Laboratório 12: Aprimorar um aplicativo Web usando a rede de distribuição de conteúdo do Azure
Interface de usuário do Microsoft Azure
Dada a natureza dinâmica das ferramentas de nuvem da Microsoft, você pode se deparar com alterações na IU do Azure que ocorram após o desenvolvimento deste conteúdo do treinamento. Como resultado, as instruções do laboratório e as etapas do laboratório podem não estar alinhadas corretamente.
A Microsoft atualiza este curso de treinamento quando a comunidade nos alerta sobre as alterações necessárias. No entanto, as atualizações na nuvem ocorrem com frequência, portanto você pode encontrar alterações na interface de usuário antes que esse conteúdo de treinamento seja atualizado. Se isso ocorrer, adapte-se às alterações e trabalhe com elas nos laboratórios, conforme necessário.
Instruções
Antes de começar
Entrar no ambiente de laboratório
Entre na máquina virtual (VM) do Windows 11 usando as seguintes credenciais:
- Nome de usuário:
Admin - Senha:
Pa55w.rd
Observação: Seu instrutor fornecerá instruções para se conectar ao ambiente de laboratório virtual.
Examinar os aplicativos instalados
Localize a barra de tarefas na área de trabalho do Windows 11. A barra de tarefas contém o ícone do aplicativo que você usará neste laboratório:
- Microsoft Edge
Cenário do laboratório
Neste laboratório, você implementará os recursos da rede de distribuição de conteúdo do Azure para fornecer uma solução de cache com base nos locais do cliente. O laboratório configura uma conta de armazenamento para arquivos de imagem e vídeo, que são os mais afetados pelos problemas de latência. Você usará a rede de distribuição de conteúdo do Azure para implementar a solução de cache de modo a ajudar a reduzir a latência desses arquivos de imagem e vídeo.
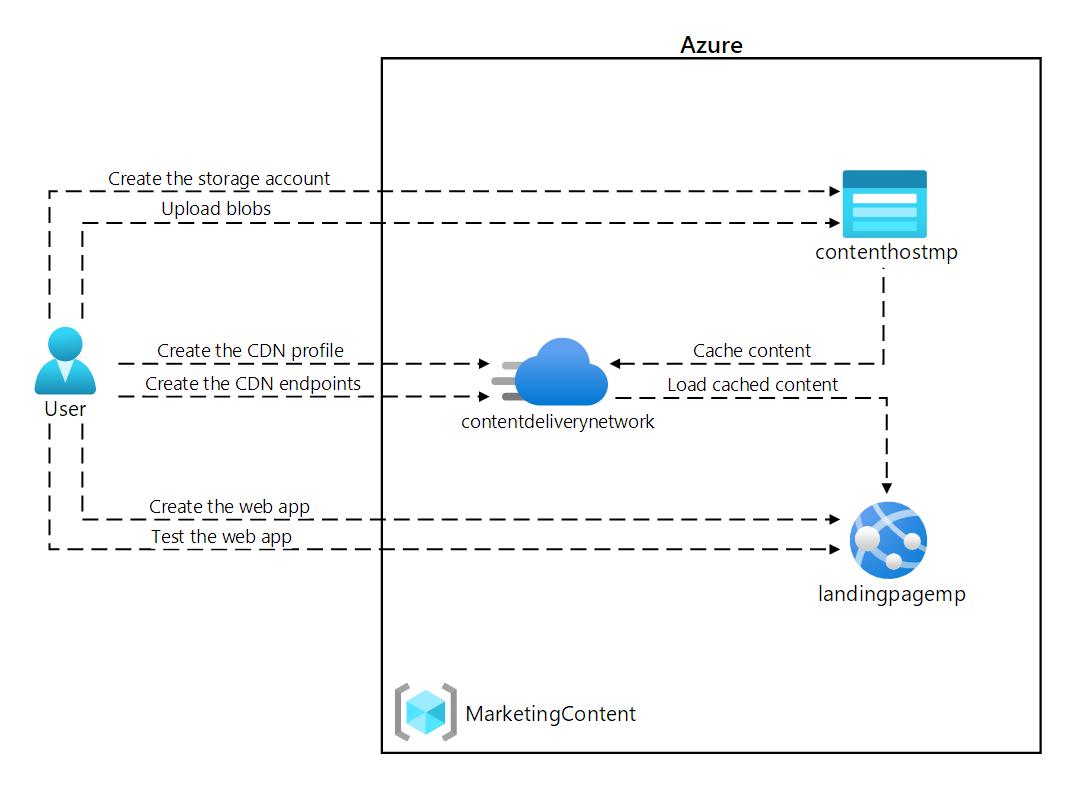
Diagrama de arquitetura

Exercício 1: Criar recursos do Azure
Tarefa 1: Abrir o portal do Azure
-
Na barra de tarefas, selecione o ícone Microsoft Edge.
-
Na janela aberta do navegador, navegue até o portal do Azure em
https://portal.azure.come entre com a conta que você usará para este laboratório.Observação: Se esta for a primeira vez que entra no portal do Azure, você receberá um tour pelo portal. Selecione Introdução para ignorar o tour e começar a usar o portal.
