Azure Boards を使用したアジャイル プランニングとポートフォリオ管理
ラボの要件
-
このラボには、Microsoft Edge または Azure DevOps 対応ブラウザーが必要です。
-
Azure DevOps 組織を設定する: このラボで使用できる Azure DevOps 組織がまだない場合は、組織またはプロジェクト コレクションの作成に関するページの手順に従って作成してください。
ラボの概要
このラボでは、Azure Boards が提供するアジャイル プランニングとポートフォリオ管理のツールとプロセス、およびチーム全体で作業をすばやく計画、管理、ならびに追跡する方法について説明します。 プロダクト バックログ、スプリント バックログ、イテレーション中の作業フローを追跡できるタスク ボードについて確認します。 また、このリリースでは、より大規模なチームや組織向けにスケーリングできるように強化されたツールについても紹介します。
目標
このラボを完了すると、次のことができるようになります。
- チーム、領域、イテレーションを管理する。
- 作業項目を管理します。
- スプリントと容量を管理する。
- かんばんボードをカスタマイズする。
- ダッシュボードを定義する。
- チーム プロセスをカスタマイズする。
推定時間:60 分
手順
演習 0: ラボの前提条件を構成する (完了している場合はスキップしてください)
この演習では、ラボの前提条件を設定します。これは、eShopOnWeb に基づくリポジトリを含む新しい Azure DevOps プロジェクトで構成されます。
タスク 1: (完了している場合はスキップしてください) チーム プロジェクトを作成して構成する
このタスクでは、複数のラボで使用される eShopOnWeb Azure DevOps プロジェクトを作成します。
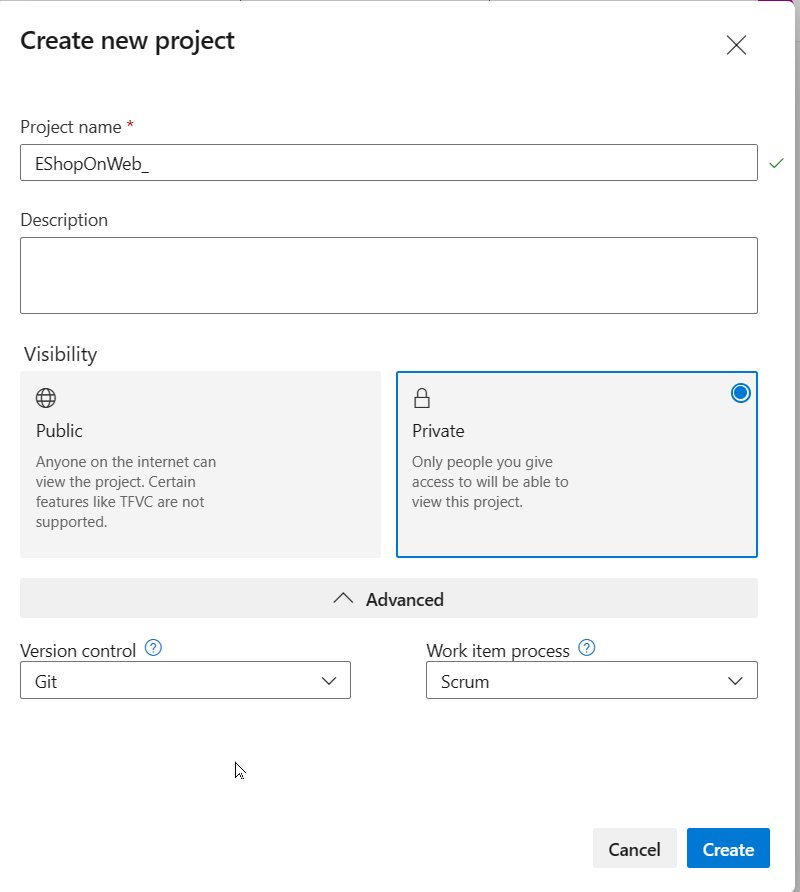
- ラボ コンピューターのブラウザー ウィンドウで、Azure DevOps 組織を開きます。 [新しいプロジェクト] をクリックします。 プロジェクトに eShopOnWeb という名前を付けます。 [可視性] オプションとして [プライベート] を定義します。
-
[詳細設定] をクリックし、 [作業項目プロセス] として [スクラム] を指定します。 [作成] をクリックします。

演習 1:アジャイル プロジェクトの管理
この演習では、Azure Boards を使用して、チーム、エリア、イテレーション、作業項目、スプリント、キャパシティの管理、かんばんボードのカスタマイズ、ダッシュボードの定義、チーム プロセスのカスタマイズなど、一般的なアジャイル計画とポートフォリオ管理タスクを実行します。
タスク 1:チーム、領域、イテレーションの管理
このタスクでは、新しいチームを作成し、そのエリアとイテレーションを構成します。
新しいプロジェクトはそれぞれ、プロジェクト名と一致するデフォルトのチームで構成されます。 追加のチームを作成するオプションがあります。 各チームには、一連のアジャイル ツールとチーム アセットへのアクセスを許可できます。 複数のチームを作成する機能により、企業全体の自律性とコラボレーションの間の適切なバランスを柔軟に選択できます。
-
ラボ コンピューターで、Web ブラウザーを起動し、
https://aex.dev.azure.comの Azure DevOps ポータルに移動します。注: プロンプトが表示された場合、Azure DevOps サブスクリプションに関連付けられている Microsoft アカウントを使用してサインインします。
-
Azure DevOps 組織の下で eShopOnWeb プロジェクトを開きます。
注: または、https://dev.azure.com/YOUR-AZURE-DEVOPS-ORGANIZATION/PROJECT-NAME URL に移動してプロジェクト ページに直接アクセスすることもできます。ここで、YOUR-AZURE-DEVOPS-ORGANIZATION プレースホルダーはアカウント名を表し、PROJECT-NAME プレースホルダーはプロジェクトの名前を表します。
-
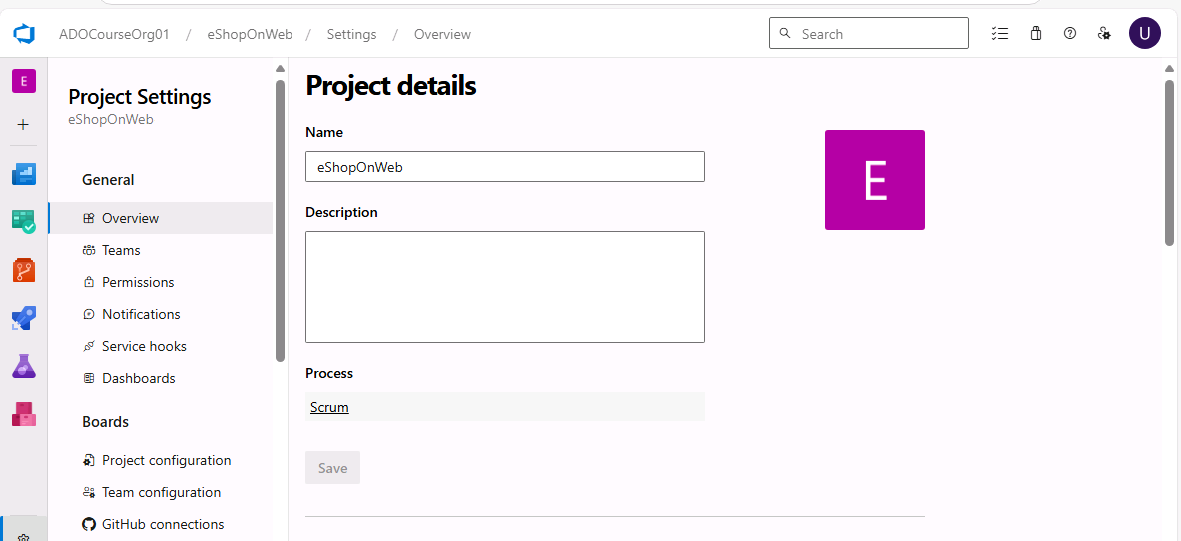
ページの左下隅にある [プロジェクト設定] というラベルの付いた歯車アイコンをクリックして、[プロジェクト設定] ページを開きます。

-
[全般] セクションで、[チーム] タブを選択してください。このプロジェクトには既定のチーム (eShopOnWeb チーム) が既にありますが、このラボ用に新しく作成します。 [新しいチーム] をクリックします。
![[チームのプロジェクトの設定] ウィンドウのスクリーンショット。](/AZ400-DesigningandImplementingMicrosoftDevOpsSolutions.ja-jp/Instructions/Labs/images/m1/new_team_v1.png)
-
[新しいチームの作成] ペインの [チーム名] テキストボックスに「
EShop-Web」と入力し、他の設定を既定値のままにして、[作成] をクリックします。![[プロジェクト設定チーム] ページのスクリーンショット。](/AZ400-DesigningandImplementingMicrosoftDevOpsSolutions.ja-jp/Instructions/Labs/images/m1/eshopweb-team_v1.png)
-
チームのリストで、新しく作成されたチームを選択して、その詳細を表示します。
注:デフォルトでは、新しいチームのメンバーはあなただけです。 このビューを使用して、チームメンバーシップ、通知、ダッシュボードなどの機能を管理できます。
-
[EShop-Web] ページの上部にある [イテレーションと区分パス] リンクをクリックして、チームのスケジュールとスコープの定義を始めます。
![[イテレーションと区分パス] オプションのスクリーンショット。](/AZ400-DesigningandImplementingMicrosoftDevOpsSolutions.ja-jp/Instructions/Labs/images/m1/EShop-WEB-iterationsareas_v1.png)
-
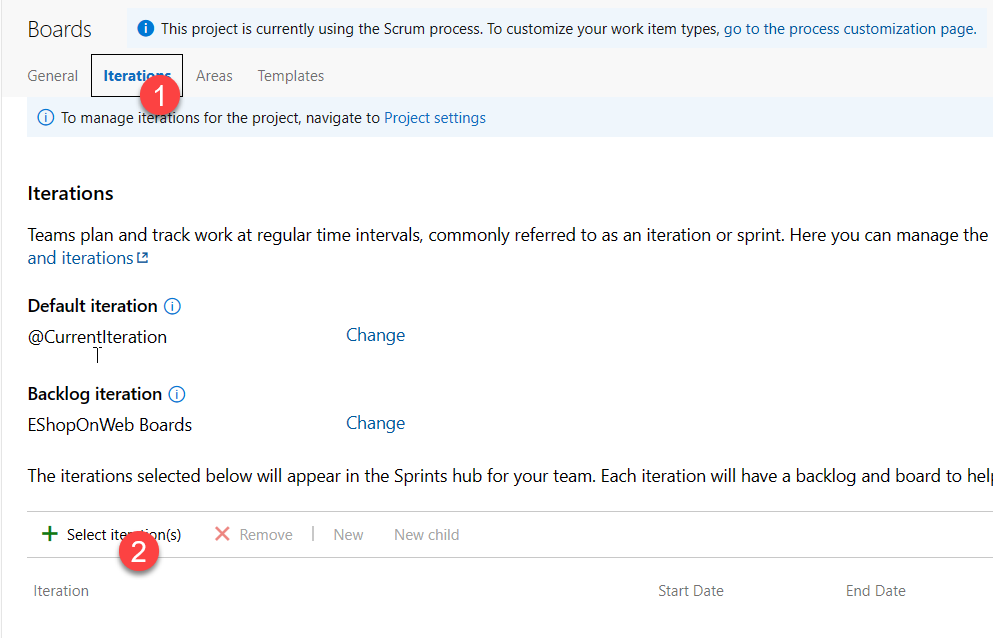
[ボード] ペインの上部にある [イテレーション] タブを選択し、[イテレーションの選択] をクリックします。

- [eShopOnWeb\スプリント 1] を選び、[保存して閉じる] をクリックしてください。 この最初のスプリントはイテレーションの一覧に表示されますが、日付はまだ設定されていないことに注意してください。
-
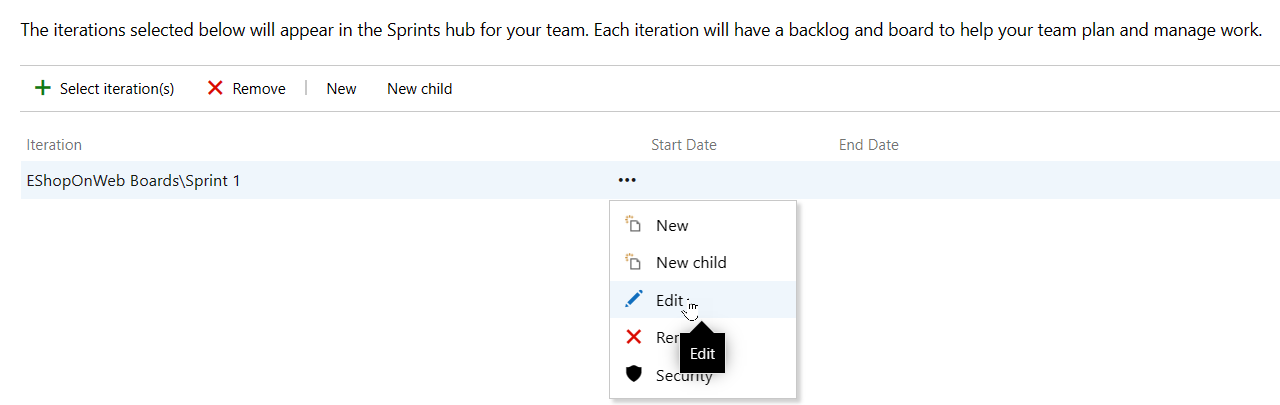
[スプリント 1] を選び、省略記号 […] をクリックします。コンテキスト メニューの [編集] を選びます。

