實驗 12:使用 Azure 內容傳遞網路強化 Web 應用程式
Microsoft Azure 使用者介面
基於 Microsoft 雲端工具的動態性質,您可能會遇到在本訓練內容開發後變更的 Azure UI。 因此,實驗指示可能無法正確對應實驗步驟。
當社群提醒 Microsoft 需要做修改時,我們會更新此訓練課程。 然而,雲端更新經常發生,所以您可能會在此訓練內容更新前遇到 UI 的變更。 如果發生這種情況,請適應變更,然後視需要在實驗中調整。
指示
在您開始使用 Intune 之前
登入實驗室環境
使用下列認證登入您的 Windows 11 虛擬機器 (VM):
- 使用者名稱:
Admin - 密碼:
Pa55w.rd
注意:您的講師會提供連線至虛擬實驗室環境的指示。
檢閱已安裝的應用程式
尋找 Windows 11 桌面上的工作列。 工作列包含此次實驗中會用到的應用程式圖示:
- Microsoft Edge
實驗情境
在本實驗中,您將實作 Azure 內容傳遞網路功能,以根據客戶位置提供快取解決方案。 實驗會設定影像和視訊檔案的儲存體帳戶,這受到延遲問題的影響最大。 您將使用 Azure 內容傳遞網路來實作快取解決方案,以協助減少這些影像和視訊檔案的延遲。
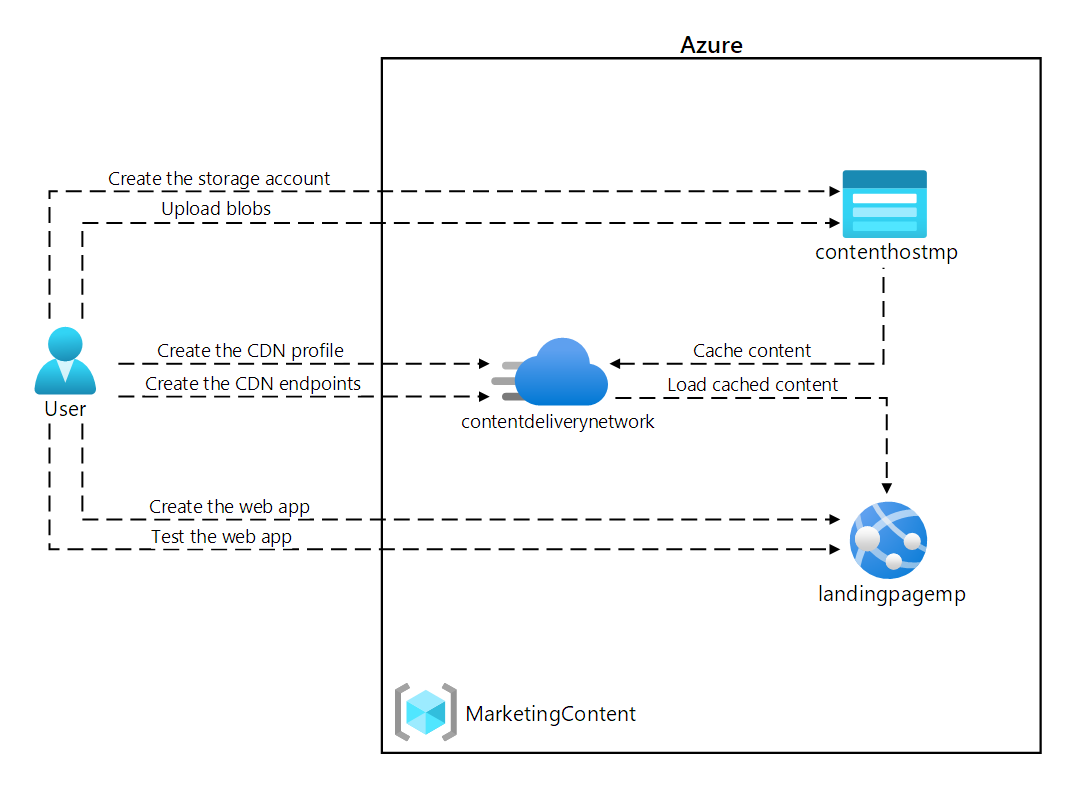
架構圖

練習 1:建立 Azure 資源
工作 1:開啟 Azure 入口網站
-
在工作列上,選取 Microsoft Edge 圖示。
-
在開啟的瀏覽器視窗中,瀏覽至 Azure 入口網站 (
https://portal.azure.com),然後登入您在此實驗要用的帳戶。注意:如果這是您第一次登入 Azure 入口網站,系統會提供入口網站的導覽。 選取 [開始使用] 跳過導覽,並開始使用入口網站。
工作 2:建立儲存體帳戶
-
在 Azure 入口網站中,使用 [搜尋資源、服務和文件] 文字輸入框,搜尋儲存體帳戶,然後在結果清單中選取 [儲存體帳戶]。
-
在 [儲存體帳戶] 刀鋒視窗上,選取 [+ 建立]。
-
在 [建立儲存體帳戶]** 刀鋒視窗的 [基本]** 索引標籤上,執行下列動作,然後選取 [下一步:** 進階] >:
設定 動作 [訂閱] 下拉式清單 保留預設值 [資源群組] 區段 選取 [新建],輸入 MarketingContent,然後選取 [確定] [儲存體帳戶名稱] 文字輸入框 輸入 contenthost [您的名稱] [區域] 下拉式清單 選取 (美國) 美國東部 主要服務 無變更 [效能] 區段 選取 [標準] 選項 [備援] 下拉式清單 選取 [本地備援儲存體 (LRS)] 下列螢幕擷取畫面顯示 [建立儲存體帳戶] 窗格中的設定。
![顯示 [建立儲存體帳戶] 窗格中設定的螢幕擷取畫面](/AZ-204-DevelopingSolutionsforMicrosoftAzure.zh-tw/Instructions/Labs/media/l12_create_a_storage_account.png)
-
在 [進階]** 索引標籤上,確定已啟用 [允許在個別容器上啟用匿名存取]**。 如果未啟用,請核取此方塊。
-
在 [檢閱] 索引標籤上,檢閱您在先前步驟中選取的選項。
-
選取 [建立],使用您指定的設定來建立儲存體帳戶。
注意:等候建立工作完成,再繼續進行實驗。
工作 3:使用 Azure App Service 建立 Web 應用程式
-
在 Azure 入口網站的 [瀏覽] 窗格上,選取 [建立資源]。
-
在 [建立資源] 窗格的 [搜尋服務和市集] 文字輸入框中,輸入 Web 應用程式,然後選取 [輸入]。
-
在搜尋結果窗格中,選取 [Web 應用程式] 結果,然後選取 [建立]。
-