Tarefa 2: Criar uma conta de armazenamento
-
No portal do Azure, use a caixa de texto Pesquisar recursos, serviços e documentos para procurar por Conta de armazenamento e selecione Contas de armazenamento.
-
Na folha Contas de armazenamento, selecione + Criar.
-
Na folha Criar uma conta de armazenamento, na guia Informações básicas, realize as seguintes ações e selecione Próximo: Avançado >:
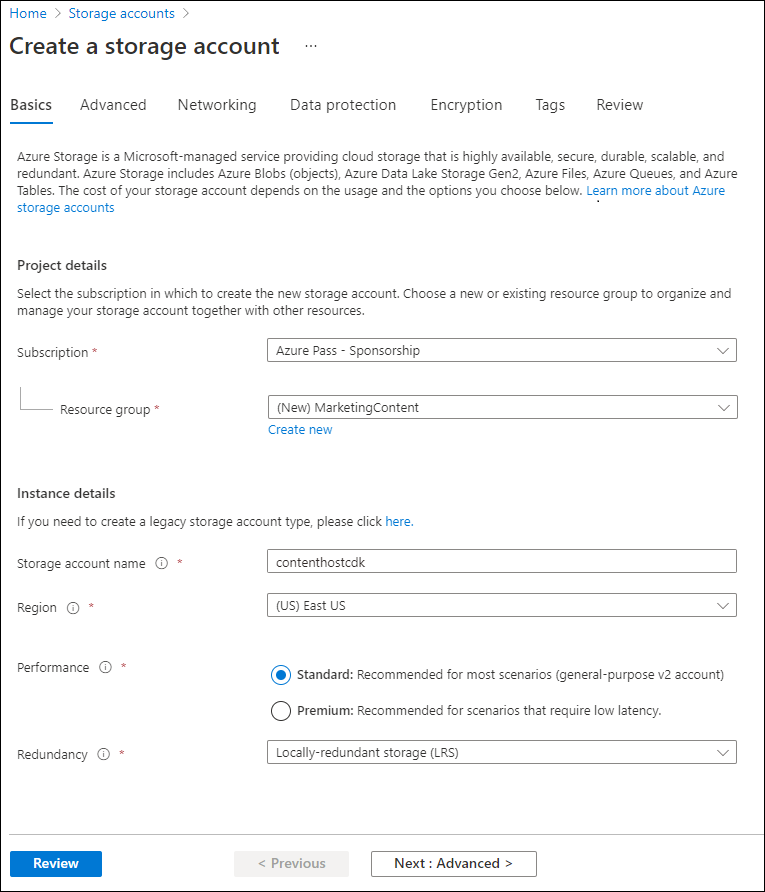
Configuração Ação Lista suspensa Assinatura Manter o valor padrão Seção Grupo de recursos Selecione Criar novo, digite MarketingContent e selecione OK Caixa de texto Nome da conta de armazenamento Digite contenthost[yourname] Lista suspensa Região Selecione (EUA) Leste dos EUA Seção Desempenho Selecione a opção Padrão Lista suspensa Redundância Selecione LRS (Armazenamento com redundância local) A captura de tela a seguir exibe as configurações definidas na folha Criar uma conta de armazenamento.

-
Na guia Avançado, verifique se a opção Permitir a habilitação do acesso anônimo em contêineres individuais está habilitada. Marque a caixa se não estiver habilitada.
-
Na guia Revisão, revise as opções selecionadas nas etapas anteriores.
-
Selecione Criar para criar a conta de armazenamento usando a configuração especificada.
Observação: aguarde a conclusão da tarefa de criação antes de avançar neste laboratório.
Tarefa 3: Criar um aplicativo Web usando o Serviço de Aplicativo do Azure
-
No painel de navegação do portal do Azure, selecione Criar um recurso.
-
Na folha Criar um recurso na caixa de texto serviço Pesquisa e marketplace, digite Aplicativo Web e selecione Enter.
-
Na folha de resultados da pesquisa, selecione o resultado Aplicativo Web e clique em Criar.
