랩 08: Azure 서비스를 사용하여 다중 계층 솔루션 만들기
Microsoft Azure 사용자 인터페이스
Microsoft 클라우드 도구의 동적 특성을 고려할 때 이 교육 콘텐츠를 개발한 후 발생하는 Azure UI 변경이 발생할 수 있습니다. 따라서 랩 지침 및 랩 단계가 올바르게 정렬되지 않을 수 있습니다.
Microsoft는 커뮤니티에서 변경해야 할 사항이 있음을 알려줄 때 이 학습 과정을 업데이트합니다. 그러나 클라우드 업데이트가 자주 이루어지기 때문에 이 학습 콘텐츠가 업데이트되기 전에 UI가 변경될 수 있습니다. 이 경우 변경 사항에 적응하고 필요에 따라 랩에서 작업합니다.
Instructions
시작하기 전에
랩 환경에 로그인
다음 자격 증명을 사용하여 Windows 11 VM(가상 머신)에 로그인합니다.
- 사용자 이름:
Admin - 암호:
Pa55w.rd
참고: 강사가 가상 랩 환경 연결에 대한 지침을 제공합니다.
설치된 애플리케이션 검토
Windows 11 데스크톱에서 작업 표시줄을 찾습니다. 작업 표시줄에는 이 랩에서 사용할 애플리케이션에 대한 아이콘이 포함되어 있습니다.
- Microsoft Edge
랩 시나리오
이 개념 증명에서는 API에 대한 정보 원본으로 Azure에서 웹앱을 호스트하는 컨테이너화된 애플리케이션을 만듭니다. 그런 다음 Azure API Management 기능을 사용하여 API 프록시를 빌드하여 API를 노출하고 테스트합니다. 개발자는 API를 쿼리하여 서비스를 테스트하고 서비스 적용 가능성의 유효성을 검사할 수 있습니다.
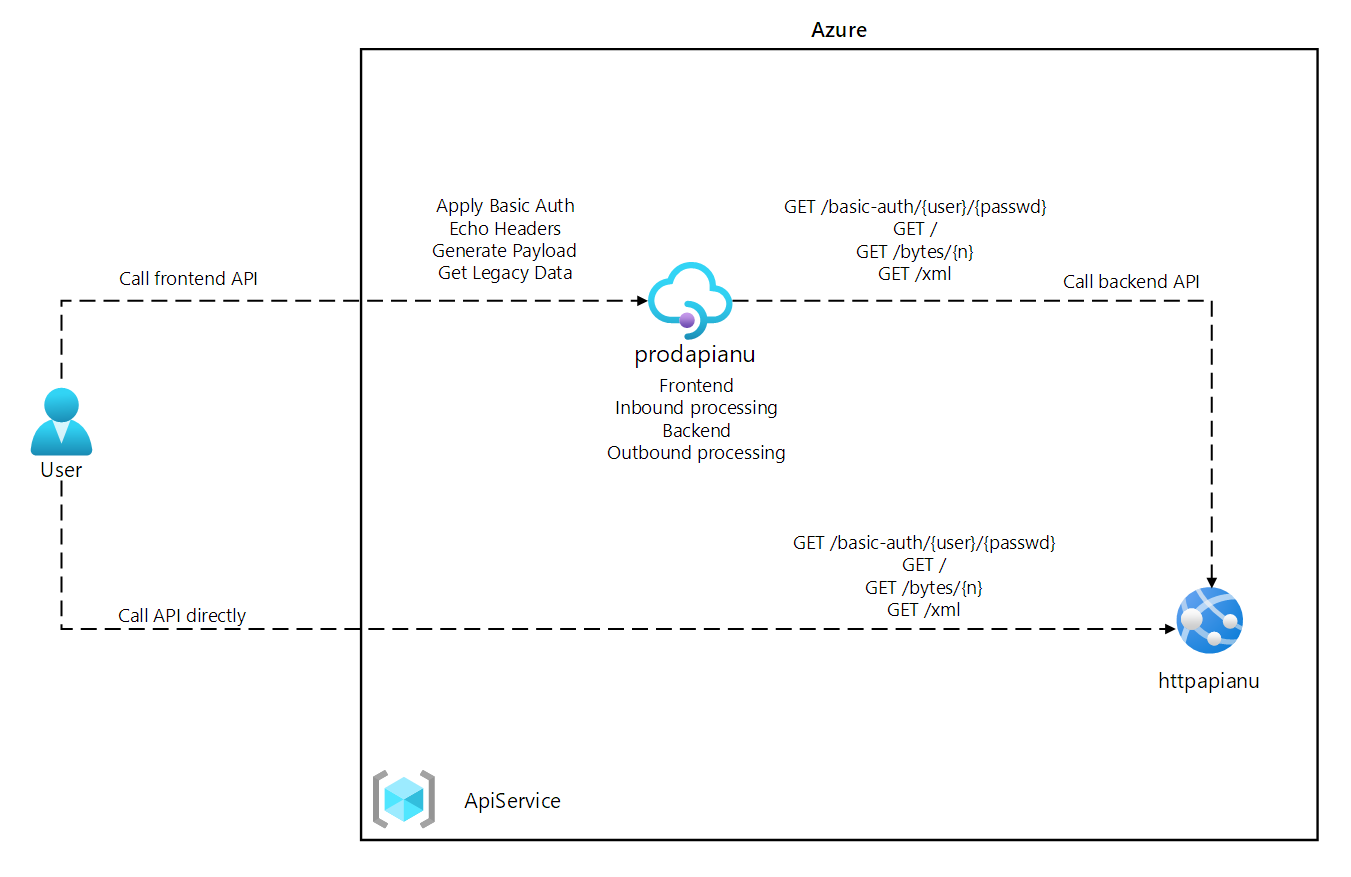
아키텍처 다이어그램

연습 1: Docker 컨테이너 이미지를 사용하여 Azure App Service 리소스 만들기
작업 1: Azure Portal 열기
-
작업 표시줄에서 Microsoft Edge 아이콘을 선택합니다.
-
열리는 브라우저 창에서 Azure Portal(
https://portal.azure.com)로 이동한 다음 이 랩에 사용할 계정으로 로그인합니다.참고: Azure Portal에 처음 로그인하는 경우 포털 둘러보기가 제공됩니다. 둘러보기를 건너뛰고 포털 사용을 시작하려면 시작하기를 선택합니다.
작업 2: httpbin 컨테이너 이미지를 사용하여 Azure App Service 리소스로 웹앱 만들기
-
Azure Portal에서 리소스, 서비스 및 문서 검색 텍스트 상자를 사용하여 App Services를 검색한 다음, 결과 목록에서 App Services를 선택합니다.
