实验室 02:使用 Azure Functions 实现任务处理逻辑
Microsoft Azure 用户接口
鉴于 Microsoft 云工具的动态特性,Azure UI 在此培训内容开发后可能会发生更改。 因此,实验说明和实验步骤可能无法正确对应。
我们发现社区进行了必要更改时,Microsoft 会更新此培训课程。 但是,云更新经常发生,因此在此培训内容更新之前,可能会发生 UI 更改。 如果发生这种情况,请适应这些更改,并根据需要在实验室中熟悉这些更改。
Instructions
开始之前
登录到实验室环境
使用以下凭据登录到 Windows 11 虚拟机 (VM):
- 用户名:
Admin - 密码:
Pa55w.rd
注意:你的讲师将提供连接到虚拟实验室环境的说明。
查看已安装的应用程序
在 Windows 11 桌面上找到任务栏。 任务栏里有本实验室中你将使用的应用程序的图标,包括:
- Microsoft Edge
- 文件资源浏览器
- 终端
- Visual Studio Code
实验室场景
在本实验室中,你将演示如何创建一个简单的 Azure 函数,来回显使用 HTTP POST 命令输入并发送到函数的文本。 这将说明如何通过 HTTP 触发函数。
此外,你还将演示如何通过将 Azure 函数设置为按固定计划执行来执行它。 每次触发计划时,函数都会将一条消息写入日志。
最后,你将演示 Azure 函数如何连接到其他 Azure 资源,例如存储帐户。 函数将连接到你创建的存储帐户,并返回存储在 Azure 存储帐户中的文件的内容。
右键单击此视频链接观看此视频,然后选择“在新标签页/新窗口中打开链接”。

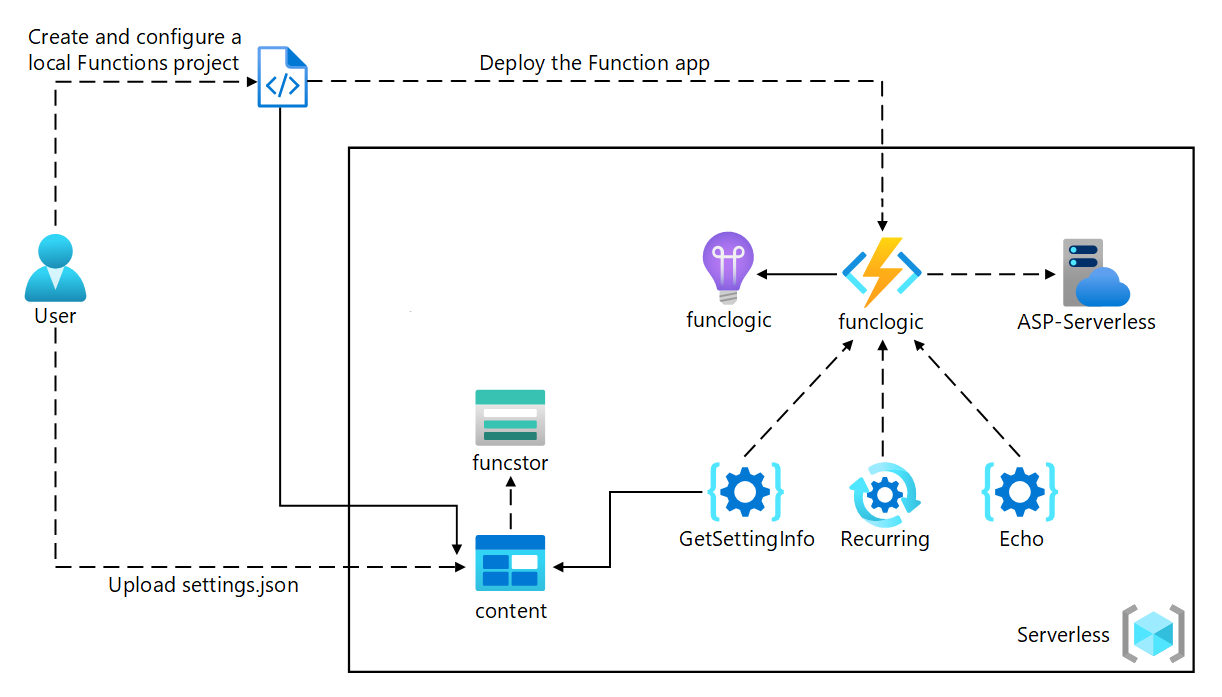
体系结构关系图

练习 1:创建 Azure 资源
任务 1:打开 Azure 门户
- 在任务栏上,选择 Microsoft Edge 图标。
-
在浏览器窗口中,浏览到 Azure 门户 (
https://portal.azure.com),然后使用你将用于此实验室的帐户登录。注意:第一次登录 Azure 门户时,你会看到一个门户教程。 如果想跳过该导览,请选择“开始使用”以开始使用门户。
任务 2:创建 Azure 存储帐户
-
在 Azure 门户中,使用“搜索资源、服务和文档”文本框搜索“存储帐户”,然后在结果列表中选择“存储帐户” 。
-
在“存储帐户”边栏选项卡上,选择“+ 创建”。 **
-
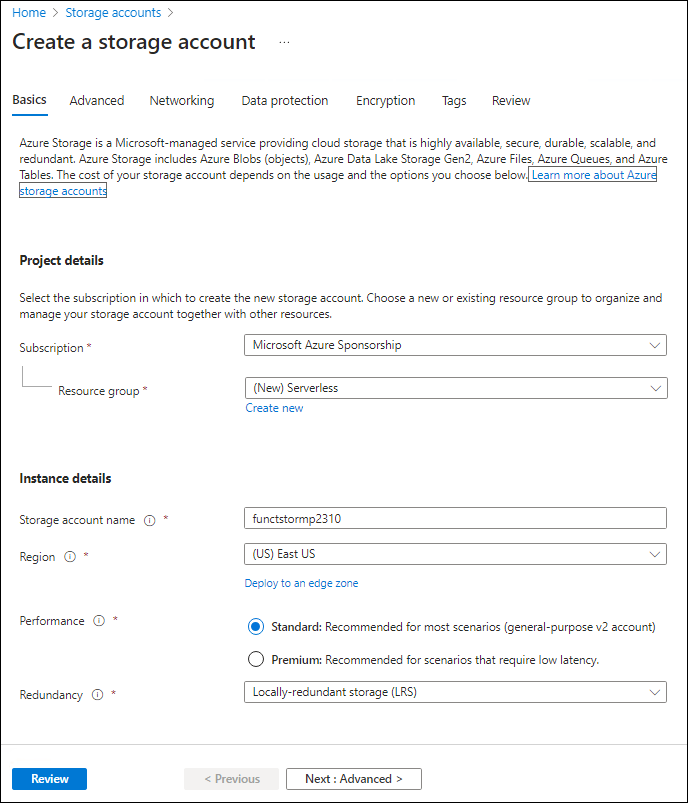
在“创建存储帐户”边栏选项卡的“基本信息”选项卡上,执行以下操作,然后选择“查看” :
设置 操作 “订阅”下拉列表 保留默认值 “资源组”部分 选择“新建”,输入“无服务器”,然后选择“确定” “存储帐户名称”文本框 输入“funcstor[yourname]” “区域”下拉列表 选择“(US)美国东部” 主服务** 无更改 “性能”部分 选择“标准”选项 “冗余”下拉列表 选择“本地冗余存储(LRS)” 以下屏幕截图显示了“创建存储帐户”窗格中配置的设置。

-
在“查看”选项卡中,查看在上述步骤中选择的选项。
-
选择“创建”,使用指定的配置创建存储帐户。
注意:等待创建任务完成,再继续操作本实验室。
-
在“概述”边栏选项卡上,选择“转到资源”按钮以导航到新创建的存储帐户的边栏选项卡 。
-
在“存储帐户”边栏选项卡上的“安全 + 网络”部分中,选择“访问密钥”。 ** **
-
在“访问密钥”边栏选项卡上,选择“显示密钥”。 **
-
在“访问密钥”边栏选项卡上,查看任一“连接字符串”(使用“显示”按钮),然后在记事本中记录任一“连接字符串”框的值。 ** **** “密钥”是平台管理的加密密钥,不用于此实验室**。
注意:你选择哪个连接字符串无关紧要。 它们是可互换的。
-
打开记事本,然后将复制的连接字符串值粘贴到记事本。 你稍后将在本实验室中使用此值。
任务 3:创建函数应用
-
在 Azure 门户的导航窗格中,选择“创建资源”链接。
-
在“创建资源”边栏选项卡的“搜索服务和市场”文本框中,输入“函数”,然后按 Enter 键 。
-