-
Na folha Criar aplicativo Web, na guia Básico, realize as seguintes ações e selecione Avançar: Docker:
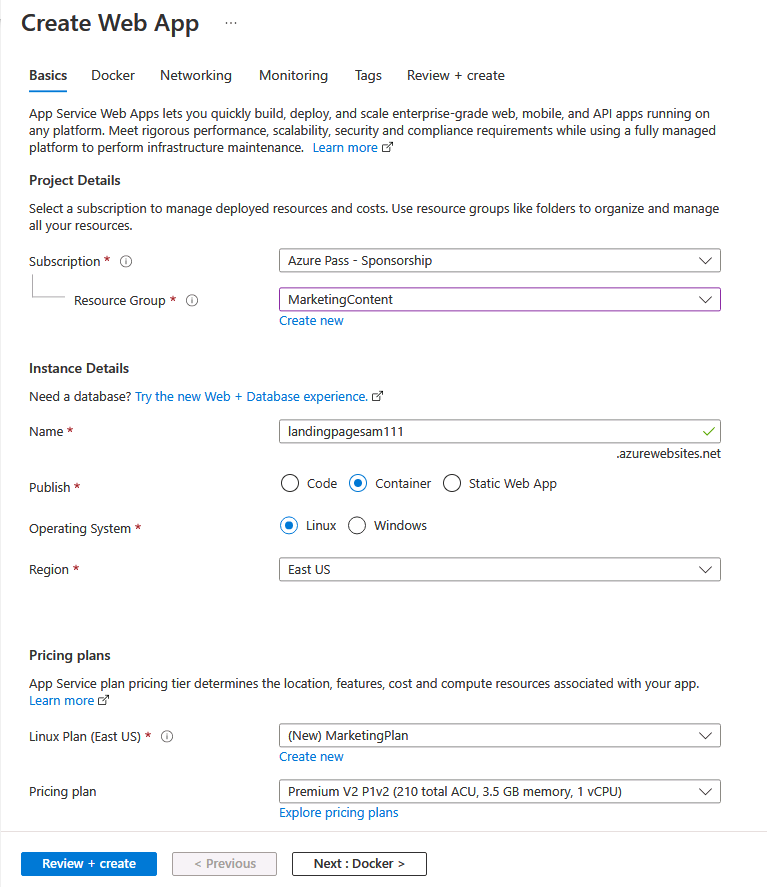
Configuração Ação Lista suspensa Assinatura Manter o valor padrão Lista suspensa Grupo de recursos Selecione MarketingContent na lista Caixa de texto Nome Digite landingpage[yourname] Seção Publicar Selecionar Contêiner Seção Sistema operacional Selecione Linux Lista suspensa Região Selecione Leste dos EUA Seção Plano Linux (Leste dos EUA) Selecione Criar novo. Na caixa de texto Nome, digite MarketingPlan e clique em OK. Seção Plano de preços Manter o valor padrão A captura de tela a seguir exibe as configurações definidas na folha Criar aplicativo Web.

-
Na guia Contêiner, execute as seguintes ações e selecione Examinar + criar:
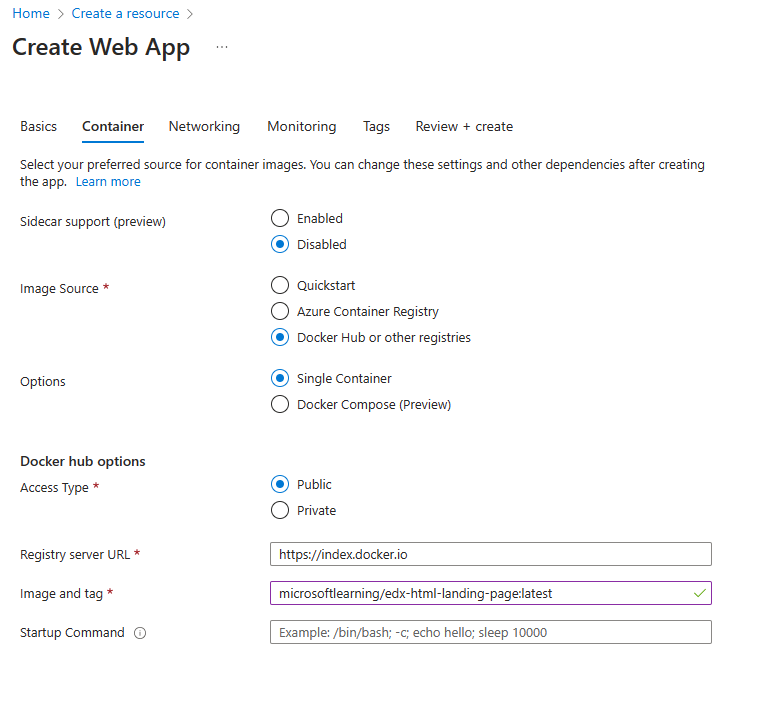
Configuração Ação Suporte a sidecar (versão prévia) Selecione Desabilitado Origem da Imagem Selecione Hub do Docker ou outros registros Opções Selecione Contêiner único Lista suspensa Tipo de acesso Selecione Público URL do servidor do Registro Inserir https://index.docker.ioCaixa de texto Imagem e marca Digite microsoftlearning/edx-html-landing-page:latest A captura de tela a seguir exibe as configurações definidas na guia Contêiner.

-
Na guia Revisar + criar, revise as opções selecionadas nas etapas anteriores.
-
Selecione Criar para criar o aplicativo Web usando a configuração especificada.
Observação: aguarde a conclusão da tarefa de criação antes de avançar neste laboratório.
-
Na folha Implantação, selecione Ir para recurso.
-
Na folha Visão Geral do Serviço de Aplicativo, em Essentials, registre o valor do link do Domínio padrão. Você usará esse valor mais adiante no laboratório.
Revisão
Neste exercício, você criou uma conta de armazenamento do Azure e um aplicativo Web do Azure que usará posteriormente neste laboratório.
Exercício 2: configurar a rede de distribuição de conteúdo e os pontos de extremidade
Tarefa 1: Abrir o Azure Cloud Shell
-
No portal do Azure, selecione o ícone do Cloud Shell
 para abrir o Cloud Shell. Se o Cloud Shell usa como padrão uma sessão do PowerShell, selecione Alternar para o Bash no menu do Cloud Shell e selecione Confirmar.
para abrir o Cloud Shell. Se o Cloud Shell usa como padrão uma sessão do PowerShell, selecione Alternar para o Bash no menu do Cloud Shell e selecione Confirmar.Observação: O ícone do Cloud Shell é representado por um sinal de maior que (>) e caractere de sublinhado (_).
