ラボ 03: Azure Storage SDK for .NET を使用して Azure Storage リソースとメタデータを取得する
Microsoft Azure ユーザー インターフェイス
Microsoft クラウド ツールの動的な性質を考慮すると、このトレーニング コンテンツの開発の後に発生する Azure ユーザー インターフェイス (UI) の変更に気付くかもしれません。 その結果、ラボの指示とラボの手順が正しく整合しなくなる可能性があります。
Microsoft は、コミュニティから必要な変更の通知があったときに、このトレーニング コースを更新します。 ただし、クラウドの更新は頻繁に発生するため、このトレーニング コンテンツの更新の前に UI の変更に気付く可能性があります。 これが発生した場合は、その変更に適応し、ラボでは必要に応じてそれらに対応してください。
Instructions
開始する前に
ラボ環境にサインインする
次の資格情報を使用して Windows 11 仮想マシン (VM) にサインインします。
- ユーザー名:
Admin - パスワード:
Pa55w.rd
注: 仮想ラボ環境に接続するための手順は、インストラクターから提供されます。
インストールされているアプリケーションを確認する
Windows 11 デスクトップでタスク バーを探します。 タスク バーには、このラボで使用する次のようなアプリケーションのアイコンが含まれています。
- Microsoft Edge
- エクスプローラー
課題シナリオ
このラボでは、Azure Storage SDK を使用して、C# アプリケーション内の Azure Storage コンテナーにアクセスする方法について学習します。 また、メタデータにアクセスし、URI 情報を公開して、ストレージ アカウント内のコンテナーのコンテンツにアクセスする方法についても学習します。
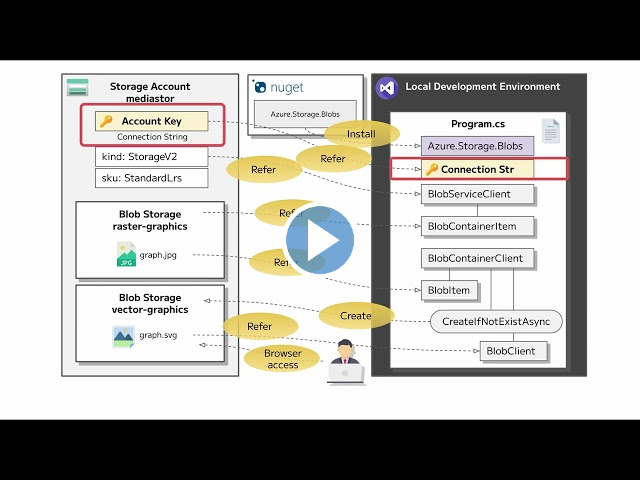
'’この ビデオ リンク を右クリックし、[新しいタブまたは新しいウィンドウでリンクを開く] を選択して、このビデオを表示します。’’

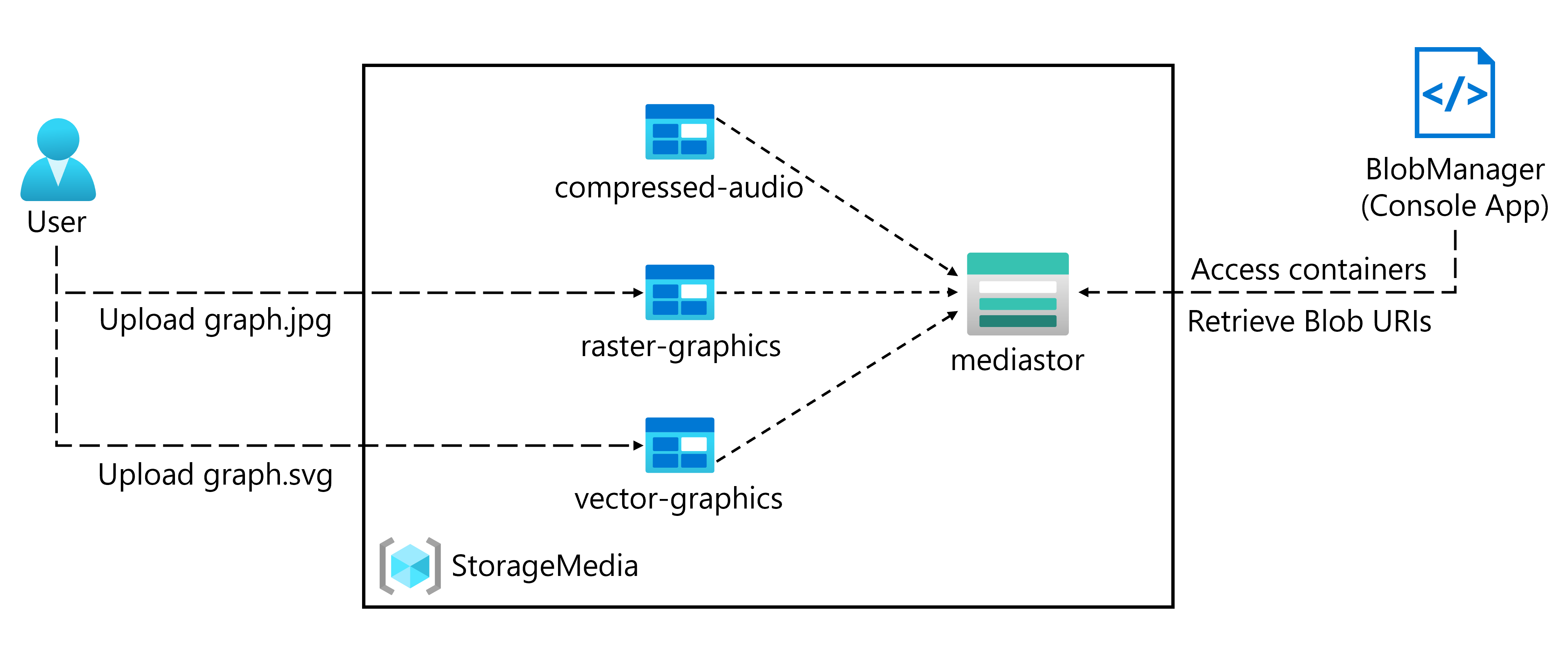
アーキテクチャの図

演習 1: Azure リソースを作成する
タスク 1: Azure portal を開く
-
タスク バーで、Microsoft Edge アイコンを選択します。
-
ブラウザー ウィンドウで、Azure portal (
https://portal.azure.com) に移動してから、このラボで使用するアカウントでサインインします。注:初めて Azure portal にサインインする場合は、このポータルのツアーが表示されます。 [はじめに] を選択してツアーをスキップし、ポータルの使用を開始します。