在 [建立 Web 應用程式] 窗格的 [基本] 索引標籤上,執行下列動作,然後選取 [下一步:Docker] :
設定 動作 [訂閱] 下拉式清單 保留預設值 [資源群組] 下拉式清單 選取清單中的 MarketingContent [名稱] 文字輸入框 輸入 landingpage [您的名稱] [發佈] 區段 選取 [容器]** [作業系統] 區段 選取 [Linux] [區域] 下拉式清單 選取 [美國東部] [Linux 方案 (美國東部)] 區段 選取 [建立新的]。 在 [名稱] 文字輸入框中,輸入 MarketingPlan,然後選取 [確定] [定價方案] 區段 保留預設值 下列螢幕擷取畫面顯示 [建立 Web 應用程式] 窗格上的設定。
![顯示 [建立 Web 應用程式] 窗格上設定的螢幕擷取畫面](/AZ-204-DevelopingSolutionsforMicrosoftAzure.zh-tw/Instructions/Labs/media/l12_create_web_app.png)
-
在 [容器]** 索引標籤上執行下列動作,然後選取 [檢閱 + 建立]**:
設定 動作 側車支援 (預覽) 選取 [停用]** 映像來源 選取 [Docker Hub 或其他登錄]** 選項 選取 [單一容器]** [存取類型] 下拉式清單 選取 [公用] 登錄伺服器 URL 輸入 https://index.docker.io[映像和標籤] 文字輸入框 輸入 microsoftlearning/edx-html-landing-page:latest 下列螢幕擷取畫面顯示 [容器]** 索引標籤上的設定。
![顯示 [建立 Web 應用程式 - Docker] 索引標籤上設定的螢幕擷取畫面](/AZ-204-DevelopingSolutionsforMicrosoftAzure.zh-tw/Instructions/Labs/media/l12_create_web_app_docker.png)
-
在 [檢閱 + 建立] 索引標籤上,檢閱您在先前步驟中選取的選項。
-
選取 [建立],使用您指定的設定建立 Web 應用程式。
注意:等候建立工作完成,再繼續進行實驗。
-
在 [部署] 窗格上,選取 [前往資源]。
-
在 [App Service 概觀] 刀鋒視窗的 [基本資訊] 中,記錄 [預設網域] 連結的值。 您會在稍後的實驗中用到此值。
檢閱
在此練習中,您建立了 Azure 儲存體帳戶,及此實驗中稍後會用到的 Azure Web 應用程式。
練習 2:設定內容傳遞網路和端點
工作 1:開啟 Azure Cloud Shell
-
在 Azure 入口網站中,選取 [Cloud Shell]** 圖示
 ,開啟 Cloud Shell。 如果 Cloud Shell 預設為 PowerShell 工作階段,請選取 [Cloud Shell]** 選單中的 [切換至 Bash]**,然後選取 [確認]**。
,開啟 Cloud Shell。 如果 Cloud Shell 預設為 PowerShell 工作階段,請選取 [Cloud Shell]** 選單中的 [切換至 Bash]**,然後選取 [確認]**。注意:Cloud Shell 圖示以大於符號 (>) 和底線字元 (_) 表示。
如果這是您第一次啟動 Cloud Shell ,您將會看到 開始使用 提示。 選取 [不需要記憶體帳戶],然後選取 [ 套用]。
-
在 Azure 入口網站的 [Cloud Shell] 命令提示字元中,執行下列命令,取得 Azure 命令列介面 (Azure CLI) 工具的版本:
az --version
工作 2:註冊 Microsoft.CDN 提供者
-
在入口網站中的 [Cloud Shell] 命令提示字元中,執行下列動作:
a. 輸入下列命令檢查 Microsoft.CDN 是否已註冊。 繼續進行步驟 2。 如果 Microsoft.CDN 已註冊:
az provider show --namespace Microsoft.CDN --query "registrationState"b. 如果 Microsoft.CDN 尚未註冊。 輸入下列命令,然後選取 [輸入],以使用目前的訂閱註冊 Microsoft.CDN 命名空間:
az provider register --namespace Microsoft.CDN -
關閉入口網站中的 [Cloud Shell] 窗格。
工作 3:建立內容傳遞網路設定檔
-
在 Azure 入口網站的 [瀏覽] 窗格上,選取 [建立資源]。
-
在 [建立資源] 窗格的 [搜尋服務和市集] 文字輸入框中,輸入 CDN,然後選取 [輸入]。
-
在 [市集] 搜尋結果窗格上,選取 [Front Door 和 CDN 設定檔] 結果,然後選取 [建立]。
-
在 [比較供應項目] 頁面上,選取 [探索其他供應項目],選取 [Microsoft 的 Azure CDN 標準版 (傳統版)],然後選取 [繼續]。
-
在 [CDN 設定檔] 窗格的 [基本] 索引標籤上,執行下列動作,然後選取 [檢閱 + 建立]:
設定 動作 [訂閱] 下拉式清單 保留預設值 [資源群組] 下拉式清單 選取清單中的 MarketingContent [名稱] 文字輸入框 輸入 contentdeliverynetwork [區域] 文字輸入框 保留預設值 [全域]** [定價層] 下拉式清單 保留預設值 [Microsoft CDN (傳統)]** [建立新的 CDN 端點] 核取方塊 未選取 下列螢幕擷取畫面顯示 [CDN 設定檔] 窗格上的設定。
![顯示 [建立 CDN 設定檔] 窗格中設定的螢幕擷取畫面。](/AZ-204-DevelopingSolutionsforMicrosoftAzure.zh-tw/Instructions/Labs/media/l12_create_CDN_profile.png)
-
在 [檢閱 + 建立] 索引標籤上,檢閱您在先前步驟中選取的選項。
-
選取 [建立],使用您指定的設定建立 CDN 設定檔。
注意:等候 Azure 建立 CDN 設定檔完成,再繼續實驗。 設定檔建立完成時,您會收到通知。
工作 4:設定儲存體容器
-
在 Azure 入口網站的 [瀏覽] 窗格上,選取 [資源群組]。
-
在 [資源群組] 窗格上,選取之前在此實驗中建立的 [MarketingContent] 資源群組。
-
在 [MarketingContent] 窗格中,選取您之前在此實驗中建立的 [contenthost[您的名稱]] 儲存體帳戶。
-
在 [儲存體帳戶] 窗格的 [資料儲存體] 區段中,選取 [容器] 連結。
-
在 [容器] 區段中選取 [+ 容器]。
-
在 [新增容器] 快顯視窗中執行下列動作,然後選取 [建立]:
設定 動作 [名稱] 文字輸入框 輸入 media [公用存取層級] 下拉式清單 選取 [Blob (僅限 Blob 的匿名讀取存取)] -
在 [容器] 區段中,再次選取 [+ 容器]。
-
在 [新增容器] 快顯視窗中執行下列動作,然後選取 [建立]:
設定 動作 [名稱] 文字輸入框 輸入 video [公用存取層級] 下拉式清單 選取 [Blob (僅限 Blob 的匿名讀取存取)] -
觀察容器的更新清單,並確認媒體和影片容器是否列出。
工作 5:建立內容傳遞網路端點
-
在 Azure 入口網站的 [瀏覽] 窗格中,選取 [資源群組] 連結。
-
在 [資源群組] 窗格上,選取之前在此實驗中建立的 [MarketingContent] 資源群組。
-