Se você iniciar o Cloud Shell pela primeira vez, verá uma série de prompts para criar o recurso. Execute as ações apresentadas na seguinte tabela:
Prompt Ação Bem-vindo ao Azure Cloud Shell Selecione Bash. Introdução Selecione Montar conta de armazenamento, selecione a Assinatura da conta de armazenamento na lista suspensa e, por fim, selecione Aplicar. Montar conta de armazenamento Selecione Vamos criar uma conta de armazenamento para você e Avançar. -
No portal do Azure, no prompt de comando do Cloud Shell, execute o seguinte comando para obter a versão da ferramenta de interface de linha de comando do Azure (CLI do Azure):
az --version
Tarefa 2: Registrar o provedor Microsoft.CDN
-
No prompt de comando do Cloud Shell no portal, realize as seguintes ações:
a. Digite o comando a seguir para verificar se o Microsoft.CDN foi registrado. Passe para a etapa 2. se o Microsoft.CDN já tiver sido registrado:
az provider show --namespace Microsoft.CDN --query "registrationState"b. Se o Microsoft.CDN não tiver sido registrado. Insira o seguinte comando e selecione Enter para registrar o namespace Microsoft.CDN com sua assinatura atual:
az provider register --namespace Microsoft.CDN -
Feche o painel do Cloud Shell no portal.
Tarefa 3: Criar um perfil de rede de distribuição de conteúdo
-
No painel de navegação do portal do Azure, selecione Criar um recurso.
-
Na folha Criar um recurso na caixa de texto serviço Pesquisa e marketplace, digite CDN e selecione Enter.
-
Na folha de resultados da pesquisa Marketplace, selecione o resultado Front Door e perfis de CDN e clique em Criar.
-
Na página Comparar ofertas, selecione Explorar outras ofertas, selecione CDN Standard do Azure da Microsoft (clássico) e, em seguida, selecione Continuar.
-
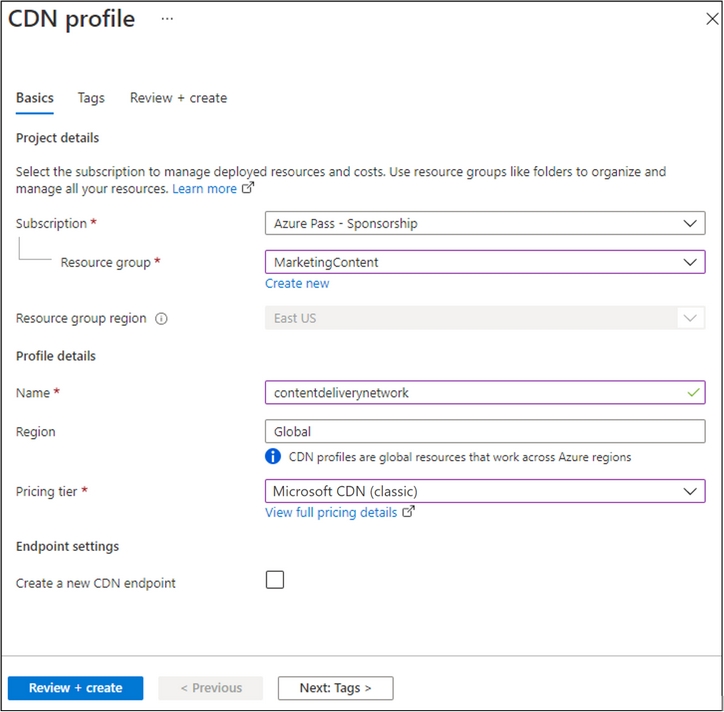
Na folha Perfil de CDN, na guia Noções básicas, realize as seguintes ações e selecione Revisar + criar:
Configuração Ação Lista suspensa Assinatura Manter o valor padrão Lista suspensa Grupo de recursos Selecione MarketingContent na lista Caixa de texto Nome Digite contentdeliverynetwork Caixa de texto Região Mantenha o valor padrão Global Lista suspensa Tipo de preço Mantenha o valor padrão CDN da Microsoft (clássico) Caixa de seleção Criar um novo ponto de extremidade de CDN Não selecionado A captura de tela a seguir exibe as configurações definidas na guia Perfil de CDN.

-
Na guia Revisar + criar, revise as opções selecionadas nas etapas anteriores.
-
Selecione Criar para criar o perfil de CDN usando a configuração especificada.
Observação: aguarde até que o Azure termine de criar o perfil de CDN antes de avançar neste laboratório. Você receberá uma notificação quando o perfil for criado.
Tarefa 4: Configurar contêineres de armazenamento
-
No painel de navegação do portal do Azure, selecione Grupos de recursos.
-
Na folha Grupos de recursos, selecione o grupo de recursos MarketingContent criado anteriormente neste laboratório.
-
Na folha MarketingContent, selecione a conta de armazenamento contenthost[yourname] criada anteriormente neste laboratório.
