实验室 13:创建和配置 Azure Web 应用
Microsoft Azure 用户接口
鉴于 Microsoft 云工具的动态特性,Azure UI 在此培训内容开发后可能会发生更改。 因此,实验说明和实验步骤可能无法正确对应。
我们发现社区进行了必要更改时,Microsoft 会更新此培训课程。 但是,云更新经常发生,因此在此培训内容更新之前,可能会发生 UI 更改。 如果发生这种情况,请适应这些更改,并根据需要在实验室中熟悉这些更改。
Instructions
开始之前
登录到实验室环境
使用以下凭据登录到 Windows 11 虚拟机 (VM):
- 用户名:
Admin - 密码:
Pa55w.rd
注意:你的讲师将提供连接到虚拟实验室环境的说明。
查看已安装的应用程序
在 Windows 11 桌面上找到任务栏。 任务栏包含了你在本实验室中会使用的应用程序图标:
- Microsoft Edge
实验室场景
在此实验室中,你将部署和配置与 GitHub 集成的 Azure Web 应用。 Web 应用将是单页 Web 应用的简单实现,只有内部员工可访问。 该网站将托管与公司策略和部门销售目标相关的内容。
若要创建 Web 应用,需要使用 Azure 门户并将其连接到 GitHub 存储库。 为此,需要一个免费的 GitHub 帐户,你将通过它上传作为此实验室的一部分提供的示例网站内容。 Web 应用启动并运行后,你将对内容进行更改,并观察使用 CI/CD 方法将 GitHub 内容同步到 Web 应用的情况。
这是仅限员工的 Web 应用,因此需要在 Azure AD 中创建用户并通过用户身份验证实现 Web 应用的安全性来保护对 Web 应用的访问。
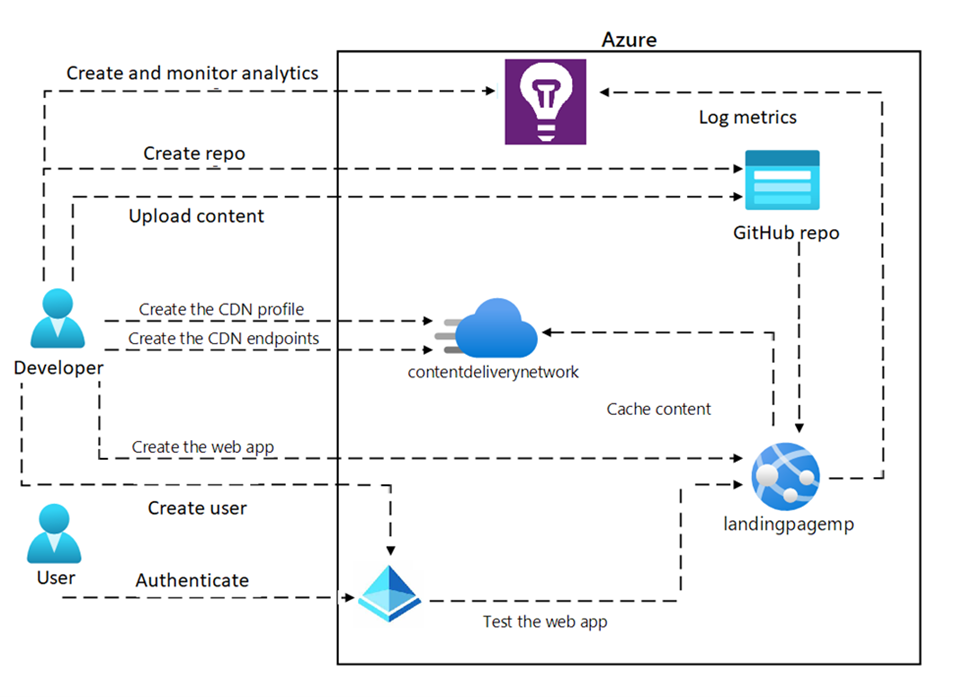
体系结构关系图

练习 1:创建 Azure 应用服务 Web 应用
任务 1:创建 GitHub 帐户并将示例 Web 应用代码上传到存储库
-
在任务栏上,选择 Microsoft Edge 图标。
-
在浏览器窗口中,浏览到 GitHub 网站 (
https://github.com/);如果还没有帐户,请创建新帐户。 -
登录后,单击主页上的“新建”按钮来创建新的存储库。**
-
为存储库提供名称和说明,并选择它应该是公共的还是专用的。
-
在“添加自述文件”部分,选择“添加自述文件”。****
-
选择“创建存储库”来创建一个存储库。**
-
在 GitHub 上的存储库页中,从下拉列表中选择“添加文件”,然后选择“上传文件”。****
-
打开“文件资源管理器”窗口,浏览到“所有文件(F):\Allfiles\Labs\13\Starter\webapp-sam-lab13”,选择所有文件并使用拖放功能将其添加到 GitHub 存储库。****
-
添加描述所做更改的提交消息(例如“示例 Web 应用代码的初始提交”)。
-
选择“提交更改”,将示例 Web 应用代码上传到该存储库。**
任务 2:在 Azure 门户中创建 Web 应用并将其连接到 GitHub 帐户
-
在任务栏上,选择 Microsoft Edge 图标。
-
在浏览器窗口中,浏览到 Azure 门户 (
https://portal.azure.com),然后使用你将用于此实验室的帐户登录。 -
在 Azure 门户的导航窗格中,选择左侧菜单中的“创建资源”按钮。**
-
在搜索栏中,键入“Web 应用”,然后从选项列表中选择“Web 应用”。****
-
在“Web 应用”边栏选项卡中,选择“创建”。****
-
在“创建 Web 应用”边栏选项卡中,选择“基本信息”选项卡,然后执行以下操作。****
