Azure Boards를 사용하여 Agile 계획 및 포트폴리오 관리
랩 요구 사항
-
이 랩은 Microsoft Edge 또는 Azure DevOps 지원 브라우저가 필요합니다.
-
Azure DevOps 조직 설정: 이 랩에 사용할 수 있는 Azure DevOps 조직이 아직 없으면 조직 또는 프로젝트 컬렉션 만들기에서 제공되는 지침에 따라 조직을 만듭니다.
랩 개요
이 랩에서는 Azure Boards에서 제공하는 Agile 계획 및 포트폴리오 관리 도구와 프로세스에 대해 알아봅니다. 또한 전체 팀에서 이러한 도구 및 프로세스를 활용하여 작업을 신속하게 계획, 관리 및 추적할 수 있는 방법도 살펴봅니다. 반복 도중 작업 흐름을 추적할 수 있는 제품 백로그, 스프린트 백로그 및 작업 보드를 살펴봅니다. 또한 이 릴리스에서 대규모 팀 및 조직으로 확장되도록 향상된 도구도 살펴보겠습니다.
목표
이 랩을 완료하면 다음 작업을 수행할 수 있습니다.
- 팀, 영역 및 반복 관리.
- 작업 항목을 관리합니다.
- 스프린트 및 수용작업량 관리.
- Kanban 보드 사용자 지정.
- 대시보드 정의.
- 팀 프로세스 사용자 지정.
예상 소요 시간: 60분
지침
연습 0: (완료된 경우 건너뛰기)랩 필수 구성 요소 구성
이 연습에서는 랩의 필수 구성 요소를 설정합니다. 구체적으로는 eShopOnWeb을 기반으로 하여 새 Azure DevOps 프로젝트와 리포지토리를 설정합니다.
작업 1: (완료된 경우 건너뛰기) 팀 프로젝트 만들기 및 구성
이 작업에서는 여러 랩에서 사용할 eShopOnWeb Azure DevOps 프로젝트를 만듭니다.
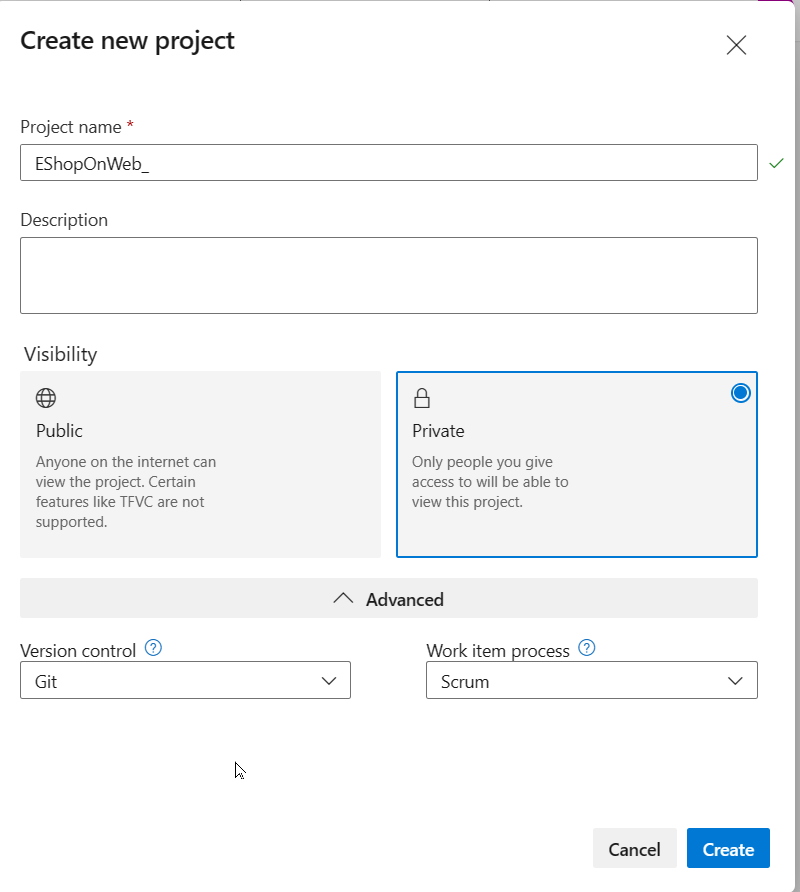
- 랩 컴퓨터의 브라우저 창에서 Azure DevOps 조직을 엽니다. 새 프로젝트를 클릭합니다. 프로젝트 이름을 eShopOnWeb으로 지정합니다. Private을 표시 유형 옵션으로 정의합니다.
-
고급을 클릭하고 스크럼을 작업 항목 프로세스로 지정합니다. 만들기를 클릭합니다.

연습 1: Agile 프로젝트 관리
이 연습에서는 Azure Boards를 사용하여 몇 가지 일반적인 Agile 계획 및 포트폴리오 관리 작업을 수행합니다. 구체적으로는 팀, 영역, 반복, 작업 항목, 스프린트, 수용작업량 관리, Kanban 보드 사용자 지정, 대시보드 정의, 팀 프로세스 사용자 지정 등을 수행합니다.
작업 1: 팀, 영역 및 반복 관리
이 작업에서는 새 팀을 만들고 팀의 영역 및 반복을 구성합니다.
각 새 프로젝트는 기본 팀으로 구성되며 기본 팀의 이름은 프로젝트 이름과 일치합니다. 팀을 추가로 만들 수도 있습니다. 각 팀에는 Agile 도구 및 팀 자산 모음에 대한 액세스 권한을 부여할 수 있습니다. 여러 팀을 만들 수 있으므로 팀이 자율적으로 업무를 진행하도록 하는 동시에 기업 전반에서 공동 작업도 수행하도록 적절한 옵션을 유동적으로 선택할 수 있습니다.
-
랩 컴퓨터에서 웹 브라우저를 시작하고
https://aex.dev.azure.com에서 Azure DevOps 포털로 이동합니다.참고: 메시지가 표시되면 Azure DevOps 구독과 연결된 Microsoft 계정을 사용하여 로그인합니다.
-
Azure DevOps 조직에서 eShopOnWeb 프로젝트를 엽니다.
참고: 또는 https://dev.azure.com/YOUR-AZURE-DEVOPS-ORGANIZATION/PROJECT-NAME URL로 이동하여 프로젝트 페이지에 직접 액세스할 수 있으며, 여기서 YOUR-AZURE-DEVOPS-ORGANIZATION 자리 표시자는 계정 이름을 나타내고 PROJECT-NAME 자리 표시자는 프로젝트의 이름을 나타냅니다.
-
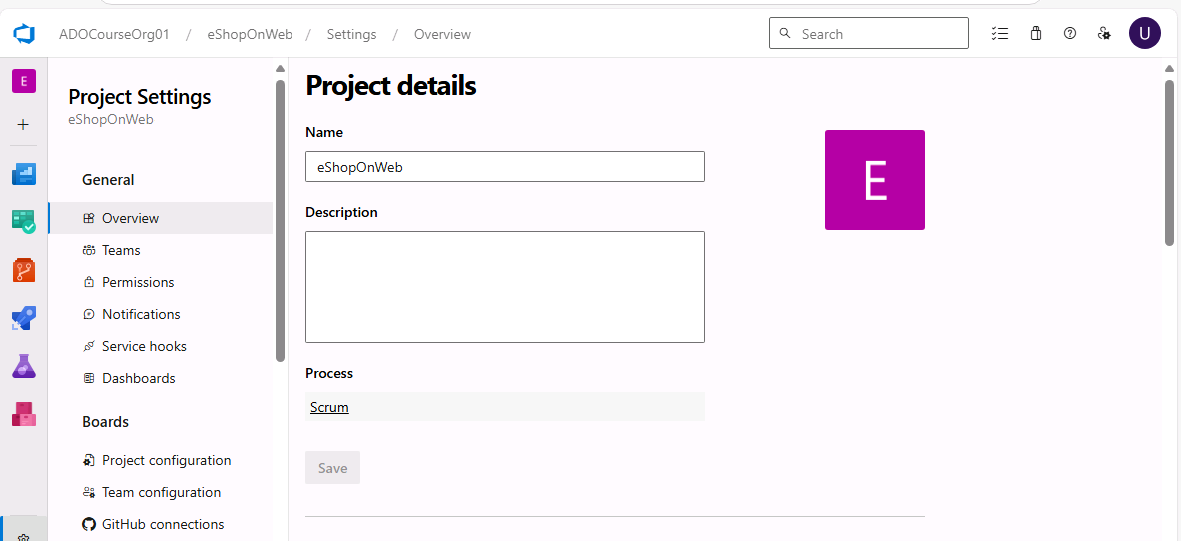
페이지 왼쪽 아래에 있는 레이블이 프로젝트 설정인 톱니바퀴 모양 아이콘을 클릭하여 프로젝트 설정 페이지를 엽니다.

-
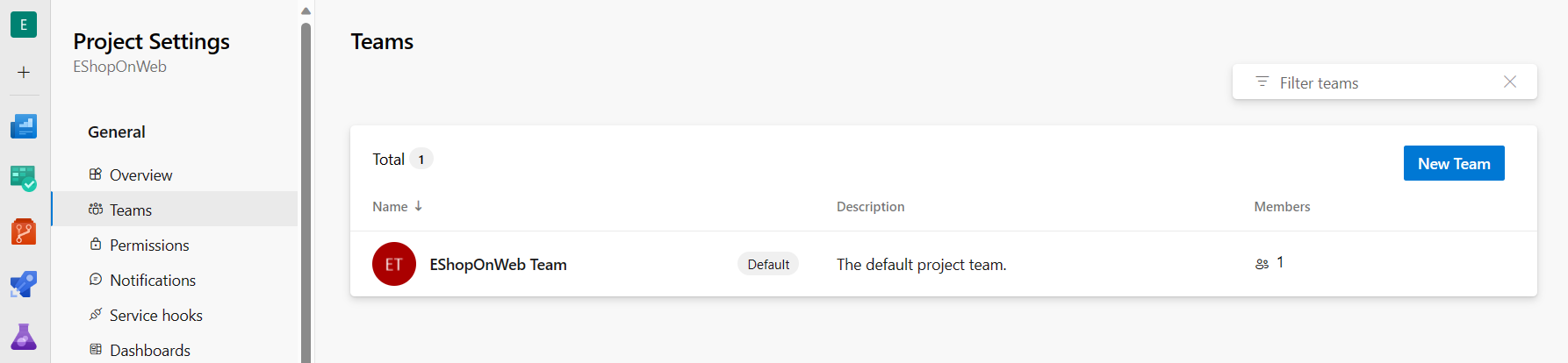
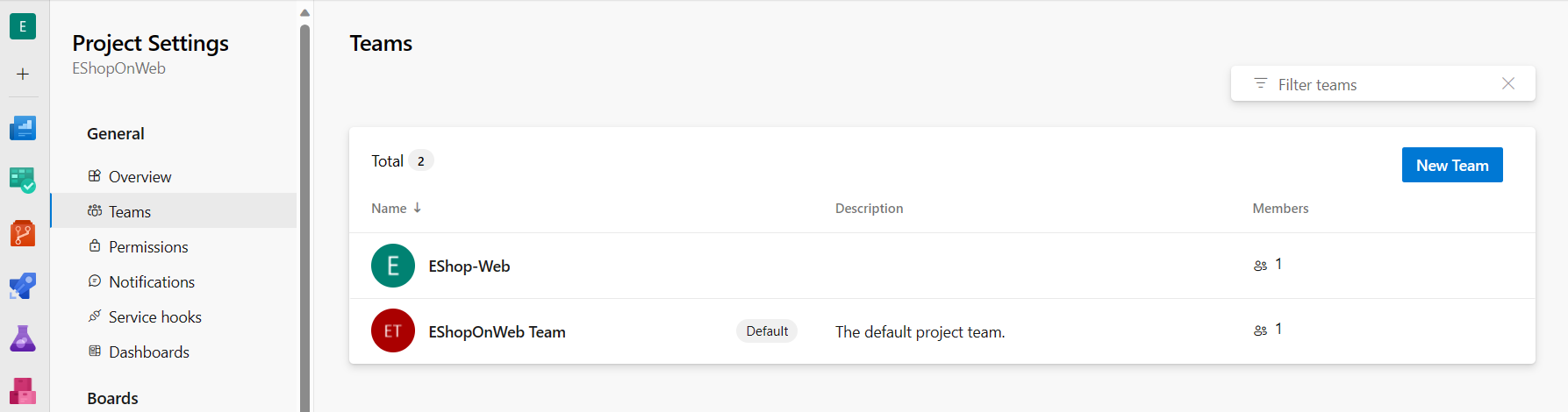
일반 섹션에서 팀 탭을 선택합니다. 이 프로젝트에는 이미 기본 팀인 eShopOnWeb 팀이 있지만 이 랩에 사용할 새 팀을 만듭니다. 새 팀을 클릭합니다.

-
새 팀 만들기 창에서 팀 이름 텍스트 상자에
EShop-Web입력 후 다른 설정은 기본값으로 둔 다음 만들기를 클릭합니다.
-
팀 목록에서 새로 만든 팀을 선택하여 해당 세부 정보를 확인합니다.
참고: 새 팀에는 기본적으로 팀을 만든 사람만 구성원으로 포함됩니다. 이 보기를 사용해 팀 구성원 자격, 알림, 대시보드 등의 기능을 관리할 수 있습니다.
-
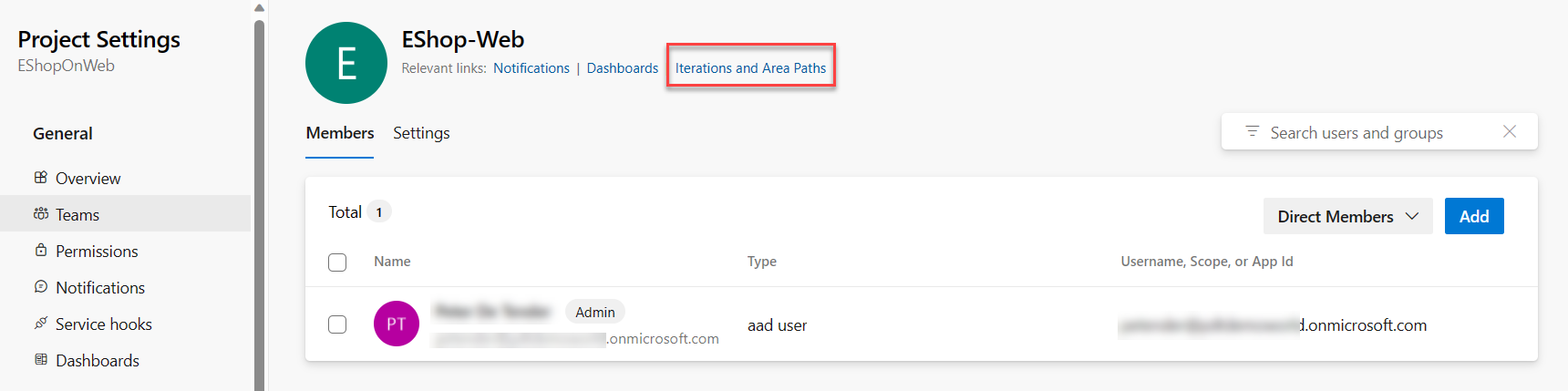
EShop-Web 페이지 위쪽의 반복 및 영역 경로 링크를 클릭하여 팀 범위 및 일정 정의를 시작합니다.