在“市场”搜索结果边栏选项卡上,选择“函数应用”结果 。
-
在“函数应用”边栏选项卡中,选择“创建” 。
-
在“创建函数应用”边栏选项卡上,确保所选托管计划为“消耗”,然后单击“选择”****。
-
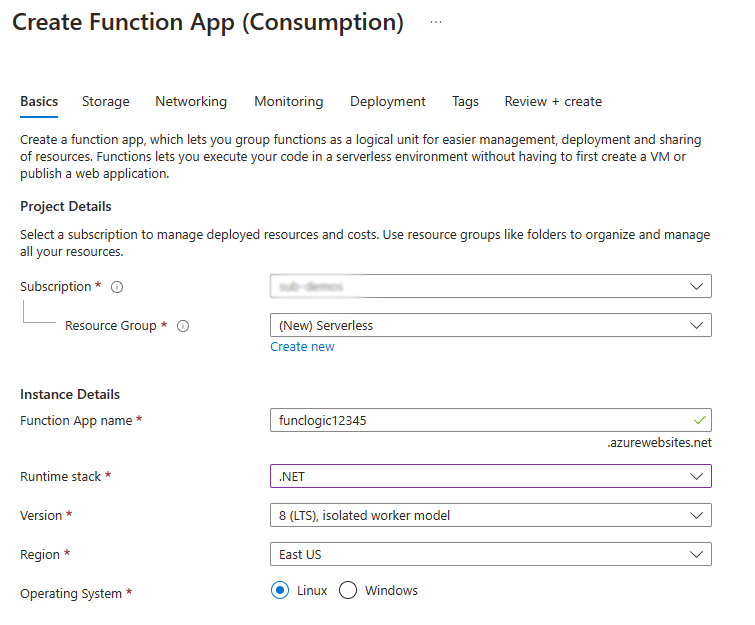
在“创建函数应用(消耗)”边栏选项卡的“基本信息”选项卡上,执行以下操作,然后选择“下一步:存储”:
设置 操作 “订阅”下拉列表 保留默认值 “资源组”部分 选择“无服务器” “函数应用名称”文本框 输入“funclogic[yourname]” “运行时堆栈”下拉列表 选择“.NET” “版本”下拉列表 选择“8 (LTS),独立辅助角色模型” “区域”下拉列表 选择“美国东部”区域 “操作系统”选项 选择“Linux” 以下屏幕截图显示了“创建函数应用”边栏选项卡上配置的设置。

-
在“存储”选项卡上,执行以下操作,然后选择“查看 + 创建”:
设置 操作 “存储帐户”下拉列表 选择 funcstor[yourname] 存储账户 -
在“查看 + 创建”选项卡中,查看在上述步骤中选择的选项。
-
选择“创建”,使用指定的配置创建函数应用。
注意:等待创建任务完成,再继续本实验室。
审阅
在本练习中,你创建了本实验室所需的全部资源。
练习 2:配置本地 Azure Functions 项目
任务 1:初始化函数项目
-
在任务栏上,选择“终端”图标**。
-
运行以下命令,将当前目录更改为 Allfiles (F):\Allfiles\Labs\02\Starter\func 空目录:
cd F:\Allfiles\Labs\02\Starter\func注意:在 Windows 资源管理器中,从 F:\Allfiles\Labs\02\Starter\func\.gitignore 文件中删除只读属性 。
-
运行以下命令以使用 Azure Functions Core Tools 通过 dotnet-isolated 运行时在当前目录中新建本地 Azure Functions 项目:
func init --worker-runtime dotnet-isolated --target-framework net8.0 --force注意:可以查看文档以使用 Azure Functions Core Tools [创建新项目][azure-functions-core-tools-new-project]。
-
关闭终端应用程序**。
任务 2:配置连接字符串
- 在“启动”屏幕上,选择“Visual Studio Code”磁贴 。
- 在“文件”** 菜单中,选择“打开文件夹”**。
- 在打开的“文件资源管理器”窗口中,浏览到 Allfiles (F):\Allfiles\Labs\02\Starter\func,然后选择“选择文件夹” 。
- 在 Visual Studio Code 窗口的“资源管理器”窗格中,打开 local.settings.json 文件 。
-
观察 AzureWebJobsStorage 设置的当前值:
"AzureWebJobsStorage": "UseDevelopmentStorage=true", - 将 AzureWebJobsStorage 元素的值更改为之前在本实验室中记录的存储帐户的连接字符串。 **
- 保存 local.settings.json 文件。
任务 3:生成和验证项目
- 在任务栏上,选择“终端”图标**。
-
运行以下命令,将当前目录更改为 Allfiles (F):\Allfiles\Labs\02\Starter\func 目录:
cd F:\Allfiles\Labs\02\Starter\func -
运行以下命令以生成 .NET 项目:
dotnet build
审阅
在本练习中,你创建了用于 Azure Functions 开发的本地项目。
练习 3:创建被 HTTP 申请触发的函数
任务 1:创建 HTTP 触发的函数
- 在任务栏上,选择“终端”图标**。
-
运行以下命令,将当前目录更改为 Allfiles (F):\Allfiles\Labs\02\Starter\func 目录:
cd F:\Allfiles\Labs\02\Starter\func -
运行以下命令以使用 Azure Functions Core Tools 通过 HTTP 触发器模板新建一个名为 Echo 的函数 :
func new --template "HTTP trigger" --name "Echo"注意:可以查看文档以使用 Azure Functions Core Tools [创建新函数][azure-functions-core-tools-new-function]。
- 关闭当前正在运行的终端应用程序**。
任务 2:编写 HTTP 触发的函数代码
- 在“启动”屏幕上,选择“Visual Studio Code”磁贴 。
- 在“文件”** 菜单中,选择“打开文件夹”**。
- 在打开的“文件资源管理器”窗口中,浏览到 Allfiles (F):\Allfiles\Labs\02\Starter\func,然后选择“选择文件夹” 。
-
在 Visual Studio Code 窗口的“资源管理器”窗格中,打开 Echo.cs 文件 。
-
删除 Echo.cs 文件中的所有内容,并添加以下代码。 它定义了一个名为“Echo”的 HTTP 触发的函数,该函数接受 POST 请求并返回请求正文。 ILogger 接口还用于记录信息。 此函数可用于测试 HTTP 请求和响应。
using System.Net; using Microsoft.Azure.Functions.Worker; using Microsoft.Azure.Functions.Worker.Http; using Microsoft.Extensions.Logging; namespace func { public class Echo { private readonly ILogger _logger; public Echo(ILoggerFactory loggerFactory) { _logger = loggerFactory.CreateLogger<Echo>(); } [Function("Echo")] public HttpResponseData Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req) { _logger.LogInformation("C# HTTP trigger function processed a request."); var response = req.CreateResponse(HttpStatusCode.OK); response.Headers.Add("Content-Type", "text/plain; charset=utf-8"); StreamReader reader = new StreamReader(req.Body); string requestBody = reader.ReadToEnd(); response.WriteString(requestBody); return response; } } } - 选择“保存”以保存对 Echo.cs 文件的更改 。
任务 3:使用 curl 测试 HTTP 触发的函数
- 在任务栏上,选择“终端”图标**。
-
运行以下命令,将当前目录更改为 Allfiles (F):\Allfiles\Labs\02\Starter\func 目录:
cd F:\Allfiles\Labs\02\Starter\func -
运行以下命令以运行函数应用项目:
func start --build注意:可以查看文档以使用 Azure Functions Core Tools 在本地启动函数应用项目。
-
在实验室计算机上,启动“命令提示符”。
-
运行以下命令,以便在将 HTTP 请求正文设置为数值 3 的情况下,测试针对
http://localhost:7071/api/echo的 POST REST API 调用:curl -X POST -i http://localhost:7071/api/echo -d 3 -
运行以下命令,以便在将 HTTP 请求正文设置为数值 5 的情况下,测试针对