设置 操作 “订阅”下拉列表 保留默认值 资源组 选择“新建”,输入 wProject-Sam-RG,然后选择“确定”**** Name 输入 webapp-sam[yourname]**__ 发布 选择“代码”** 运行时堆栈 选择“.NET 8 (LTS)”** 操作系统 选择“Windows” 区域 选择“美国东部”区域 Windows 计划(美国东部)** 选择“新建”,在“名称”字段输入 ManagedPlan,然后选择“确定”****** 定价计划 选择“标准 S1” -
选择“监视”选项卡,并在“启用 Application Insights”部分选择“是”。**** 然后选择“查看 + 创建”。
-
查看在先前步骤中选择的选项,然后选择“创建”。**
注意:等待 Web 应用创建完成,再继续本实验室。
-
在“概述”边栏选项卡上选择“转到资源”按钮,导航到新创建的 Web 应用。****
任务 3:从 GitHub 部署 Web 应用
-
打开 Azure 门户,并导航到上一个任务中创建的 Web 应用。
-
在“设置”部分,选择左侧菜单中的“配置”。****
-
在“配置”边栏选项卡上,选择“常规设置”。****
-
在“常规设置”选项卡中,为“基本身份验证发布凭据”选择“开”,选择“保存”,然后选择“继续”。********
注意:请等待一分钟,便于保存配置。
-
在“部署”部分,从左侧菜单中选择“部署中心”。****
-
在“设置”选项卡中,从下拉列表中选择“源”,然后选择“GitHub”。****
-
向下滚动到“GitHub”部分,然后选择“授权”按钮,以允许 Azure 访问 GitHub 帐户。****
-
成功授权 GitHub 访问后,执行以下操作,然后选择“保存”:**
设置 操作 “位置”下拉列表** 选择 GitHub 组织 “存储库”下拉列表** 选择在任务 1 中创建的存储库 “分支”下拉列表** 选择在任务 1 中创建的分支 注意:请等待一分钟,便于保存配置。
-
打开在上一个任务中创建的 GitHub 存储库,然后从顶部菜单中选择“操作”。**
-
在“操作”选项卡上的“所有工作流”下,选择“添加或更新 Azure 应用服务生成和部署工作流配置”,以查看生成和部署过程。****
-
成功生成和部署后,打开 Azure 门户并导航到“应用服务”。**
-
在“应用服务”边栏选项卡上,选择“概述”,然后选择“浏览”。****
-
查看并测试 Web 应用的各种功能和特性,以确保它们按预期工作。
注意:将 Web 应用浏览器窗口保持在打开状态,稍后将需要它。
任务 4:对 GitHub 中的代码进行更改,并验证更改是否反映在 Web 应用中
-
打开包含 Web 应用代码的 GitHub 存储库。
-
在 Pages 文件夹中,选择 Index.cshtml 文件,然后在代码预览中选择用于编辑文件的铅笔图标。****
-
在 Index.cshtml 文件的“代码编辑器”选项卡上,删除现有文件中的第 9 行代码。 **
<h1>My Gallery</h1> -
添加以下代码:
<h1>Portfolio Gallery</h1> <P>This is a simple .NET web project.</P> -
选择“提交更改”,编写提交消息和扩展说明,然后对 Index.cshtml 文件选择“提交更改”。****** **
注意:等待更改在 Web 应用中反映出来。 这可能需要几分钟到一个小时,具体取决于部署过程。
-
打开 Web 应用浏览器窗口,并刷新浏览器窗口以查看更改。
-
验证更改是否可见。
-
测试受更改影响的功能,确保一切按预期工作。
-
如果更改未在 Web 应用中反映出来,请检查部署日志并根据需要进行故障排除。
-
如果更改仍然不可见,请联系培训师以获取帮助。