-
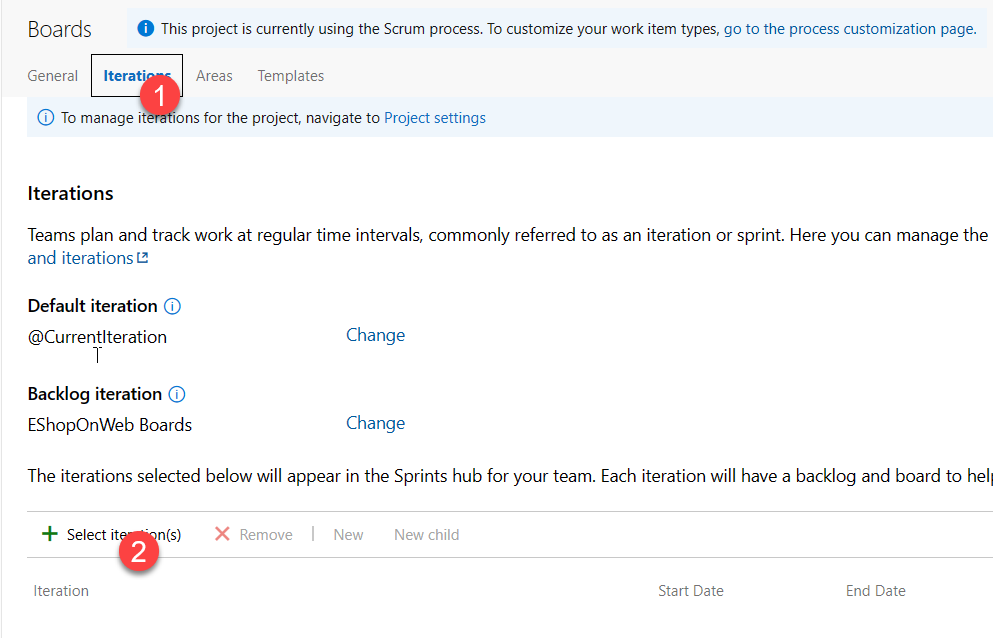
Boards 창 위쪽에서 반복을 선택하고 + 반복 선택을 클릭합니다.

- eShopOnWeb\Sprint 1을 선택하고 저장 후 닫기를 클릭합니다. 이 첫 번째 스프린트는 반복 목록에 표시되지만 날짜는 아직 설정되지 않았습니다.
-
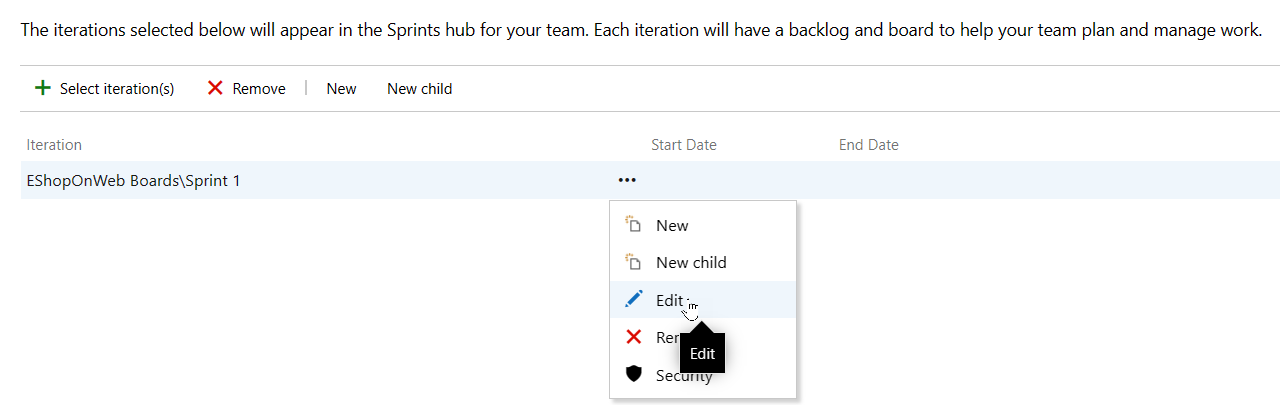
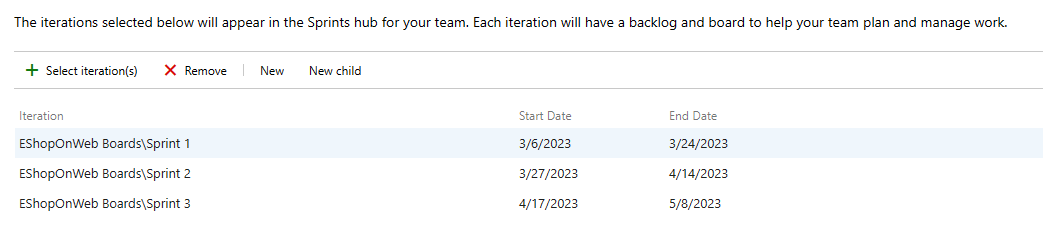
스프린트 1을 선택하고 줄임표(…) 를 클릭합니다. 상황에 맞는 메뉴에서 편집을 선택합니다.

참고: 시작 날짜를 지난 주의 첫 번째 작업일로 지정하고 각 스프린트의 전체 작업 주 3주를 계산합니다. 예를 들어 3월 6일이 스프린트의 첫 번째 작업일인 경우 3월 24일까지 진행됩니다. 스프린트 2는 3월 27일에 시작되며, 3월 6일부터 3주 동안 진행됩니다.
-
이전 단계를 반복하여 스프린트 2와 스프린트 3을 추가합니다. 현재 첫 번째 스프린트 2주차에 있다고 말할 수 있습니다.

-
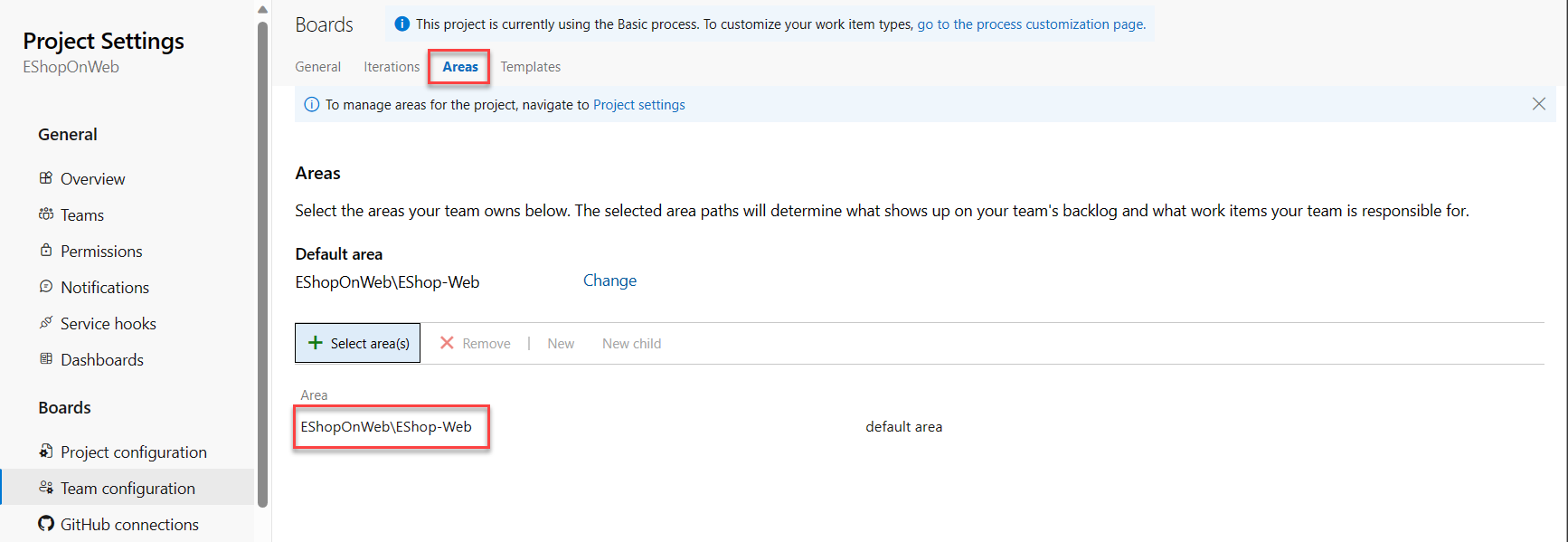
프로젝트 설정/보드/팀 구성 창의 맨 위에 있는 영역 탭을 선택합니다. 이 탭에는 이름이 팀 이름과 일치하는 자동 생성된 영역이 있습니다.

-
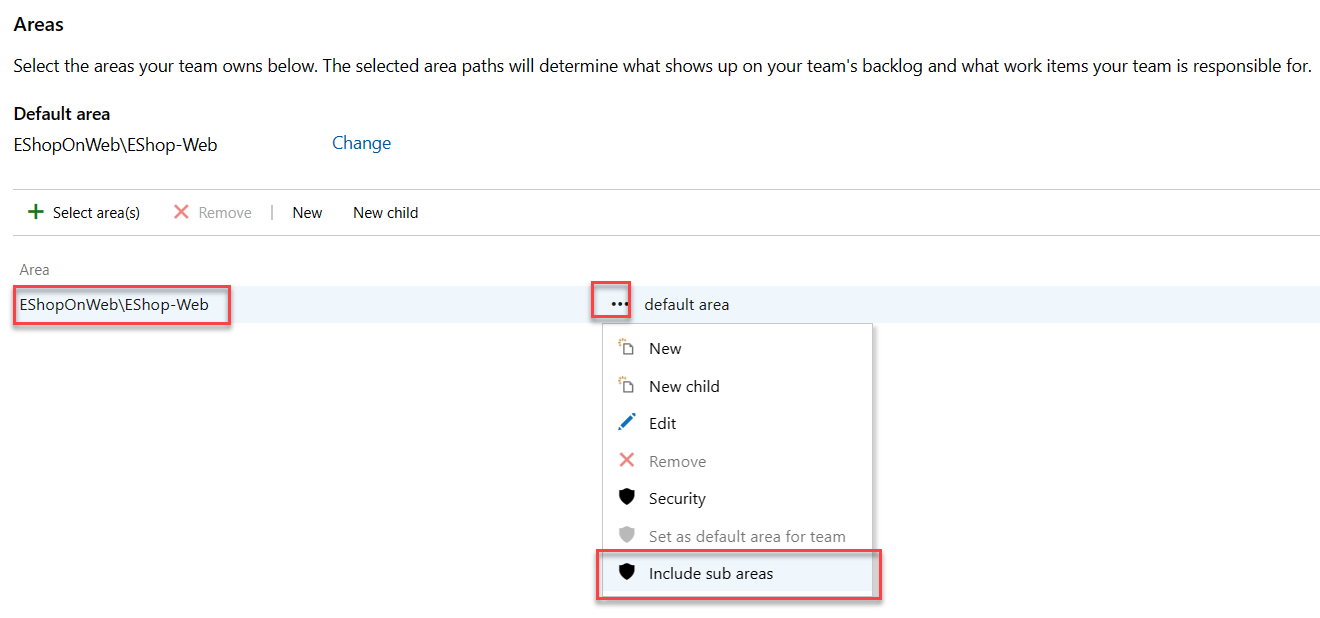
기본 영역 항목 옆의 줄임표 기호(…)를 클릭하고 드롭다운 목록에서 하위 영역 포함을 선택합니다.

참고: 모든 팀의 기본 설정에서는 하위 영역 경로가 제외됩니다. 여기서는 팀이 모든 팀의 작업 항목을 모두 확인할 수 있도록 기본 설정을 변경하여 하위 영역을 포함합니다. 관리 팀은 필요에 따라 하위 영역을 포함하지 않도록 선택할 수도 있습니다. 그러면 작업 항목이 팀 중 하나에 할당되는 즉시 관리 팀 보기에서 자동으로 제거됩니다.
작업 2: 작업 항목 관리
이 작업에서는 일반적인 작업 항목 관리 작업을 단계별로 진행합니다.
작업 항목은 Azure DevOps의 중요한 구성 요소입니다. 수행할 작업 설명, 릴리스 관련 제한, 테스트 정의, 기타 주요 항목 등으로 사용되는 작업 항목은 최신 방식으로 진행되는 프로젝트에서 가장 활용도가 높은 요소라 할 수 있습니다. 이 작업에서는 다양한 작업 항목을 사용해 제품 교육 섹션을 포함하도록 eShopOnWeb 사이트를 확장하는 계획 설정 과정을 중점적으로 진행합니다. 회사의 제품에서 이처럼 중요한 부분을 설정하는 과정은 쉽지 않을 수도 있지만, Azure DevOps와 스크럼 프로세스를 활용하면 이 과정을 매우 쉽게 관리할 수 있습니다.
참고: 이 작업에서는 다양한 작업 항목 종류를 만드는 여러 가지 방식을 제시하는 동시에, 플랫폼에서 사용할 수 있는 광범위한 기능도 설명합니다. 그러므로 이 작업에서 진행하는 단계를 프로젝트 관리 방식을 규정하는 지침으로 간주해서는 안 됩니다. 이러한 기능은 프로세스의 요구에 맞게 유동적으로 활용할 수 있으므로 실제 활용 상황에 맞도록 다양하게 적용해 보시기 바랍니다.
-
Azure DevOps 포털의 왼쪽 상단에 있는 프로젝트 이름을 클릭하여 프로젝트 홈페이지로 돌아갑니다.
-
Azure DevOps 포털의 세로 탐색 창에서 Repos 아이콘을 선택하고 작업 항목을 선택합니다.
참고: Azure DevOps에서는 여러 가지 방법으로 작업 항목을 만들 수 있습니다. 여기서는 그 중 몇 가지를 살펴봅니다. 대시보드에서 작업 항목을 시작만 하면 되는 경우도 있습니다.
-
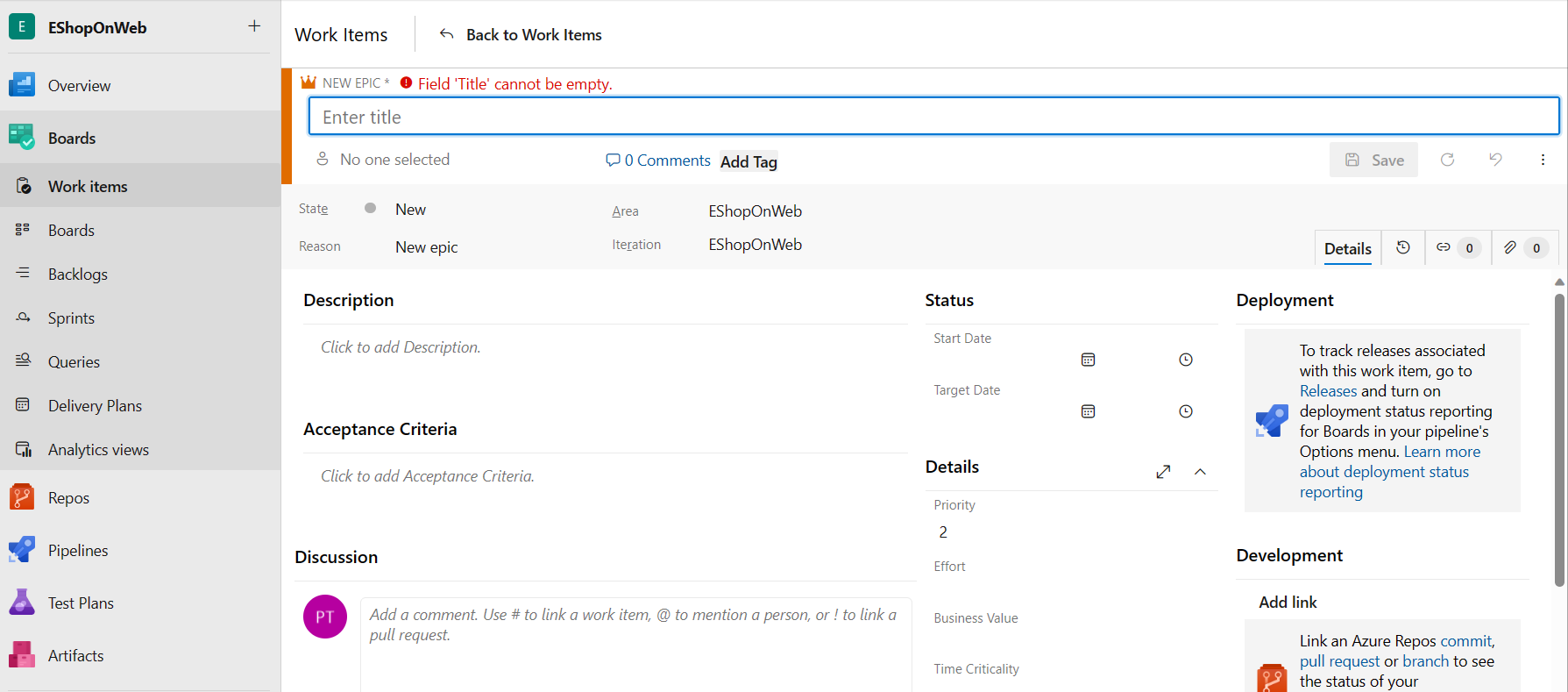
작업 항목 창에서 + 새 작업 항목 > 대규모 사용자 스토리를 클릭합니다.