注: [開始日] を先週の最初の稼働日として指定し、スプリントごとに 3 完全稼働週を割り当てます。 たとえば、3 月 6 日がスプリントの最初の稼働日である場合、3 月 24 日まで続きます。 スプリント 2 は、3 月 6 日から 3 週間後の 3 月 27 日に開始されます。
-
前の手順を繰り返して、スプリント 2 とスプリント 3 を追加します。 現在は、最初のスプリントの第 2 週ということになります。
![[イテレーション] タブの下のスプリント構成のスクリーンショット。](/AZ400-DesigningandImplementingMicrosoftDevOpsSolutions.ja-jp/Instructions/Labs/images/m1/EShop-WEB-3sprints_v1.png)
-
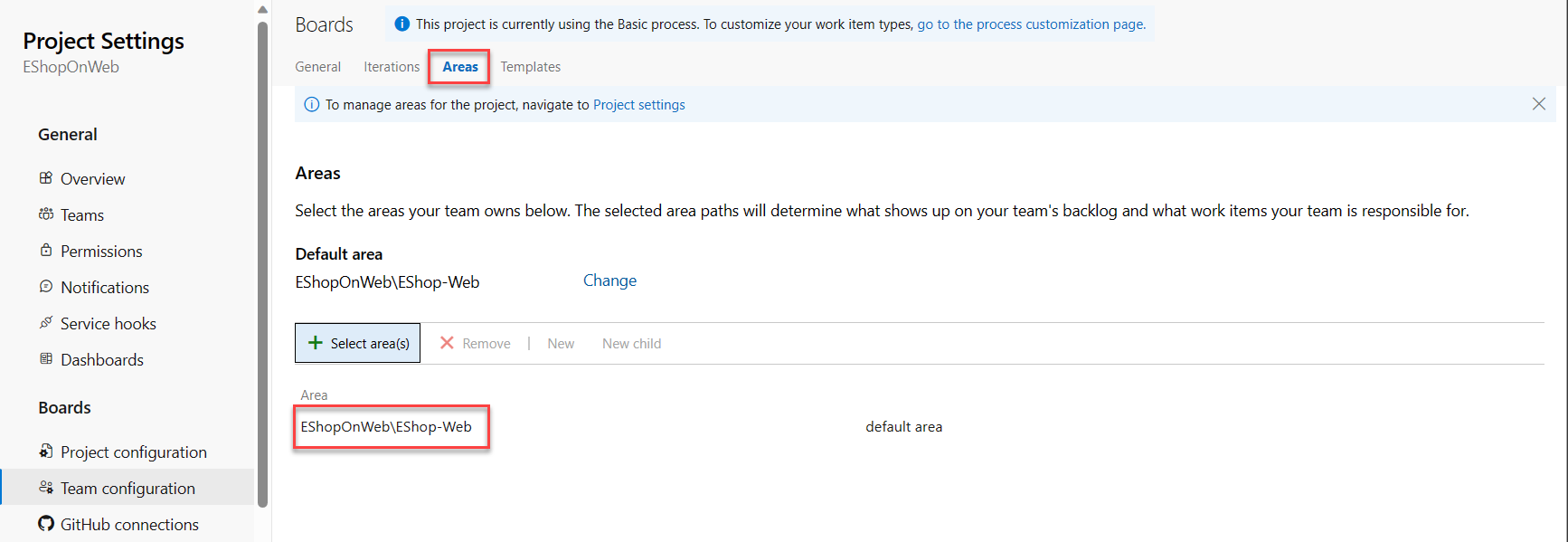
引き続き [プロジェクトの設定] > [ボード] > [チームの構成] ペインで、ペインの上部にある [エリア] タブを選びます。チームの名前と一致する名前の自動生成されたエリアがあります。

-
[既定の区分] エントリの横にある省略記号 […] をクリックして、ドロップダウン リストで [サブ区分を含む] を選びます。
![[区分] タブの下の [サブ区分を含める] オプションのスクリーンショット。](/AZ400-DesigningandImplementingMicrosoftDevOpsSolutions.ja-jp/Instructions/Labs/images/m1/EShop-WEB-sub_areas_v1.png)
注:すべてのチームのデフォルト設定では、サブエリア パスが除外されています。 チームがすべてのチームのすべての作業項目を可視化できるように、サブエリアを含めるように変更します。 オプションで、管理チームはサブエリアを含めないことを選択することもできます。これにより、作業項目がチームの 1 つに割り当てられるとすぐに、作業項目がビューから自動的に削除されます。
タスク 2:作業項目の管理
このタスクでは、一般的な作業項目管理タスクを順を追って説明します。
作業項目は、Azure DevOps で重要な役割を果たします。 実行する作業、リリースの障害、テスト定義、またはその他の重要な項目を説明するかどうかにかかわらず、作業項目は現代のプロジェクトの主力です。 このタスクでは、さまざまな作業項目を使用して、製品トレーニング セクションで eShopOnWeb サイトを拡張する計画を設定することに焦点を当てます。 会社の製品のこのような重要な部分を構築するのは困難な場合がありますが、Azure DevOps とスクラム プロセスにより非常に管理しやすくなっています。
注:このタスクは、さまざまな種類の作業項目を作成するさまざまな方法を説明し、プラットフォームで使用できる機能の幅を示すことを目的としています。 結果として、これらのステップは、プロジェクト管理のための規範的なガイダンスと見なされるべきではありません。 これらの機能は、プロセスのニーズに合わせて十分に柔軟にすることを目的としているため、調査と実験を行ってください。
-
Azure DevOps ポータルの左上隅にあるプロジェクト名をクリックして、プロジェクトのホーム ページに戻ります。
-
Azure DevOps ポータルの垂直ナビゲーション ペインで、[リポジトリ] アイコンを選択し、[作業項目] を選択します。
注:Azure DevOps で作業項目を作成する方法はたくさんありますが、そのうちのいくつかを見ていきます。 ダッシュボードから 1 つを起動するのと同じくらい簡単な場合もあります。
-
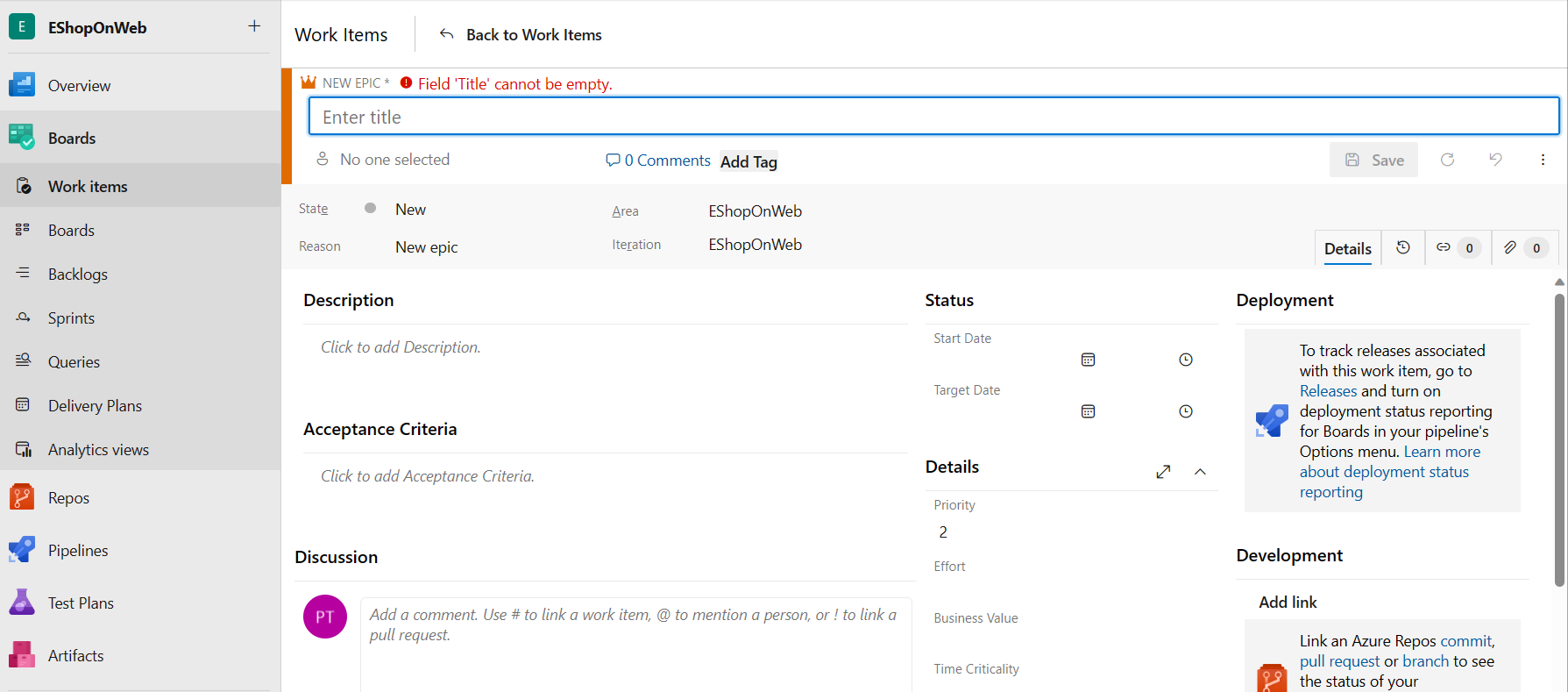
[作業項目] ** ウィンドウで、[新しい作業項目] > [エピック] ** の順にクリックします。

- [タイトルの入力] テキストボックスに、「
Product training」と入力します。 - 左上隅にある [未選択] エントリを選択し、ドロップダウン リストでユーザー アカウントを選択して、新しい作業項目を自分に割り当てます。 名前の先頭が表示されない場合は、名前の入力を開始し、[検索] をクリックします。
- [区分] エントリの横にある eShopOnWeb エントリを選び、ドロップダウン リストで EShop-WEB を選びます。 これにより、 [区分] が eShopOnWeb\EShop-WEB に設定されます。
- [イテレーション] エントリの横にある eShopOnWeb エントリを選び、ドロップダウン リストで [スプリント 2] を選びます。 これにより、 [区分] が eShopOnWeb\イテレーション 2 に設定されます。
-
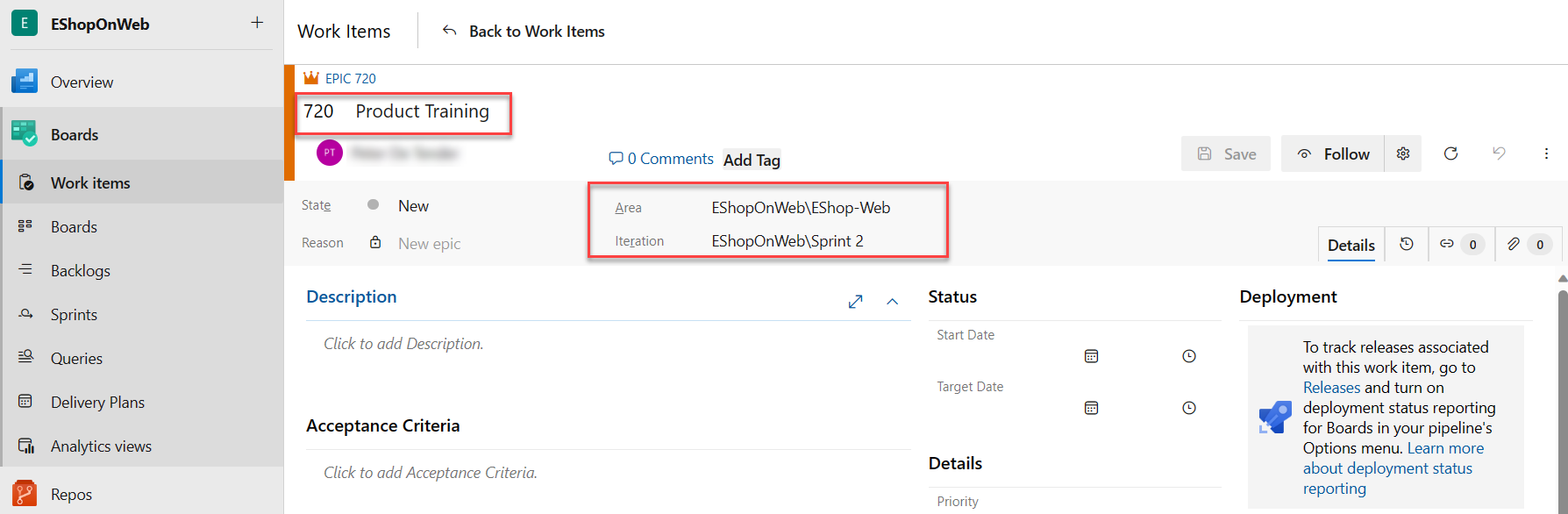
[保存] をクリックして、変更を確定します。 閉じないでください。