-
App Services 창에서 + 만들기를 선택합니다.
-
웹앱 만들기 창의 기본 사항 탭에서 다음 작업을 수행합니다.
설정 작업 구독 드롭다운 목록 기본값을 유지합니다. 리소스 그룹 섹션 새로 만들기를 선택하고, ApiService를 입력한 다음, 확인을 선택합니다. 이름 텍스트 상자 httpapi [사용자 이름]을 입력합니다. 게시 섹션 컨테이너를 선택합니다. 운영 체제 섹션 Linux를 선택합니다. 지역 드롭다운 목록 Azure 웹앱을 배포할 수 있는 Azure 지역을 선택합니다. Linux 플랜 섹션 새로 만들기를 선택하고, 이름 텍스트 상자에 ApiPlan 값을 입력한 다음, 확인을 선택합니다. 가격 책정 플랜 섹션 가격 책정 계획 살펴보기를 선택하고 App Service 계획 선택 페이지에서 기본 B1을 선택한 다음 선택을 선택합니다. -
다음: 데이터베이스 >.
-
다음: 컨테이너 >.
-
Docker 탭에서 다음 작업을 수행하고 검토 + 만들기를 선택합니다.
설정 작업 이미지 원본 드롭다운 목록 Docker Hub 또는 기타 레지스트리를 선택합니다. 옵션 드롭다운 목록 단일 컨테이너를 선택합니다. 액세스 유형 드롭다운 목록 Public을 선택합니다. 이미지 및 태그 텍스트 상자 kennethreitz/httpbin:latest 입력 -
검토 + 만들기 탭에서 이전 단계에서 선택한 옵션을 검토합니다.
-
지정된 구성을 사용하여 웹앱을 만들려면 만들기를 선택합니다.
참고: 이 랩을 계속 진행하기 전에 만들기 작업이 완료될 때까지 기다립니다.
작업 3: httpbin 웹 애플리케이션 테스트
-
Azure Portal에서 리소스, 서비스 및 문서 검색 텍스트 상자를 사용하여 App Services를 검색한 다음, 결과 목록에서 App Services를 선택합니다.
-
App Services 창에서 새로 만든 웹앱을 선택합니다.
-
새로 만든 앱 속성을 표시하는 창에서 찾아보기를 선택합니다.
-
웹 애플리케이션에서 다음 작업을 합니다.
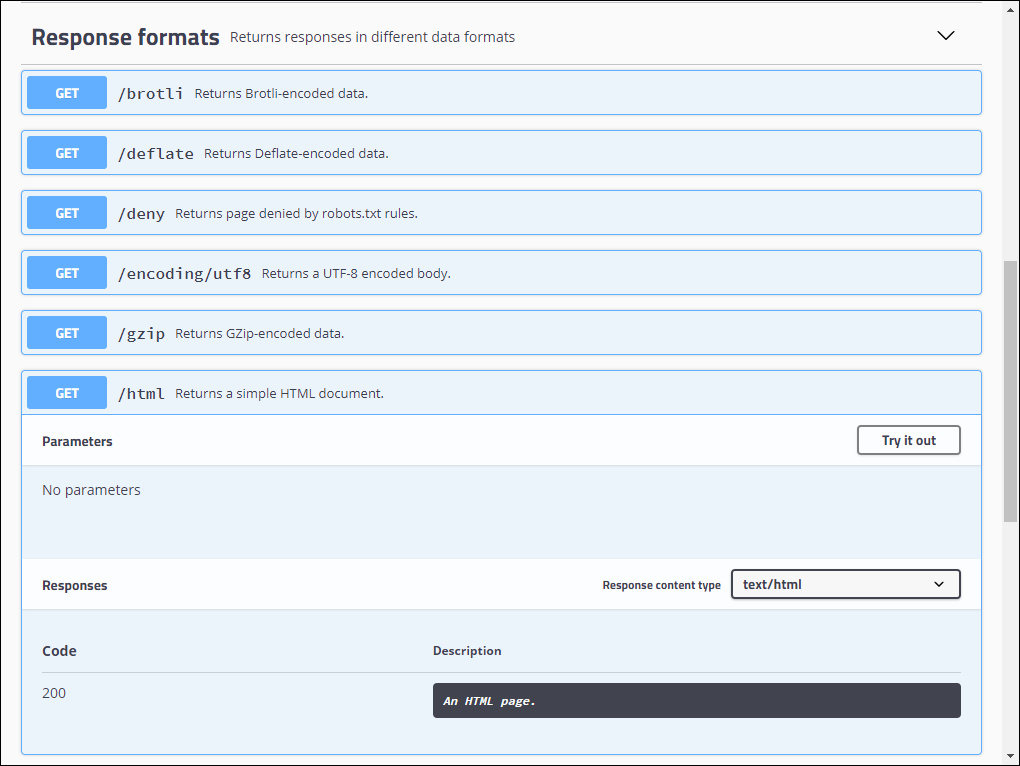
a. 응답 형식을 선택합니다.
b. GET /html을 선택합니다.
c. 사용해 보기를 선택합니다.
다음 스크린샷은 웹 애플리케이션의 사용해 보기 섹션을 표시합니다.

d. 실행을 선택합니다.
e. 응답 본문 및 응답 헤더 텍스트 상자의 값을 검토합니다.
f. 요청 URL 텍스트 상자의 값을 검토합니다.
-
웹 애플리케이션에서 다음 작업을 합니다.
a. 동적 데이터를 선택합니다.
b. GET /bytes/{n} 을 선택합니다.
c. 사용해 보기를 선택합니다.