http://localhost:7071/api/echo的 POST REST API 调用:curl -X POST -i http://localhost:7071/api/echo -d 5 -
运行以下命令,以便在将 HTTP 请求正文设置为字符串值 Hello 的情况下,测试针对
http://localhost:7071/api/echo的 POST REST API 调用:curl -X POST -i http://localhost:7071/api/echo -d "Hello" -
运行以下命令,以测试针对
http://localhost:7071/api/echo的 POST REST API 调用(此时请将 HTTP 请求正文设置为 JavaScript 对象表示法 (JSON) 值 {“msg”:”Successful”}):curl -X POST -i http://localhost:7071/api/echo -d "{"msg": "Successful"}" - 关闭终端应用程序和命令提示符应用程序的所有当前正在运行的实例****。
审阅
在本练习中,你创建了一个基本函数,该函数可回显通过 HTTP POST 请求发送的内容。
练习 4:创建一个按计划触发的函数
任务 1:创建由计划触发的函数
- 在任务栏上,选择“终端”图标**。
-
运行以下命令,将当前目录更改为 Allfiles (F):\Allfiles\Labs\02\Starter\func 目录:
cd F:\Allfiles\Labs\02\Starter\func -
在终端内,输入以下命令,以使用 Azure Functions Core Tools 通过计时器触发器模板新建一个名为 Recurring 的函数****:
func new --template "Timer trigger" --name "Recurring"注意:可以查看文档以使用 Azure Functions Core Tools [创建新函数][azure-functions-core-tools-new-function]。
- 关闭当前正在运行的终端应用程序**。
任务 2:观察函数代码
- 在“启动”屏幕上,选择“Visual Studio Code”磁贴 。
- 在“文件”** 菜单中,选择“打开文件夹”**。
- 在打开的“文件资源管理器”窗口中,浏览到 Allfiles (F):\Allfiles\Labs\02\Starter\func,然后选择“选择文件夹” 。
- 在 Visual Studio Code 窗口的“资源管理器”窗格中,打开 Recurring.cs 文件 。
-
在代码编辑器中,观察实现:
using System; using Microsoft.Azure.Functions.Worker; using Microsoft.Extensions.Logging; namespace func { public class Recurring { private readonly ILogger _logger; public Recurring(ILoggerFactory loggerFactory) { _logger = loggerFactory.CreateLogger<Recurring>(); } [Function("Recurring")] public void Run([TimerTrigger("0 */5 * * * *")] TimerInfo myTimer) { _logger.LogInformation($"C# Timer trigger function executed at: {DateTime.Now}"); if (myTimer.ScheduleStatus is not null) { _logger.LogInformation($"Next timer schedule at: {myTimer.ScheduleStatus.Next}"); } } } } - 在第 17 行中,请将
"0 */5 * * * *"替换为"0 */1 * * * *",以将重复频率间隔设置为 1 分钟而不是 5 分钟,然后保存更改。