注:通常は、できるだけ多くの情報を入力する必要がありますが、このラボの目的にはこれで十分です。
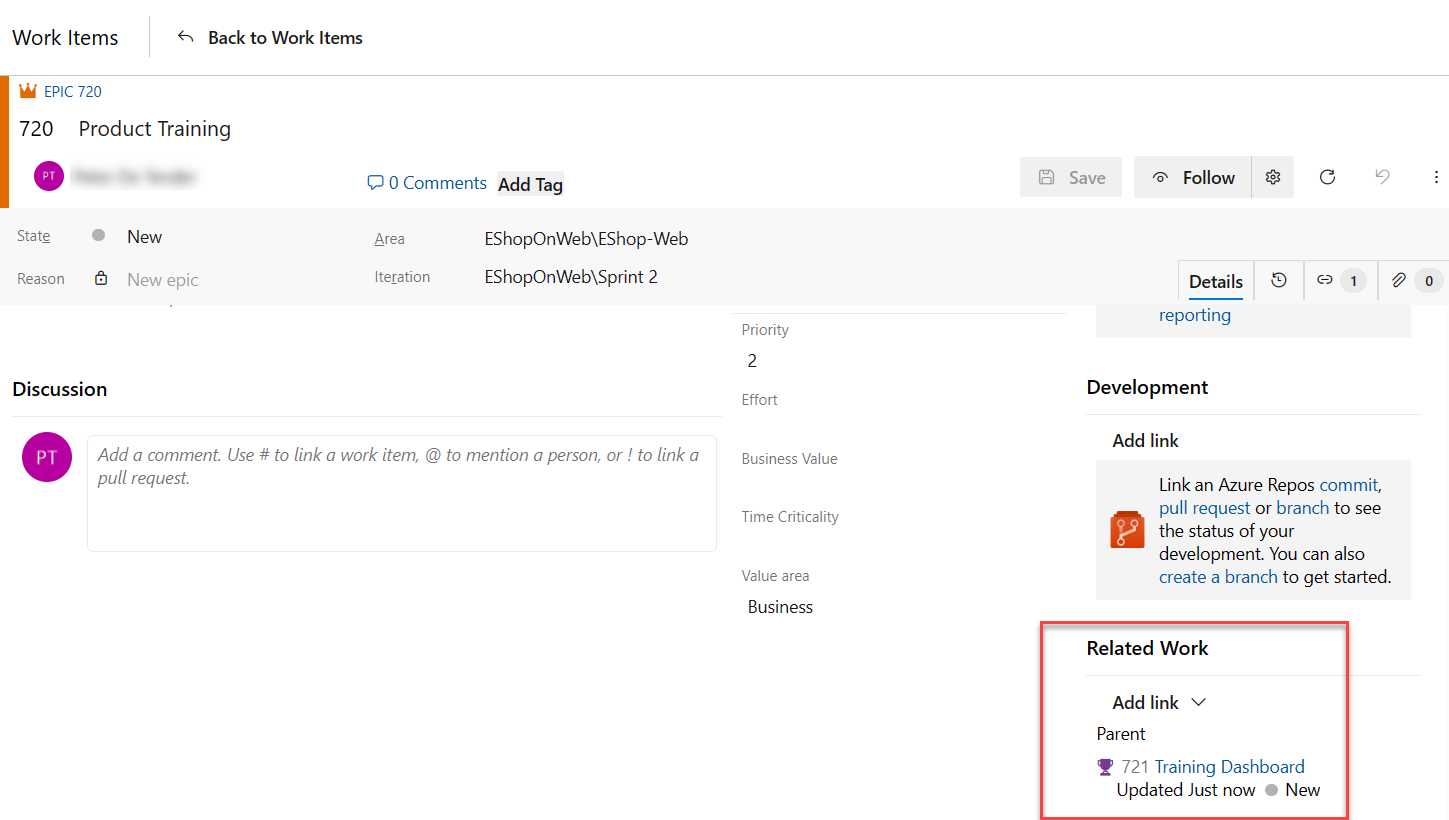
注:作業項目フォームには、関連するすべての作業項目設定が含まれています。 これには、割り当てられたユーザー、多くのパラメーターにわたるステータス、および作成以降の処理方法に関するすべての関連情報と履歴に関する詳細が含まれます。 焦点を当てるべき重要な分野の 1 つは、関連作業です。 このエピックに機能を追加する方法の 1 つを探ります。
- 右下にある [関連作業] セクションで、[リンクの追加] エントリを選択し、ドロップダウン リストで [新しい項目] を選択します。
-
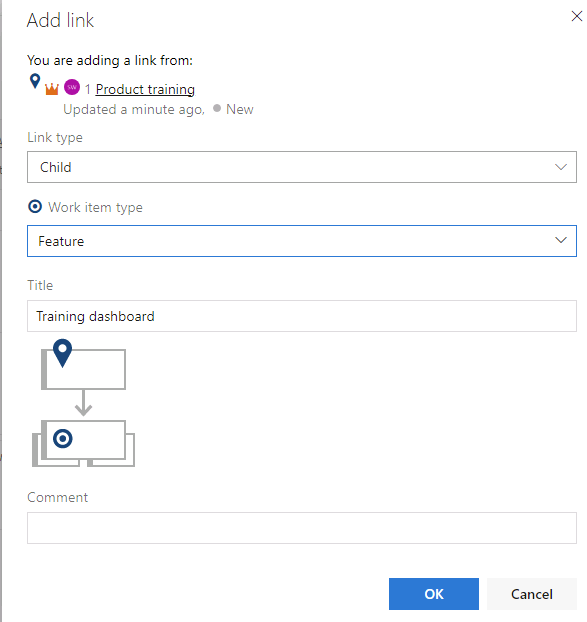
[リンクの追加] パネルの [リンクの種類] ドロップダウン リストで、 [子] を選びます。 次に、[作業項目の種類] ドロップダウン リストで [機能] を選び、[タイトル] テキストボックスに「
Training dashboard」と入力します。
-
[リンクの追加] をクリックして、子項目を保存します。

注: [トレーニング ダッシュボード] パネルで、割り当て、エリア、イテレーションが、機能の基になっているエピックと同じ値に既に設定されていることに注意してください。 さらに、この機能は、作成元の親アイテムに自動的にリンクされます。
-
(新機能) [トレーニング ダッシュボード] パネルで、[保存して閉じる] をクリックします。
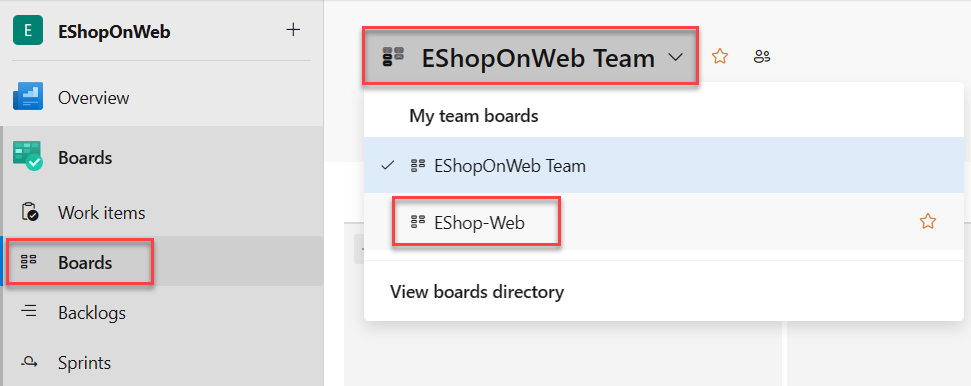
- Azure DevOps ポータルの垂直ナビゲーション ウィンドウの [ボード] 項目の一覧で、 [ボード] を選びます。
-
[ボード] パネルで、 [EShop-WEB ボード] エントリを選びます。 これにより、その特定のチームのボードが開きます。

-
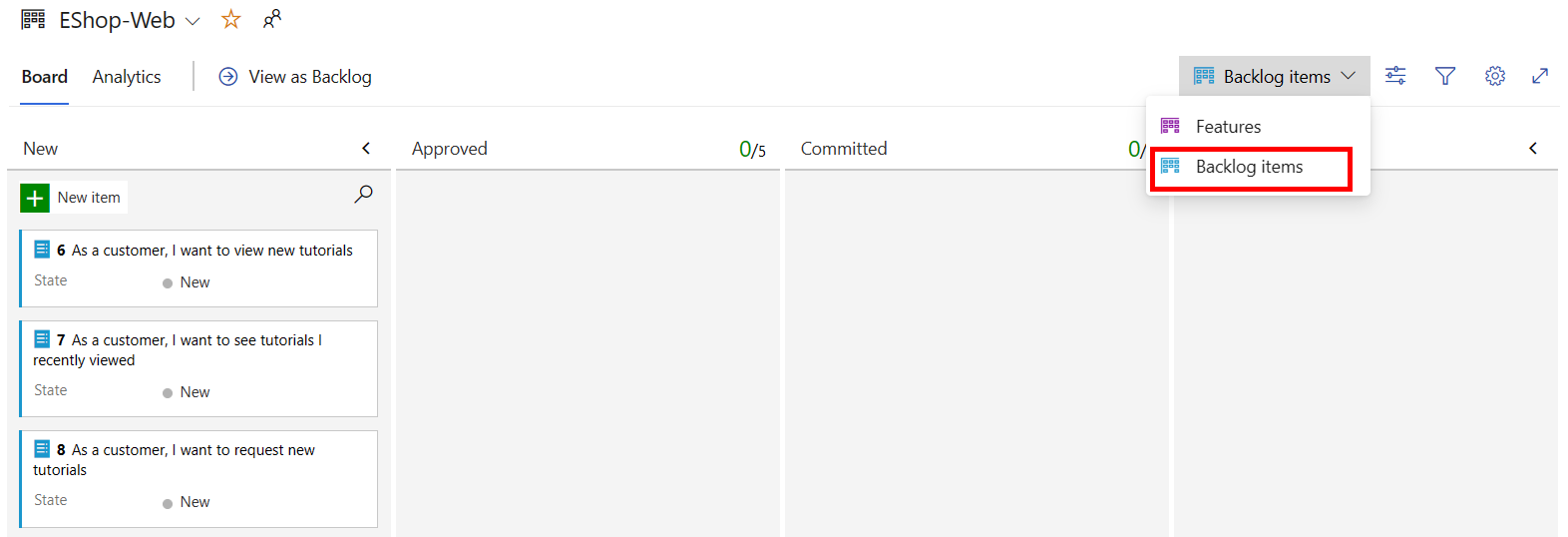
[ボード] パネルの右上隅にある [バックログ項目] エントリを選択し、ドロップダウン リストで [機能] を選択します。
注:これにより、タスクやその他の作業項目を機能に簡単に追加できます。
- トレーニング ダッシュボード機能を表す長方形の上にマウス ポインタを置きます。 これにより、右上隅に省略記号 […] が表示されます。
-
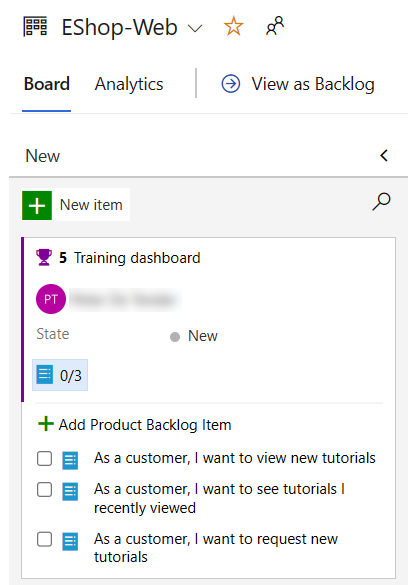
省略記号アイコン […] をクリックして、ドロップダウン リストで [プロダクト バックログ項目の追加] を選びます。
![トレーニング ダッシュボード機能の [プロダクト バックログ項目の追加] オプションのスクリーンショット。](/AZ400-DesigningandImplementingMicrosoftDevOpsSolutions.ja-jp/Instructions/Labs/images/m1/EShop-WEB-add_pb_v1.png)
-
新しいプロダクト バックログ項目のテキストボックスに、「
As a customer, I want to view new tutorials」と入力し、Enter キーを押してエントリを保存します。注:これにより、機能の子であり、そのエリアとイテレーションを共有する新しい製品バックログ項目 (PBI) 作業項目が作成されます。
-
前の手順を繰り返して、顧客が最近表示したチュートリアルを表示し、
As a customer, I want to see tutorials I recently viewedとAs a customer, I want to request new tutorialsという名前の新しいチュートリアルを要求できるように設計された 2 つの PBI を追加します。
-
[ボード] パネルの右上隅にある [機能] エントリを選択し、ドロップダウン リストで [バックログ項目] を選択します。

注:バックログ項目には、完了に対する相対的な位置を定義する状態があります。 フォームを使用して作業項目を開いて編集することもできますが、ボード上でカードをドラッグする方が簡単です。
-
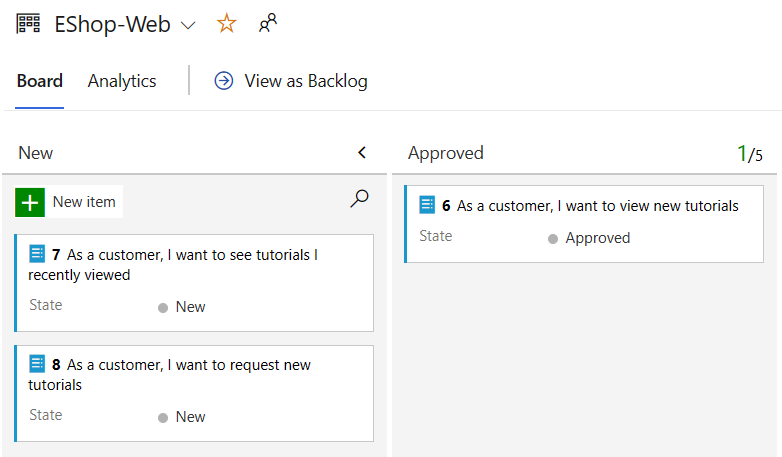
[EShop-WEB] パネルの [ボード] タブで、 [As a customer, I want to view new tutorials] (顧客として、新しいチュートリアルを表示する) という名前の最初の作業項目を [新規] から [承認済み] ステージにドラッグします。