- 제목 입력 텍스트 상자에
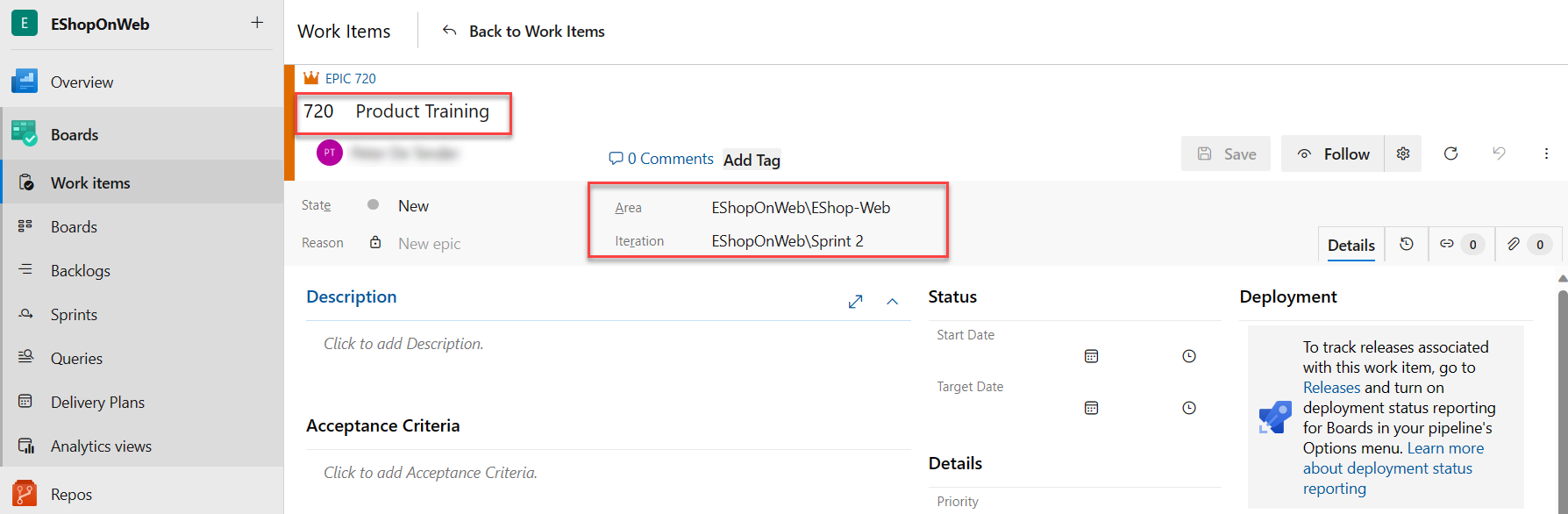
Product training을(를) 입력합니다. - 왼쪽 상단에서 선택한 사람 없음 항목을 선택하고 드롭다운 목록에서 사용자 계정을 선택하여 새 작업 항목을 본인에게 할당합니다. 이름이 다음으로 시작하지 않는 것 같으면 이름을 입력하고 검색을 클릭합니다.
- 영역 항목 옆에 있는 eShopOnWeb 항목을 선택하고 드롭다운 목록에서 EShop-WEB을 선택합니다. 그러면 영역이 eShopOnWeb\EShop-WEB으로 설정됩니다.
- 반복 항목 옆에 있는 eShopOnWeb 항목을 선택하고 드롭다운 목록에서 스프린트 2를 선택합니다. 그러면 반복이 eShopOnWeb\Sprint 2로 설정됩니다.
-
저장 을 클릭하여 변경을 마무리합니다. 창을 닫지 마세요.

참고: 일반적으로는 최대한 많은 정보를 입력해야 하지만 이 랩에서는 이 정도만 입력해도 충분합니다.
참고: 이 작업 항목 양식에는 관련 작업 항목 설정이 모두 포함되어 있습니다. 구체적으로는 작업 항목 할당 대상 관련 세부 정보, 작업 항목 상태(여러 매개 변수 포함), 그리고 작업 항목이 생성된 이후 처리된 방식과 관련된 모든 정보와 기록이 포함됩니다. 그중에서 특히 자세하게 확인해야 하는 부분 중 하나가 관련 작업입니다. 여기서는 이 대규모 사용자 스토리에 기능을 추가하는 한 가지 방법을 살펴보겠습니다.
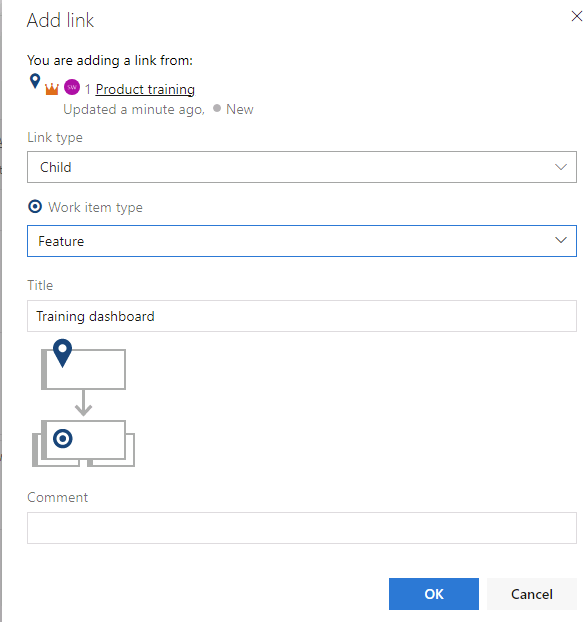
- 오른쪽 관련 작업 섹션에서 링크 추가 항목을 선택하고 드롭다운 목록에서 새 항목을 선택합니다.
-
링크 추가 패널의 링크 유형 드롭다운 목록에서 자식을 선택합니다. 다음으로 작업 항목 형식 드롭다운 목록에서 기능을 선택하고, 제목 텍스트 상자에
Training dashboard을(를) 입력합니다.
-
링크 추가를 클릭하여 자식 항목을 저장합니다.

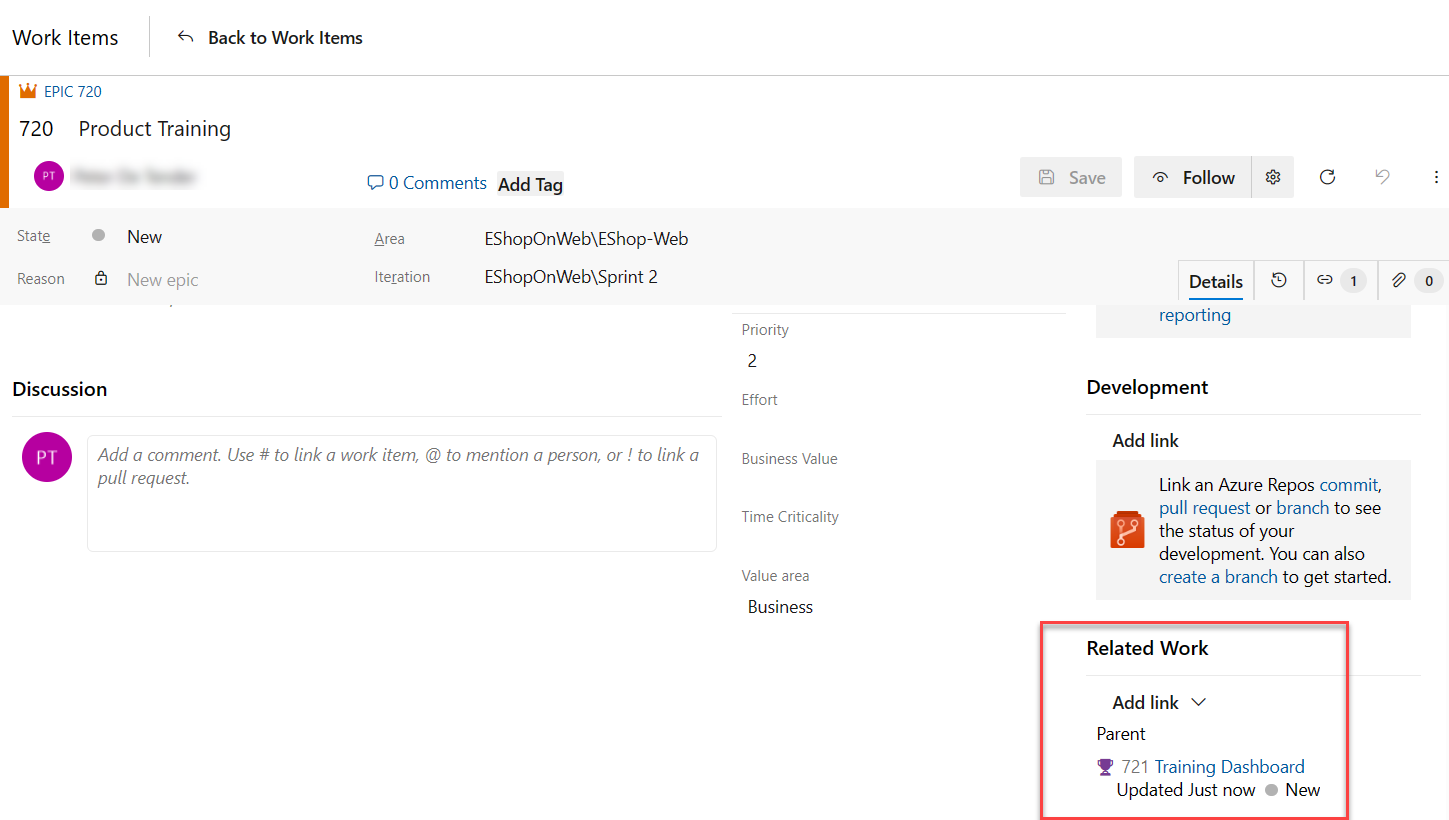
참고: 교육 대시보드 패널에서 할당 항목인 영역 및 반복은 추가하려는 기능의 기준으로 사용되는 대규모 사용자 스토리와 같은 값으로 이미 설정되어 있습니다. 그리고 기능은 기능 생성 시에 사용했던 상위 항목에 자동으로 연결되어 있습니다.
-
(새 기능) 교육 대시보드 패널에서 저장 후 닫기를 클릭합니다.
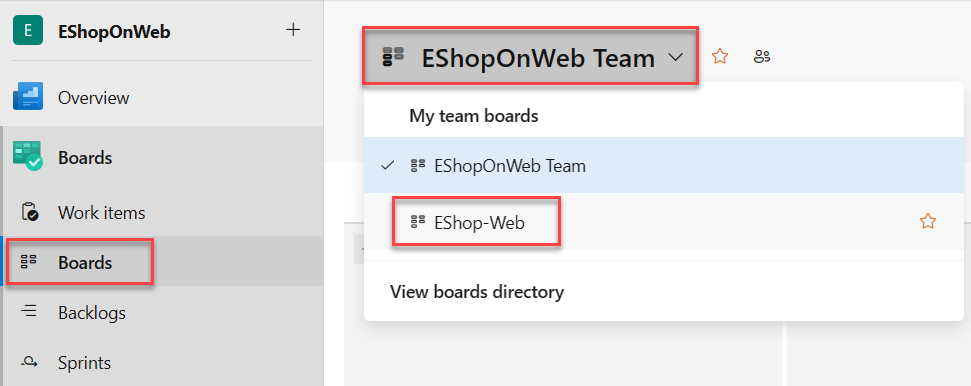
- Azure DevOps 포털의 세로 탐색 창에 있는 Boards 항목 목록에서 Boards를 선택합니다.
-
Boards 패널에서 EShop-WEB 보드 항목을 선택합니다. 그러면 해당 팀의 보드가 열립니다.

-
Boards 패널 오른쪽 위에서 백로그 항목을 선택하고 드롭다운 목록에서 기능을 선택합니다.
참고: 이 단계를 수행하면 기능에 작업 및 기타 작업 항목을 쉽게 추가할 수 있습니다.
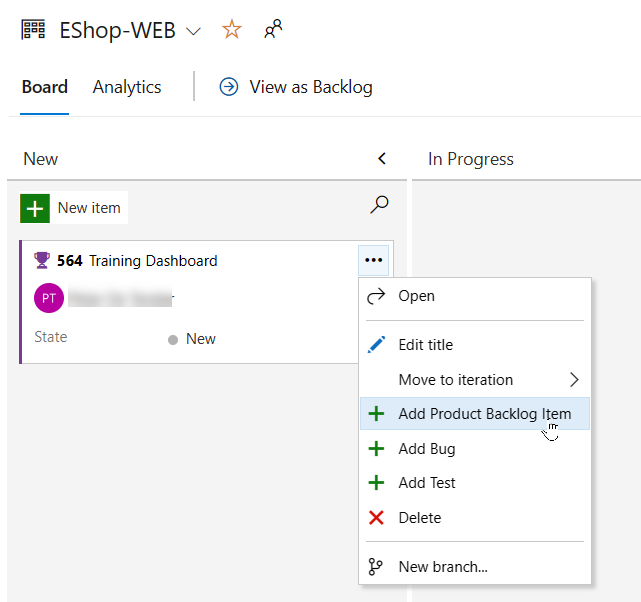
- 교육 대시보드 기능을 나타내는 사각형 위에 마우스 포인터를 올립니다. 그러면 오른쪽 위에 줄임표 기호(…)가 나타납니다.
-
줄임표(…) 아이콘을 클릭하고 드롭다운 목록에서 제품 백로그 항목 추가를 선택합니다.