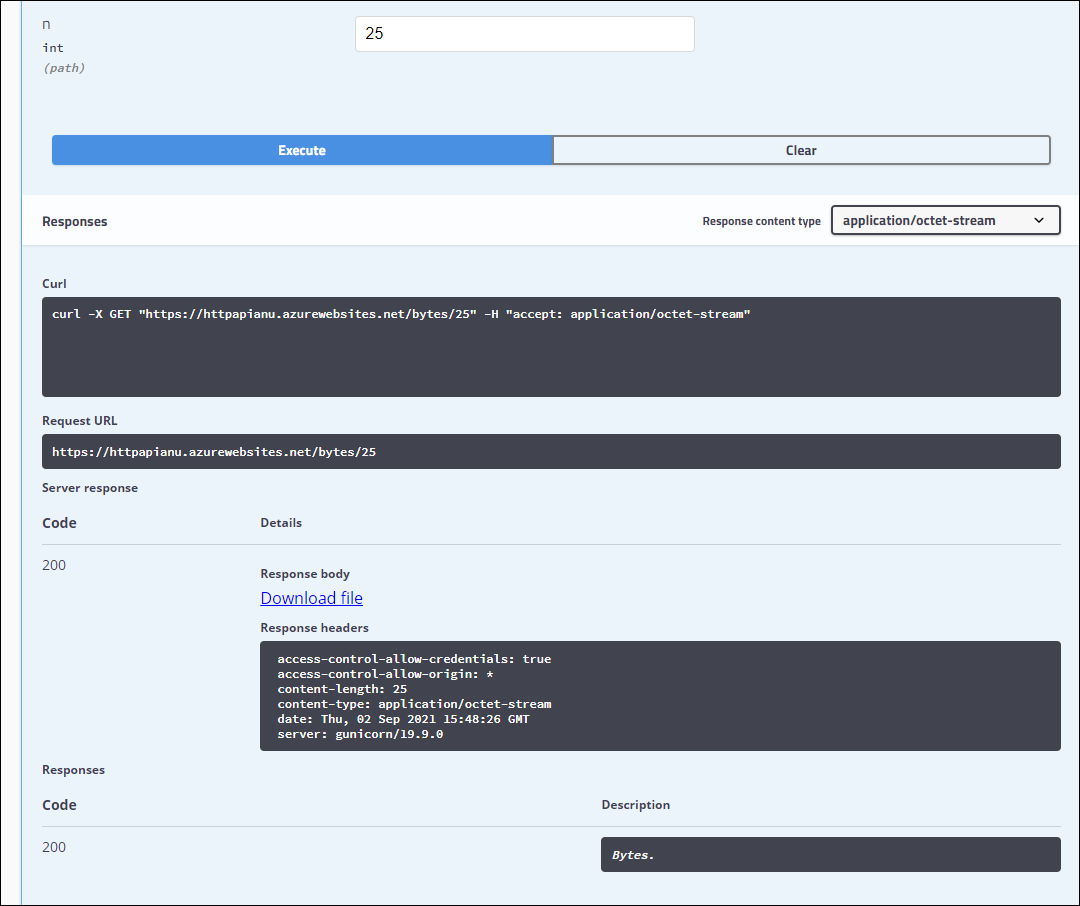
d. n 텍스트 상자에서 25를 입력합니다.
e. 실행을 선택합니다.
f. 응답 본문 및 응답 헤더 텍스트 상자의 값을 검토합니다.
g. 파일 다운로드를 선택하고, 파일이 다운로드되면 메모장에서 열고 파일의 내용을 본 후 닫습니다.
참고: 파일에는 임의로 생성된 바이트 시퀀스가 포함되어 있습니다.
다음 스크린샷은 웹 애플리케이션의 동적 데이터 섹션을 표시합니다.

-
웹 애플리케이션에서 다음 작업을 합니다.
a. 상태 코드를 선택합니다.
b. GET /status/{codes} 를 선택합니다.
c. 사용해 보기를 선택합니다.
d. 코드 텍스트 상자에 404를 입력합니다.
e. 실행을 선택합니다.
f. 서버 응답을 검토하고 오류: 찾을 수 없음 항목이 포함되어 있는지 확인합니다.
-
웹 애플리케이션을 표시하는 브라우저 창을 닫습니다.
-
httpapi [사용자 이름] 웹앱을 표시하는 브라우저 창으로 다시 전환합니다.
-
App Service 개요 블레이드의 Essentials에서 기본 도메인 링크의 값을 기록합니다. 랩의 뒷부분에서 이 값을 사용하여 해당 API에 요청을 보냅니다.
검토
이 연습에서는 Docker Hub에서 얻은 컨테이너 이미지를 사용하여 새 Azure 웹앱을 만들었습니다.
연습 2: Azure API Management를 사용한 API 프록시 계층 빌드
작업 1: API Management 리소스 만들기
-
Azure Portal에서 리소스, 서비스 및 문서 검색 텍스트 상자를 사용하여 API Management 서비스를 검색한 다음, 결과 목록에서 API Management 서비스를 선택합니다.
-
API Management 서비스 창에서 + 만들기를 선택합니다.
-
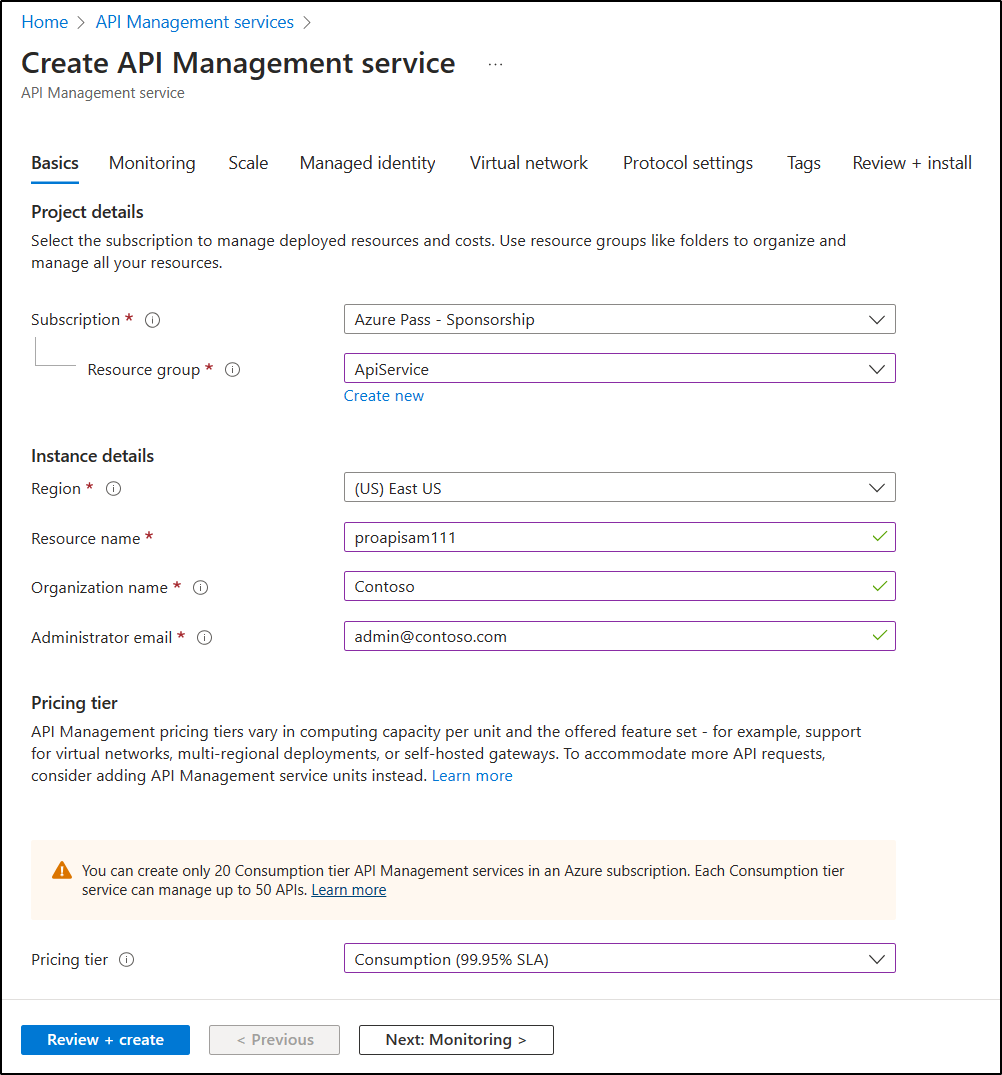
API Management 게이트웨이 설치 블레이드에서 다음 작업을 수행한 후, 검토 + 만들기를 선택합니다.