-
Na folha Conta de armazenamento, selecione o link Contêineres na seção Armazenamento de dados.
-
Na seção Contêineres, selecione + Contêiner.
-
Na janela pop-up Novo contêiner, realize as seguintes ações e selecione Criar:
Configuração Ação Caixa de texto Nome Digite media Lista suspensa Nível de acesso público Selecione Blob (acesso de leitura anônimo somente para blobs) -
Na seção Contêineres, selecione + Contêiner novamente.
-
Na janela pop-up Novo contêiner, realize as seguintes ações e selecione Criar:
Configuração Ação Caixa de texto Nome Digite video Lista suspensa Nível de acesso público Selecione Blob (acesso de leitura anônimo somente para blobs) -
Observe a lista atualizada de contêineres e confirme se os contêineres media e video estão listados.
Tarefa 5: Criar os pontos de extremidade da rede de distribuição de conteúdo
-
No painel de navegação do portal do Azure, selecione o link Grupos de recursos.
-
Na folha Grupos de recursos, selecione o grupo de recursos MarketingContent criado anteriormente neste laboratório.
-
Na folha MarketingContent, selecione o perfil de CDN contentdeliverynetwork criado anteriormente neste laboratório.
-
Na folha Perfil de CDN, selecione + Ponto de extremidade.
-
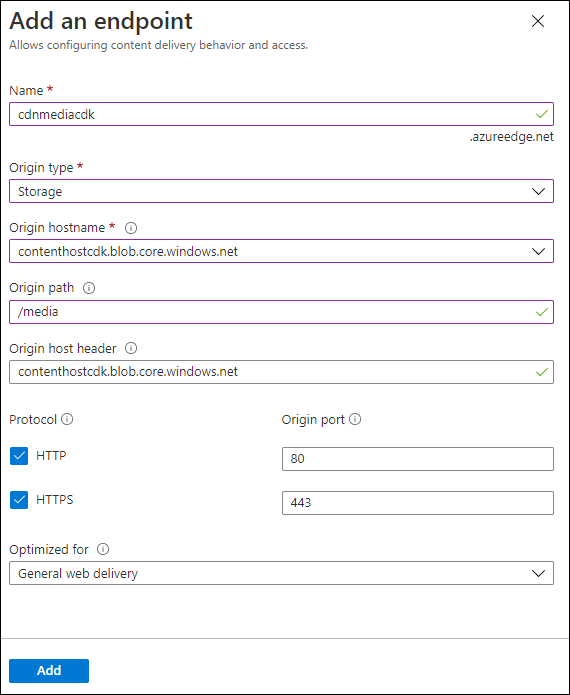
Na caixa de diálogo pop-up Adicionar um ponto de extremidade, realize as seguintes ações e selecione Adicionar:
Configuração Ação Caixa de texto Nome Digite cdnmedia[yourname] Lista suspensa Tipo de origem Selecione Armazenamento Lista suspensa Nome do host de origem Selecione a opção contenthost [yourname].blob.core.windows.net para a Conta de armazenamento criada anteriormente neste laboratório. Caixa de texto Caminho de origem Digite /media Caixa de texto Cabeçalho de host de origem Manter o valor padrão Seções Protocolo e Porta de origem Mantenha os valores padrão Lista suspensa Otimizado para Selecione Entrega web geral A captura de tela a seguir exibe as configurações definidas na caixa de diálogo Adicionar um ponto de extremidade.

-
Na folha Perfil de CDN, selecione + Ponto de extremidade novamente.
-
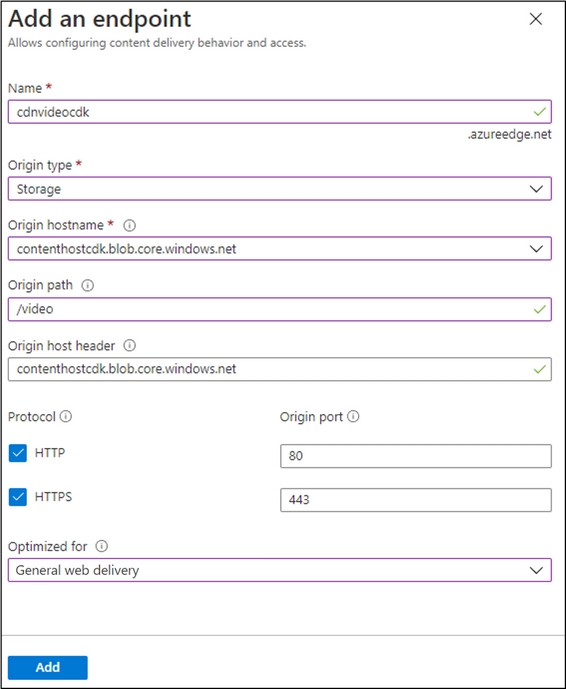
Na caixa de diálogo pop-up Adicionar um ponto de extremidade, realize as seguintes ações e selecione Adicionar:
Configuração Ação Caixa de texto Nome Digite cdnvideo[yourname] Lista suspensa Tipo de origem Selecione Armazenamento Lista suspensa Nome do host de origem Selecione a opção contenthost [yourname].blob.core.windows.net para a Conta de armazenamento criada anteriormente neste laboratório. Caixa de texto Caminho de origem Digite /video Caixa de texto Cabeçalho de host de origem Manter o valor padrão Seções Protocolo e Porta de origem Mantenha os valores padrão Lista suspensa Otimizado para Selecione Entrega web geral A captura de tela a seguir exibe as configurações definidas na caixa de diálogo Adicionar um ponto de extremidade.