注意:请记住,在将更改提交到存储库并将其部署到 Web 应用之前,请始终对其进行测试。 此外,在 GitHub 中使用代码时,请务必遵循版本控制和协作的最佳做法。
审阅
本练习介绍如何在 Azure 门户中创建 Web 应用并将其连接到 GitHub 存储库。
练习 2:为 Web 应用启用自动缩放
任务 1:启用自定义缩放
-
打开 Azure 门户,导航到“应用服务”,然后选择在上一个练习中创建的 Web 应用。**
-
在“Web 应用”边栏选项卡上,从“设置”部分选择“横向扩展(应用服务计划)”。****
-
在“横向扩展(应用服务计划)”页上,在“横向扩展方法”下选择“基于规则”。****
-
在页面底部,在“如果启用了自动缩放,则忽略基于规则的缩放”警报消息后。** 选择“管理基于规则的缩放”链接。**
-
在“自动缩放设置”页上,输入以下信息,然后选择“保存”:****
设置 信息 配置 选择“自定义自动缩放” 缩放模式 选择“根据指标进行缩放” 规则 选择“添加规则”链接,在“缩放规则”边栏选项卡上保留所有设置的默认值,然后选择“添加”**** “实例限制”部分的“下限”文本框 输入 1 “实例限制”部分的“上限”文本框 输入“4” “实例限制”部分的“默认值”文本框 输入“2” 注意:等待保存操作完成后,再继续本实验室。
任务 2:根据 CPU 使用率配置横向扩展选项以增加实例计数
-
在“自动缩放设置”页上,向下滚动并选择“+ 添加规则”。****
-
在“缩放规则”页上,执行以下操作,然后依次选择“添加”和“保存”:****
设置 操作 “指标名称”下拉列表** 选择“CPU 百分比”** “运算符”下拉列表** 选择“大于”** “触发缩放操作的指标阈值”文本框** 输入 60** “持续时间(分钟)”文本框** 输入 5 “操作”下拉列表** 选择“计数增量”** “冷却(分钟)”文本框** 输入 5 “实例计数”文本框** 输入 1 -
通过生成达到你设置的 CPU 阈值的流量来测试规则。
-
验证自动缩放组是否按预期横向扩展。
注意:可采用类似的步骤,根据 CPU 使用率配置横向缩减选项以减少实例计数
任务 3:根据 CPU 使用率配置横向缩减选项以减少实例计数
-
在“自动缩放设置”页上,向下滚动并选择“+ 添加规则”。****
-
在“缩放规则”页上,执行以下操作,选择“添加”,然后选择“保存”:****
设置 操作 “指标名称”下拉列表** 选择“CPU 百分比”** “运算符”下拉列表** 选择“小于”** “触发缩放操作的指标阈值”文本框** 输入 40** “持续时间(分钟)”文本框** 输入 5 “操作”下拉列表** 选择“计数减量”** “冷却(分钟)”文本框** 输入“3” “实例计数”文本框** 输入 1 -
通过生成达到你设置的 CPU 阈值的流量来测试规则。
-
验证自动缩放组是否按预期横向缩减。
注意:可采用类似的步骤,根据其他指标(例如内存使用率或 HTTP 队列长度)配置横向扩展选项。
任务 4:创建 Azure 负载测试
-
在 Azure 门户中,使用“搜索资源、服务和文档”文本框搜索“Azure 负载测试”,然后在结果列表中,选择“Azure 负载测试”。****
-
在“Azure 负载测试”边栏选项卡上,选择“+ 创建”。 ****
-
在“创建负载测试资源”边栏选项卡上,执行以下操作,然后选择“查看 + 创建”:** **
设置 操作 订阅列表 保留默认值 “资源组”下拉列表 在列表中选择“WebProject-Sam-RG”** “名称”文本框 输入 loadtest-sam[yourname]**__ “区域”下拉列表 选择要用于测试 Web 应用的 Azure 区域 -
选择“创建”来创建 Azure 负载测试。**
注意:等待 Azure 负载测试创建完成,再继续本实验室。