설정 작업 구독 드롭다운 목록 기본값을 유지합니다. 리소스 그룹 섹션 랩의 앞부분에서 만든 ApiService 그룹을 선택합니다. 지역 목록 이전 연습에서 선택한 동일한 지역을 선택합니다. 리소스 이름 텍스트 상자 proapi [사용자 이름]을 입력합니다. 조직 이름 텍스트 상자 Contoso를 입력합니다. 관리자 메일 텍스트 상자 admin@contoso.com을 입력합니다.가격 책정 계층 드롭다운 목록 사용량(99.95% SLA) 다음 스크린샷은 웹 애플리케이션의 API Management 만들기 창의 구성된 설정을 표시합니다.

-
검토 + 만들기 탭에서 이전 단계에서 지정한 옵션을 검토한 다음, 만들기를 선택합니다.
참고: 이 랩을 계속 진행하기 전에 만들기 작업이 완료될 때까지 기다립니다.
-
배포 개요 창에서 리소스로 이동을 선택합니다.
작업 2: 새 API 정의하기
-
API Management 서비스 창의 API 섹션에서 API를 선택합니다.
-
새 API 정의 섹션에서 HTTP를 선택합니다.
-
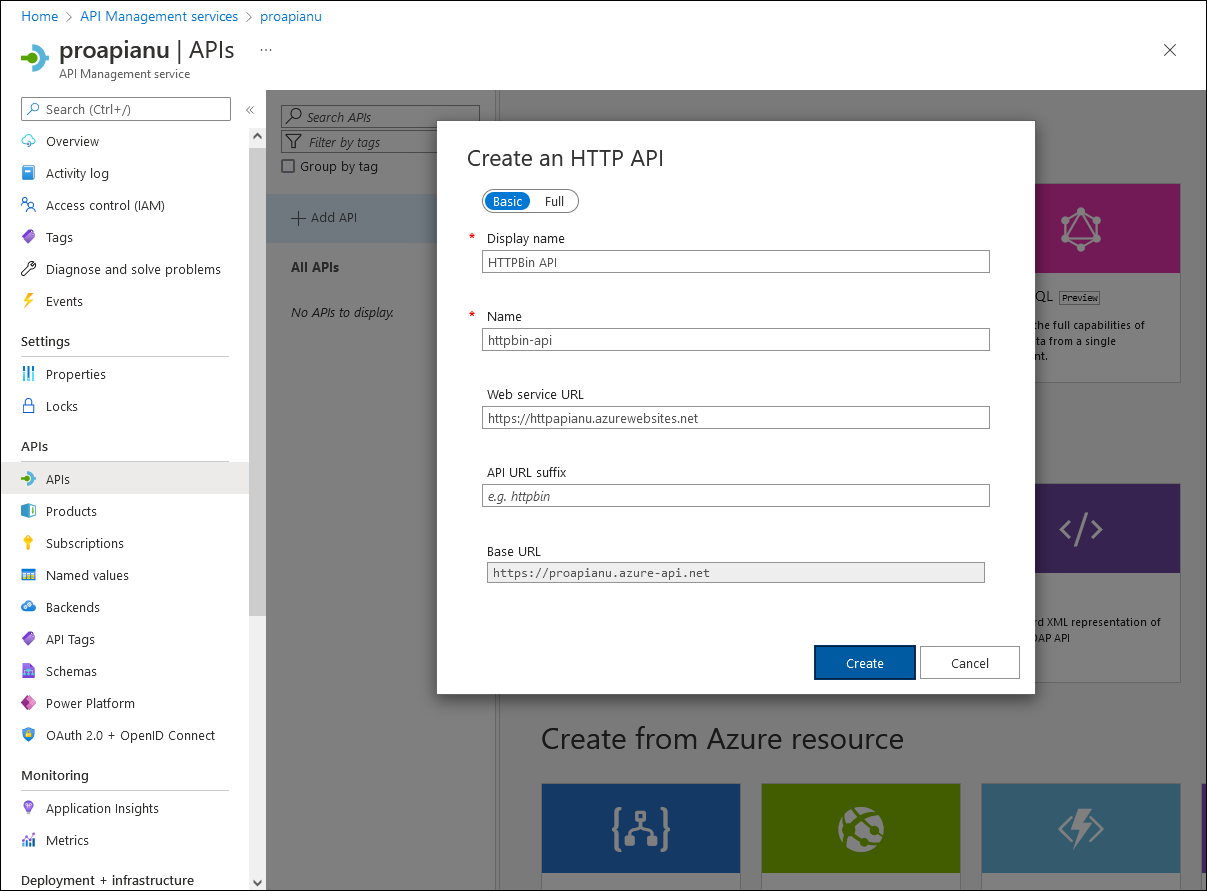
HTTP API 만들기 창에서 다음 작업을 수행하고 만들기를 선택합니다.
설정 작업 표시 이름 텍스트 상자 HTTPBin API를 입력합니다. 이름 텍스트 상자 httpbin-api를 입력합니다. 웹 서비스 URL 텍스트 상자 이 랩의 앞부분에서 만든 웹앱에 URL을 입력합니다. 참고: URL이 https:// 접두사로 시작하는지 확인하세요. API URL 접미사 텍스트 상자 비워 둡니다. 다음 스크린샷은 웹 애플리케이션의 빈 API 만들기 창의 구성된 설정을 표시합니다.