-
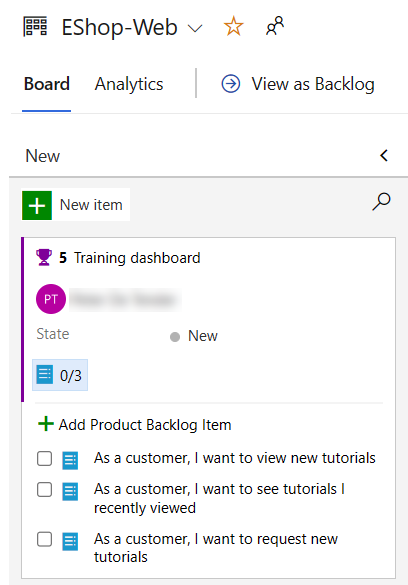
새 제품 백로그 항목의 텍스트 상자에
As a customer, I want to view new tutorials을(를) 입력하고 Enter 키를 눌러 항목을 저장합니다.참고: 이 단계를 수행하면 해당 기능의 하위 항목이며 기능의 영역과 반복을 공유하는 새 PBI(제품 백로그 항목) 작업 항목이 작성됩니다.
-
이전 단계를 반복하여 고객이 최근에 본 자습서를 보고 각각
As a customer, I want to see tutorials I recently viewed및As a customer, I want to request new tutorials(이)라는 이름의 새 자습서를 요청할 수 있도록 설계된 두 개의 PBI를 추가합니다.
-
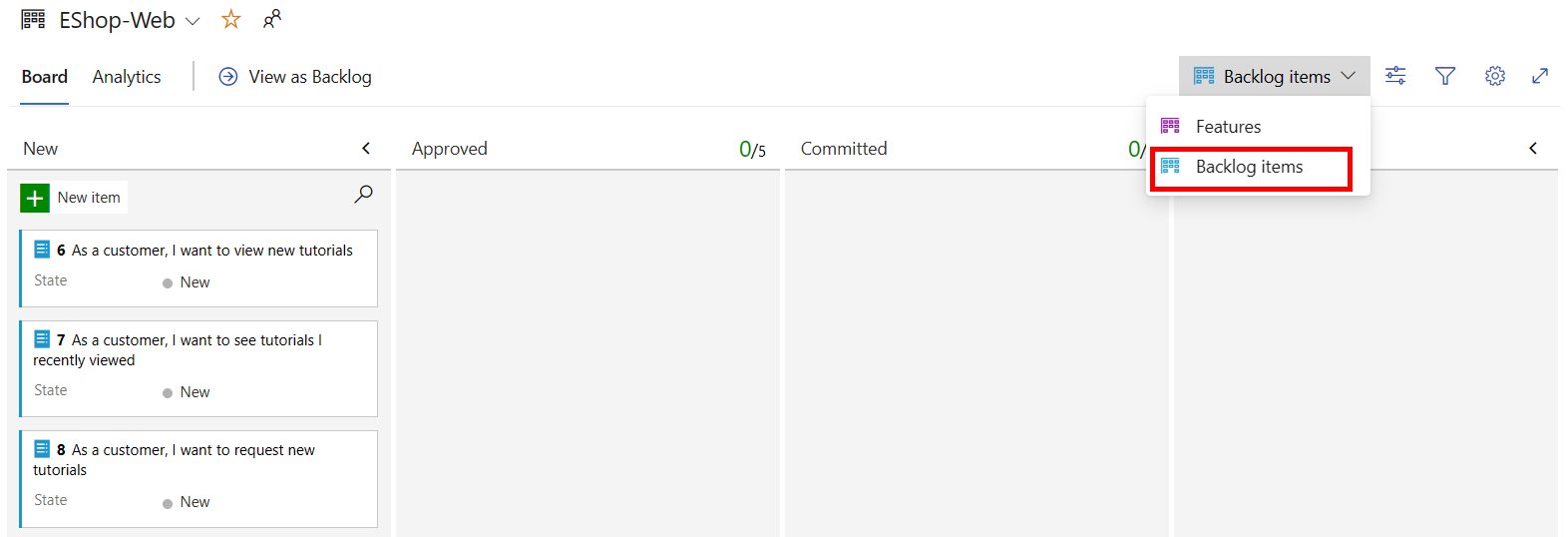
Boards 패널 오른쪽 위에서 기능 항목을 선택하고 드롭다운 목록에서 백로그 항목을 선택합니다.

참고: 백로그 항목에는 완료율을 정의하는 상태가 표시됩니다. 양식을 사용하여 작업 항목을 열어서 편집할 수도 있지만 카드를 보드에 끌어서 놓는 방식이 더 쉽습니다.
-
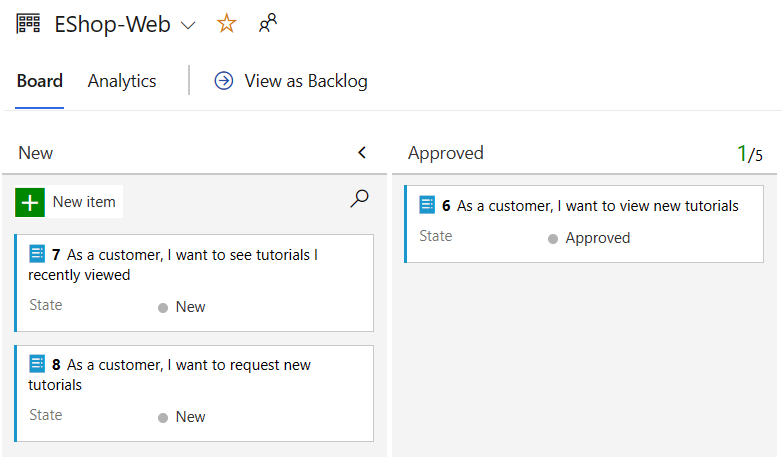
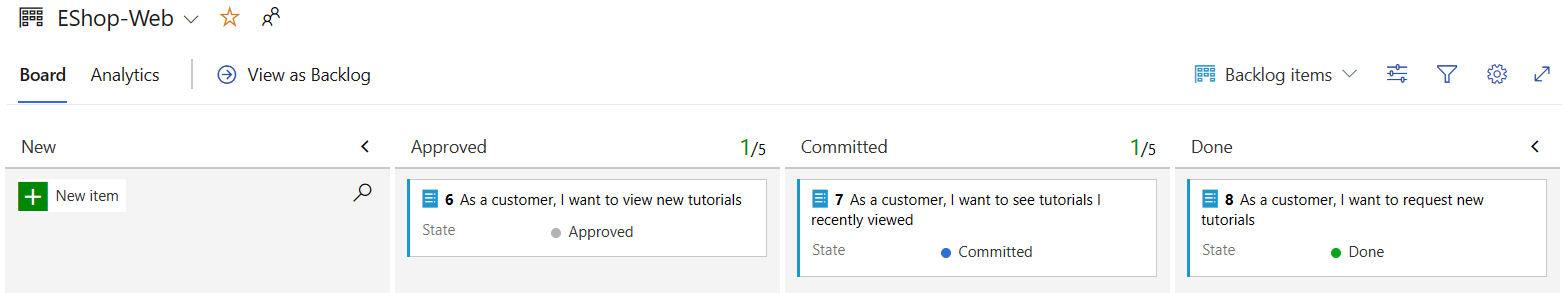
EShop-WEB 패널의 보드 탭에서 첫 번째 작업 항목인 고객용 신규 자습서 확인 요망을 신규에서 승인됨 단계로 끌어서 놓습니다.

참고: 작업 항목 카드를 확장하면 편집 가능한 세부 정보를 편리하게 확인할 수 있습니다.
- 승인됨 단계로 이동한 작업 항목을 나타내는 사각형 위에 마우스 포인터를 올립니다. 그러면 아래쪽 캐럿 기호가 표시됩니다.
- 아래쪽 캐럿 기호를 클릭하여 작업 항목 카드를 확장하고, 할당되지 않은 항목을 사용자 이름으로 바꾼 다음, 이동된 PBI를 자신에게 할당할 계정을 선택합니다.
- EShop-WEB 패널의 보드 탭에서 두 번째 작업 항목인 최근 보았던 자습서 확인 요망을 신규에서 커밋됨 단계로 끌어서 놓습니다.
-
EShop-WEB 패널의 보드 탭에서 세 번째 작업 항목인 고객용 신규 자습서 요청을 신규에서 완료 단계로 끌어서 놓습니다.

참고: 작업 보드는 백로그를 확인할 수 있는 보기 중 하나입니다. 테이블 형식 보기를 사용할 수도 있습니다.
-
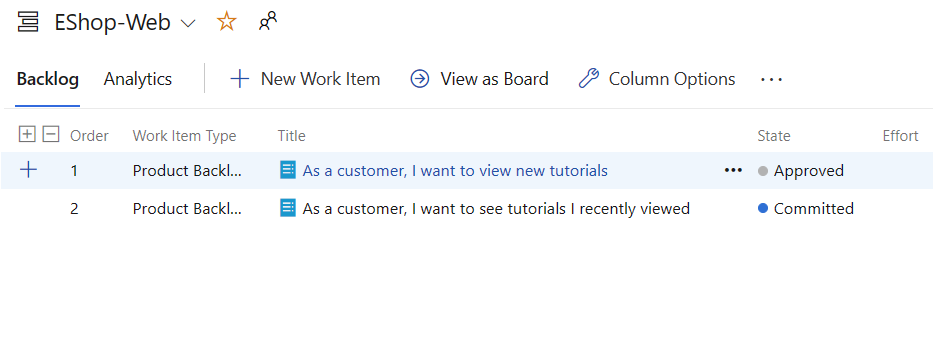
EShop-WEB 창의 보드 탭에서 창 위쪽의 백로그로 보기를 클릭하여 테이블 형식 양식을 표시합니다.

참고: EShop-WEB 패널의 백로그 탭 레이블 바로 아래의 더하기 기호를 사용하면 이러한 작업 항목 하위에 중첩된 작업을 확인할 수 있습니다.
참고: 첫 번째 백로그 항목 바로 왼쪽의 두 번째 더하기 기호를 사용하면 해당 항목에 새 작업을 추가할 수 있습니다.
-
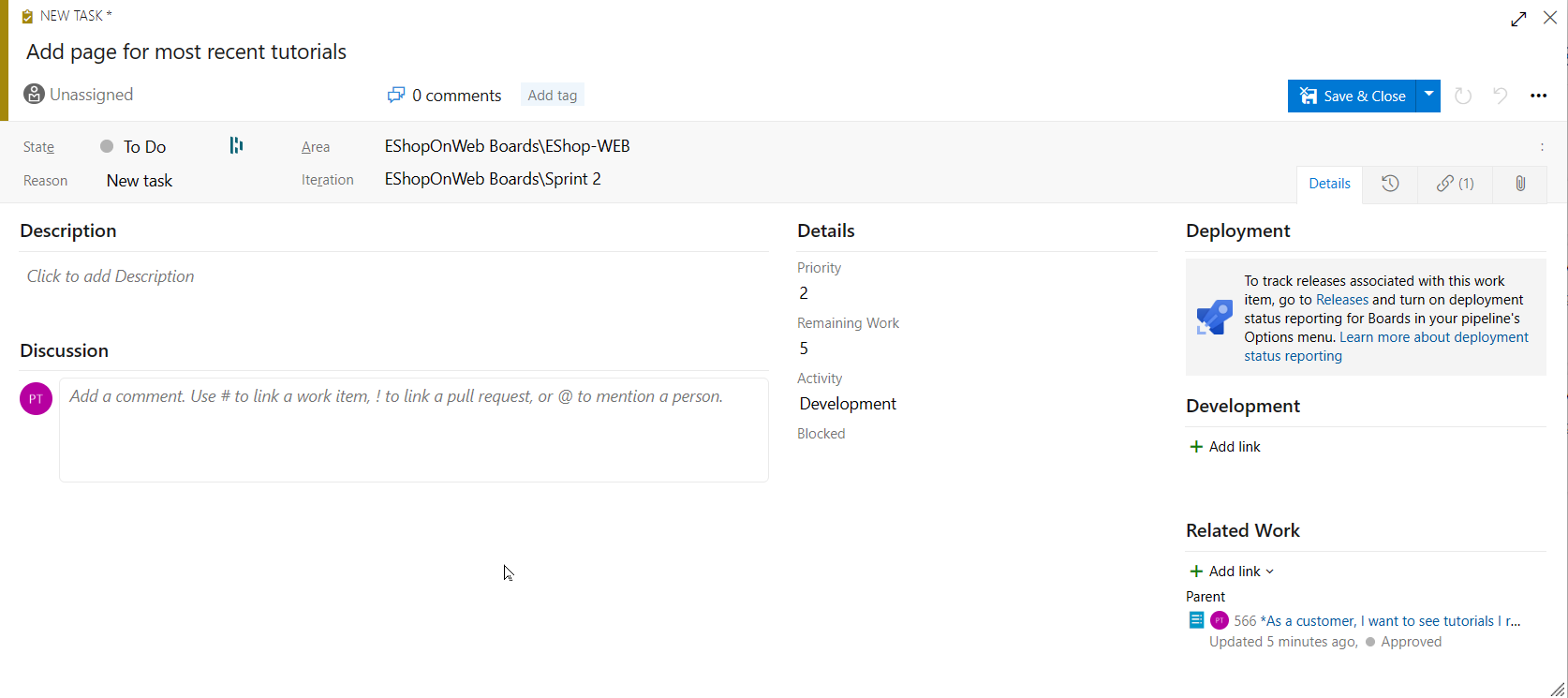
EShop-WEB 창의 백로그 탭에서 창의 왼쪽 위 모서리에서 첫 번째 작업 항목 옆에 있는 더하기 기호를 클릭합니다. 그러면 새 작업 패널이 표시됩니다.

- 새 작업 패널 상단의 제목 입력 텍스트 상자에
Add page for most recent tutorials을(를) 입력합니다. - 새 작업 패널의 남은 작업 시간 텍스트 상자에 5를 입력합니다.
- 새 작업 패널의 활동드롭다운 목록에서 개발을 선택합니다.
-
새 작업 패널에서 저장 후 닫기를 클릭합니다.