-
在“概述”边栏选项卡上选择“转到资源”按钮,导航到新创建的 Azure 负载测试的边栏选项卡。****
任务 5:快速测试和分析 Web 应用的性能指标
-
在新创建的“Azure 负载测试”边栏选项卡上的“测试”部分,选择“测试”。****
-
选择“+ 创建”,从下拉列表中选择“创建基于 URL 的测试”。****
-
在“创建基于 URL 的测试”边栏选项卡上,执行以下操作,然后选择“运行测试”:** **
设置 操作 “测试 URL”文本框** 输入在此实验室中创建的 Web 应用 URL** “指定负载”部分** 在列表中选择“虚拟用户”** “虚拟用户数”文本框** 输入 100** “测试持续时间(分钟)”文本框** 输入“3” “爬坡时间(分钟)”文本框** 输入 0** 注意:等待大约 3 分钟才能完成 Azure 负载测试。
-
负载测试完成后,请分析性能指标并确定是否有任何性能瓶颈。
-
选择“负载测试结果”,查看 Web 应用的统计信息和客户端指标。****
-
选择“引擎运行状况”,查看 Web 应用的负载引擎运行状况指标。****
-
若要下载负载测试结果,请从下拉列表中选择“下载”,然后选择“结果”。****
在此任务中,你创建了一个 Azure 负载测试 Web 应用,并在目标 Web 应用程序上执行了负载测试。 你配置了设置、监视了性能指标,还分析了结果来确定性能瓶颈。
审阅
在本练习中,你学习了如何根据 CPU 使用率配置规则来为 Web 应用启用自定义缩放。 你还使用 Azure 负载测试执行了负载测试,并分析了性能指标来识别和解决性能瓶颈。 本练习提供了优化可伸缩性和确保 Web 应用程序最佳性能的实践体验。
练习 3:配置用户身份验证和授权
任务 1:为 Web 应用配置身份验证
-
打开 Azure 门户,并导航到要配置为进行身份验证的 Web 应用。
-
在“设置”部分,选择左侧菜单中的“身份验证”。****
-
在“身份验证”窗格中,选择“添加标识提供者”。****
-
在“添加标识提供者”页上,执行以下操作,然后选择“添加”:****
设置 操作 “标识提供者”下拉列表** 选择“Microsoft”** “租户类型”部分** 选择“工作人员”** “应用注册类型”部分** 选择“新建应用注册”** “名称”文本框 输入 Web 应用名称** “支持的帐户类型”部分** 选择“当前租户 - 单一租户”** “限制访问”部分** 选择“要求身份验证”** “未经身份验证的请求”部分** 选择“HTTP 302 发现重定向: 建议用于网站”** -
配置身份验证提供程序后,可以为 Web 应用程序配置特定的身份验证设置。 这包括允许哪些用户或组访问应用程序、应如何对用户进行身份验证(例如通过登录页面或弹出窗口)、应设置哪些类型的访问控制等内容。
-
打开 Web 应用浏览器窗口,并刷新浏览器窗口。 系统应该会提示你通过 Microsoft 身份验证提供程序登录,完成后,你应该能够正常访问你的应用程序。
就这么简单! 按照这些步骤,你应该能够为 Azure Web 应用程序设置身份验证,并确保只有授权用户才能访问它。
任务 2:查看登录日志中的活动
-
打开 Azure 门户,导航到“Microsoft Entra ID”。**
-
在“Microsoft Entra ID”页上,从左侧菜单中选择“企业应用程序”。****
-
在“企业应用程序 所有应用程序”页上,搜索你的 Web 应用并将其选中。** -
在“活动”部分,从左侧菜单中选择“登录日志”。****
-
可以根据特定条件(例如用户名、其访问的应用程序或登录日期和时间)筛选登录日志。
-
还可以将登录日志导出到 CSV 文件,以便进一步分析或报告。