在 [MarketingContent] 窗格中,選取之前在此實驗室中建立的 [contentdeliverynetwork] CDN 設定檔。
-
在 [CDN 設定檔] 窗格中,選取 [+ 端點]。
-
在 [新增端點] 快顯對話方塊中,執行下列動作,然後選取 [新增]:
設定 動作 [名稱] 文字輸入框 輸入 cdnmedia[您的名稱] [來源類型] 下拉式清單 選取 [儲存體] [來源主機名稱] 下拉式清單 選取您先前在此實驗中建立的儲存體帳戶的 contenthost [您的名稱] .blob.core.windows.net 選項 [來源路徑] 文字輸入框 輸入 /media [來源主機標頭] 文字輸入框 保留預設值 [通訊協定] 和 [來源連接埠] 區段 保留預設值 [最佳化對象] 下拉式清單 選取 [一般 Web 傳遞] 下列螢幕擷取畫面顯示 [新增端點] 對話方塊中的設定。
![顯示 [新增端點] 對話方塊中設定的螢幕擷取畫面。](/AZ-204-DevelopingSolutionsforMicrosoftAzure.zh-tw/Instructions/Labs/media/l12_add_an_endpoint.png)
-
在 [CDN 設定檔] 窗格中,再次選取 [+ 端點]。
-
在 [新增端點] 快顯對話方塊中,執行下列動作,然後選取 [新增]:
設定 動作 [名稱] 文字輸入框 輸入 cdnvideo[您的名稱] [來源類型] 下拉式清單 選取 [儲存體] [來源主機名稱] 下拉式清單 選取您先前在此實驗中建立的儲存體帳戶的 contenthost [您的名稱] .blob.core.windows.net 選項 [來源路徑] 文字輸入框 輸入 /影片 [來源主機標頭] 文字輸入框 保留預設值 [通訊協定] 和 [來源連接埠] 區段 保留預設值 [最佳化對象] 下拉式清單 選取 [一般 Web 傳遞] 下列螢幕擷取畫面顯示 [新增端點] 對話方塊中的設定。
![顯示 [新增端點] 對話方塊中設定的螢幕擷取畫面。](/AZ-204-DevelopingSolutionsforMicrosoftAzure.zh-tw/Instructions/Labs/media/l12_add_an_endpoint2.png)
-
在 [CDN 設定檔] 窗格中,再次選取 [+ 端點]。
-
在 [新增端點] 快顯對話方塊中,執行下列動作,然後選取 [新增]:
設定 動作 [名稱] 文字輸入框 輸入 cdnweb[您的名稱] [來源類型] 下拉式清單 選取 [Web 應用程式] [來源主機名稱] 下拉式清單 選取您先前在此實驗中建立的 Web 應用程式的 landingpage [您的名稱] .azurewebsites.net 選項 [來源路徑] 文字輸入框 保留預設值 [來源主機標頭] 文字輸入框 保留預設值 [通訊協定] 和 [來源連接埠] 區段 保留預設值 [最佳化對象] 下拉式清單 選取 [一般 Web 傳遞] 下列螢幕擷取畫面顯示 [新增端點] 對話方塊中的設定。
![顯示 [新增端點] 對話方塊中設定的螢幕擷取畫面。](/AZ-204-DevelopingSolutionsforMicrosoftAzure.zh-tw/Instructions/Labs/media/l12_add_an_endpoint3.png)
檢閱
在此練習中,您註冊了內容傳遞網路 (CDN) 的資源提供者,然後使用提供者建立 CDN 設定檔和端點資源。
練習 3:上傳並設定靜態網頁內容
工作 1:觀察登陸頁面
-
在 Azure 入口網站的 [瀏覽] 窗格上,選取 [資源群組]。
-
在 [資源群組] 窗格上,選取之前在此實驗中建立的 [MarketingContent] 資源群組。
-
在 [MarketingContent] 窗格上,選取之前在此實驗中建立的 [landingpage[您的名稱]] Web 應用程式。