注:作業項目カードを展開して、便利に編集可能な詳細を表示することもできます。
- [承認済み] ステージに移動した作業項目を表す長方形の上にマウス ポインタを置きます。 これにより、下向きのキャレット記号が表示されます。
- 下向きのキャレット記号をクリックして作業項目カードを展開し、[未割り当て] エントリを自分の名前に置き換えてから、自分のアカウントを選んで移動した PBI を自分自身に割り当てます。
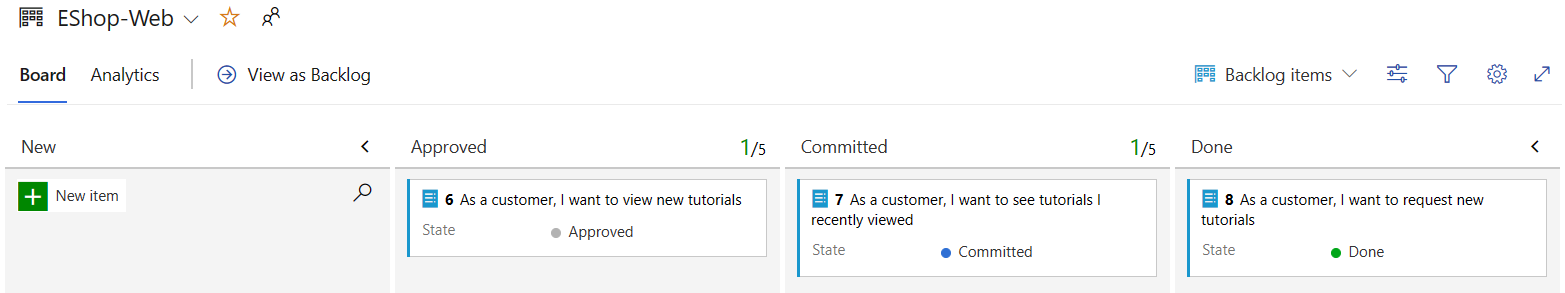
- [EShop-WEB] パネルの [ボード] タブで、 [As a customer, I want to see tutorials I recently viewed] (顧客として、最近表示したチュートリアルを表示する) という名前の 2 番目の作業項目を [新規] から [コミット済み] ステージにドラッグします。
-
[EShop-WEB] パネルの [ボード] タブで、 [As a customer, I want to request new tutorials] (顧客として、新しいチュートリアルを要求する) という名前の 3 番目の作業項目を [新規] から [完了] ステージにドラッグします。

注:タスク ボードは、バックログの 1 つのビューです。 表形式のビューを使用することもできます。
-
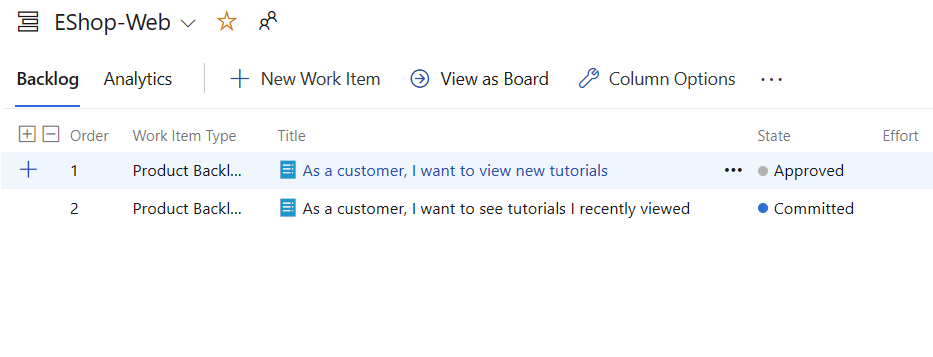
[EShop-WEB] ペインの [ボード] タブで、ペインの上部にある [バックログとして表示] をクリックして、表形式を表示します。

注: [EShop-WEB] パネルの [バックログ] タブ ラベルのすぐ下にあるプラス記号を使って、これらの作業項目の下に入れ子になっているタスクを表示できます。
注:最初のバックログ項目のすぐ左にある 2 番目のプラス記号を使用して、新しいタスクを追加できます。
-
[EShop-WEB] ペインの [バックログ] タブのペインの左上隅で、最初の作業項目の横にあるプラス記号をクリックします。 これにより、[新しいタスク] パネルが表示されます。
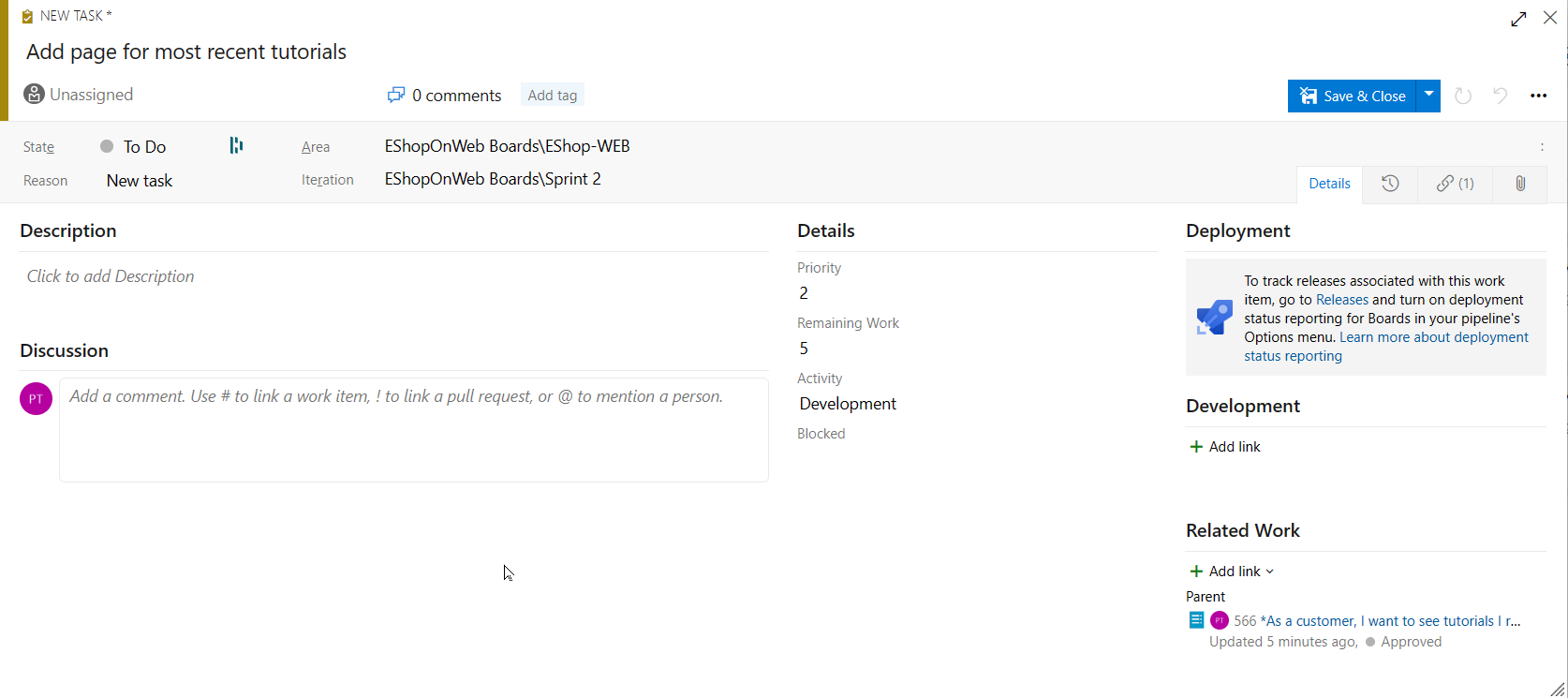
![バックログ リストの [タスクの作成] オプションのスクリーンショット。](/AZ400-DesigningandImplementingMicrosoftDevOpsSolutions.ja-jp/Instructions/Labs/images/m1/new_task_v1.png)
- [新しいタスク] パネルの上部にある [タイトルの入力] テキストボックスに、「
Add page for most recent tutorials」と入力します。 - [新しいタスク] パネルの [残りの作業] テキストボックスに「5」と入力します。
- [新しいタスク] パネルの [アクティビティ] ドロップダウン リストで、[開発] を選択します。
-
[新しいタスク] パネルで、[保存して閉じる] をクリックします。

- 最後の 5 つの手順を繰り返して、
Optimize data query for most recent tutorialsという名前の別のタスクを追加します。 残りの作業を 3 に設定し、アクティビティを設計に設定します。 完了したら、[保存して閉じる] をクリックします。
タスク 3:スプリントと容量の管理
このタスクでは、一般的なスプリントと容量の管理タスクを順を追って説明します。
チームは、通常、スプリントの初日に開催されるスプリント計画会議中にスプリント バックログを作成します。 各スプリントは、アジャイル プロセスとツールを使用して作業するチームの能力をサポートするタイムボックス化された間隔に対応します。 計画会議中に、製品の所有者はチームと協力して、スプリントで完了するストーリーまたはバックログ項目を特定します。
計画会議は通常、2 つの部分で構成されます。 最初の部分では、チームと製品の所有者は、以前のスプリントの経験に基づいて、チームがスプリントで完了することを約束できると感じるバックログ項目を特定します。 これらの項目はスプリント バックログに追加されます。 2 つ目の部分では、チームは各項目をどのように開発およびテストするかを決定します。 次に、各項目を完了するために必要なタスクを定義および見積もります。 最後に、チームはこれらの見積もりに基づいて一部またはすべての項目を実装することを約束します。
スプリント バックログには、チームが最後に急ぐことなく、割り当てられた時間内に作業を正常に計画して完了するために必要なすべての情報が含まれている必要があります。 スプリントを計画する前に、バックログを作成、優先順位付け、見積もり、スプリントを定義しておく必要があります。
- Azure DevOps ポータルの垂直ナビゲーション ペインで、[ボード] アイコンを選択し、[ボード] 項目のリストで [スプリント] を選択します。
-
[スプリント] ビューの [タスクボード] タブのツールバーの右側で、[表示オプション] 記号 (目標到達プロセス アイコンのすぐ左) を選択し、[表示オプション] ドロップダウン リストで [作業の詳細] エントリを選択します。 フィルターとして [スプリント 2] を選びます。

注:現在のスプリントの範囲はかなり限られています。 To Do ステージには 2 つのタスクがあります。 この時点では、どちらのタスクも割り当てられていません。 どちらも、残りの作業見積もりを表す未割り当てエントリの右側に数値を表示します。
-
[ToDo] 列で、タスク項目 [Add page for most recent tutorials] (最新のチュートリアルのページを追加する) を見つけ、[未割り当て] エントリをクリックし、ユーザー アカウントの一覧で自分のアカウントを選んでタスクを自分に割り当てます。
-
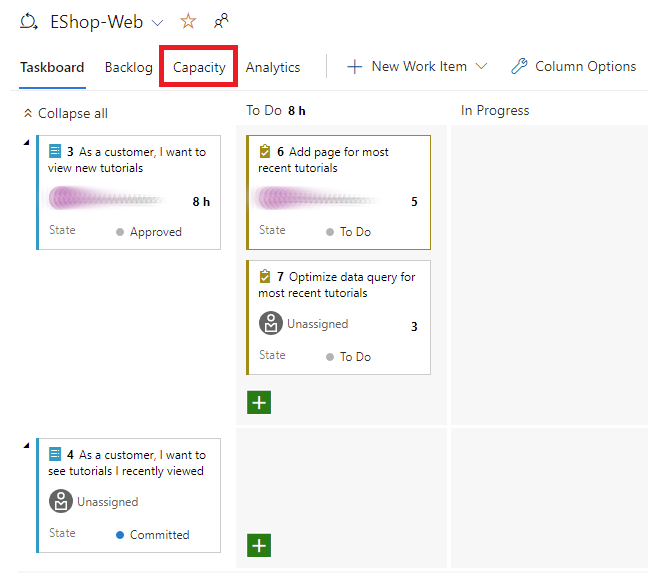
[スプリント] ビューの [容量] タブを選択します。

注:このビューでは、ユーザーが実行できるアクティビティと容量のレベルを定義できます。
-
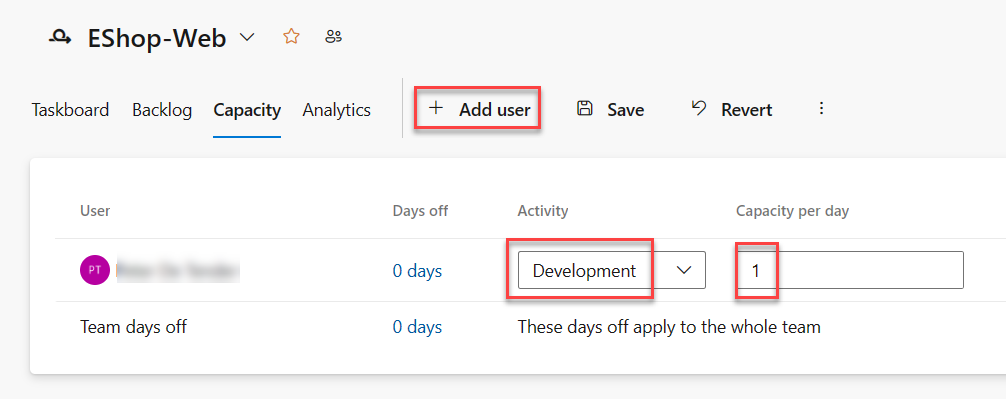
[スプリント] ビューの [容量] タブで、自分のユーザー アカウントについて、“アクティビティ” フィールドを [開発] に設定し、[1 日あたりの容量] ボックスに「1」と入力します。 [保存] をクリックします。
注:これは、1 日あたり 1 時間の開発作業を表します。 ユーザーが開発以外のことを行う場合は、ユーザーごとにアクティビティを追加できることに注意してください。

