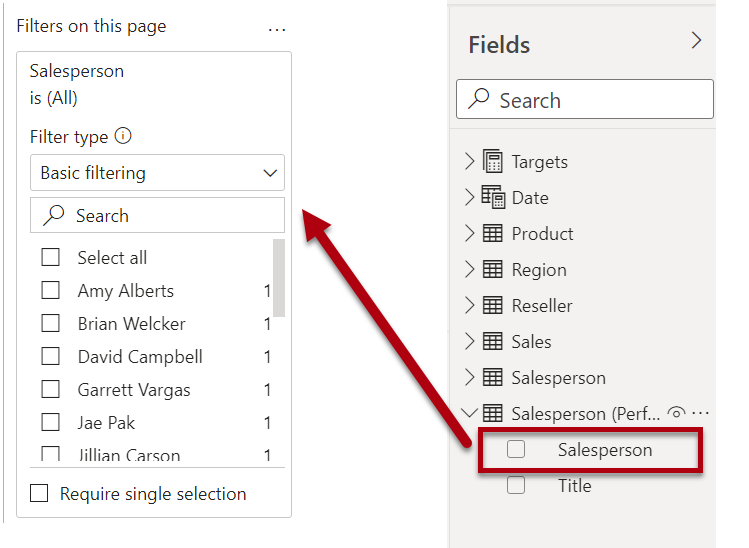
行レベルのセキュリティ フィルターのパフォーマンスをシミュレートするには、Salesperson (Performance) | Salesperson フィールドを、[フィルター] ペインの [ページ レベル フィルター] にドラッグします。

-
[Michael Blythe] を選択します。 [My Performance] レポート ページの日付は、Michael Blythe のみのデータを表示するためにフィルター処理されています。
-
Date | Year フィールドに基づくドロップダウン スライサーを追加し、サイズと位置を変更してページの左上隅に配置します。

-
スライサーで、FY2019 によってフィルター処理するようにページを設定します。

-
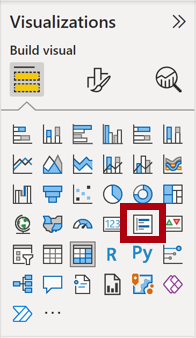
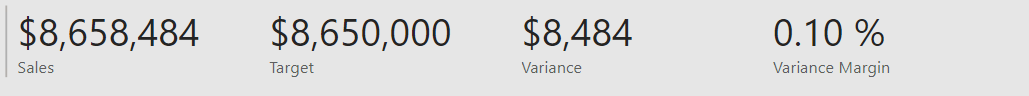
[複数の行カード] 視覚化を追加し、スライサーの右側でページの残りの幅を埋めるようにサイズと位置を変更します。


-
視覚化に次の 4 つのフィールドを追加します。
- Sales | Sales
- Targets | Target
- Targets | Variance
- Targets | Variance Margin
-
視覚化の書式を設定します。
-
[吹き出しの値] グループで、 [テキスト サイズ] プロパティを 28 pt に増やします
-
[全般] > [効果] > [背景] グループで、 [色] を薄い灰色 (“白、20% 暗い” など) に設定して、コントラストを指定します

-
-
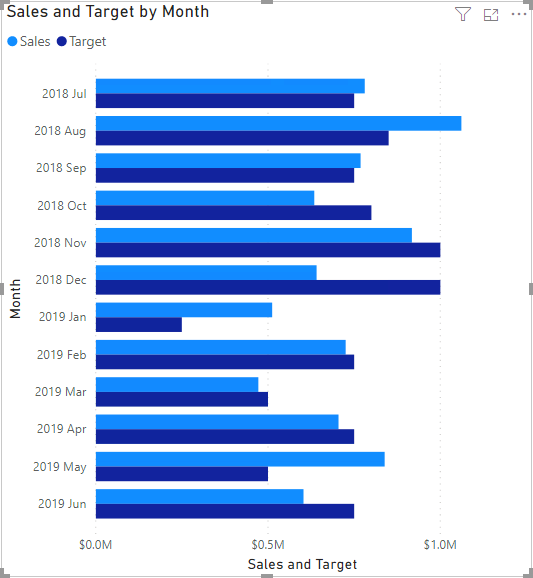
クラスター棒グラフ ビジュアルを追加し、複数行カード ビジュアルの下に位置し、ページの残りの高さと、複数行カード ビジュアルの幅の半分になるようにサイズを変更します。


-
次のフィールドをビジュアル ウェル/領域に追加します。
- Y 軸: Date | Month
-
X 軸: Sales | Sales および Targets | Target

-
視覚化のコピーを作成するには、Ctrl + C キーを押してから、Ctrl + V キーを押します。
-
新しいビジュアルを元のビジュアルの右側に配置します。