참고: 새 API가 생성될 때까지 기다립니다.
-
디자인 탭에서 + 작업 추가를 선택합니다.
-
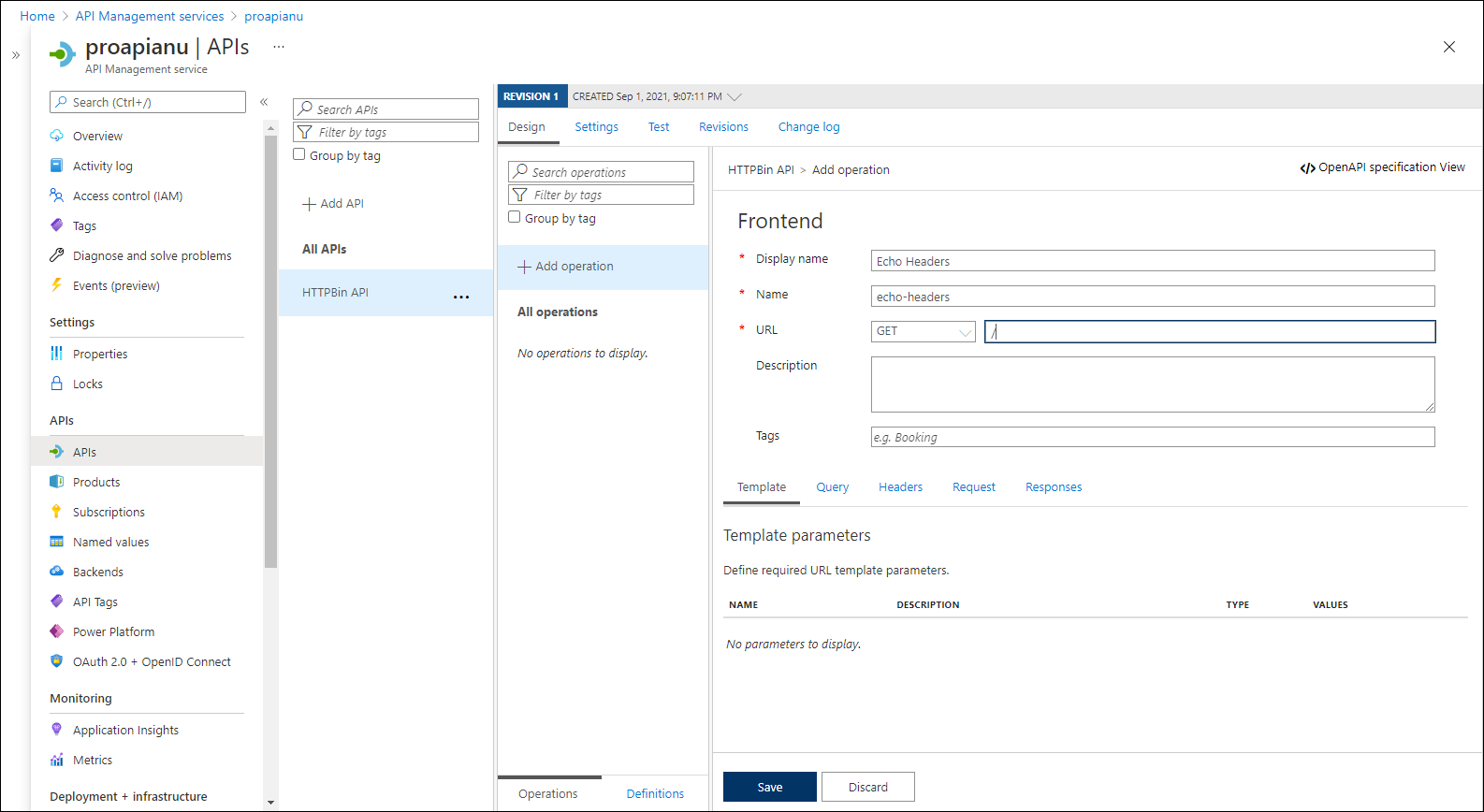
작업 추가 섹션에서 다음 작업을 수행한 후, 저장을 선택합니다.
설정 작업 표시 이름 텍스트 상자 에코 헤더를 입력합니다. 이름 텍스트 상자 해당 값이 echo-headers로 설정되어 있는지 확인합니다. URL 목록 GET을 선택합니다. URL 텍스트 상자 / 를 입력합니다. 다음 스크린샷은 작업 추가 섹션의 구성된 설정을 보여 줍니다.

-
디자인 탭으로 돌아가 작업 목록에서 에코 헤더를 선택합니다.
-
디자인 섹션의 인바운드 처리 타일에서 + 정책 추가를 선택합니다.
-
인바운드 정책 추가 섹션에서 헤더 설정 타일을 선택합니다.
-
헤더 설정 섹션에서 다음 작업을 수행한 후, 저장을 선택합니다.
설정 작업 이름 텍스트 상자 source를 입력합니다. 값 텍스트 상자 목록을 선택하고, 값 추가를 선택한 다음, azure-api-mgmt를 입력합니다. 작업 목록 추가를 선택합니다. 다음 스크린샷은 디자인 섹션의 구성된 설정을 표시합니다.

-
디자인 탭으로 돌아가 작업 목록에서 에코 헤더를 선택합니다.
-
에코 헤더에 대한 디자인 섹션에 있는 백엔드 타일에서 연필 아이콘을 선택합니다.
-
백엔드 섹션에서 다음 작업을 수행한 후, 저장을 선택합니다.
설정 작업 서비스 URL 섹션 재정의 확인란을 선택합니다. 서비스 URL 텍스트 상자 값 /headers를 현재 값에 추가합니다. 참고: 예를 들어, 현재 값이 https://httpapi[yourname].azurewebsites.net이면 새 값은https://httpapi[yourname].azurewebsites.net/headers가 됩니다. -
디자인 탭으로 돌아가서, 작업 목록에서 에코 헤더를 선택한 다음 테스트 탭을 선택합니다.