任务 3:观察函数运行
- 在任务栏上,选择“终端”图标**。
-
运行以下命令,将当前目录更改为 Allfiles (F):\Allfiles\Labs\02\Starter\func 目录:
cd F:\Allfiles\Labs\02\Starter\func -
在终端中运行以下命令以运行函数应用项目:
func start --build注意:可以查看文档以使用 Azure Functions Core Tools [在本地启动函数应用项目][azure-functions-core-tools-start-function]。
- 观察函数运行,大约每分钟运行一次。 每次运行函数都应向日志呈现一条简单的消息。
- 关闭当前正在运行的终端应用程序**。
- 关闭 Visual Studio Code 窗口。
审阅
在本练习中,你创建了一个按照固定计划自动运行的函数。
练习 5:创建与其他服务集成的函数
任务 1:将示例内容上传到 Azure Blob 存储
- 在 Azure 门户的“导航”窗格中,选择“资源组”链接。
- 在“资源组”边栏选项卡中,选择之前在本实验室中创建的“无服务器”资源组 。
- 在“无服务器”边栏选项卡上,选择之前在本实验室中创建的 funcstor[yourname] 存储帐户 。
- 在“存储帐户”边栏选项卡中,选择“数据存储”部分的“容器”链接。
- 在“容器”部分,选择“+ 容器” 。
-
在“新建容器”弹出窗口中,执行以下操作,然后选择“创建”:
设置 操作 “名称”文本框 输入“内容” - 返回到“容器”部分,然后选择最近创建的“内容”容器 。
- 在“容器”边栏选项卡中,选择“上传” 。
-
在“上传 blob”窗口中,执行以下操作,然后选择“上传” :
设置 操作 “文件”部分 选择“浏览文件”或使用拖放功能 “文件资源管理器”窗口 浏览到 Allfiles (F):\Allfiles\Labs\02\Starter,选择 settings.json 文件,然后选择“打开” “如果文件已存在,请覆盖”复选框 确保选中此复选框 注意:等待 Blob 上传完成,然后再继续本实验室。
任务 2:创建 HTTP 触发的函数
- 在任务栏上,选择“终端”图标**。
-
运行以下命令,将当前目录更改为 Allfiles (F):\Allfiles\Labs\02\Starter\func 目录:
cd F:\Allfiles\Labs\02\Starter\func -
在终端中,输入以下命令,以使用 Azure Functions Core Tools 通过 HTTP 触发器模板新建一个名为 GetSettingInfo 的函数****:
func new --template "HTTP trigger" --name "GetSettingInfo"注意:可以查看文档以使用 Azure Functions Core Tools [创建新函数][azure-functions-core-tools-new-function]。
- 关闭当前正在运行的终端应用程序**。
任务 3:注册 Azure 存储 Blob 扩展
- 在任务栏上,选择“终端”图标**。
-
运行以下命令,将当前目录更改为 Allfiles (F):\Allfiles\Labs\02\Starter\func 目录:
cd F:\Allfiles\Labs\02\Starter\func -
在终端中,运行以下命令以注册 Microsoft.Azure.Functions.Worker.Extensions.Storage 扩展:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage --version 6.2.0
任务 4:使用 Blob 输入编写 HTTP 触发的函数代码
- 在“启动”屏幕上,选择“Visual Studio Code”磁贴 。
- 在“文件”** 菜单中,选择“打开文件夹”**。
- 在打开的“文件资源管理器”窗口中,浏览到 Allfiles (F):\Allfiles\Labs\02\Starter\func,然后选择“选择文件夹” 。