注:休暇も取ると仮定しましょう。 容量ビューにも追加する必要があります。
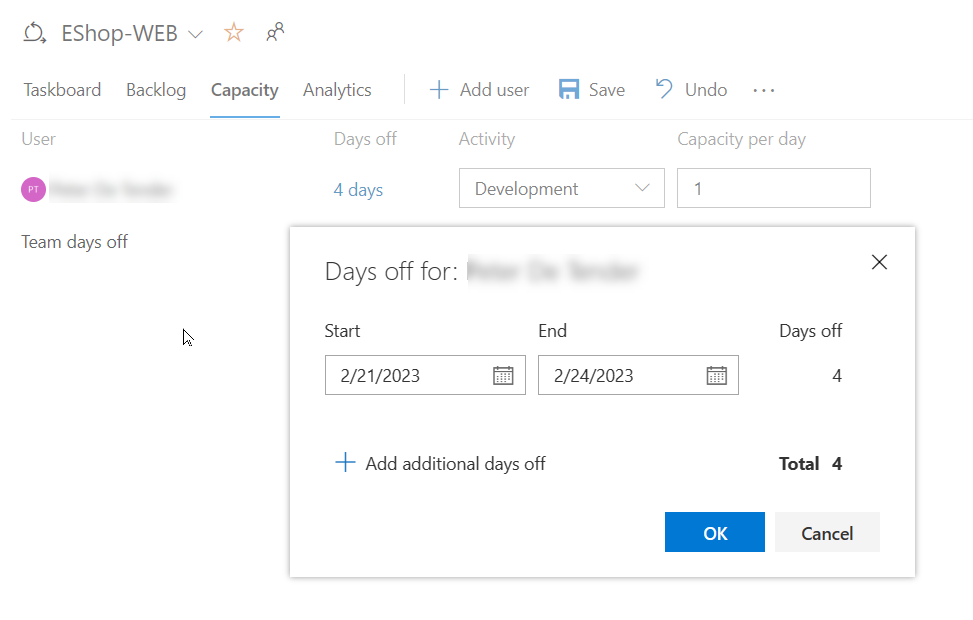
- [スプリント] ビューの [容量] タブで、ユーザー アカウントを表すエントリのすぐ横にある [休日] 列で、[0 日] エントリをクリックします。 これにより、休日を設定できるパネルが表示されます。
-
表示されたパネルで、カレンダー ビューを使用して、現在のスプリント中 (次の 3 週間以内) に 5 営業日にわたる休暇を設定し、完了したら [OK] をクリックします。

- [スプリント] ビューの [容量] タブに戻り、[保存] をクリックします。
-
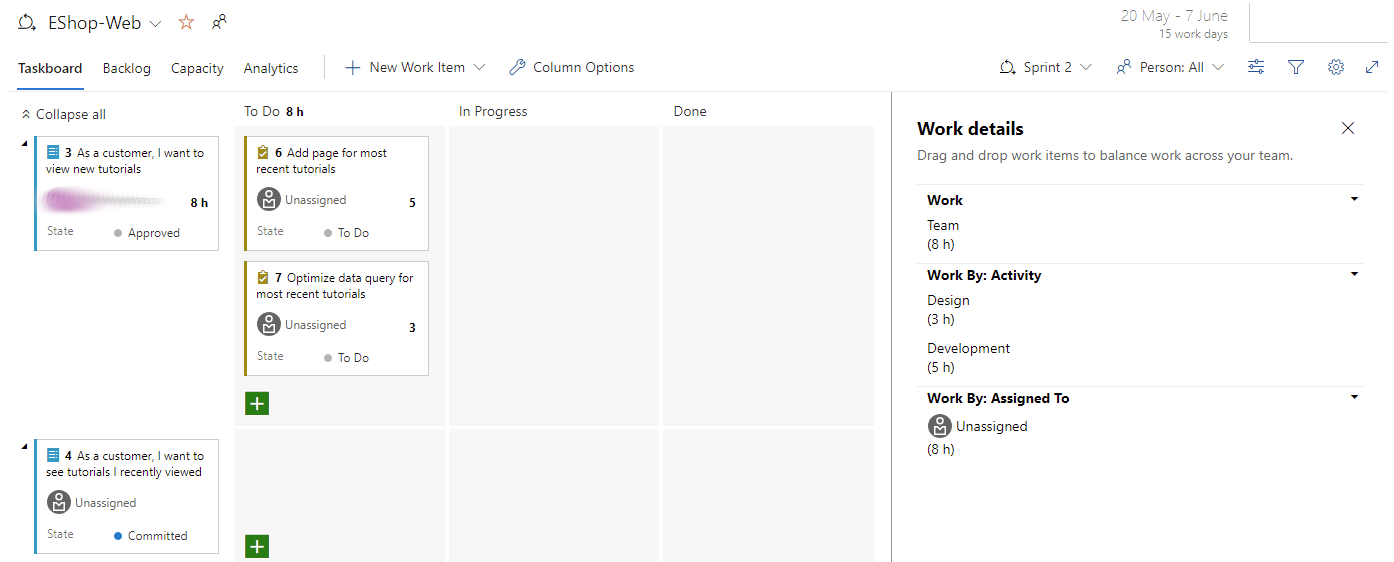
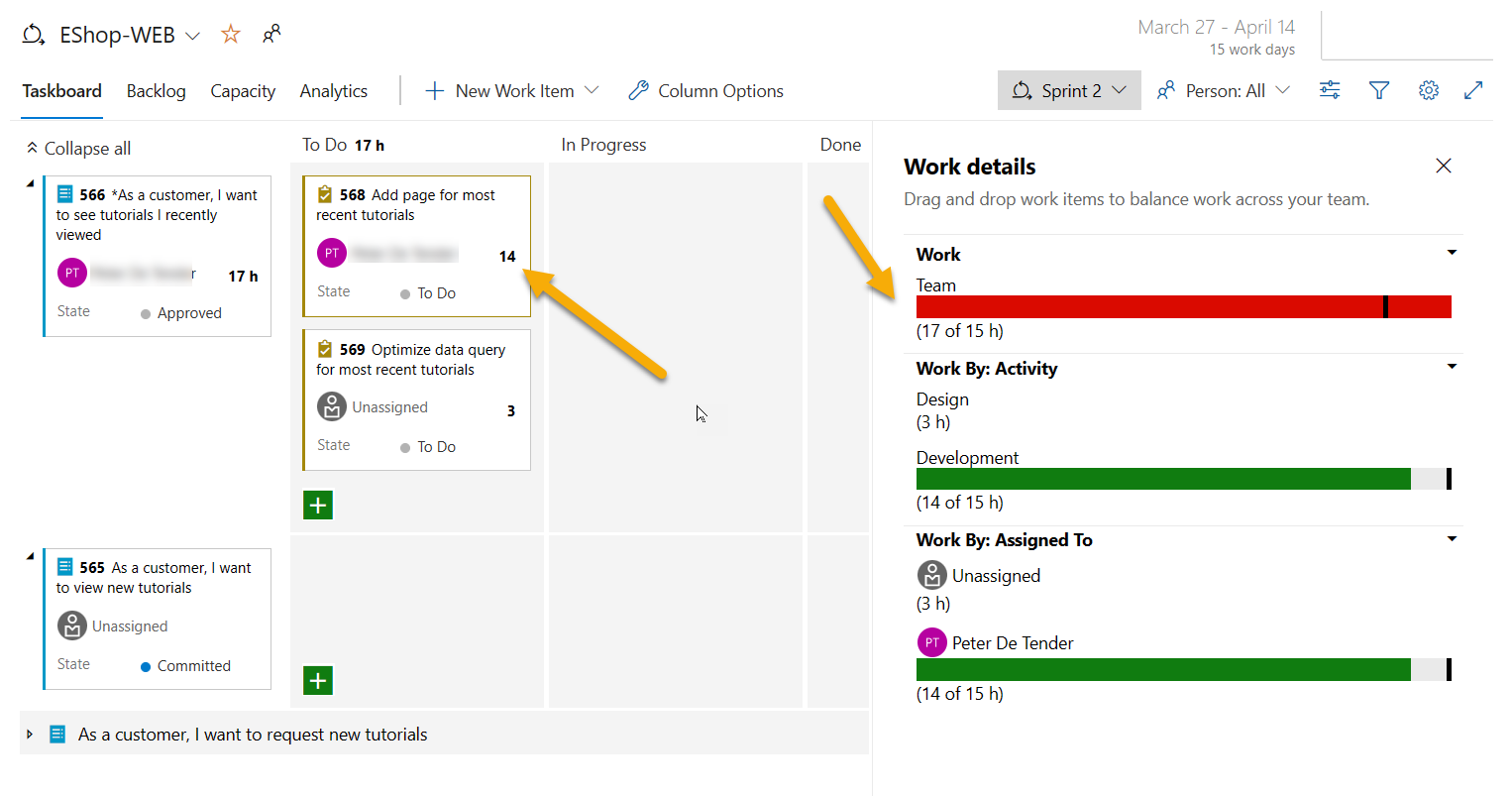
[スプリント] ビューの [タスクボード] タブを選択します。
![[作業の詳細] セクションのスクリーンショット。](/AZ400-DesigningandImplementingMicrosoftDevOpsSolutions.ja-jp/Instructions/Labs/images/m1/EShop-WEB-work_details_window_v1.png)
注: [作業の詳細] パネルは、使用可能な帯域幅を反映するように更新されていることに注意してください。 [作業の詳細] パネルに表示される実際の数は異なる場合がありますが、1 日あたり 1 時間を割り当てているため、スプリントの合計容量はスプリントが終了するまでの残りの稼働日数と同じになります。 次の手順で使用するため、この値をメモしてください。
注:ボードの便利な機能の 1 つは、主要なデータをインラインで簡単に更新できることです。 各タスクに予想される時間を反映するために、残りの作業の見積もりを定期的に更新することをお勧めします。 [最新のチュートリアル タスクの追加] ページの作業を確認し、実際には当初の予想よりも時間がかかることがわかったとします。
-
[スプリント] ビューの [タスクボード] タブの、 [Add page for most recent tutorials] (最新のチュートリアルの追加) を表す正方形のボックスで、前のステップで確認したこのスプリントの合計容量に一致する 14 に、推定時間数を設定します。

注:これにより、開発と個人の能力が自動的に最大に拡張されます。 割り当てられたタスクをカバーするのに十分な大きさであるため、環境に配慮しています。 ただし、最新のチュートリアルタスクのデータクエリの最適化にさらに 3 時間かかるため、チーム全体の容量を超えています。
注:この容量の問題を解決する 1 つの方法は、タスクを将来のイテレーションに移動することです。 これを行うにはいくつかの方法があります。 たとえば、ここでタスクを開き、パネル内で編集して、タスクの詳細にアクセスできます。 別のアプローチは、[バックログ] ビューを使用することです。これは、それを移動するためのインライン メニュー オプションを提供します。 ただし、この時点では、まだタスクを移動しないでください。
-
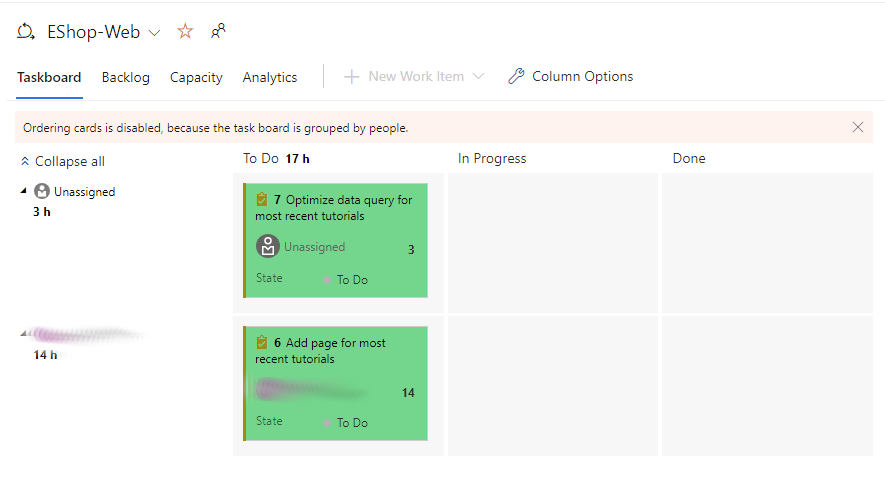
[スプリント] ビューの [タスクボード] タブのツール バーの右側で、[表示オプション] 記号 (ファネル アイコンのすぐ左) を選び、[表示オプション] ドロップダウン リストで [割り当て先] エントリを選びます。
注:これにより、バックログ項目はなく、個人ごとにタスクの進行状況を確認できるようにビューが調整されます。
注:利用可能なカスタマイズもたくさんあります。
- [チーム設定の構成] 歯車アイコン (目標到達プロセス アイコンのすぐ右側) をクリックします。
-
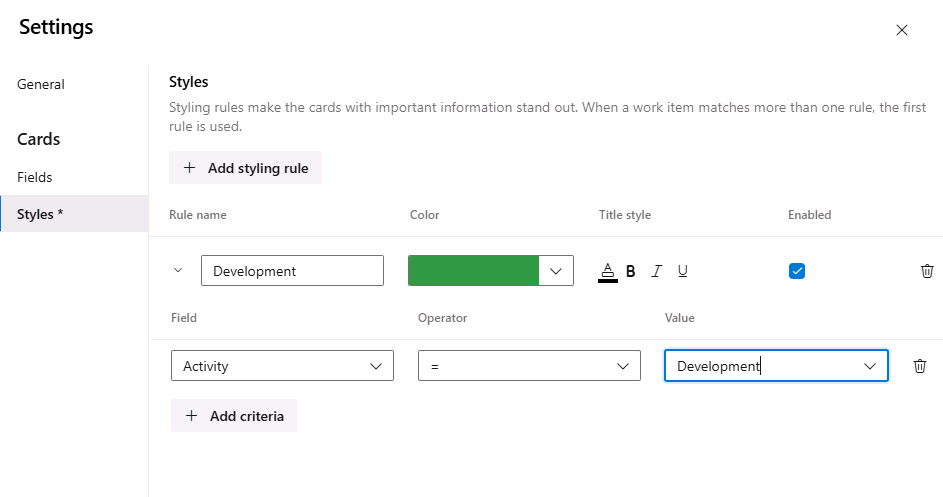
[設定] パネルで、[スタイル] タブを選択し、[スタイル ルールの追加] をクリックします。[ルール名] ラベルの下の [名前] テキストボックスに「
Development」と入力し、[色] ドロップダウン リストで緑色の長方形を選択します。注: これにより、ルール名のすぐ下で設定したルール基準を満たす場合、すべてのカードが緑色になります。
-
ルール名の下のセクションで、[フィールド] ドロップダウン リストから [アクティビティ] を選択し、[オペレーター] ドロップダウン リストで [=] を選択し、[値] ドロップダウン リストで [開発] を選択します。
-
[保存] をクリックし、設定を保存して閉じます。