-
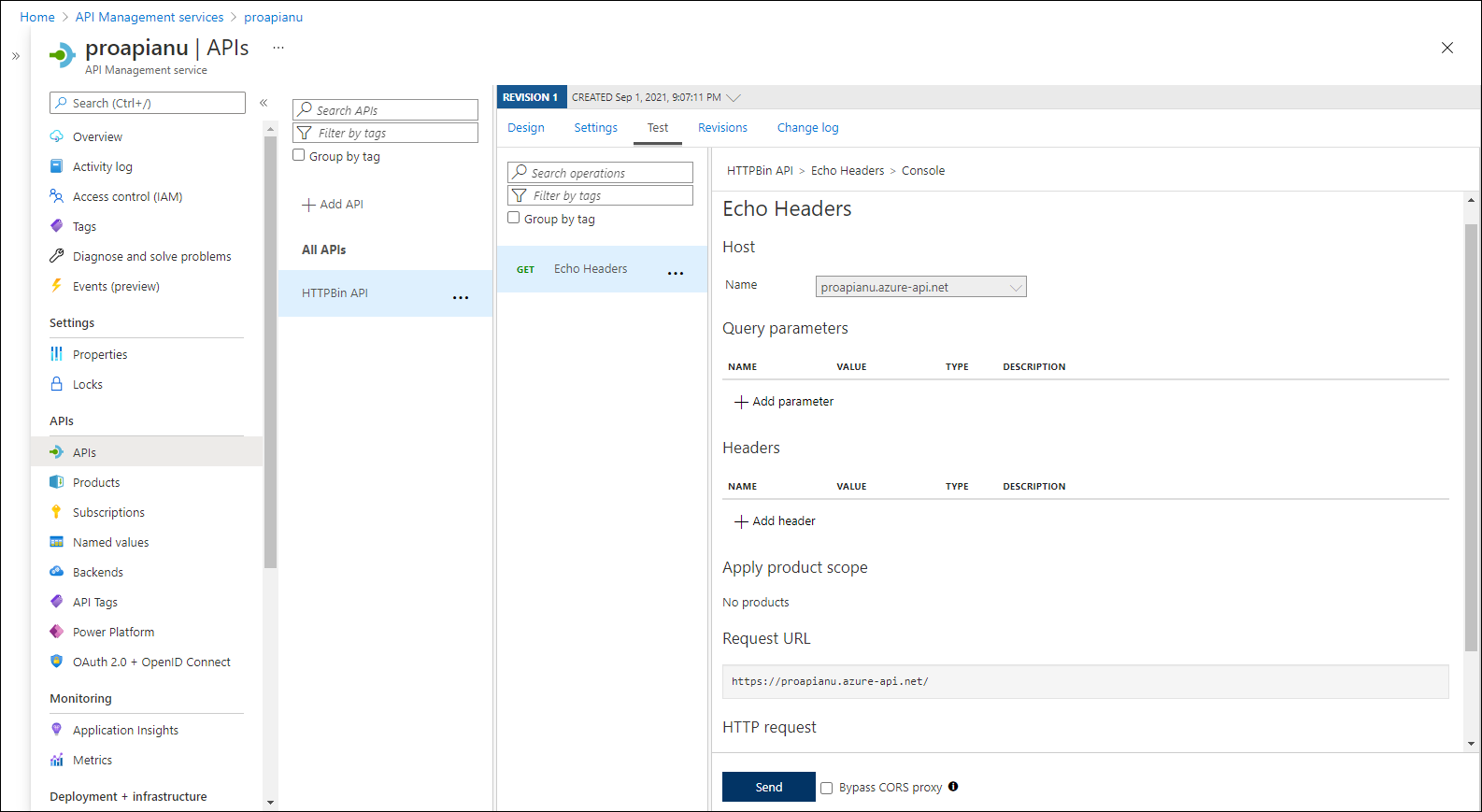
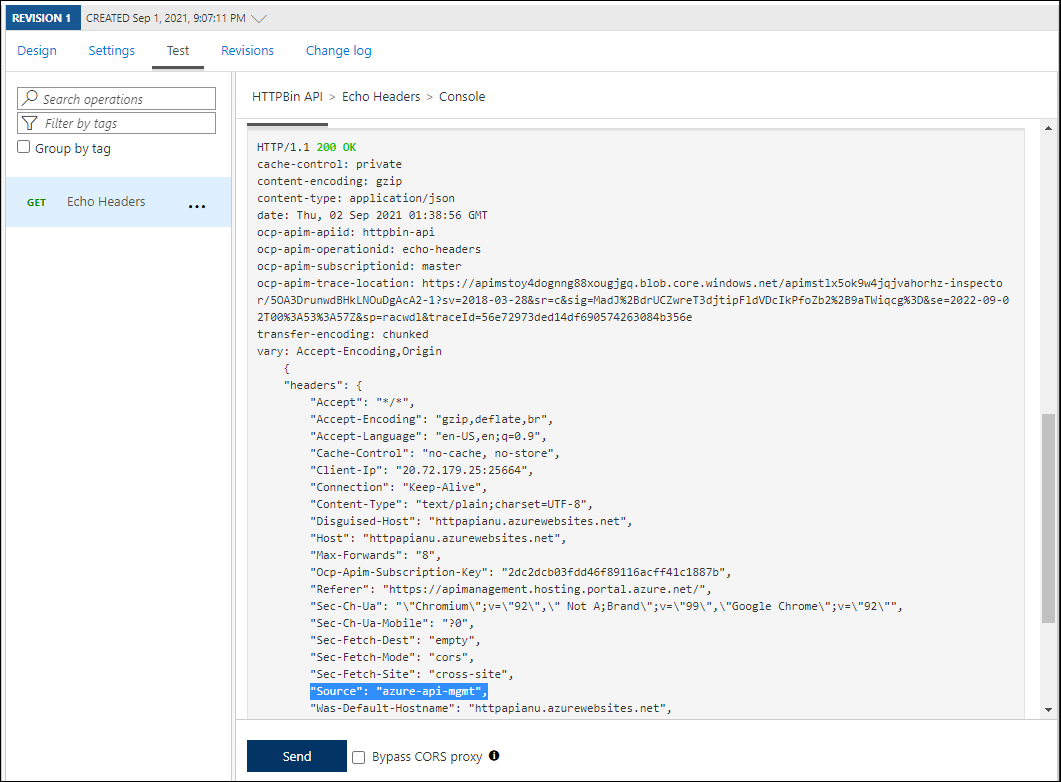
Echo Header 섹션에서 보내기를 선택합니다.
다음 스크린샷은 에코 헤더 섹션의 구성된 설정을 표시합니다.

-
API 요청의 결과를 검토합니다.
참고: 응답에 반영되는 요청의 일부로 전송되는 헤더가 많이 있는지 확인합니다. 요청은 이 작업의 부분으로 만든 새 소스 헤더를 포함해야 합니다.
다음 스크린샷은 에코 헤더 요청에 대한 응답을 표시합니다.

-
작업 목록으로 돌아가려면 디자인 탭을 선택합니다.