- 在 Visual Studio Code 窗口的“资源管理器”窗格中,打开 GetSettingInfo.cs 文件 。
-
将自动生成的 GetSettingInfo 函数代码内容(从第 17 行开始)替换为以下代码:
[Function("GetSettingInfo")] public HttpResponseData Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req, [BlobInput("content/settings.json", Connection = "AzureWebJobsStorage")] string blobContent ) { _logger.LogInformation("C# HTTP trigger function processed a request."); _logger.LogInformation($"{blobContent}"); var response = req.CreateResponse(HttpStatusCode.OK); response.Headers.Add("Content-Type", "text/plain; charset=utf-8"); response.WriteString($"{blobContent}"); return response; } -
查看生成的代码,其中应包含以下内容(此代码返回 Azure Blob 存储容器中的 JSON 文件内容以响应 HTTP GET 请求):
using System.Net; using Microsoft.Azure.Functions.Worker; using Microsoft.Azure.Functions.Worker.Http; using Microsoft.Extensions.Logging; namespace func { public class GetSettingInfo { private readonly ILogger _logger; public GetSettingInfo(ILoggerFactory loggerFactory) { _logger = loggerFactory.CreateLogger<GetSettingInfo>(); } [Function("GetSettingInfo")] public HttpResponseData Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req, [BlobInput("content/settings.json", Connection = "AzureWebJobsStorage")] string blobContent ) { _logger.LogInformation("C# HTTP trigger function processed a request."); _logger.LogInformation($"{blobContent}"); var response = req.CreateResponse(HttpStatusCode.OK); response.Headers.Add("Content-Type", "text/plain; charset=utf-8"); response.WriteString($"{blobContent}"); return response; } } } - 选择“保存”以保存对 GetSettingInfo.cs 文件的更改 。
任务 5:使用 curl 测试函数
- 在任务栏上,选择“终端”图标**。
-
在终端中运行以下命令以运行函数应用项目:
func start --build注意:可以查看文档以使用 Azure Functions Core Tools [在本地启动函数应用项目][azure-functions-core-tools-start-function]。
-
在实验室计算机上,启动“命令提示符”。
-
运行以下命令,对