注:これにより、開発アクティビティに割り当てられたすべてのカードが緑色に設定されます。
-
[設定] パネルに戻って、[全般] タブを選択し、[バックログ] セクションでナビゲーション レベルを表示し、構成します。
注: エピックはデフォルトでは含まれていませんが、変更することができます。
-
[設定] パネルで、[全般] タブを選択し、[稼働日] セクションでチームがフォローする稼働日を指定します。
注: これは容量とバーンダウンの計算に適用されます。
-
[設定] パネルで、[全般] タブを選択すると、[バグの作業] セクションで、バックログとボードでバグを管理する方法を指定できます。
注:このタブのエントリを使用すると、ボード上でのバグの表示方法を指定できます。
-
[設定] パネルで、[保存] をクリックして、スタイル ルールを保存して閉じます。
注:開発に関連するタスクは緑色になり、非常に簡単に識別できます。
タスク 4:かんばんボードのカスタマイズ
このタスクでは、かんばんボードをカスタマイズするプロセスを順を追って説明します。
高品質のソフトウェアを一貫して提供するチームの能力を最大化するために、かんばんは 2 つの主要なプラクティスを強調しています。 1 つ目は、作業の流れを視覚化するために、チームのワークフロー ステージをマッピングし、それに合わせてかんばんボードを構成する必要があります。 2 つ目は、進行中の作業量を制限するために、仕掛品 (WIP) の制限を設定する必要があります。 これで、かんばんボードの進捗状況を追跡し、主要な指標を監視してリードまたはサイクルタイムを短縮する準備が整いました。 かんばんボードによってバックログは対話型の掲示板になり、視覚的な作業フローが表示されます。 作業が構想から完了まで進むにつれて、ボード上の項目を更新します。 各列は作業段階を示し、各カードはその作業段階のユーザーのストーリー (青いカード) またはバグ (赤いカード) を表します。 ただし、すべてのチームは時間の経過とともに独自のプロセスを開発するため、チームの作業方法に合わせてかんばんボードをカスタマイズする機能は、配信を成功させるために重要です。
- Azure DevOps ポータルの垂直ナビゲーション ペインの [ボード] 項目のリストで、[ボード] を選択します。
-
[ボード] パネルで、[ボードの設定を構成する] 歯車アイコン (ファネル アイコンのすぐ右側) をクリックします。
注:チームはデータを使用して行われる作業に重点を置いているため、データへのアクセスまたはデータの保存に関連するすべてのタスクに特別な注意が払われています。
-
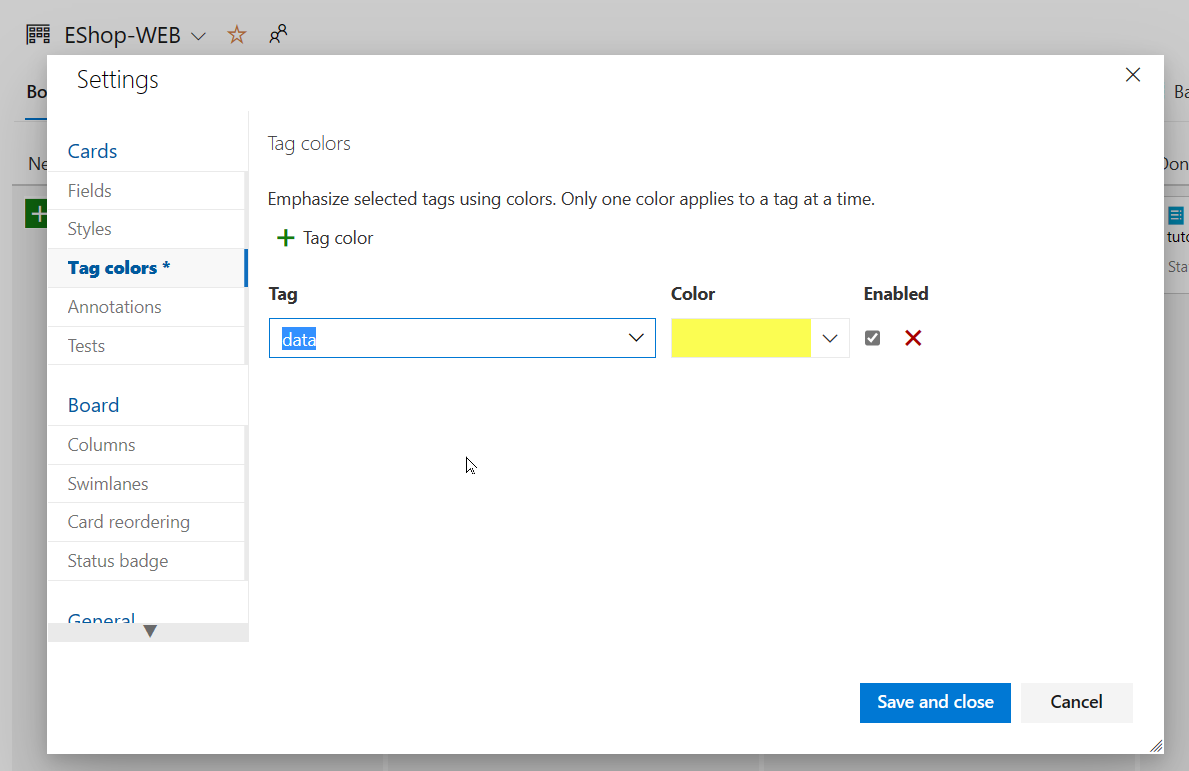
[設定] パネルで、[タグの色] タブを選択し、[タグの色を追加] をクリックして、[タグ] テキストボックスに「
data」と入力し、黄色の四角形を選択します。
注:バックログアイテムまたはバグがデータでタグ付けされると、そのタグが強調表示されます。
-
[注釈] タブを選択します。
注:カードに含める注釈を指定して、カードを読みやすく、ナビゲートしやすくすることができます。 注釈を有効にすると、各カードの視覚化をクリックすることで、そのタイプの子作業項目に簡単にアクセスできます。
-
[テスト] タブを選択します。
注: [テスト] タブでは、カードでのテストの表示方法と動作を構成できます。
- [保存] をクリックし、設定を保存して閉じます。
- EShop-WEB パネルの [ボード] タブで、[As a customer, I want to view new tutorials] (顧客として、新しいチュートリアルを表示する) バックログ項目を表す作業項目を開きます。
- 項目の詳細ビューで、パネル上部の [0 個のコメント] エントリの右側にある [タグの追加] をクリックします。
- 表示されるテキストボックスに「
data」を入力し、Enter キーを押します。 - 前の手順を繰り返して、
uxタグを追加します。 -
[保存して閉じる] をクリックして、これらの編集を保存します。

注:2 つのタグがカードに表示され、構成済みのデータ タグが黄色で強調表示されます。
- [ボード] パネルで、[ボードの設定を構成する] 歯車アイコン (ファネル アイコンのすぐ右側) をクリックします。
-
[設定] パネルで、[列] タブを選択します。
注:このセクションでは、ワークフローに新しいステージを追加できます。
-
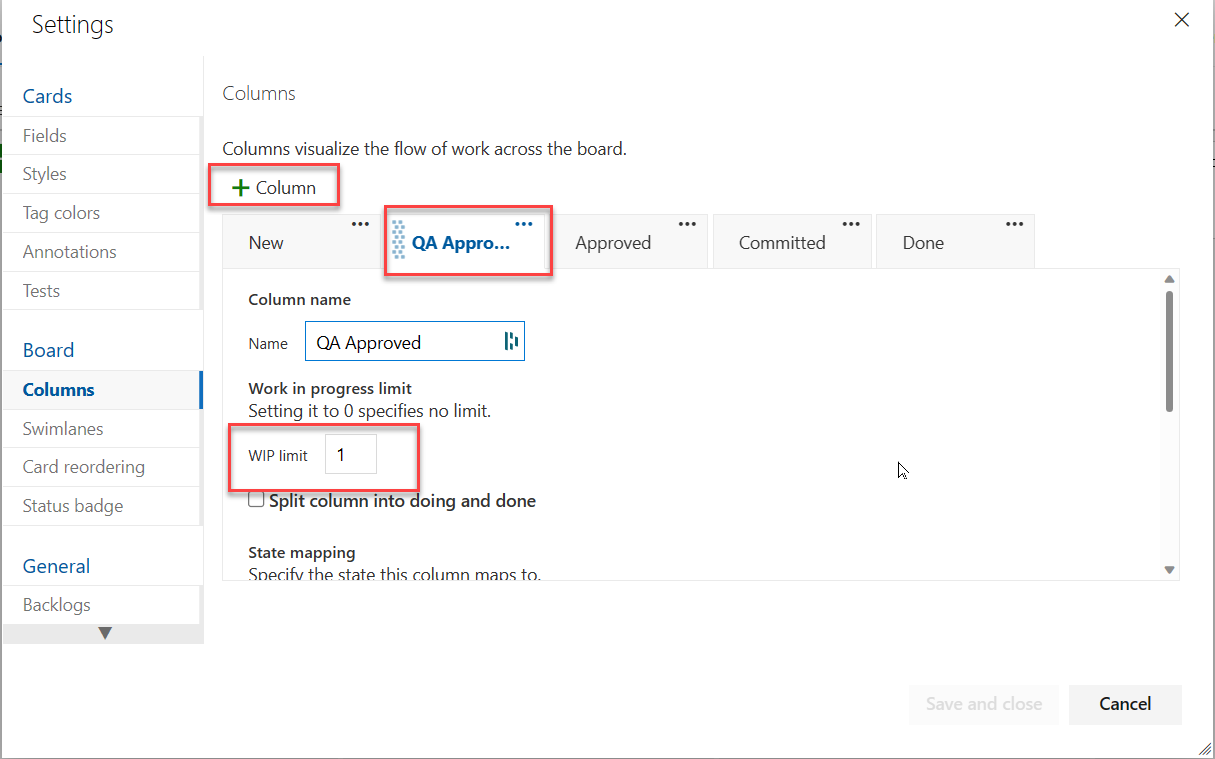
[列名] ラベルの下の [列の追加] をクリックし、[名前] テキストボックスに「
QA Approved」と入力し、[WIP 制限] テキストボックスに「1」と入力します。注:1 は、この段階で一度に 1 つの作業項目のみを含める必要があることを示します。 通常はこれを高く設定しますが、機能を示すための作業項目は 2 つだけです。