-
Na folha Perfil de CDN, selecione + Ponto de extremidade novamente.
-
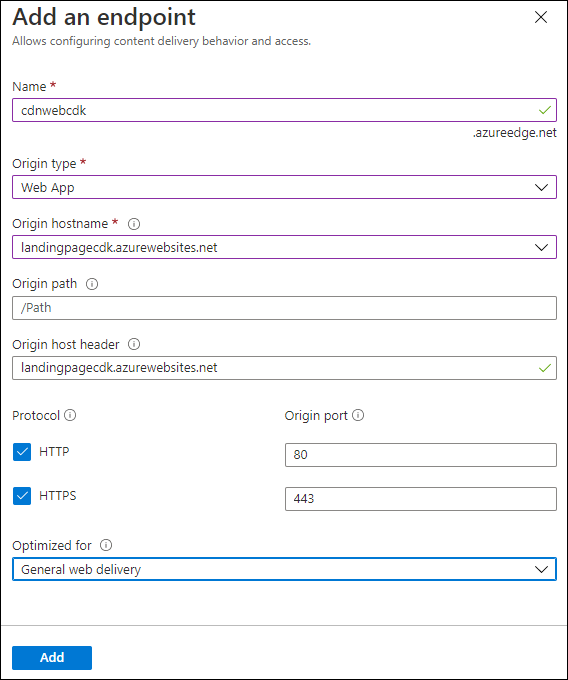
Na caixa de diálogo pop-up Adicionar um ponto de extremidade, realize as seguintes ações e selecione Adicionar:
Configuração Ação Caixa de texto Nome Digite cdnweb[yourname] Lista suspensa Tipo de origem Selecione Aplicativo Web. Lista suspensa Nome do host de origem Selecione a opção landingpage [yourname].azurewebsites.net para o aplicativo Web criado anteriormente neste laboratório Caixa de texto Caminho de origem Manter o valor padrão Caixa de texto Cabeçalho de host de origem Manter o valor padrão Seções Protocolo e Porta de origem Mantenha os valores padrão Lista suspensa Otimizado para Selecione Entrega web geral A captura de tela a seguir exibe as configurações definidas na caixa de diálogo Adicionar um ponto de extremidade.

Revisão
Neste exercício, você registrou o provedor de recursos para a rede de distribuição de conteúdo (CDN) e usou o provedor para criar um perfil de CDN e recursos de ponto de extremidade.
Exercício 3: carregar e configurar conteúdo estático da Web
Tarefa 1: Observar a página de aterrissagem
-
No painel de navegação do portal do Azure, selecione Grupos de recursos.
-
Na folha Grupos de recursos, selecione o grupo de recursos MarketingContent criado anteriormente neste laboratório.
-
Na folha MarketingContent, selecione o aplicativo Web landingpage[yourname] criado anteriormente neste laboratório.
-
Na folha Serviço de Aplicativo, selecione Procurar. Uma nova guia do navegador é aberta e retorna o site atual. Observe a mensagem de erro exibida na tela. O site não funcionará até que você defina as configurações especificadas para fazer referência ao conteúdo multimídia.
-
Retorne à janela do navegador aberta no momento que exibe o portal do Azure.
Tarefa 2: Carregar blobs de armazenamento
-
No painel de navegação do portal do Azure, selecione Grupos de recursos.
-
Na folha Grupos de recursos, selecione o grupo de recursos MarketingContent criado anteriormente neste laboratório.
-
Na folha MarketingContent, selecione a conta de armazenamento contenthost[yourname] criada anteriormente neste laboratório.
-
Na folha Conta de armazenamento, selecione o link Contêineres na seção Armazenamento de dados.
-
Na seção Contêineres, selecione o contêiner media e clique em Carregar.
-
Na janela pop-up Carregar blob, realize as seguintes ações:
a. Na seção Arquivos, selecione Procurar arquivos ou use o recurso de arrastar e soltar.
b. Na janela do Explorador de Arquivos, navegue até Allfiles (F):\Allfiles\Labs\12\Starter, selecione os seguintes arquivos e clique em Abrir:
-
campus.jpg
-
conference.jpg
-
poster.jpg
c. Verifique se a opção Substituir se os arquivos já existirem está selecionada e clique em Carregar.
Observação: aguarde o carregamento do blob antes de continuar com este laboratório.
-
-
Na folha Contêiner, selecione Propriedades na seção Configurações.
-
Registre o valor na caixa de texto URL. Você usará esse valor mais adiante no laboratório.
-
Feche a folha do Contêiner.
-
Na folha Contêineres, selecione o contêiner video e clique em Carregar.