- 마지막 5단계를 반복하여
Optimize data query for most recent tutorials(이)라는 이름의 다른 작업을 추가합니다. 남은 작업 시간은 3으로, 활동은 디자인으로 설정합니다. 작업을 완료한 후 저장 후 닫기를 클릭합니다.
작업 3: 스프린트 및 수용작업량 관리
이 작업에서는 일반적인 스프린트 및 수용작업량 관리 작업을 단계별로 진행합니다.
팀은 대개 스프린트 첫날에 진행되는 스프린트 계획 회의에서 스프린트 백로그를 작성합니다. 각 스프린트는 팀이 Agile 프로세스와 도구를 사용하여 작업을 수행할 수 있는 일정한 간격에 해당합니다. 계획 회의에서는 제품 소유자가 팀과 협의하여 스프린트에서 완료할 스토리나 백로그 항목을 파악합니다.
계획 회의는 보통 두 부분으로 구분할 수 있습니다. 첫 부분에서는 팀과 제품 소유자가 이전 스프린트 진행 경험을 토대로 하여 해당 스프린트에서 완료할 수 있다고 판단되는 백로그 항목을 파악합니다. 이러한 항목이 스프린트 백로그에 추가됩니다. 두 번째 부분에서는 팀이 각 항목을 개발 및 테스트할 방법을 결정합니다. 그리고 각 항목을 완료하려면 수행해야 하는 작업을 정의하고 예측합니다. 마지막으로 팀이 예측 정보에 따라 항목 중 일부나 모든 항목을 구현합니다.
스프린트 백로그에는 팀이 적절한 계획을 세워 스프린트가 거의 끝나 갈 때 서두르지 않고 할당된 시간 내에 작업을 완료하는 데 필요한 모든 정보를 포함해야 합니다. 스프린트를 계획하기 전에 백로그 작성, 우선 순위 설정, 예측과 스프린트 정의를 완료해야 합니다.
- Azure DevOps 포털의 세로 탐색 창에서 Boards 아이콘을 선택하고 Boards 항목 목록에서 스프린트를 선택합니다.
-
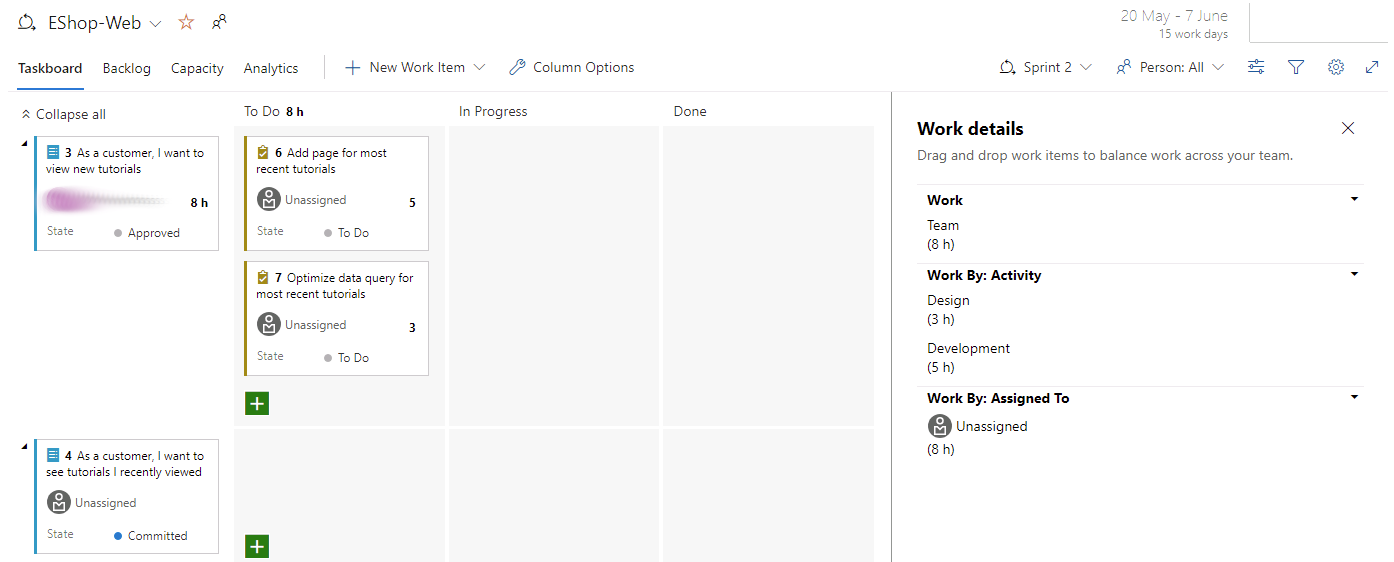
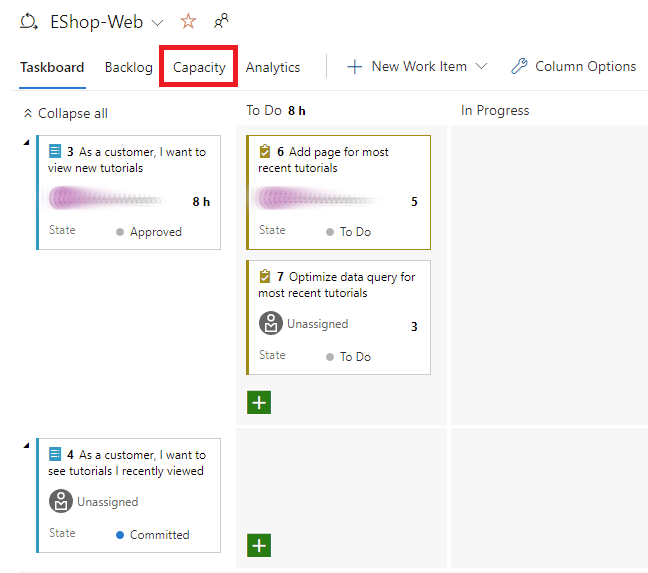
스프린트 보기 작업 보드 탭의 도구 모음 오른쪽에서 깔때기 아이콘 바로 왼쪽에 있는 보기 옵션 기호를 선택하고 보기 옵션 드롭다운 목록에서 작업 세부 정보 항목을 선택합니다. 필터로 스프린트 2를 선택합니다.

참고: 현재 스프린트는 범위가 매우 제한되어 있습니다. 할 일 단계에는 작업이 2개 있습니다. 현재는 두 작업이 모두 할당되지 않은 상태입니다. 두 작업의 할당되지 않음 항목 오른쪽에는 남은 작업 시간 추정치를 나타내는 숫자 값이 표시됩니다.
-
ToDo 열 내에서 작업 항목 최신 자습서용 페이지 추가를 살펴보고 할당되지 않음 항목을 클릭하고 사용자 계정 목록에서 자신의 계정을 선택하여 작업을 자신에게 할당합니다.
-
스프린트 보기의 수용작업량 탭을 선택합니다.

참고: 이 보기에서는 사용자가 수행할 수 있는 활동과 해당 활동의 수용작업량 수준을 정의할 수 있습니다.
-
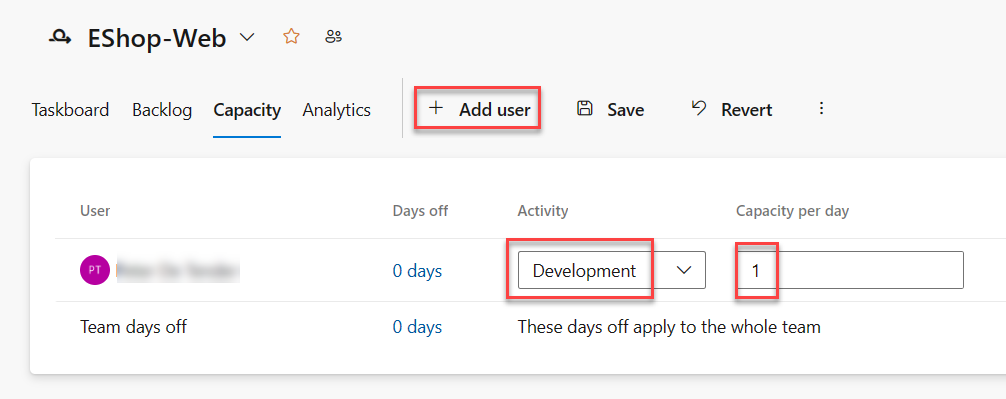
스프린트 보기의 수용작업량 탭에서 사용자 계정의 작업 필드를 개발로 설정하고 일별 수용작업량 텍스트 상자에 1을 입력합니다. 그런 다음 Save를 클릭합니다.
참고: 이 값은 매일 개발 작업을 1시간 수행한다는 뜻입니다. 개발 이외의 작업도 수행해야 하는 경우에는 사용자당 활동을 더 추가할 수 있습니다.

참고: 또한 휴가를 갈 예정이라고 가정해 보겠습니다. 수용작업량 보기에도 추가해야 합니다.
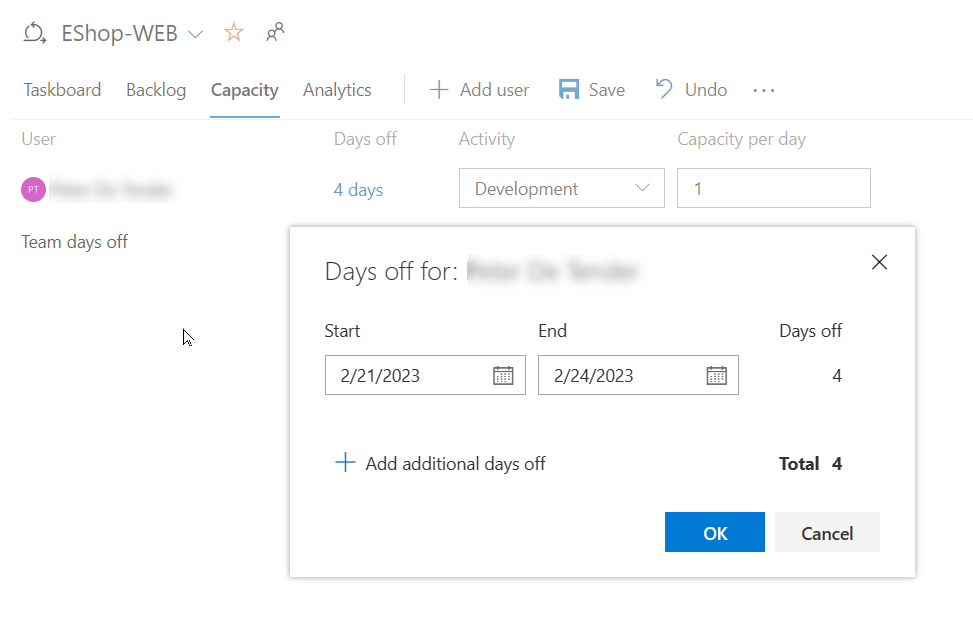
- 스프린트 보기의 수용작업량 탭에서 사용자 계정을 나타내는 항목 바로 옆에 있는 휴가 열의 0일 항목을 클릭합니다. 그러면 휴가를 설정할 수 있는 창이 표시됩니다.
-
표시된 창에서 달력 보기를 사용해 현재 스프린트 기간(다음 3주) 중 5일을 휴가로 설정합니다. 설정을 완료한 후 확인을 클릭합니다.

- 스프린트 보기의 수용작업량 탭으로 돌아와서 저장을 클릭합니다.
-
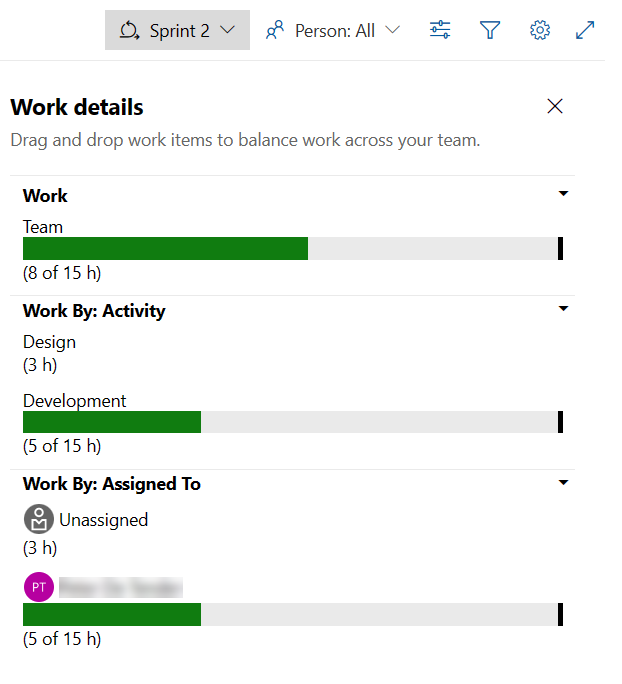
스프린트 보기의 작업 보드 탭을 선택합니다.

참고: 작업 가능한 시간이 반영되어 작업 세부 정보 패널이 업데이트되었습니다. 작업 세부 정보 패널에 실제로 표시되는 값은 다를 수도 있습니다. 하지만 일별 수용작업량을 1시간으로 할당했으므로 스프린트의 총 수용작업량은 스프린트 종료 시까지 남은 작업 기간(일)과 일치합니다. 이 값은 이후 단계에서 사용할 것이므로 적어 두세요.
참고: 보드의 편리한 기능 중 하나는 주요 데이터를 인라인으로 업데이트할 수 있다는 것입니다. 그러므로 각 작업의 예상 기간을 반영하여 남은 작업 시간 추정치를 정기적으로 업데이트하는 것이 좋습니다. 최신 자습서용 페이지 추가 작업을 검토한 결과 원래 예상보다 더 오래 걸릴 것으로 보인다고 가정해 보겠습니다.
-
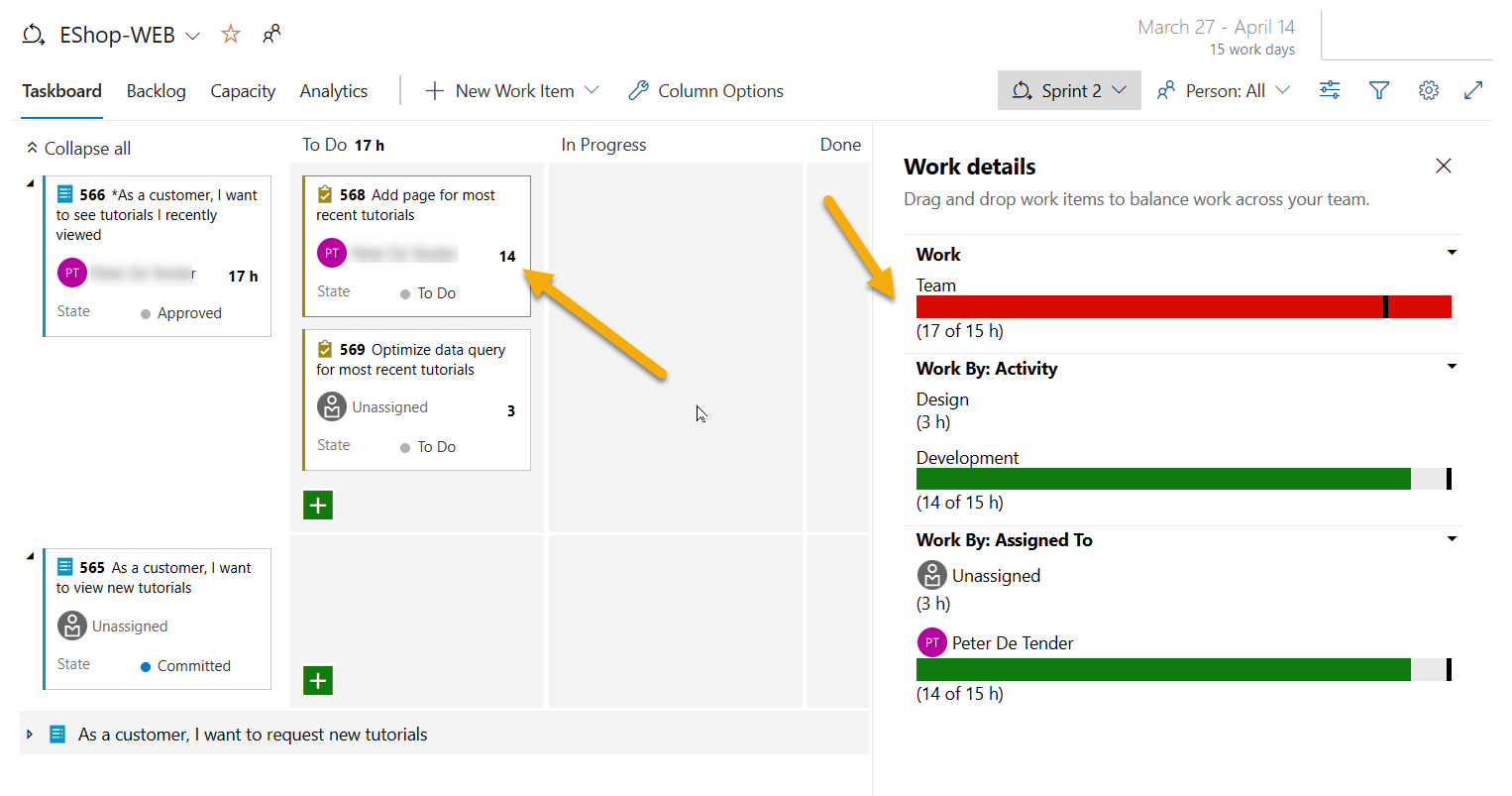
이 경우 스프린트 보기의 작업 보드 탭에 있는 최신 자습서용 페이지 추가를 나타내는 사각형 상자에서 예상 작업 시간을 이전 단계에서 확인했던 이 스프린트의 총 수용작업량과 일치하도록 14로 설정합니다.