- 作成した [QA Approved] (QA 承認済み) 列の横にある省略記号に注意してください。 [右へ移動] を 2 回選んで、[QA Approved] (QA 承認済み) 列が [コミット済み] と [完了] の間になるようにします。
-
[保存] をクリックし、設定を保存して閉じます。
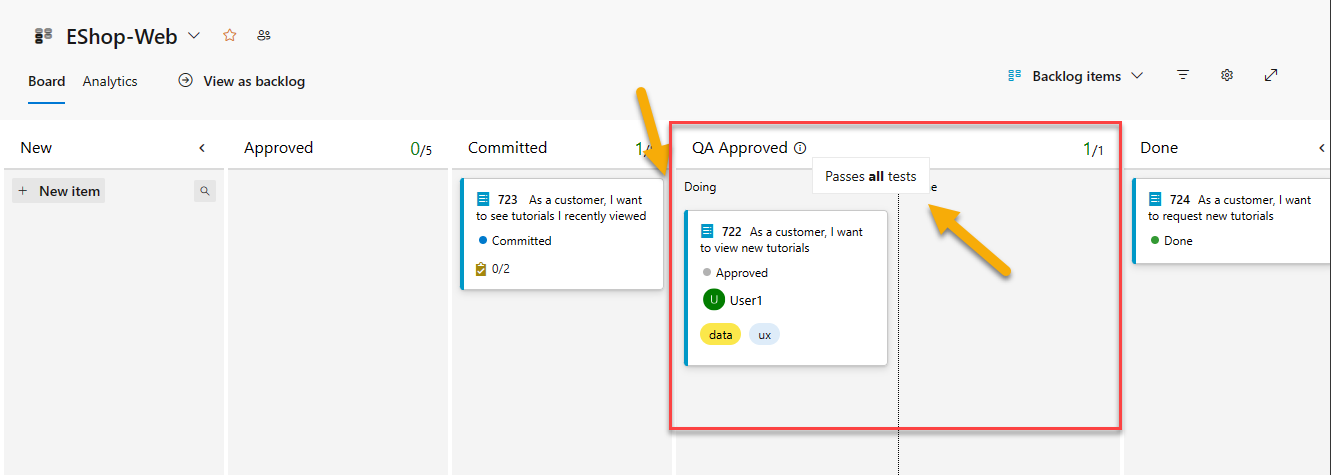
- Boards ポータルで、[QA 承認済み] 列がかんばんボード ビューに表示されるようになります。
- 顧客として、最近表示したチュートリアルを表示する作業項目をコミット済みステージから QA 承認済みステージにドラッグします。
-
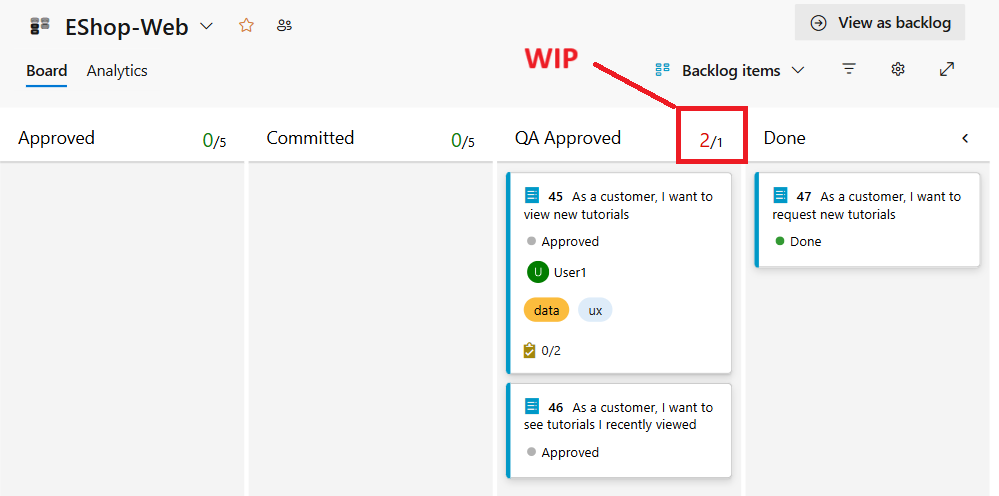
[顧客として新しいチュートリアルを表示する] 作業項目を [承認済み] ステージから [QA 承認済み] ステージにドラッグします。

注:ステージは WIP 制限を超え、警告として赤で表示されます。
- 顧客として、最近表示したチュートリアルを表示するバックログ項目をコミット済みに戻します。
- [ボード] パネルで、[ボードの設定を構成する] 歯車アイコン (ファネル アイコンのすぐ右側) をクリックします。
-
[設定] パネルで、[列] タブに戻り、[QA 承認済み] タブを選択します。
注:作業が列に移動されてから作業が開始されるまでに、多くの場合、ラグが存在します。 その遅れに対抗し、進行中の作業の実際の状態を明らかにするために、分割列をオンにすることができます。 分割すると、各列には次の 2 つのサブ列が含まれます。実行中と完了です。 列を分割すると、チームはプルモデルを実装できます。 分割列がない場合、チームは作業を進めて、作業のステージが完了したことを通知します。 ただし、それを次のステージに進めることは、必ずしもチーム メンバーがその項目の作業をすぐに開始することを意味するわけではありません。
-
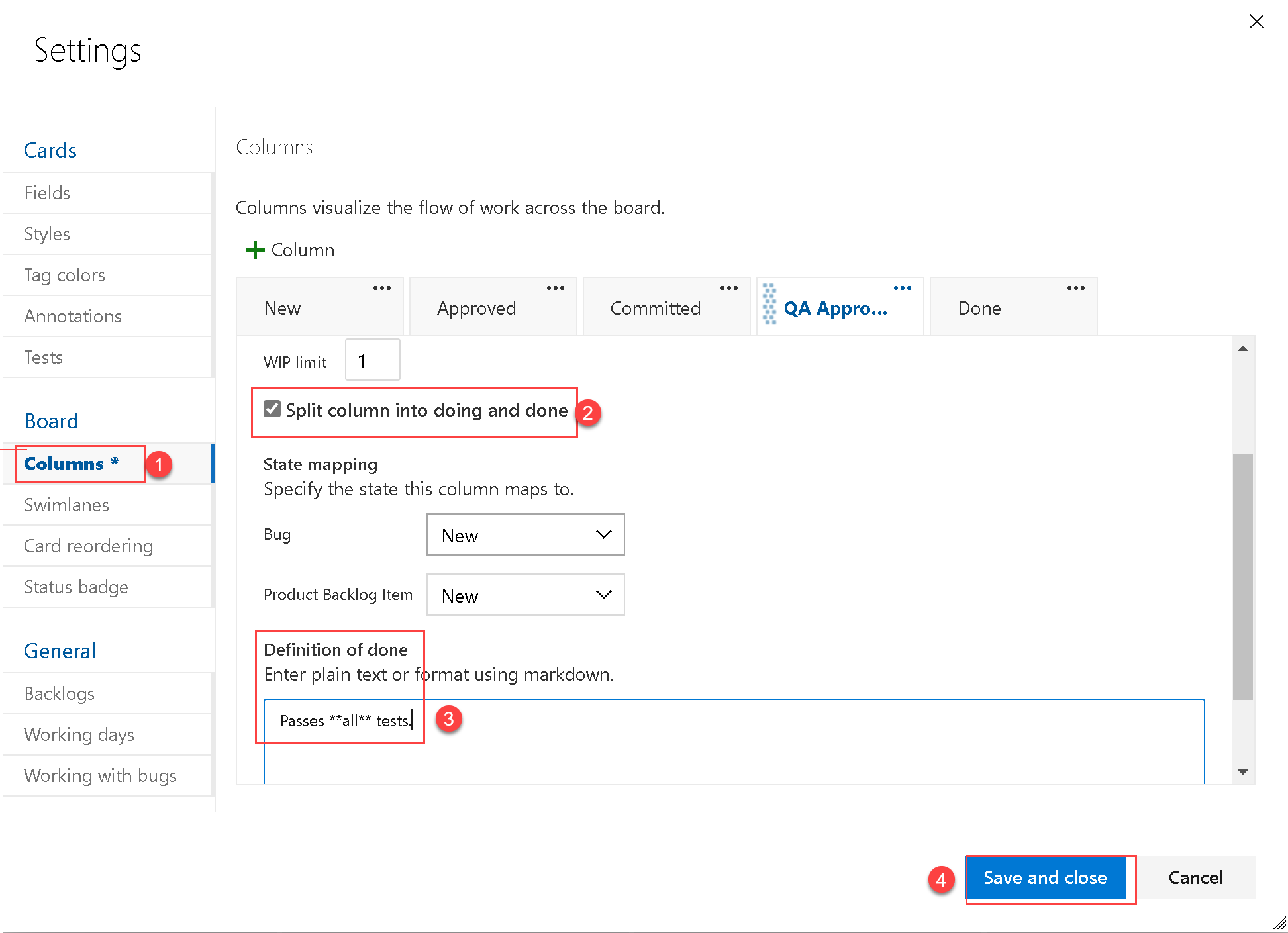
[QA 承認済み] タブで、[列を実行中と完了に分割] チェックボックスを有効にして、2 つの別個の列を作成します。
注:チームは、ある段階から次の段階に進むにつれて作業のステータスを更新するので、行われたことの意味についてチームが合意するのに役立ちます。 かんばん列ごとに完了基準の定義を指定することにより、項目をダウンストリームステージに移動する前に完了する必要のある重要なタスクを共有できます。
- パネルの下部にある [QA 承認済み] タブの [完了の定義] テキストボックスに「
Passes **all** tests」と入力します。 -
[保存] をクリックし、設定を保存して閉じます。

注: QA 承認済みステージに [実行中] 列と [完了] 列が追加されました。 列ヘッダーの横にある情報記号 (円の中に文字 i が付いている) をクリックして、完了の定義を読むこともできます。 変更を確認するには、ブラウザーの更新が必要な場合があります。

-
[ボード] パネルで、[ボードの設定を構成する] 歯車アイコン (ファネル アイコンのすぐ右側) をクリックします。
注:かんばんボードは、新しい作業から完了した作業に移行する際の作業の流れを視覚化する機能をサポートしています。 スイムレーンを追加すると、さまざまなサービスレベルのクラスをサポートする作業のステータスを視覚化することもできます。 スイムレーンを作成して、追跡のニーズをサポートする他のディメンションを表すことができます。
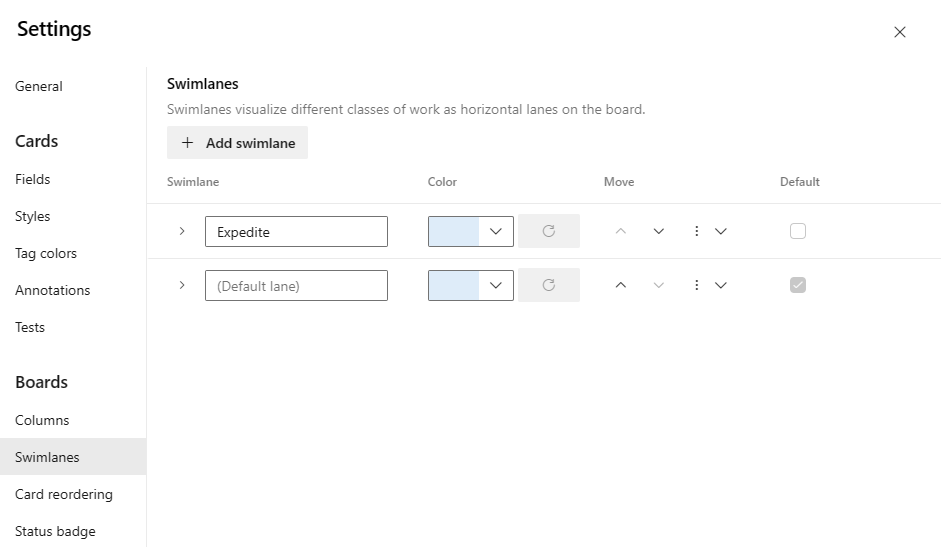
- [設定] パネルで、[スイムレーン] タブを選択します。
- [スイムレーン] タブで、[スイムレーン名] ラベルのすぐ下にある [スイムレーンの追加] をクリックし、[名前] テキストボックスに「
Expedite」と入力します。 - [色] ドロップダウン リストで、緑色の四角形を選択します。
-
[保存] をクリックし、設定を保存して閉じます。

-
[ボード] パネルの [ボード] タブに戻り、コミット済み作業項目を Expedite スイムレーンの QA 承認済み | 実行中ステージにドラッグ アンド ドロップし、QA 帯域幅が使用可能になったときに優先度があると認識されるようにします。
注:スイムレーンを表示するには、ブラウザーの更新が必要な場合があります。
この演習では、かんばんボードを使用して、作業の流れを理解しやすく、進行状況を追跡しやすいように視覚化する方法を説明しました。 また、チームのプロセスをサポートするようにボードを構成する方法と、進行中の作業 (WIP) の制限を設定して、チームが作業量に圧倒されないようにする方法についても説明しました。
演習 2: ダッシュボードを定義する
タスク 1: ダッシュボードを作成してカスタマイズする
このタスクでは、ダッシュボードとそのコアコンポーネントを作成するプロセスを順を追って説明します。
ダッシュボードを使用すると、チームはステータスを視覚化し、プロジェクト全体の進捗状況を監視できます。 チーム プロジェクト サイトの他の部分にドリルダウンすることなく、一目で情報に基づいた意思決定を行うことができます。 [概要] ページでは、タイルを追加、削除、または再配置することでカスタマイズできる既定のチーム ダッシュボードにアクセスできます。 各タイルは、1 つ以上の機能へのアクセスを提供するウィジェットに対応します。
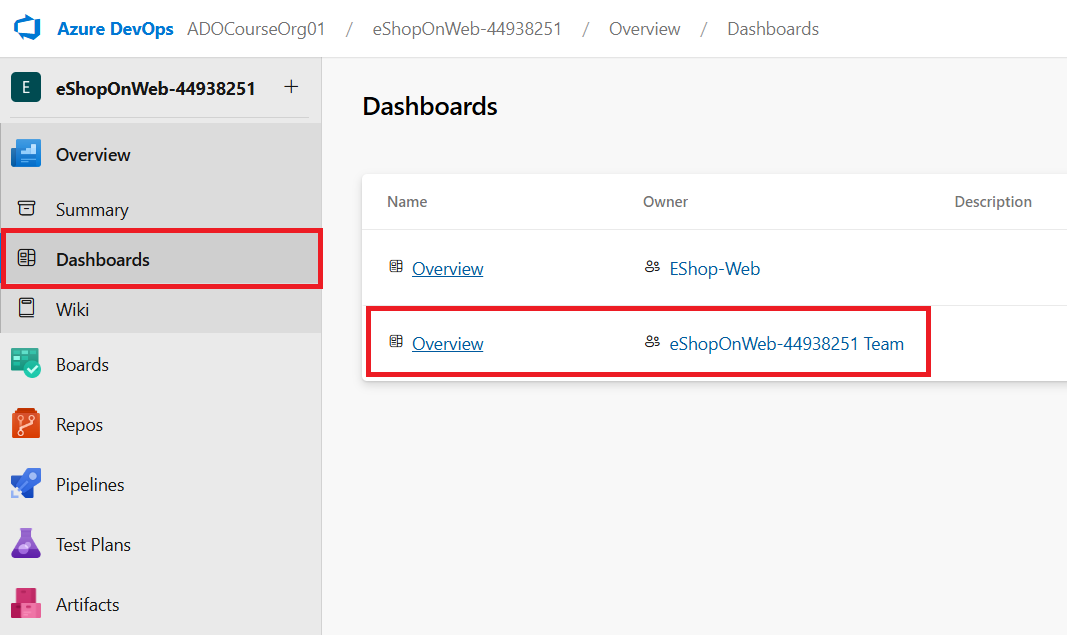
- Azure DevOps ポータルの垂直ナビゲーション ペインで、[概要] アイコンを選択し、[概要] 項目のリストで [ダッシュボード] を選択します。
-
eShopOnWeb チームの [概要] を選択し、既存のダッシュボードを確認します。