작업 3: API 응답 조작
-
디자인 탭에서 + 작업 추가를 선택합니다.
-
작업 추가 섹션에서 다음 작업을 수행한 후, 저장을 선택합니다.
설정 작업 표시 이름 텍스트 상자 레거시 데이터 가져오기를 입력합니다. 이름 텍스트 상자 해당 값이 get-legacy-data로 설정되었는지 확인합니다. URL 목록 해당 값이 GET으로 설정되었는지 확인합니다. URL 텍스트 상자 /xml을 입력합니다. -
디자인 탭으로 돌아가 작업 목록에서 레거시 데이터 가져오기를 선택합니다.
-
테스트 탭을 선택한 다음 보내기를 선택합니다.
-
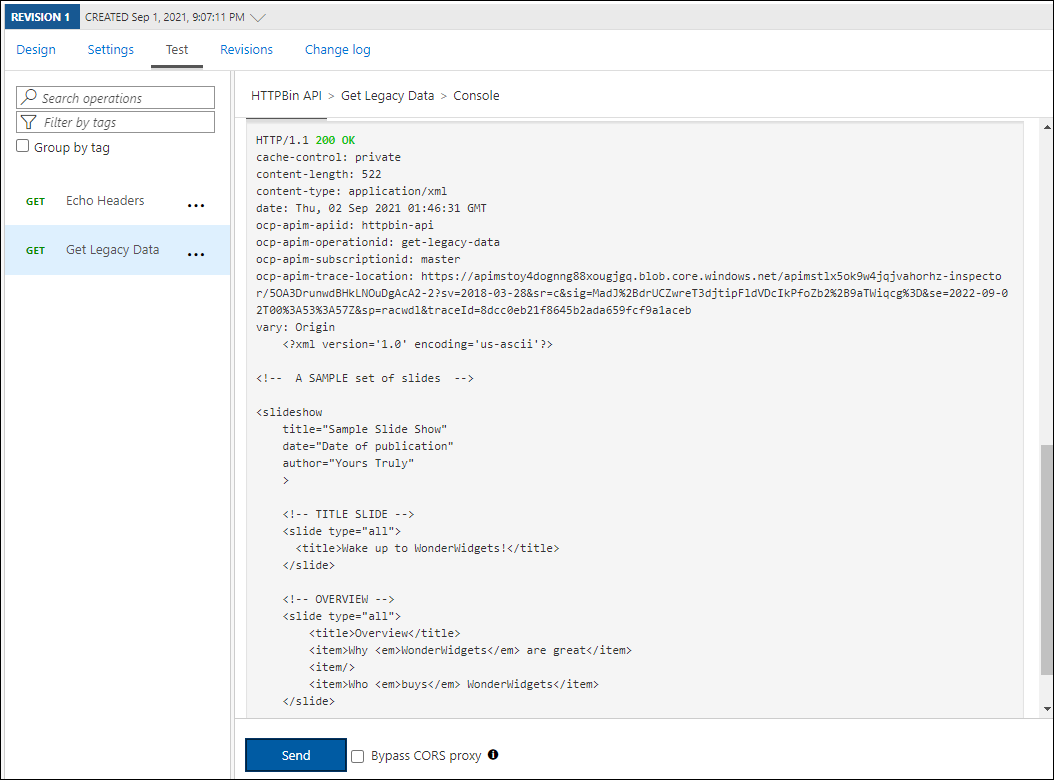
API 요청의 결과를 검토합니다.
참고: 이 시점에서 결과는 XML 형식이어야 합니다.
다음 스크린샷은 API 요청의 결과를 표시합니다.

-
디자인 탭을 선택한 다음, 레거시 데이터 가져오기를 선택합니다.
-
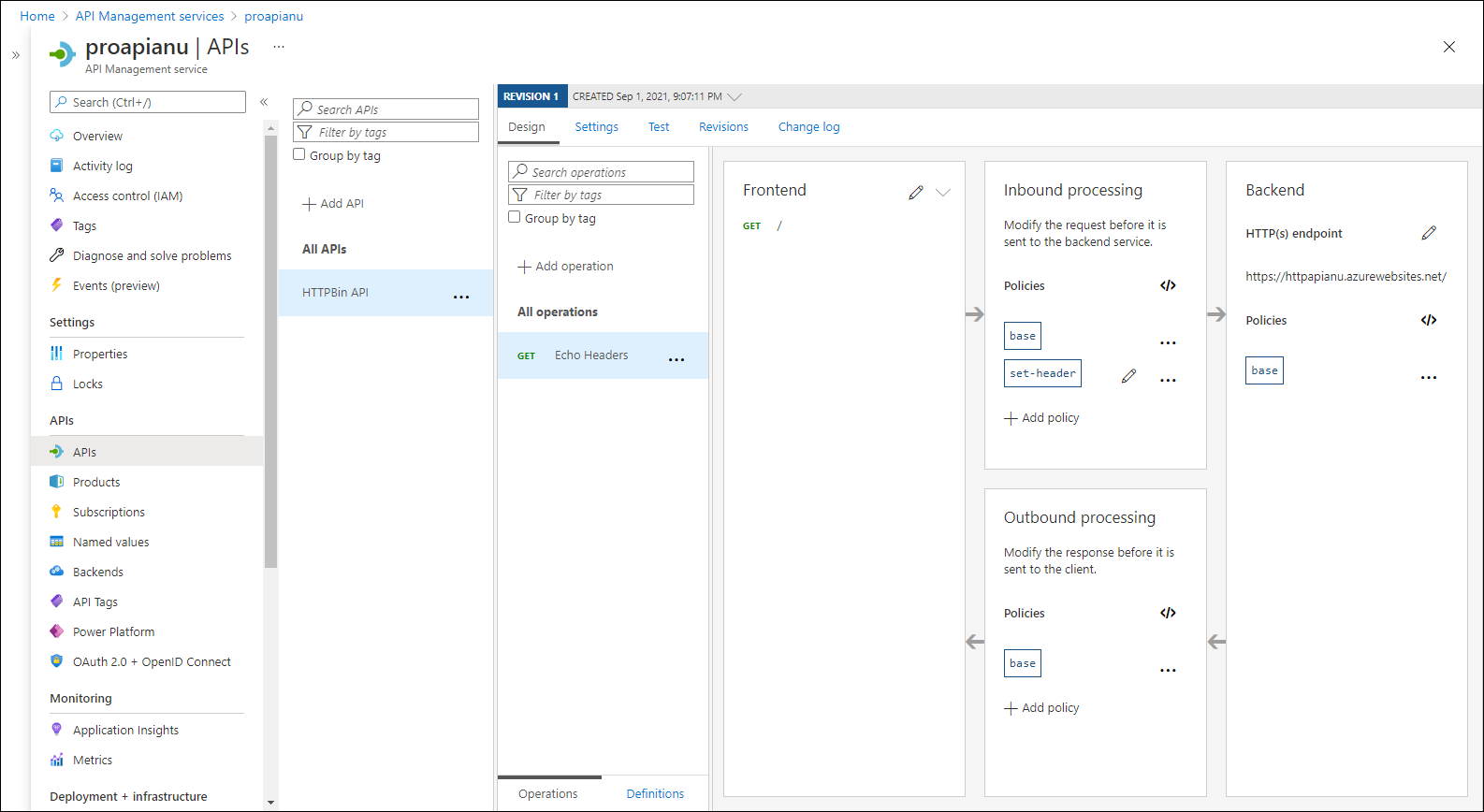
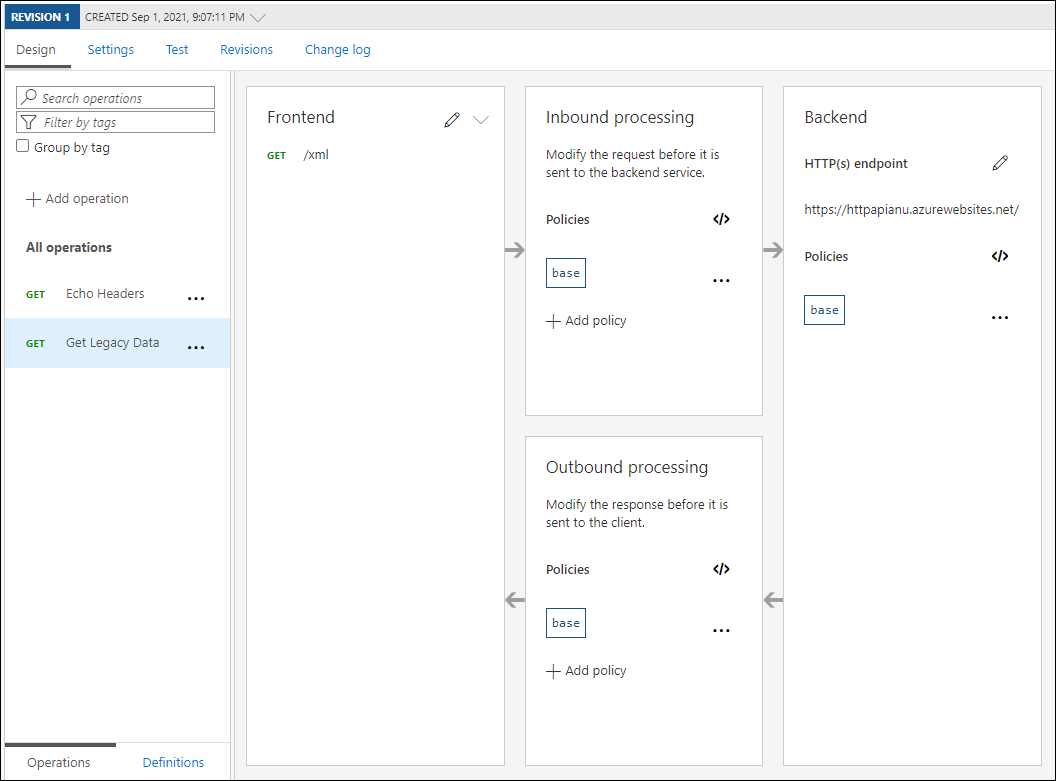
디자인 창의 아웃바운드 처리 섹션에서 정책 추가를 선택합니다.
다음 스크린샷은 아웃바운드 처리 섹션을 표시합니다.

-
아웃바운드 정책 추가 섹션에서 기타 정책 타일을 선택합니다.
-
정책 코드 편집기에서 XML 콘텐츠의 다음 블록을 찾습니다.
<outbound> <base /> </outbound> -
XML의 해당 블록을 다음 XML로 바꿉니다.
<outbound> <base /> <xml-to-json kind="direct" apply="always" consider-accept-header="false" /> </outbound> -
정책 코드 편집기에서 저장을 선택합니다.
-
디자인 탭으로 돌아가 작업 목록에서 레거시 데이터 가져오기를 선택한 다음 테스트를 선택합니다.