注意:等待几分钟,再查看最近的登录日志。
就这么简单! 按照这些步骤,你应该能够为 Azure Web 服务配置登录日志,并确保应用程序安全且符合组织的策略。
审阅
本练习介绍如何配置 Web 应用的用户身份验证和登录日志。
练习 4:适用于 Web 应用的 Application Insights
任务 1:通过 Application Insights 查看应用程序的性能
-
打开 Azure 门户,导航到“应用服务”,然后选择在上一个练习中创建的 Web 应用。**
-
在“Web 应用”边栏选项卡上,从“设置”部分选择“Application Insights”。****
-
选择“查看 Application Insights 数据”。
-
你应该会看到一个仪表板,其中包含应用程序的多个性能指标,例如响应时间、服务器响应时间和页面视图。
-
若要查看有关特定指标的更多详细信息,请选择它以打开相应的图表。
-
在此处,可以调整图表的时间范围和粒度,来查看感兴趣的数据。
-
还可以使用“筛选器”选项根据特定条件缩小数据范围。**
-
如果发现任何性能问题,可以使用“调查”选项向下钻取数据并确定问题的根本原因。**
-
此外,可使用“警报”功能为特定的性能指标设置警报,以便在警报超出可接受的范围时收到通知。**
恭喜,你现在已通过 Application Insights 成功查看应用程序的性能! 接下来可继续在任务 3 中配置自定义遥测。
任务 2:在 Log Analytics 中查询 Web 性能指标
-
在“Application Insights”边栏选项卡上的“监视”部分下,选择“日志”。****
-
这将打开 Application Insights 资源的 Log Analytics 工作区。
-
在查询编辑器中,输入以下查询来检索 Web 性能指标:
requests
| where timestamp > ago(24h)
| summarize count() by bin(timestamp, 1h), resultCode
-
此查询会检索过去 24 小时内每小时的请求数和 HTTP 状态代码。 可以根据需要修改查询的时间范围和粒度。
-
选择“运行”以执行查询。 结果将显示在查询编辑器下方的表中。
-
还可通过在查询编辑器中单击“图表”按钮来直观呈现查询结果。** 这将打开一个图表,以更直观的格式显示数据。
-
如果要保存查询供将来使用,请选择“保存”按钮,并为查询提供名称和说明。**
恭喜,你现在已在 Log Analytics 中成功查询 Web 性能指标! 接下来可继续在任务 4 中创建自定义遥测。
任务 3:在 Azure Web 应用中查看应用程序映射
-
在“Application Insights”边栏选项卡中,从“调查”部分选择“应用程序映射”。****
-
在“应用程序映射”边栏选项卡上,选择“应用程序映射”页中间的** 圆圈。
-
在“应用程序映射”中,可以了解应用程序的各个方面,例如整体运行状况、性能和不同组件之间的依赖项。
-
可单击映射中的特定组件来向下钻取这些组件,以便分析各个依赖项和性能指标。
就这么简单! 你已经成功设置 Application Insights 并访问 Azure Web 应用的应用程序映射。
任务 4:在 Application Insights 中为 Web 应用设置可用性功能
-
在“Application Insights”边栏选项卡中,从“调查”部分选择“可用性”。****
-
在“可用性”边栏选项卡上,选择“添加标准测试”来创建新的可用性测试。****
-
在“创建标准测试”边栏选项卡上,执行以下操作,然后选择“创建”:****