-
在 [App Service] 窗格上,選取 [瀏覽]。 新的瀏覽器索引標籤會開啟,並傳回目前的網站。 觀察畫面上顯示的錯誤訊息。 在您將指定的設定設為參考多媒體內容前,網站無法運作。
-
返回目前開啟並顯示 Azure 入口網站的瀏覽器視窗。
工作 2:上傳儲存體 Blob
-
在 Azure 入口網站的 [瀏覽] 窗格上,選取 [資源群組]。
-
在 [資源群組] 窗格上,選取之前在此實驗中建立的 [MarketingContent] 資源群組。
-
在 [MarketingContent] 窗格中,選取您之前在此實驗中建立的 [contenthost[您的名稱]] 儲存體帳戶。
-
在 [儲存體帳戶] 窗格的 [資料儲存體] 區段中,選取 [容器] 連結。
-
在 [容器] 區段中,選取 [媒體] 容器,然後選取 [上傳]。
-
在 [上傳 Blob] 快顯視窗中,執行下列動作:
a. 在 [檔案] 區段中,選取 [瀏覽檔案] 或使用拖放功能。
b. 在 [檔案總管] 視窗中,瀏覽至 Allfiles (F):\Allfiles\Labs\12\Starter,選取下列檔案,然後選取 [開啟]:
-
campus.jpg
-
conference.jpg
-
poster.jpg
c. 確定已選取 [如果檔案已經存在,則將其覆寫],然後選取 [上傳]。
注意:等候 blob 上傳後,再繼續實驗。
-
-
在 [容器] 窗格上,選取 [設定] 區段中的 [屬性]。
-
記錄 URL 文字輸入框中的值。 您會在稍後的實驗中用到此值。
-
關閉 [容器] 窗格。
-
在 [容器] 窗格上,選取 [影片] 容器,然後選取 [上傳]。
-
在 [上傳 Blob] 快顯視窗中,執行下列動作:
a. 在 [檔案] 區段中,選取 [瀏覽檔案] 或使用拖放功能。
b. 在 [檔案總管] 視窗中,瀏覽至 Allfiles (F):\Allfiles\Labs\12\Starter,選取 welcome.mp4 檔案,然後選取 [開啟]。
c. 確定已選取 [如果檔案已經存在,則將其覆寫],然後選取 [上傳]。
注意:等候 blob 上傳後,再繼續實驗。
-
在 [容器] 窗格上,選取 [設定] 區段中的 [屬性]。
-
記錄 URL 文字輸入框中的值。 您會在稍後的實驗中用到此值。
工作 3:設定 Web 應用程式設定
-
在 Azure 入口網站的 [瀏覽] 窗格上,選取 [資源群組]。
-
在 [資源群組] 窗格上,選取之前在此實驗中建立的 [MarketingContent] 資源群組。
-
在 [MarketingContent] 窗格上,選取之前在此實驗中建立的 [landingpage[您的名稱]] Web 應用程式。
-
在 [App Service]** 刀鋒視窗上的 [設定]** 區段中,選取 [環境變數]** 連結。
-
在 [應用程式設定]** 索引標籤中,選取 [+ 新增]。 在 [新增/編輯應用程式設定]** 快顯對話方塊中輸入下列資訊:
設定 動作 [名稱] 文字輸入框 輸入 CDNMediaEndpoint [值] 文字輸入框 輸入您之前在此實驗所記錄的 contenthost [您的名稱] 儲存體帳戶中 media 容器的 URI 值 [部署位置設定] 核取方塊 保留預設值 -
選取 [套用]** 來關閉快顯對話方塊,然後返回 [應用程式設定]** 區段。
-
在 [應用程式設定]** 索引標籤中,選取 [+ 新增]。 在 [新增/編輯應用程式設定]** 快顯對話方塊中輸入下列資訊:
設定 動作 [名稱] 文字輸入框 輸入 CDNVideoEndpoint [值] 文字輸入框 輸入您之前在此實驗所記錄的 contenthost [您的名稱] 儲存體帳戶中 video 容器的 URI 值 [部署位置設定] 核取方塊 保留預設值 -