-
視覚エフェクトの種類を変更するには、[視覚化] ペインで [集合縦棒グラフ] を選択します。
同じデータを 2 つの異なる視覚化の種類で表したものを見ることができるようになりました。

最後のページのデザインが完了しました。
レポートを発行して調べる
この演習では、レポートを Power BI サービスに発行し、発行したレポートの動作を調べます。
注: タスクを直接実行するオンライン Power BI サービスにアクセスできない場合でも、演習の残りの部分を確認できます。
-
[Overview] ページを選択してから、Power BI Desktop ファイルを保存します。
-
[ホーム] リボン タブで、[共有] グループの [発行] を選択します。
'’まだ Power BI Desktop にサインインしていない場合は、サインインして発行する必要があります。’‘**

-
[Power BI に発行] ウィンドウで、[マイ ワークスペース] が選択されていることを確認します。
'’このラボでは、Power BI サービス内のさまざまな項目については詳しく説明しません。**
-
レポートを発行するには、 [選択] を選びます。 これには数分かかることがあります。
-
発行が成功したら、[了解] を選択します。
-
Microsoft Edge ブラウザーを開いてから、
https://app.powerbi.comでサインインします。 -
Microsoft Edge ブラウザー ウィンドウの Power BI サービスの [ナビゲーション] ウィンドウ (左側にあり、折りたたまれている場合があります) で、[マイ ワークスペース] を展開します。
-
ワークスペースのコンテンツを確認します。
-
ワークスペースに存在できる項目は 4 種類あります。ここでは、レポートとセマンティック モデルについて説明します。
-
セマンティック モデルが表示されない場合は、Microsoft Edge ブラウザーを最新の情報に更新する必要がある場合があります。
-
Power BI Desktop ファイルを発行したときに、データ モデルはセマンティック モデルとして発行されました。
-
-
レポートを探索するには、 [Sales Analysis] レポートを選択します。
-
左側の [ページ] ウィンドウで、[概要] ページを選択します。
-
Regions スライサーで、Ctrl キーを押しながら複数の地域を選択します。
-
縦棒と折れ線のグラフで、任意の月の列を選択して、ページをクロスフィルター処理します。
-
Ctrl キーを押しながら、別の月を選択します。
'’注: 既定では、クロスフィルター処理によってページ上の他のすべてのビジュアルがフィルター処理されます。’‘**
-
横棒グラフがフィルター処理されて強調表示されており、横棒の太字部分がフィルター処理された月を表していることに注意してください。
-
棒グラフ ビジュアルの上にカーソルを置き、右上のフィルター アイコンにカーソルを合わせます。
フィルター アイコンを使用すると、他の視覚化からのスライサーとクロスフィルターも含めて、視覚化に適用されているすべてのフィルターがわかります。
-
横棒をポイントし、ヒントの情報を確認します。
-
クロスフィルターを取り消すには、縦棒と折れ線のグラフで、視覚化の空いている領域を選択します。
-
積み上げ縦棒グラフのビジュアルをポイントしてから、右上にある [フォーカス モード] アイコンを選択します。
フォーカス設定モードでは、視覚化が全ページ サイズに拡大されます。

-
棒グラフの別のセグメントにカーソルを合わせると、ヒントが表示されます。
-
レポートのページに戻るには、左上にある [レポートに戻る] を選択します。

-
もう一度ビジュアルの 1 つをポイントし、右上にある省略記号 (…) を選択して、メニュー オプションに注目します。 [共有] 内のものを除き、各オプションを試してみてください。

-
左側の [ページ] ペインで、Profit ページを選択します。

-
Region スライサーは、[概要] ページの [Region] スライサーとは異なる選択を行うことに注目してください。
“スライサーは同期されていません。「Power BI Desktop でレポートを強化する」ラボで、レポートのデザインを変更し、ページ間で確実に同期されるようにします。”**
-
[フィルター] ペイン (右側にあります) でフィルター カードを展開し、フィルターをいくつか適用します。
” [フィルター] ペインでは、スライサーとしてページに収まりきらない可能性があるほど多くのフィルターを定義できます。”**
-
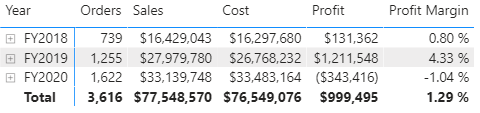
マトリックス視覚化で、プラス (+) ボタンを使用して Fiscal 階層の詳細を表示します。
-
My Performance ページを選択します。

-
メニュー バーの右上にある [表示] を選択して、[全画面] を選択します。

-
スライサーを変更し、ページをクロスフィルター処理して、ページを操作します。
-
ウィンドウの最下部には、ページの変更、ページ間での前後への移動、または全画面表示モードを終了するためのコマンドがあります。
-
右側のアイコンを選択して、全画面表示モードを終了します。