设置 操作 “测试名称”文本框** 输入 standardTest** “URL”文本框 输入 Web 应用 URL** “测试频率”下拉列表** 选择“5 分钟”** “测试位置”下拉列表** 选择从中执行测试的位置** -
可用性测试现在将根据指定的频率运行,你可在 Application Insights 资源的“可用性”部分中监视结果。**
注意:等待 5 到 10 分钟再查看测试结果。
-
在“可用性”部分中,可以查看测试结果、设置警报并分析 Web 应用的可用性和性能。**
就这么简单! 你已经成功在 Azure 中为 Web 应用设置了 Application Insights 中的可用性功能。
审阅
本练习介绍如何在 Azure 中启用和使用 Application Insights 服务来监视和诊断 Web 应用中的问题。
练习 5:为 Web 应用启用缓存
任务 1:创建 CDN 配置文件
-
在 Azure 门户的导航窗格上,选择“创建资源”。
-
在“创建资源”窗格的“搜索服务和市场”文本框中,输入“CDN” ,然后按 Enter 键。
-
在“市场”搜索结果窗格中,选择“Front Door 和 CDN 配置文件”结果,然后选择“创建”。
-
在“比较产品/服务”页上,选择“浏览其他产品/服务”,再选择“Microsoft 的 Azure CDN 标准(经典)”,然后选择“继续”。
-
在“CDN 配置文件”窗格的“基本信息”选项卡上,执行以下操作,然后选择“查看 + 创建”:
设置 操作 “订阅”下拉列表 保留默认值 “资源组”下拉列表 在列表中选择“wProject-Sam-RG”** “名称”文本框 输入“contentdeliverynetwork” “区域”文本框 保留默认值(全局) “定价层”下拉列表 选择“Microsoft CDN (经典)”。 “创建新的 CDN 终结点”复选框 未选定 -
在“查看 + 创建”选项卡中,查看在上述步骤中选择的选项。
-
选择“创建”以使用指定的配置创建 CDN 配置文件。
注意:等待 Azure 完成 CDN 配置文件创建后,再继续本实验室。 会在应用创建完毕后收到通知。
-
在“概述”边栏选项卡上选择“转到资源”按钮,导航到新创建的 CDN 配置文件的边栏选项卡。****
-
在“CDN 配置文件”边栏选项卡中,选择“+ 终结点”。
-
在“添加终结点”弹出对话框中,执行以下操作,然后选择“添加”:
设置 操作 “名称”文本框 输入 cdn-web-sam[yourname]**__ “源类型”下拉列表 选择“Web 应用” “源主机名”下拉列表 为之前在本实验室中创建的 Web 应用选择“webapp-sam[yourname].azurewebsites.net”选项** “源路径”文本框 保留默认值 “源主机头”文本框 保留默认值 “协议”和“源端口”部分 保留默认值 “已优化”下拉列表 选择“常规 Web 分发”
恭喜,你现在已成功创建 CDN 配置文件和 CDN 终结点。
任务 2:在 Web 应用终结点上启用缓存
-
在“Front Door 和 CDN 配置文件”边栏选项卡上,选择你之前创建的“cdn-web-sam[yourname]”终结点。 ** __
-
在“CDN 终结点”边栏选项卡的“设置”部分下,选择“缓存规则”。 ** **
-
在“缓存规则”边栏选项卡上,执行以下操作:**
设置 操作 “查询字符串缓存行为”下拉列表** 选择“缓存每个唯一的 URL”** -
选择“保存”按钮。
恭喜,你现在已经成功在 Web 应用终结点上启用缓存! CDN 现在将缓存指定的文件或路径,这可提高 Web 应用的性能和可伸缩性。
审阅
本练习介绍如何使用 Azure CDN 为 Web 应用启用缓存。 完成这些任务后,你将在注册 CDN 提供程序、创建 CDN 配置文件和配置缓存规则方面获得实际经验。