選取 [套用]** 來關閉快顯對話方塊,然後返回 [應用程式設定]** 區段。
-
在 [應用程式設定]** 區段底部,選取 [套用]**。
注意: 更新應用程式設定時,您可能會收到應用程式可能重新啟動的警告。 選取確認。 等候應用程式設定儲存完成,再繼續進行實驗。
工作 4:驗證修正的登錄頁面
-
在 Azure 入口網站的 [瀏覽] 窗格上,選取 [資源群組]。
-
在 [資源群組] 窗格上,選取之前在此實驗中建立的 [MarketingContent] 資源群組。
-
在 [MarketingContent] 窗格上,選取之前在此實驗中建立的 [landingpage[您的名稱]] Web 應用程式。
-
在 [App Service] 窗格上,選取 [重新啟動],然後選取 [是] 確認應用程式重新啟動程序。
注意:等候重新啟動作業完成,再繼續實驗。 作業完成後,您會收到通知。
-
在 [App Service] 窗格上,選取 [瀏覽]。 新的瀏覽器視窗或索引標籤會開啟並返回目前的網站。 請觀察更新的網站轉譯各種類型的多媒體內容。
-
返回目前開啟並顯示 Azure 入口網站的瀏覽器視窗。
檢閱
在此練習中,您已上傳作為 blob 的多媒體內容至儲存體容器,然後更新 Web 應用程式,並直接指向儲存體 blob。
練習 4:使用內容傳遞網路端點
工作 1:擷取端點統一資源識別項 (URI)
-
在 Azure 入口網站的 [瀏覽] 窗格中,選取 [資源群組] 連結。
-
在 [資源群組] 窗格上,選取之前在此實驗中建立的 [MarketingContent] 資源群組。
-
在 [MarketingContent] 窗格中,選取之前在此實驗室中建立的 [contentdeliverynetwork] CDN 設定檔。
-
在 [CDN 設定檔] 窗格上,選取 [cdnmedia[您的名稱]] 端點。
-
在 [端點] 窗格上,複製 [端點主機名稱] 連結的值。 您會在稍後的實驗中用到此值。
-
關閉 [端點] 窗格。
-
在 [CDN 設定檔] 窗格上,選取 [cdnvideo[您的名稱]] 端點。
-
在 [端點] 窗格上,複製 [端點主機名稱] 連結的值。 您會在稍後的實驗中用到此值。
-
關閉 [端點] 窗格。
工作 2:測試多媒體內容
-
結合之前在實驗複製的 cdnmedia[您的名稱] 端點的端點主機名稱 URL 與 /campus.jpg 相對路徑,建構 campus.jpg 資源的 URL。
注意:例如,如果您的端點主機名稱 URL 是
https://cdnmediastudent.azureedge.net/,新建構的 URL 就會是https://cdnmediastudent.azureedge.net/campus.jpg。 -
結合之前在實驗複製的 cdnmedia[您的名稱] 端點的端點主機名稱 URL 與 /conference.jpg 相對路徑,建構 conference.jpg 資源的 URL。
注意:例如,如果您的端點主機名稱 URL 是
https://cdnmediastudent.azureedge.net/,新建構的 URL 就會是https://cdnmediastudent.azureedge.net/conference.jpg。 -
結合之前在實驗複製的 cdnmedia[您的名稱] 端點的端點主機名稱 URL 與 /poster.jpg 相對路徑,然後建構 poster.jpg 資源的 URL。
注意:例如,如果您的端點主機名稱 URL 是
https://cdnmediastudent.azureedge.net/,新建構的 URL 就會是https://cdnmediastudent.azureedge.net/poster.jpg。 -