-
[ダッシュボード] ペインで、右上隅の [+ 新しいダッシュボード] を選択します。
-
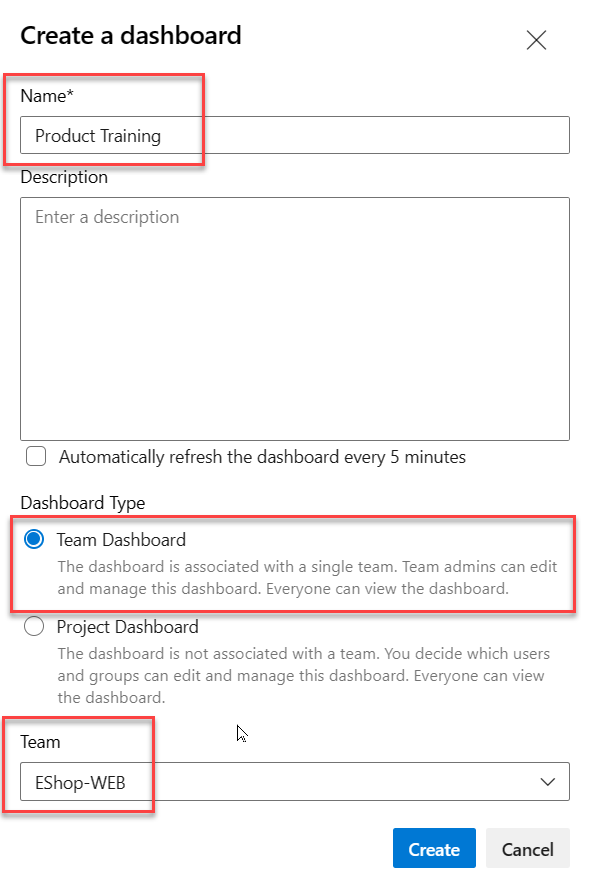
[ダッシュボードの作成] ペインの [名前] テキストボックスに「
Product training」と入力し、[チーム] ドロップダウン リストで、EShop-WEB チームを選んで、[作成] をクリックします。
- 新しいダッシュボードのペインで、[ウィジェットの追加] をクリックします。
- [ウィジェットの追加] パネルで、[ウィジェットの検索] テキストボックスに「
sprint」と入力して、スプリントに焦点を当てた既存のウィジェットを検索します。 結果のリストで、[スプリントの概要] を選択し、[追加] をクリックします。 -
新しく追加されたウィジェットを表す長方形で、[設定] 歯車アイコンをクリックし、[構成] ペインを確認します。
注:カスタマイズ レベルはウィジェットによって異なります。
- [構成] ペインで、変更を加えずに [閉じる] をクリックします。
-
[ウィジェットの追加] ペインに戻り、[検索] テキストボックスにもう一度「
sprint」と入力して、スプリントに焦点を当てた既存のウィジェットを検索します。 結果のリストで、[スプリント容量] を選択し、[追加] をクリックします。注: ウィジェットに「スプリント容量ウィジェットを使用するための容量を設定してください」と表示されている場合は、[容量の設定] リンクを選択して容量を設定できます。 [アクティビティ] を [開発] に設定し、[容量] を 1 に設定します。 [保存] をクリックし、ダッシュボードに戻ります。
-
[ダッシュボード] ビューのペインの上部にある [編集の完了] をクリックします。

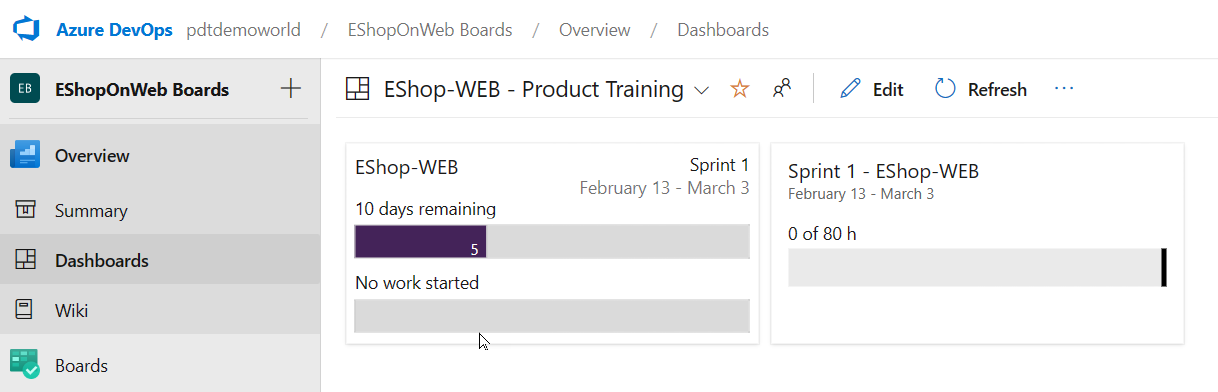
注:カスタム ダッシュボードで、現在のスプリントの 2 つの重要な側面を確認できるようになりました。
注:ダッシュボードをカスタマイズするもう1つの方法は、ワークアイテムのクエリに基づいてグラフを生成し、ダッシュボードと共有することです。
- Azure DevOps ポータルの垂直ナビゲーション ペインで、[ボード] アイコンを選択し、[ボード] 項目のリストで [クエリ] を選択します。
- [クエリ] ペインで、[新しいクエリ] をクリックします。
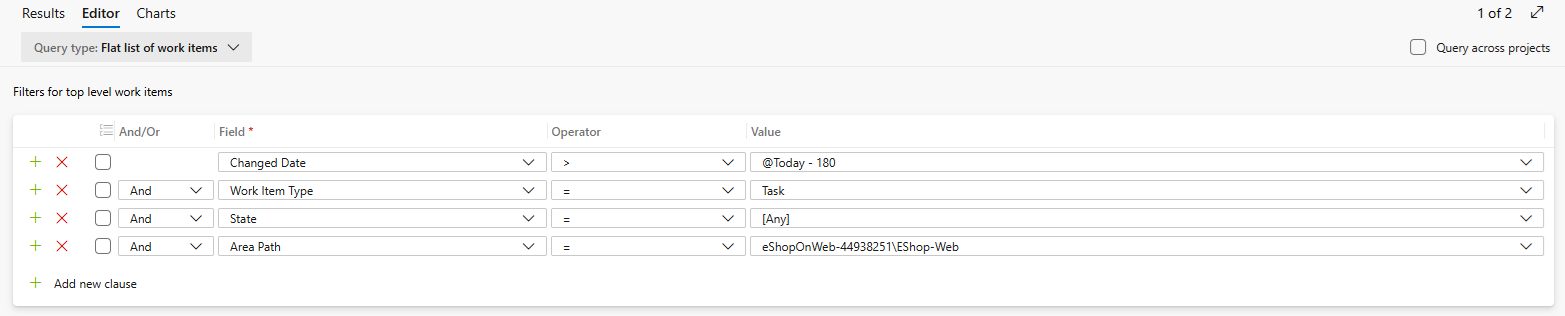
- [クエリ] > [マイ クエリ] ペインの [エディター] タブの [作業項目の種類] 行の [値] ドロップダウン リストで、[タスク] を選択します。
- [新しい句の追加] をクリックし、[フィールド] 列で [区分パス] を選択し、対応する [値] ドロップダウン リストで、eShopOnWeb\EShop-WEB を選択します。
-
[保存] をクリックします。

- [名前の入力] テキストボックスに「
Web tasks」と入力し、[フォルダー] ドロップダウン リストで [共有クエリ] を選択して、[OK] をクリックします。 - [クエリ]、[共有クエリ] ペインで、[Web タスク] をクリックしてクエリを開きます。
- [グラフ] タブを選択し、[新しいグラフ] をクリックします。
-
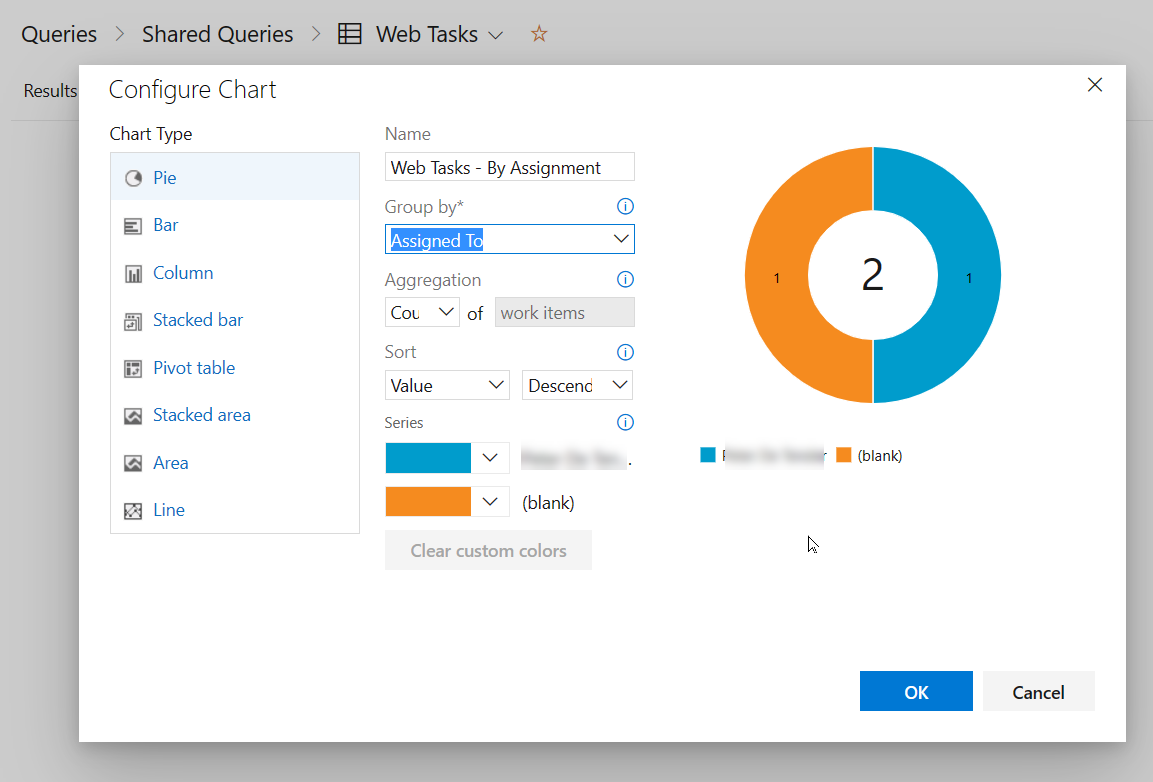
[グラフの構成] パネルで、[名前] テキストボックスに「
Web tasks - By assignment」と入力し、[グループ化] ドロップダウン リストで [割り当て先] を選択してから、[グラフの保存] をクリックして変更を保存します。
注:これで、このグラフをダッシュボードに追加できます。
-
[概要] メニューの [ダッシュボード] セクションに戻ります。 EShop-Web セクションで、前に使った [製品トレーニング] ダッシュボードを選んで開きます。
-
上部のメニューから [編集] をクリックします。 [ウィジェットの追加] の一覧で「
Chart」を検索し、[作業項目のグラフ] を選択します。 [追加] をクリックして、このウィジェットを EShop-Web ダッシュボードに追加します。 -
[作業項目のグラフ] 内で [構成] (歯車) をクリックして、ウィジェットの設定を開きます。
-
タイトルをそのまま使います。 [クエリ] で [共有クエリ]/[Web Tasks] (Web タスク) を選びます。 グラフの種類は [円] のままにします。 [グループ化] で [割り当て先] を選びます。 [集計] ([カウント]) と [並べ替え] ([値]/[昇順]) は既定値のままにします。
-
[保存] をクリックして、構成確認します。
- クエリ結果の円グラフがダッシュボードに表示されることに注意してください。 上部の [編集が完了しました] ボタンを選んで、変更を保存します。
確認
このラボでは、Azure Boards を使用して、チーム、エリア、イテレーション、作業項目、スプリントと容量の管理、かんばんボードのカスタマイズ、ダッシュボードの定義など、多くの一般的なアジャイル計画とポートフォリオ管理タスクを実行しました。