-
Na janela pop-up Carregar blob, realize as seguintes ações:
a. Na seção Arquivos, selecione Procurar arquivos ou use o recurso de arrastar e soltar.
b. Na janela do Explorador de Arquivos, navegue até Allfiles (F):\Allfiles\Labs\12\Starter, selecione o arquivo welcome.mp4 e clique em Abrir:
c. Verifique se a opção Substituir se os arquivos já existirem está selecionada e clique em Carregar.
Observação: aguarde o carregamento do blob antes de continuar com este laboratório.
-
Na folha Contêiner, selecione Propriedades na seção Configurações.
-
Registre o valor na caixa de texto URL. Você usará esse valor mais adiante no laboratório.
Tarefa 3: Definir as configurações de do aplicativo Web
-
No painel de navegação do portal do Azure, selecione Grupos de recursos.
-
Na folha Grupos de recursos, selecione o grupo de recursos MarketingContent criado anteriormente neste laboratório.
-
Na folha MarketingContent, selecione o aplicativo Web landingpage[yourname] criado anteriormente neste laboratório.
-
Na folha Serviço de Aplicativo, na seção Configurações, selecione o link Variáveis de ambiente.
-
Na guia Configurações de aplicativo, escolha + Adicionar. Insira as seguintes informações na caixa de diálogo pop-up Adicionar/Editar configuração de aplicativo:
Configuração Ação Caixa de texto Nome Digite CDNMediaEndpoint Caixa de texto Valor Insira o valor de URI do contêiner media na conta de armazenamento contenthost[yourname] registrada anteriormente neste laboratório Caixa de seleção Configuração do slot de implantação Manter o valor padrão -
Escolha Aplicar para fechar a caixa de diálogo pop-up e retornar à seção Configurações de aplicativo.
-
Na guia Configurações de aplicativo, escolha + Adicionar. Insira as seguintes informações na caixa de diálogo pop-up Adicionar/Editar configuração de aplicativo:
Configuração Ação Caixa de texto Nome Digite CDNVideoEndpoint Caixa de texto Valor Insira o valor de URI do contêiner video na conta de armazenamento contenthost[yourname] registrada anteriormente neste laboratório Caixa de seleção Configuração do slot de implantação Manter o valor padrão -
Escolha Aplicar para fechar a caixa de diálogo pop-up e retornar à seção Configurações de aplicativo.
-
Na parte inferior da seção Configurações de aplicativo, selecione Aplicar.
Observação: Você poderá receber um aviso de que o seu aplicativo pode ser reiniciado ao atualizar as configurações do aplicativo. Selecione Confirmar. Aguarde até que as configurações do aplicativo sejam salvas antes de avançar neste laboratório.
Tarefa 4: Validar a página de aterrissagem corrigida
-
No painel de navegação do portal do Azure, selecione Grupos de recursos.
-
Na folha Grupos de recursos, selecione o grupo de recursos MarketingContent criado anteriormente neste laboratório.
-
Na folha MarketingContent, selecione o aplicativo Web landingpage[yourname] criado anteriormente neste laboratório.
-
Na folha Serviço de Aplicativo, selecione Reiniciar e clique em Sim para confirmar o processo de reinicialização do aplicativo.
Observação: aguarde o término da operação de reinicialização antes de avançar neste laboratório. Você receberá uma notificação quando a operação terminar.
-
Na folha Serviço de Aplicativo, selecione Procurar. Uma nova janela ou guia do navegador será aberta e retornará ao site atual. Observe o site atualizado renderizar os diferentes tipos de conteúdo multimídia.
-
Retorne à janela do navegador aberta no momento que exibe o portal do Azure.
Revisão
Neste exercício, você carregou conteúdo multimídia como blobs em contêineres de armazenamento e, em seguida, atualizou seu aplicativo Web para apontar diretamente para os blobs de armazenamento.
Exercício 4: Usar pontos de extremidade da Rede de Distribuição de Conteúdo
Tarefa 1: Recuperar URIs (Uniform Resource Identifiers) de ponto de extremidade
-
No painel de navegação do portal do Azure, selecione o link Grupos de recursos.
-
Na folha Grupos de recursos, selecione o grupo de recursos MarketingContent criado anteriormente neste laboratório.
-
Na folha MarketingContent, selecione o perfil de CDN contentdeliverynetwork criado anteriormente neste laboratório.
-
Na folha Perfil de CDN, selecione o ponto de extremidade cdnmedia[yourname].
-
Na folha Ponto de extremidade, copie o valor do link Nome do host do ponto de extremidade. Você usará esse valor mais adiante no laboratório.
-
Feche a folha do Ponto de extremidade.
-
Na folha Perfil de CDN, selecione o ponto de extremidade cdnvideo[yourname].
-
Na folha Ponto de extremidade, copie o valor do link Nome do host do ponto de extremidade. Você usará esse valor mais adiante no laboratório.
-
Feche a folha do Ponto de extremidade.
Tarefa 2: Testar o conteúdo multimídia
-
Construa uma URL para o recurso campus.jpg combinando a URL do nome do host do ponto de extremidade cdnmedia[yourname] copiado anteriormente neste laboratório com o caminho relativo /campus.jpg.