結合之前在實驗複製的 cdnvideo[您的名稱] 端點的端點主機名稱 URL 與 /welcome.mp4 相對路徑,然後建構 welcome.mp4 資源的 URL。
注意:例如,如果您的端點主機名稱 URL 是
https://cdnvideostudent.azureedge.net/,新建構的 URL 就會是https://cdnvideostudent.azureedge.net/welcome.mp4。 -
在工作列上,啟動 Microsoft Edge 圖示的捷徑功能表,然後選取 [新增視窗]。
-
在新的瀏覽器視窗中,參考您為 campus.jpg 媒體資源建構的 URL,然後確認是否成功找到資源。
注意:如果尚未提供內容,CDN 端點仍會初始化。 此初始化程序可能需要 5 到 15 分鐘。
-
參考您為 conference.jpg 媒體資源建構的 URL,然後確認是否成功找到資源。
-
參考您為 poster.jpg 媒體資源建構的 URL,然後確認是否成功找到資源。
-
參考您為 welcome.mp4 影片資源建構的 URL,然後確認是否成功找到資源。
-
關閉您在這項工作中建立的瀏覽器視窗。
工作 3:更新 Web 應用程式設定
-
在 Azure 入口網站的 [瀏覽] 窗格上,選取 [資源群組]。
-
在 [資源群組] 窗格上,選取之前在此實驗中建立的 [MarketingContent] 資源群組。
-
在 [MarketingContent] 窗格上,選取之前在此實驗中建立的 [landingpage[您的名稱]] Web 應用程式。
-
在 [App Service]** 刀鋒視窗上的 [設定]** 區段中,選取 [環境變數]** 連結。
-
在 [應用程式設定]** 索引標籤中,選取現有的 **CDNMediaEndpoint 應用程式設定。
-
在 [新增/編輯應用程式設定]** 快顯對話方塊中,輸入之前在實驗中複製的 **cdnmedia[您的名稱] 端點的端點主機名稱 URL,藉此更新 [值]** 文字輸入框,然後選取 [套用]**。
-
選取現有的 [CDNVideoEndpoint] 應用程式設定。
-
在 [新增/編輯應用程式設定]** 快顯對話方塊中,輸入之前在實驗中複製的 **cdnvideo[您的名稱] 端點的端點主機名稱 URL,藉此更新 [值]** 文字輸入框,然後選取 [套用]**。
-
在 [應用程式設定]** 區段底部,選取 [套用]**。
注意: 更新應用程式設定時,您可能會收到應用程式可能重新啟動的警告。 選取確認。 等候應用程式設定儲存完成,再繼續進行實驗。
-
在 [設定] 區段中,選取 [概觀]。
-
在 [概觀] 區段中,選取 [重新啟動],然後選取 [是] 確認應用程式重新啟動程序。
注意:等候重新啟動作業完成,再繼續實驗。 作業完成後,您會收到通知。
工作 4:測試 Web 內容
-
在 Azure 入口網站的 [瀏覽] 窗格中,選取 [資源群組] 連結。
-
在 [資源群組] 窗格上,選取之前在此實驗中建立的 [MarketingContent] 資源群組。
-
在 [MarketingContent] 窗格中,選取之前在此實驗室中建立的 [contentdeliverynetwork] CDN 設定檔。
-
在 [CDN 設定檔] 窗格上,選取 [cdnweb[您的名稱]] 端點。
-
在 [端點] 窗格上,複製 [端點主機名稱] 連結的值。
-
在工作列上,啟動 Microsoft Edge 圖示的捷徑功能表,然後選取 [新增視窗]。
-
在新瀏覽器視窗中,參考 cdnweb[您的名稱] 端點的端點主機名稱 URL。
-
請觀察所有使用內容傳遞網路提供的網站和多媒體內容。
檢閱
在此練習中,您更新了 Web 應用程式,並使用內容傳遞網路提供多媒體內容和 Web 應用程式。