-
레거시 데이터 가져오기 섹션에서 보내기를 선택합니다.
-
API 요청의 결과를 검토합니다.
참고: 새 결과는 JSON(JavaScript Object Notation) 형식으로 표시됩니다.
-
HTTP 응답 섹션에서 다음 작업을 합니다.
-
추적을 선택합니다.
-
메시지가 표시되면 1시간 동안 추적 사용을 선택합니다.
-
추적 탭을 선택하고 백 엔드 및 아웃바운드 텍스트 상자의 콘텐츠를 검토하고 타이밍 정보와 함께 해당 API 작업의 세부 정보가 포함되어 있는지 확인합니다.
-
작업 4: API 요청 조작
-
디자인 탭에서 + 작업 추가를 선택합니다.
-
작업 추가 섹션에서 다음 작업을 수행한 후, 저장을 선택합니다.
설정 작업 표시 이름 텍스트 상자 상태 코드 수정을 입력합니다. 이름 텍스트 상자 해당 값이 modify-status-code로 설정되었는지 확인합니다. URL 목록 GET을 선택합니다. URL 텍스트 상자 /status/404를 입력합니다. -
디자인 탭으로 돌아가 작업 목록에서 상태 코드 수정을 선택합니다.
-
디자인 섹션의 인바운드 처리 타일에서 + 정책 추가를 선택합니다.
-
인바운드 정책 추가 섹션에서 URL 다시 쓰기 타일을 선택합니다.
-
URL 다시 쓰기 섹션에서 다음 작업을 수행합니다.
a. 백엔드 텍스트 상자에 /status/200을 입력합니다.
b. 저장을 선택합니다.
-
디자인 탭으로 돌아가서 작업 목록에서 상태 코드 수정을 선택한 다음 테스트 탭을 선택합니다.
-
상태 코드 수정 섹션에서 보내기를 선택합니다.
-
API 요청의 결과를 검토합니다.
참고: 요청이 HTTP/1.1 200 OK 응답을 반환했는지 확인합니다.
검토
이 연습에서는 App Service 리소스와 API에 대해 쿼리를 만들려는 개발자 간에 프록시 계층을 구축했습니다.