Observação: por exemplo, se a URL do Nome do host do ponto de extremidade for
https://cdnmediastudent.azureedge.net/, a URL recém-construída seráhttps://cdnmediastudent.azureedge.net/campus.jpg. -
Construa uma URL para o recurso conference.jpg combinando a URL do nome do host do ponto de extremidade cdnmedia[yourname] copiado anteriormente neste laboratório com o caminho relativo /conference.jpg.
Observação: por exemplo, se a URL do Nome do host do ponto de extremidade for
https://cdnmediastudent.azureedge.net/, a URL recém-construída seráhttps://cdnmediastudent.azureedge.net/conference.jpg. -
Construa uma URL para o recurso poster.jpg combinando a URL do nome do host do ponto de extremidade cdnmedia[yourname] copiado anteriormente neste laboratório com o caminho relativo /poster.jpg.
Observação: por exemplo, se a URL do Nome do host do ponto de extremidade for
https://cdnmediastudent.azureedge.net/, a URL recém-construída seráhttps://cdnmediastudent.azureedge.net/poster.jpg. -
Construa uma URL para o recurso welcome.mp4 combinando a URL do nome do host do ponto de extremidade cdnmedia[yourname] copiado anteriormente neste laboratório com o caminho relativo /welcome.mp4.
Observação: por exemplo, se a URL do Nome do host do ponto de extremidade for
https://cdnvideostudent.azureedge.net/, a URL recém-construída seráhttps://cdnvideostudent.azureedge.net/welcome.mp4. -
Na barra de tarefas, ative o menu de atalho para o ícone do Microsoft Edge e selecione Nova janela.
-
Na nova janela do navegador, acesse a URL que você construiu para o recurso de mídia campus.jpg e verifique se ele é encontrado com sucesso.
Observação: se o conteúdo ainda não estiver disponível, o ponto de extremidade da CDN ainda estará inicializando. Esse processo de inicialização pode levar de 5 a 15 minutos.
-
Acesse a URL que você construiu para o recurso de mídia conference.jpg e verifique se ele é encontrado com sucesso.
-
Acesse a URL que você construiu para o recurso de mídia poster.jpg e verifique se ele é encontrado com sucesso.
-
Acesse a URL que você construiu para o recurso de vídeo welcome.mp4 e verifique se ele é encontrado com sucesso.
-
Feche a janela do navegador que você criou nesta tarefa.
Tarefa 3: Atualizar as configurações do aplicativo Web
-
No painel de navegação do portal do Azure, selecione Grupos de recursos.
-
Na folha Grupos de recursos, selecione o grupo de recursos MarketingContent criado anteriormente neste laboratório.
-
Na folha MarketingContent, selecione o aplicativo Web landingpage[yourname] criado anteriormente neste laboratório.
-
Na folha Serviço de Aplicativo, na seção Configurações, selecione o link Variáveis de ambiente.
-
Na guia Configurações de aplicativo, selecione a configuração de aplicativo CDNMediaEndpoint existente.
-
Na caixa de diálogo pop-up Adicionar/Editar configuração de aplicativo, atualize a caixa de texto Valor inserindo a URL do Nome do host do ponto de extremidade do ponto de extremidade cdnmedia[seu nome] copiado anteriormente no laboratório e selecione Aplicar.
-
Selecione a configuração do aplicativo CDNVideoEndpoint existente.
-
Na caixa de diálogo pop-up Adicionar/Editar configuração de aplicativo, atualize a caixa de texto Valor inserindo a URL do Nome do host do ponto de extremidade do ponto de extremidade cdnvideo[seu nome] copiado anteriormente no laboratório e selecione Aplicar.
-
Na parte inferior da seção Configurações de aplicativo, selecione Aplicar.
Observação: Você poderá receber um aviso de que o seu aplicativo pode ser reiniciado ao atualizar as configurações do aplicativo. Selecione Confirmar. Aguarde até que as configurações do aplicativo sejam salvas antes de avançar neste laboratório.
-
Na seção Configuração, selecione Visão geral.
-
Na seção Visão geral, selecione Reiniciar e clique em Sim para confirmar o processo de reinicialização do aplicativo.
Observação: aguarde o término da operação de reinicialização antes de continuar com este laboratório. Você receberá uma notificação quando a operação terminar.
Tarefa 4: Testar o conteúdo da Web
-
No painel de navegação do portal do Azure, selecione o link Grupos de recursos.
-
Na folha Grupos de recursos, selecione o grupo de recursos MarketingContent criado anteriormente neste laboratório.
-
Na folha MarketingContent, selecione o perfil de CDN contentdeliverynetwork criado anteriormente neste laboratório.
-
Na folha Perfil da CDN, selecione o ponto de extremidade cdnweb[yourname].
-
Na folha Ponto de extremidade, copie o valor do link Nome do host do ponto de extremidade.
-
Na barra de tarefas, ative o menu de atalho para o ícone do Microsoft Edge e selecione Nova janela.
-
Na nova janela do navegador, acesse a URL do Nome do host do ponto de extremidade cdnweb[yourname].
-
Observe o site e o conteúdo multimídia que são exibidos usando a rede de distribuição de conteúdo.
Revisão
Neste exercício, você atualizou seu aplicativo Web para usar a rede de distribuição de conteúdo para exibir conteúdo multimídia e o próprio aplicativo Web.