참고: 이 작업을 수행하면 개발 및 개인 수용작업량이 최대치까지 자동 확장됩니다. 이 수용작업량은 할당된 작업을 처리하기에 충분하므로 색은 녹색으로 유지됩니다. 그러나 최신 자습서용 데이터 쿼리 최적화 작업에 3시간이 더 필요하기 때문에 팀의 전체 수용작업량을 초과하게 됩니다.
참고: 수용작업량과 관련된 이 문제를 해결할 수 있는 방법 중 하나는 작업을 이후 반복으로 이동하는 것입니다. 몇 가지 방법을 사용할 수 있는데, 가령 여기서 작업을 열어 작업 세부 정보에 액세스할 수 있는 창 내에서 편집할 수 있습니다. 작업 이동을 위한 인라인 메뉴 옵션이 제공되는 백로그 보기를 사용할 수도 있습니다. 하지만 여기서는 아직 작업을 이동하지 않겠습니다.
-
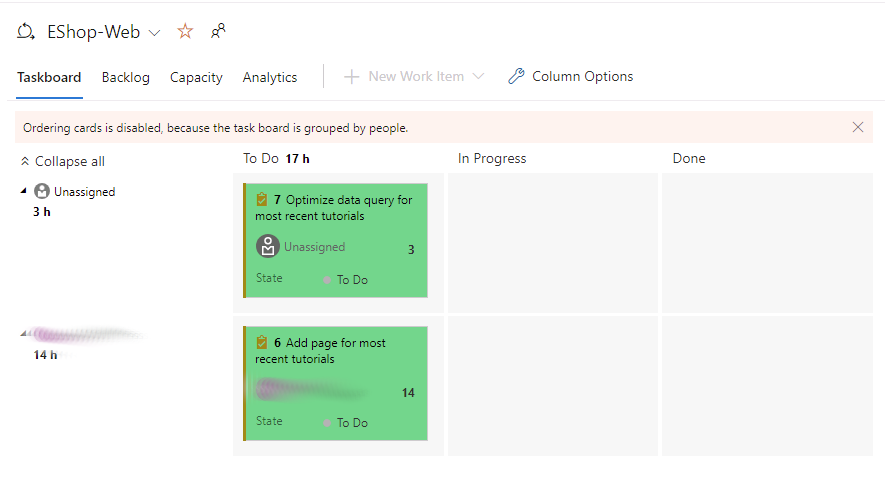
스프린트 보기의 작업 보드 탭에서 오른쪽 도구 모음에 있는 보기 옵션 기호(깔때기 아이콘 바로 왼쪽)를 선택하고 보기 옵션 드롭다운 목록에서 할당 대상 항목을 선택합니다.
참고: 그러면 백로그 항목이 아닌 사용자를 기준으로 작업 진행률을 검토할 수 있도록 보기가 조정됩니다.
참고: 다양한 설정을 사용자 지정할 수도 있습니다.
- 깔때기 아이콘 바로 오른쪽에 있는 팀 설정 구성 톱니바퀴 아이콘을 클릭합니다.
-
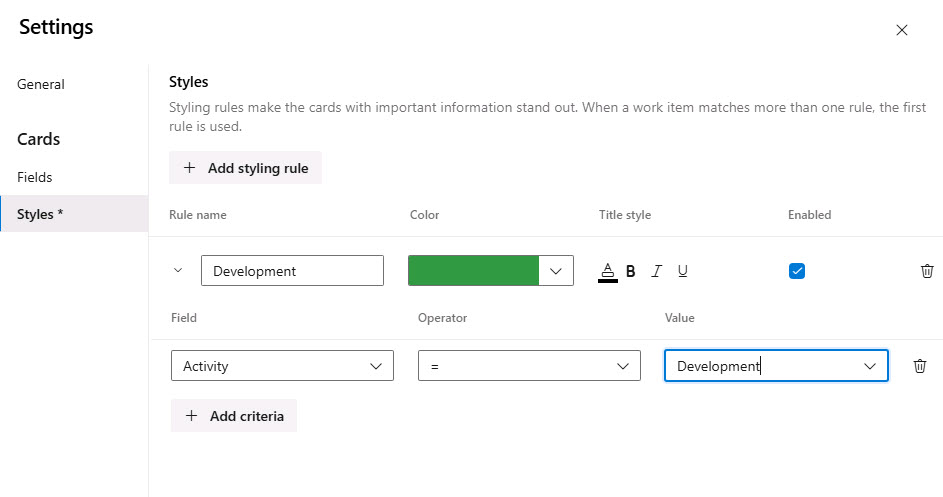
설정 패널에서 스타일 탭을 선택하고 + 스타일링 규칙 추가를 클릭한 다음 규칙 이름 레이블 아래의 이름 텍스트 상자에
Development을(를) 입력하고 색상 드롭다운 목록에서 녹색 사각형을 선택합니다.참고: 그러면 바로 아래의 규칙 기준 섹션에 설정된 규칙 기준을 설정하는 모든 카드가 녹색으로 표시됩니다.
-
규칙 기준 섹션의 필드 드롭다운 목록에서 활동을 선택하고 연산자 드롭다운 목록에서 = 를, 값 드롭다운 목록에서 개발을 선택합니다.
-
저장을 클릭하여 설정을 저장하고 닫습니다.

참고: 그러면 개발 활동에 할당된 모든 카드가 녹색으로 설정됩니다.
-
설정 패널로 돌아가서 일반 탭을 선택하고 백로그 섹션에서 탐색 수준을 보고 구성합니다.
참고: 기본적으로 에픽은 포함되지 않지만 포함되도록 변경할 수 있습니다.
-
설정 패널에서 일반 탭을 선택하고 근무일 섹션에서 팀의 근무일을 지정합니다.
메모: 이 설정은 수용작업량 및 번다운(Burndown) 계산에 사용됩니다.
-
설정 패널에서 일반 탭을 선택하고 버그 작업 섹션에서 백로그 및 Boards의 버그를 관리하는 방식을 지정할 수 있습니다.
참고: 이 탭의 항목을 사용하면 보드에 버그가 표시되는 방식을 지정할 수 있습니다.
-
설정 패널에서 저장을 클릭하여 스타일 지정 규칙을 저장하고 닫습니다.
참고: 이제 개발 관련 작업이 녹색으로 표시되므로 매우 쉽게 확인할 수 있습니다.
작업 4: Kanban 보드 사용자 지정
이 작업에서는 Kanban 보드를 사용자 지정하는 프로세스를 단계별로 진행합니다.
팀이 고품질 소프트웨어를 일정하게 제공하는 능력을 최대한 높이기 위해 Kanban에서는 두 가지 주요 사례가 중점적으로 적용됩니다. 첫 번째 사례(작업 흐름 시각화)를 적용하려면 팀 워크플로 단계를 매핑하고 해당 단계에 일치하는 Kanban 보드를 구성해야 합니다. 두 번째 사례(진행 중인 작업량 제한)를 적용하려면 WIP(진행 중인 작업) 제한을 설정해야 합니다. 그러면 Kanban 보드에서 작업 진행률을 추적하고 주요 메트릭을 모니터링하여 지연 시간이나 주기 시간을 줄일 수 있습니다. Kanban 보드는 백로그를 대화형 게시판으로 전환하여 시각적 작업 흐름을 제공합니다. 아이디어 구상에서 제품 완성까지의 작업을 진행하는 과정에서 보드의 항목을 업데이트합니다. 각 열은 작업 단계를 나타내며 각 카드는 해당 작업 단계의 사용자 스토리(파란색 카드) 또는 버그(빨간색 카드)를 나타냅니다. 하지만 어떤 팀이든 장기적으로는 자체 프로세스를 개발하기 때문에 최종 결과물을 정상적으로 제공하려면 팀의 작업 방식과 일치하도록 Kanban 보드를 사용자 지정하는 기능이 반드시 필요합니다.
- Azure DevOps 포털의 세로 탐색 창에 있는 Boards 항목 목록에서 Boards를 선택합니다.
-
Boards 패널에서 깔때기 아이콘 바로 오른쪽에 있는 보드 설정 구성 톱니바퀴 아이콘을 클릭합니다.
참고: 팀에서는 데이터를 사용하여 작업을 완료해야 하므로 데이터 액세스 또는 저장과 관련한 작업을 철저하게 확인해야 합니다.
-
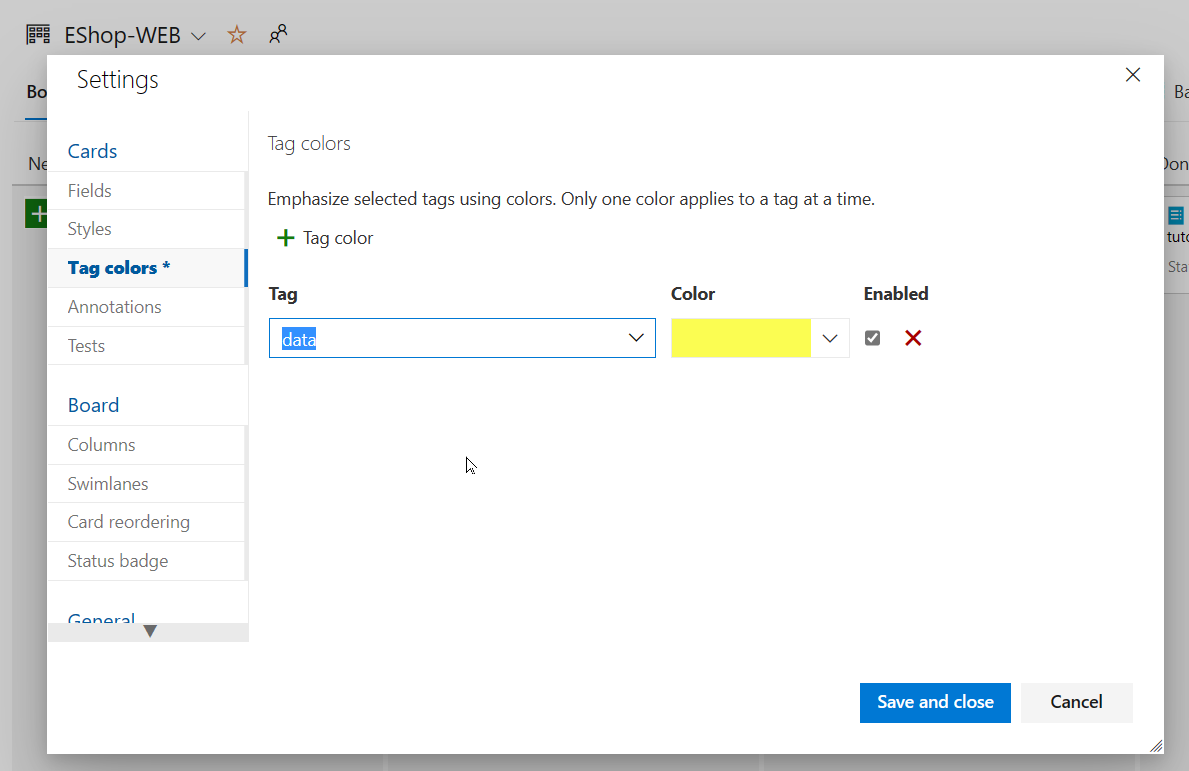
설정 패널에서 태그 색상 탭을 선택하고 + 태그 색상 추가를 클릭한 다음 태그 텍스트 상자에
data을(를) 입력하고 노란색 사각형을 선택합니다.
참고: 이렇게 하면 백로그 항목이나 버그에 data 태그를 지정할 때마다 해당 태그가 강조 표시됩니다.
-
주석 탭을 선택합니다.
참고: 카드를 더 쉽게 읽고 탐색할 수 있도록 카드에 포함할 주석을 지정할 수 있습니다. 주석을 사용하도록 설정하면 각 카드의 시각화를 클릭하여 해당 유형의 하위 작업 항목에 쉽게 액세스할 수 있습니다.
-
테스트 탭을 선택합니다.
참고: 테스트 탭에서는 카드에서 테스트가 표시되고 작동하는 방식을 구성할 수 있습니다.
- 저장을 클릭하여 설정을 저장하고 닫습니다.
- EShop-WEB 패널의 보드 탭에서 고객용 신규 자습서 확인 요망 백로그 항목을 나타내는 작업 항목을 엽니다.
- 자세한 항목 보기의 패널 맨 위에 있는 ** 메모 0개의 항목 오른쪽에 있는 **태그 추가를 클릭합니다.
- 결과 텍스트 상자에
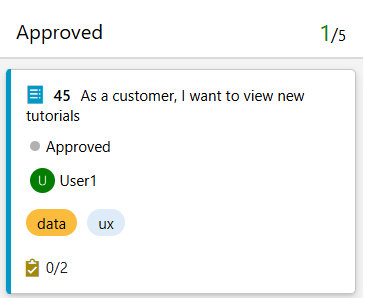
data을(를) 입력하고 Enter 키를 누릅니다. - 이전 단계를 반복하여
ux태그를 추가합니다. -
저장 후 닫기를 클릭하여 이러한 편집 내용을 저장합니다.

참고: 이제 카드에 태그 2개가 표시되며 data 태그는 구성에 따라 노란색으로 강조 표시됩니다.
- Boards 패널에서 깔때기 아이콘 바로 오른쪽에 있는 보드 설정 구성 톱니바퀴 아이콘을 클릭합니다.
-
설정 패널에서 열 탭을 선택합니다.
참고: 이 섹션에서는 워크플로에 새 단계를 추가할 수 있습니다.
-
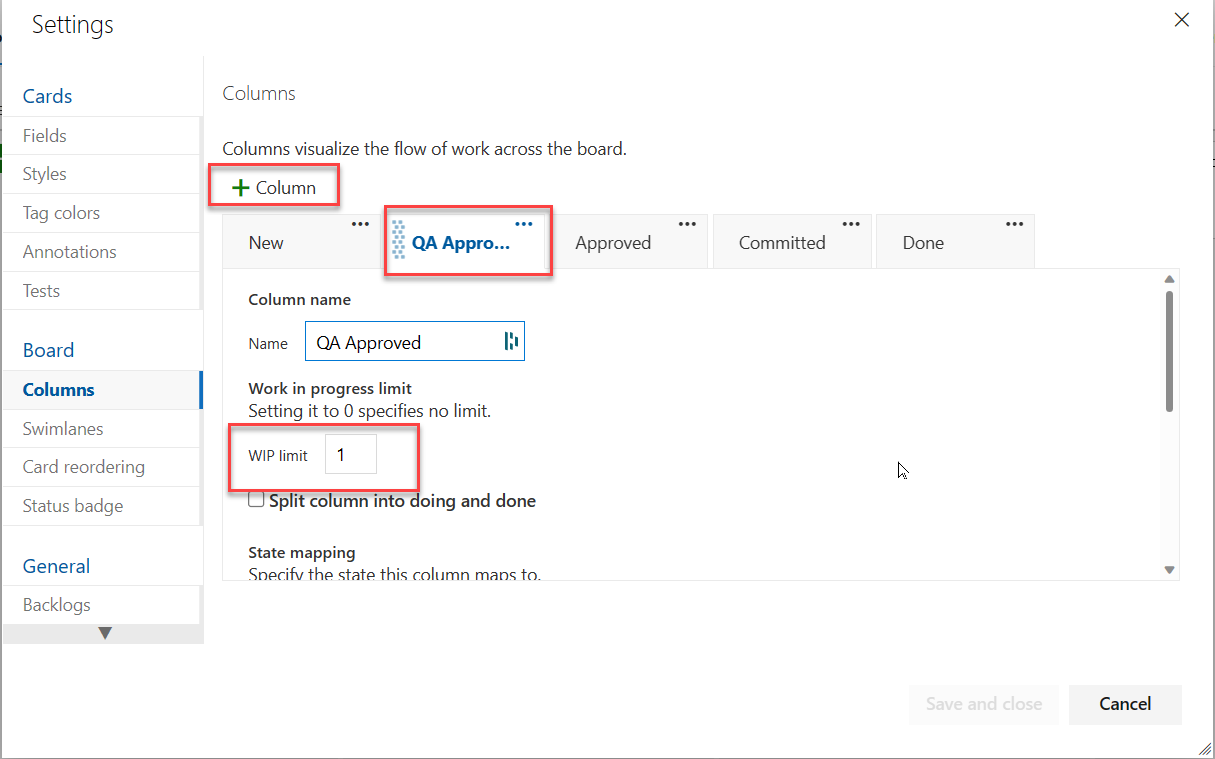
+ 열 추가를 클릭하고 열 이름 레이블 아래 이름 텍스트 상자에
QA Approved을(를) 입력하고 WIP 제한 텍스트 상자에 1을 입력합니다.참고: 진행 중인 작업 제한을 1로 입력하면 해당 단계에서는 작업 항목을 한 번에 하나만 포함해야 합니다. 일반적으로는 이 값을 더 높게 설정하지만 이 랩에서는 기능을 시연할 작업 항목이 2개뿐이므로 1로 설정하면 됩니다.