http://localhost:7071/api/GetSettingInfo测试 ** GET **REST API 调用:curl -X GET -i http://localhost:7071/api/GetSettingInfo -
查看函数应用响应的 JSON 内容,该内容现在应包括:
{ "version": "0.2.4", "root": "/usr/libexec/mews_principal/", "device": { "id": "21e46d2b2b926cba031a23c6919" }, "notifications": { "email": "joseph.price@contoso.com", "phone": "(425) 555-0162 x4151" } } - 关闭终端应用程序和命令提示符应用程序的所有当前正在运行的实例****。
审阅
在本练习中,你通过存储帐户创建了能退回 JSON 文件内容的函数。
练习 6:将本地函数项目部署到 Azure Functions 应用
任务 1:使用 Azure Functions Core Tools 进行部署
- 在任务栏上,选择“终端”图标**。
-
运行以下命令,将当前目录更改为 Allfiles (F):\Allfiles\Labs\02\Starter\func 目录:
cd F:\Allfiles\Labs\02\Starter\func -
在命令提示符下,运行以下命令以登录到 Azure 命令行接口 (CLI):
az login - 在 Microsoft Edge 浏览器窗口中,输入在此实验室中所使用的 Microsoft 或 Azure Active Directory 帐户的名称和密码,然后选择“登录”。
- 返回当前打开的“终端”窗口**。 请等待登录过程完成。
-
在终端中,运行以下命令以发布函数应用项目(将
<function-app-name>占位符替换为在本实验室前面创建的函数应用的名称):func azure functionapp publish <function-app-name> --dotnet-version 8.0注意:例如,如果函数应用名称为 funclogicstudent,那么命令将为
func azure functionapp publish funclogicstudent。 可以查看文档以使用 Azure Functions Core Tools [发布本地函数应用项目][azure-functions-core-tools-publish-azure]。 - 等待部署完成后,再继续本实验室。
- 关闭当前正在运行的终端应用程序**。
任务 2:验证部署
- 在任务栏上,选择 Microsoft Edge 图标,然后选择显示 Azure 门户的选项卡。
- 在 Azure 门户的“导航”窗格中,选择“资源组”链接。
- 在“资源组”边栏选项卡中,选择之前在本实验室中创建的“无服务器”资源组 。
- 在“无服务器”边栏选项卡上,选择之前在本实验室中创建的 funclogic[yourname] 函数应用 。
- 在函数应用的“概述”** 边栏选项卡上,选择“函数”** 窗格。
- 在“函数”窗格中选择现有的 GetSettingInfo 函数 。
- 在“函数”边栏选项卡中的“开发人员”部分,选择“代码 + 测试”选项 。
- 在函数编辑器中,选择“测试/运行”。
- 在自动显示的窗格中的“HTTP 方法”下拉列表中,选择“GET”。
- 选择“运行”以测试函数。
-
在“HTTP 响应内容”中,查看运行测试的结果。 JSON 内容现应包含以下代码:
{ "version": "0.2.4", "root": "/usr/libexec/mews_principal/", "device": { "id": "21e46d2b2b926cba031a23c6919" }, "notifications": { "email": "joseph.price@contoso.com", "phone": "(425) 555-0162 x4151" } }
审阅
在本练习中,你将本地函数项目部署到了 Azure Functions,并验证了这些函数在 Azure 中是否能够正常工作。