- 만든 QA 승인됨 열 옆에 있는 줄임표를 확인합니다. QA 승인됨 열이 커밋됨과 완료 사이에 배치되도록 오른쪽으로 이동을 두 번 선택합니다.
-
저장을 클릭하여 설정을 저장하고 닫습니다.
- 이제 Boards 포털에서 QA 승인 열이 Kanban 보드 보기에 표시됩니다.
- 커밋됨 단계의 최근 보았던 자습서 확인 요망 작업 항목을 QA 승인됨 단계로 끌어서 놓습니다.
-
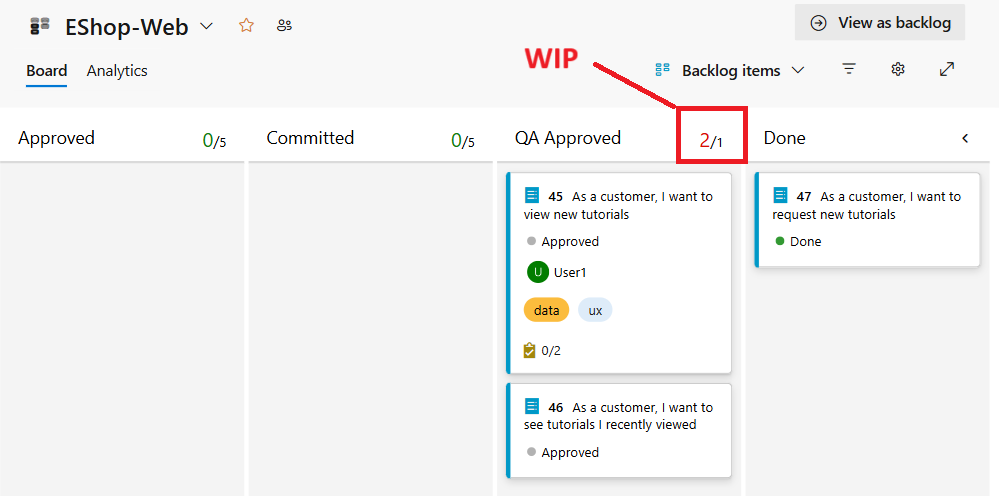
승인됨 단계의 고객용 신규 자습서 확인 요망 작업 항목도 QA 승인됨 단계로 끌어서 놓습니다.

참고: 이제 이 단계의 WIP 제한이 초과되어 경고를 나타내는 빨간색이 표시됩니다.
- 최근 보았던 자습서 확인 요망 백로그 항목을 커밋됨으로 다시 이동합니다.
- Boards 패널에서 깔때기 아이콘 바로 오른쪽에 있는 보드 설정 구성 톱니바퀴 아이콘을 클릭합니다.
-
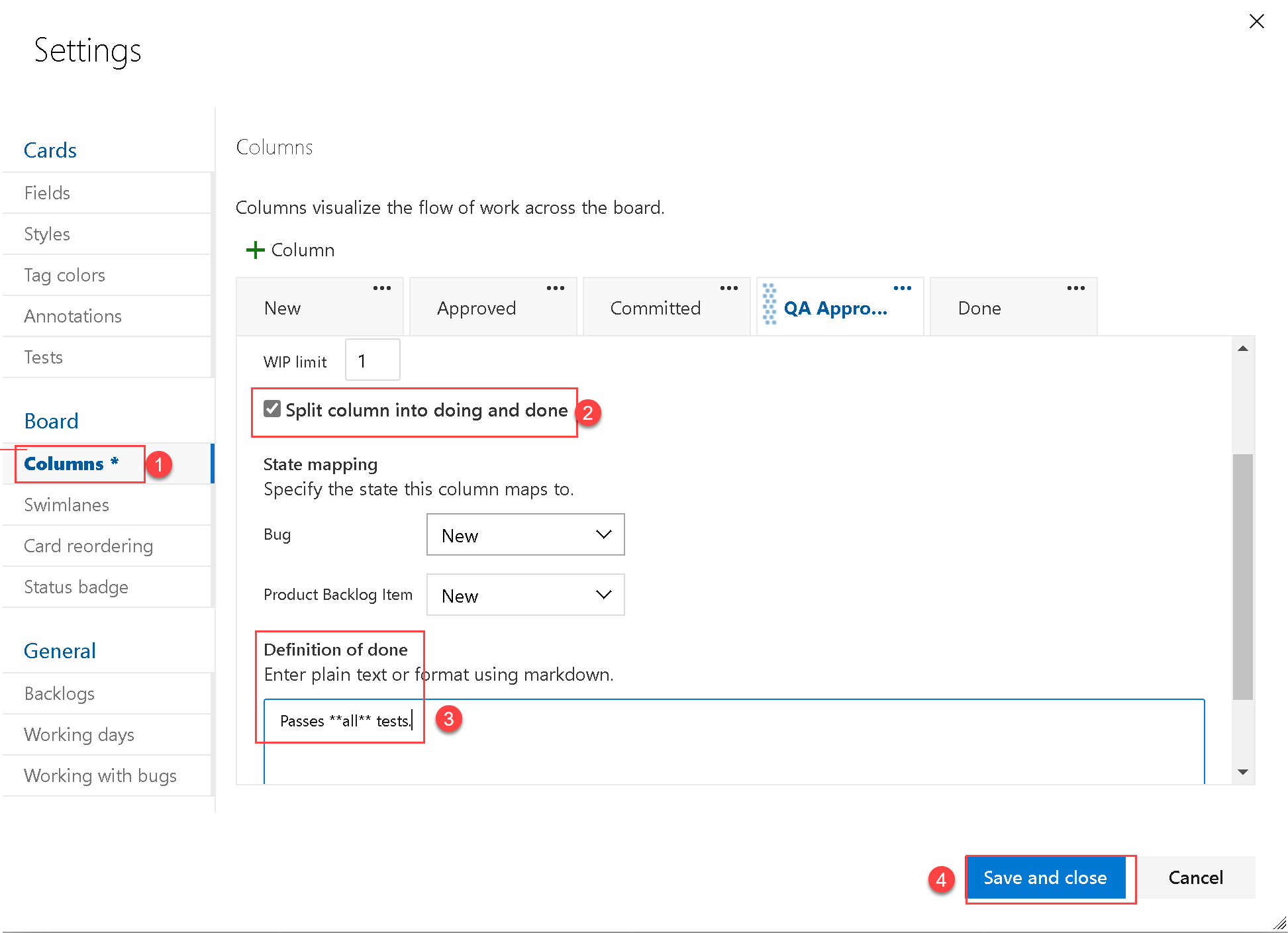
설정 패널에서 열 탭으로 돌아와 QA 승인됨 탭을 선택합니다.
참고: 작업을 열로 이동할 때와 시작할 때는 지연이 발생하는 경우가 많습니다. 이러한 지연을 방지하고 진행 중인 작업의 실제 상태를 표시하려는 경우 분할 열을 설정할 수 있습니다. 분할된 각 열에는 하위 열 2개(실행 중과 완료)가 포함됩니다. 분할 열을 사용하는 팀에서는 끌어오기 모델을 구현할 수 있습니다. 분할 열을 사용하지 않는 팀은 작업을 다음 단계로 푸시하여 작업 단계를 완료했음을 표시합니다. 그러나 작업을 다음 단계로 푸시하더라도 팀 구성원이 해당 항목의 작업을 즉시 시작할 수 있는 것은 아닙니다.
-
QA 승인됨 탭에서 열을 실행 중 및 완료로 분할 체크박스를 선택하여 개별 열 2개를 만듭니다.
참고: 팀은 작업을 단계별로 진행하면서 작업 상태를 업데이트할 때 완료의 의미를 합의하면 유용합니다. 각 Kanban 열에서 완료 정의 기준을 지정하면 항목을 다운스트림 단계로 이동하기 전에 완료해야 하는 필수 작업을 공유할 수 있습니다.
- QA 승인됨 탭의 패널 하단에 있는 완료 정의 텍스트 상자에
Passes \*\*all\*\* tests을(를) 입력합니다. -
저장을 클릭하여 설정을 저장하고 닫습니다.

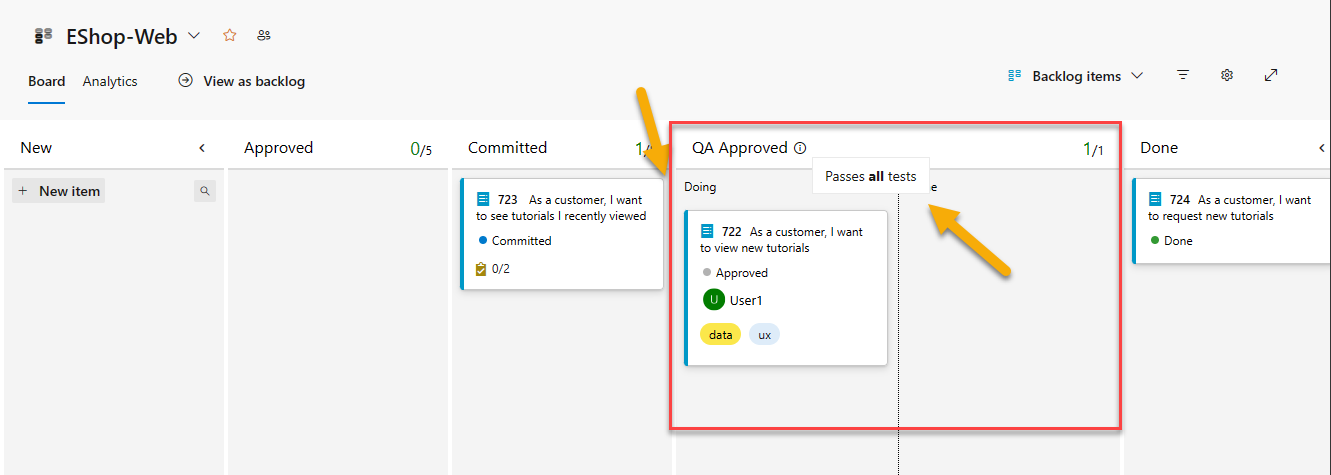
참고: 이제 QA 승인됨 단계에 실행 중 및 완료 열이 표시됩니다. 열 머리글 옆의 원 안에 i자가 있는 정보 기호를 클릭하여 완료 정의의 내용을 확인할 수도 있습니다. 변경 내용을 보려면 브라우저를 새로 고쳐야 할 수 있습니다.

-
Boards 패널에서 깔때기 아이콘 바로 오른쪽에 있는 보드 설정 구성 톱니바퀴 아이콘을 클릭합니다.
참고: Kanban 보드를 사용하면 신규에서 완료까지의 작업 흐름을 시각화할 수 있습니다. 스윔 레인을 추가하면 여러 서비스 수준 클래스를 지원하는 작업 상태도 시각화할 수 있습니다. 필요한 추적 방식을 지원하는 기타 모든 차원을 나타내는 스윔 레인을 만들 수 있습니다.
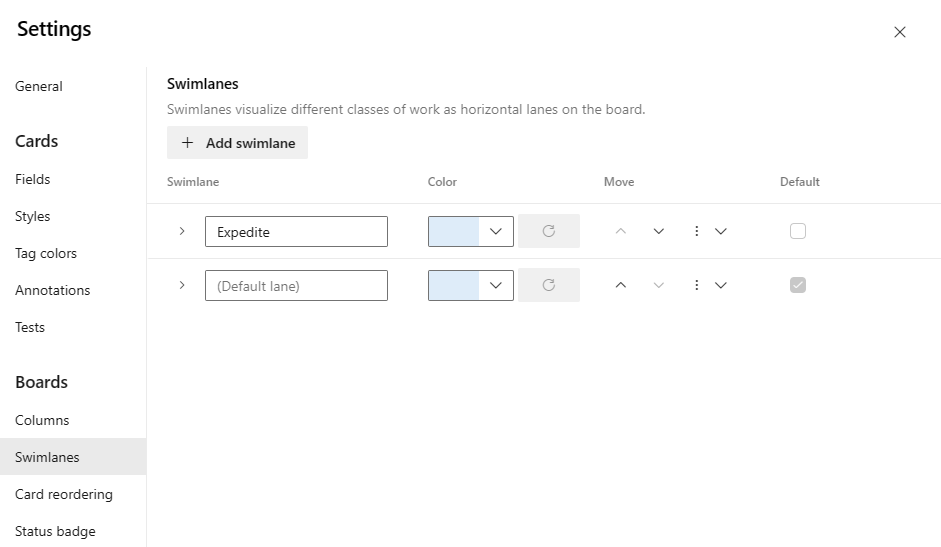
- 설정 패널에서 스윔 레인 탭을 선택합니다.
- 스윔 레인 탭에서 + 스윔 레인 추가를 클릭하고, 스윔 레인 이름 레이블 바로 아래의 이름 텍스트 상자에
Expedite을(를) 입력합니다. - 색상 드롭다운 목록에서 녹색 사각형을 선택합니다.
-
저장을 클릭하여 설정을 저장하고 닫습니다.

-
보드 패널의 보드 탭으로 돌아가서 커밋됨 작업 항목을 QA 대역폭을 사용할 수 있게 될 때 우선 순위가 있는 것으로 인식되도록 신속 스윔 레인의 QA 승인됨| 작업 단계로 끌어서 놓습니다.
참고: 스윔 레인을 표시하려면 브라우저를 새로 고쳐야 할 수 있습니다.
이 연습에서는 칸반 보드를 사용하여 업무의 흐름을 이해하기 쉬운 방식으로 시각화하고 진행 상황을 추적하는 방법을 배웠습니다. 또한 팀의 프로세스를 지원하기 위해 보드를 구성하는 방법과 팀이 업무에 부담을 느끼지 않도록 WIP(진행 중인 작업) 한도를 설정하는 방법도 배웠습니다.
연습 2: 대시보드 정의
작업 1: 대시보드 만들기 및 사용자 지정
이 작업에서는 대시보드 및 핵심 구성 요소를 만드는 프로세스를 단계별로 진행합니다.
팀은 대시보드를 통해 프로젝트 전에서 상태를 시각화하고 진행률을 모니터링할 수 있습니다. 그리고 팀 프로젝트 사이트의 다른 부분을 드릴다운하지 않고도 대시보드를 통해 정보를 한 눈에 확인하여 적절한 결정을 내릴 수 있습니다. 개요 페이지에서는 기본 팀 대시보드에 액세스할 수 있습니다. 타일을 추가, 제거 또는 다시 정렬하여 이 대시보드를 사용자 지정할 수 있습니다. 각 타일은 기능이나 함수 하나 이상에 액세스 가능한 위젯에 해당됩니다.
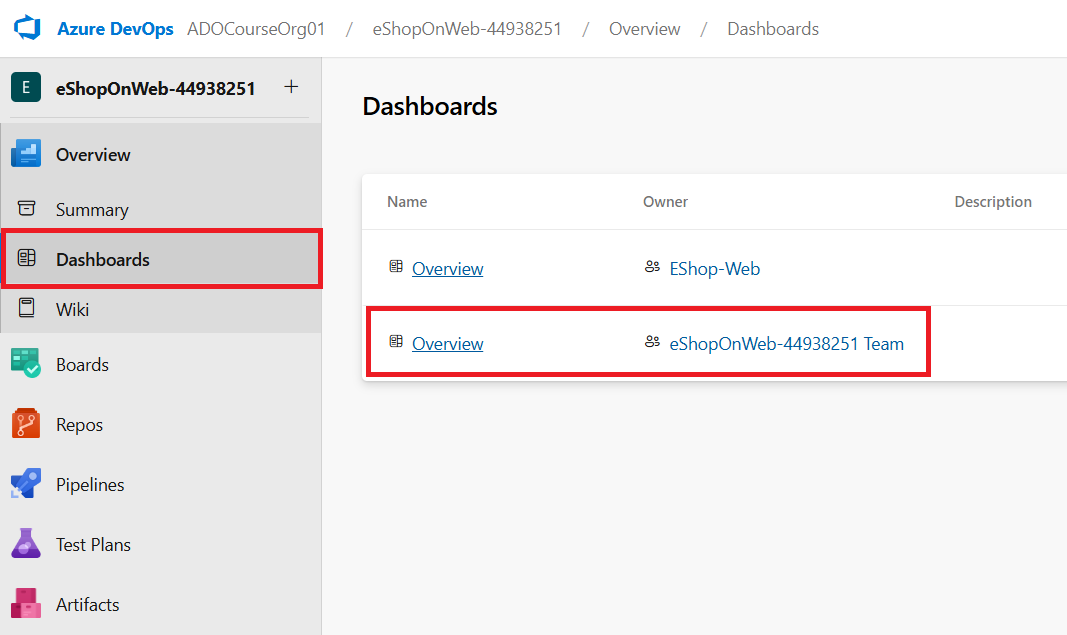
- Azure DevOps 포털의 세로 탐색 창에서 개요 아이콘을 선택하고 개요 항목 목록에서 대시보드를 선택합니다.
-
eShopOnWeb 팀의 개요를 선택하고 기존 대시보드를 검토합니다.

-
대시보드 창의 오른쪽 상단 모서리에서 + 새 대시보드를 선택합니다.
-
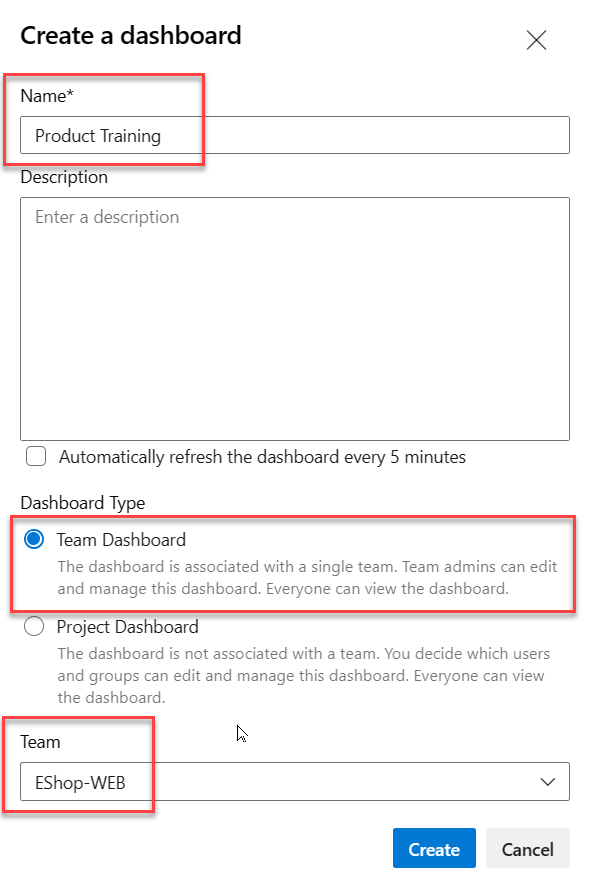
대시보드 만들기 창의 이름 텍스트 상자에
Product training을(를) 입력하고, 팀 드롭다운 목록에서 EShop-WEB 팀을 선택한 후 만들기를 클릭합니다.
- 새 대시보드 창에서 위젯 추가를 클릭합니다.
- 위젯 추가 패널의 위젯 검색 텍스트 상자에
sprint을(를) 입력하여 스프린트에 초점을 맞춘 기존 위젯을 찾습니다. 결과 목록에서 스프린트 개요를 선택하고 추가를 클릭합니다. -
새로 추가한 위젯을 나타내는 사각형에서 설정 톱니바퀴 아이콘을 클릭하고 구성 창의 정보를 검토합니다.
참고: 사용자 지정 수준은 위젯별로 다릅니다.
- 구성 창에서 정보를 변경하지 않고 닫기를 클릭합니다.
- 위젯 추가 창으로 돌아가 검색 텍스트 상자에
sprint을(를) 다시 입력하면 스프린트에 초점을 맞춘 기존 위젯을 찾을 수 있습니다. 결과 목록에서 스프린트 수용작업량을 선택하고 추가를 클릭합니다.참고: 위젯에 “스프린트 수용작업량 위젯을 사용하려면 수용작업량을 설정하세요”라고 표시되면 수용작업량 설정 링크를 선택하여 수용작업량을 설정할 수 있습니다. 활동을 개발로 설정하고 수용작업량을 1로 설정합니다. 저장을 클릭하고 대시보드로 돌아옵니다.
-
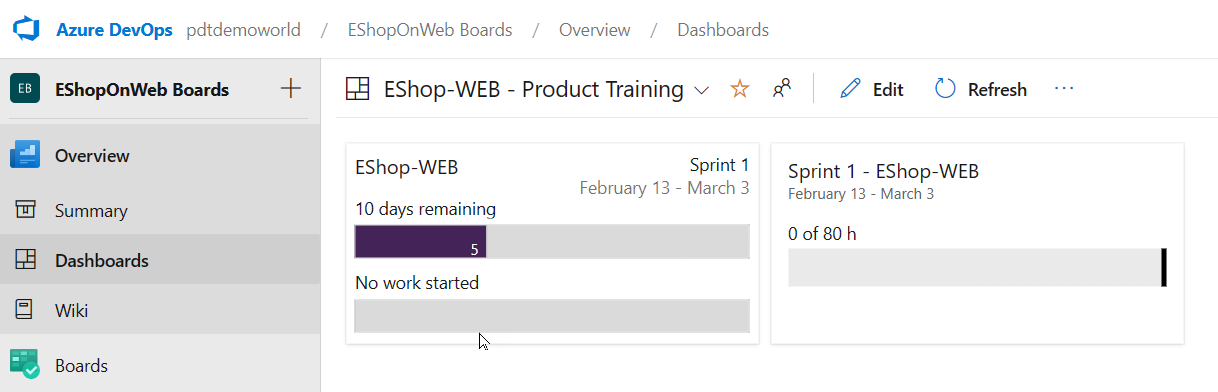
대시보드 보기의 창 위쪽에서편집 완료를 클릭합니다.

참고: 이제 사용자 지정 대시보드에서 현재 스프린트의 두 가지 주요 요소를 검토할 수 있습니다.
참고: 대시보드에 공유 가능한 작업 항목 쿼리를 기준으로 차트를 생성하여 대시보드를 사용자 지정할 수도 있습니다.
- Azure DevOps 포털의 세로 탐색 창에서 Boards 아이콘을 선택하고 Boards 항목 목록에서 쿼리를 선택합니다.
- 쿼리 창에서 + 새 쿼리를 클릭합니다.
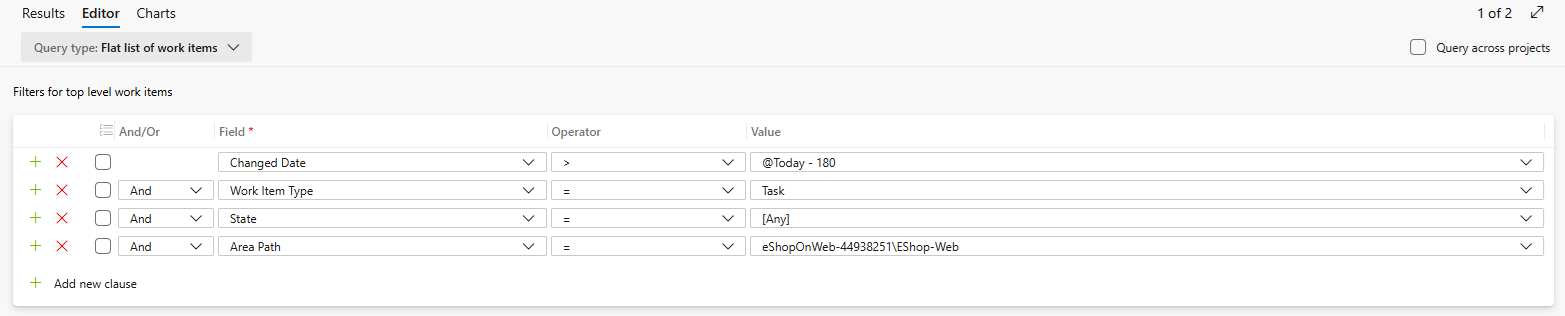
- 쿼리 > 내 쿼리 창의 편집기 탭에 있는 작업 항목 형식 행의 값 드롭다운 목록에서 작업을 선택합니다.
- 새 절 추가를 클릭하고 필드 열에서 영역 경로를 선택한 다음 해당 값 드롭다운 목록에서 eShopOnWeb\EShop-WEB을 선택합니다.
-
저장을 클릭합니다.

- 이름 입력 텍스트 상자에
Web tasks을(를) 입력하고, 폴더 드롭다운 목록에서 공유 쿼리를 선택한 후 확인을 클릭합니다. - 쿼리 > 공유 쿼리 창에서 웹 작업을 클릭하여 쿼리를 엽니다.
- 차트 탭을 선택하고 새 차트를 클릭합니다.
-
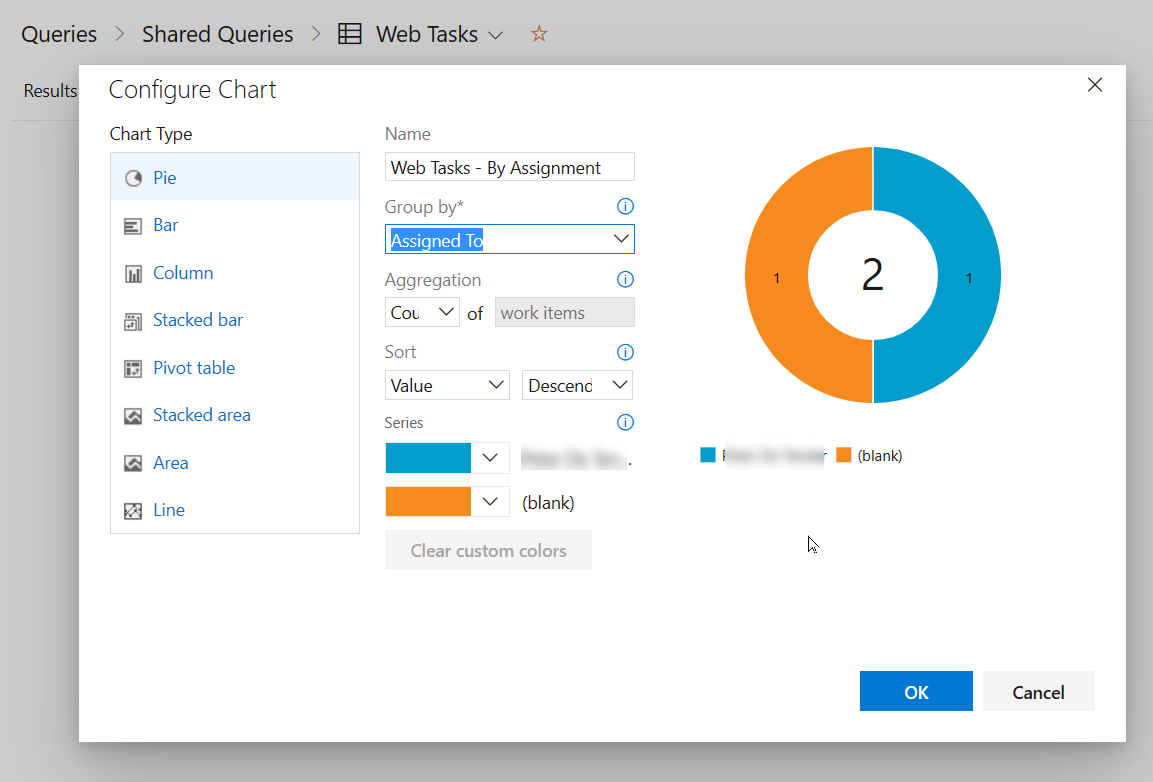
차트 구성 패널의 이름 텍스트 상자에
Web tasks - By assignment을(를) 입력하고, 그룹화 기준 드롭다운 목록에서 할당 대상을 선택한 후 차트 저장을 클릭하여 변경 사항을 저장합니다.
참고: 이제 대시보드에 이 차트를 추가할 수 있습니다.
-
개요 메뉴의 대시보드 섹션으로 돌아갑니다. EShop-Web 섹션에서 이전에 사용한 제품 교육 대시보드를 선택하여 엽니다.
-
최상위 메뉴에서 편집을 클릭합니다. 위젯 추가 목록에서
Chart을(를) 검색하고 작업 항목 차트를 선택합니다. 추가를 클릭하여 EShop-Web 대시보드에 이 위젯을 추가합니다. -
작업 항목에 대한 차트 내에서 구성(톱니바퀴)을 클릭하여 위젯 설정을 엽니다.
-
제목을 있는 그대로 적용합니다. 쿼리에서 공유 쿼리/웹 작업을 선택합니다. 차트 종류에 대해 원형을 유지합니다. 그룹화 기준에서 할당 대상을 선택합니다. 집계(개수) 및 정렬(값/오름차순) 기본값을 유지합니다.
-
저장을 클릭하여 구성을 확인합니다.
- 쿼리 결과 원형 차트가 대시보드에 표시됩니다. 맨 위에 있는 편집 완료 단추를 눌러 변경 내용을 저장합니다.
검토
이 랩에서는 Azure Boards를 사용하여 팀, 영역, 반복, 작업 항목, 스프린트 및 수용작업량 관리, 칸반 보드 사용자 지정, 대시보드 정의 등 여러 가지 일반적인 Agile 계획 및 포트폴리오 관리 작업을 수행했습니다.