タスク 2: ストレージ アカウントを作成する
-
Azure portal で、 [リソース、サービス、ドキュメントの検索] テキスト ボックスを使用してストレージ アカウントを検索し、結果の一覧で [ストレージ アカウント] を選択します。
-
[ストレージ アカウント] ブレードで [+ 作成] を選択します。
-
[ストレージ アカウントを作成する] ブレードの [基本] タブで、次のアクションを実行し、[次へ: 詳細:
設定 アクション [サブスクリプション] ドロップダウン リスト 既定値のままにします [リソース グループ] セクション [新規作成] を選択し、「StorageMedia」と入力して [OK] を選択します [ストレージ アカウント名] テキスト ボックス 「mediastor [ご自分の名前] 」と入力します。 [リージョン] ドロップダウン リスト [(米国) 米国東部] を選択します プライマリ サービス 変更なし [パフォーマンス] セクション [Standard] オプションを選択します [冗長性] ドロップダウン リスト [ローカル冗長ストレージ (LRS)] を選択します 次のスクリーンショットには、 [ストレージ アカウントを作成する] ブレードで構成された設定が表示されています。
![[ストレージ アカウントを作成する] ブレード](/AZ-204-DevelopingSolutionsforMicrosoftAzure.ja-jp/Instructions/Labs/media/l03_create_a_storage_account.png)
-
[詳細設定] タブで、[個々のコンテナーでの匿名アクセスの有効化を許可する] がオンになっていることを確認します。 有効になっていない場合は設定を確認し、[確認] を選択します。
-
[確認] タブで、前の手順で選択したオプションを確認します。
-
[作成] を選択して、指定した構成を使用してストレージ アカウントを作成します。
注: 作成タスクが完了するまで待ってから、このラボを続行してください。
-
[リソースに移動] を選択します。
-
[ストレージ アカウント] ブレードの [設定] セクションで、 [エンドポイント] リンクを選択します。
-
[エンドポイント] セクションで、 [BLOB サービス] テキスト ボックスの値をクリップボードにコピーします。
注: このエンドポイント値は、このラボの後の方で使用します。
-
メモ帳を開き、コピーした BLOB サービスの値をメモ帳に貼り付けます。
-
[ストレージ アカウント] ブレードの [セキュリティとネットワーク] セクションで、 [アクセス キー] を選択します。
-
ストレージ アカウント名の値をクリップボードにコピーしてから、メモ帳に貼り付けます。
-
[アクセス キー] ブレードで、[キー] テキスト ボックスのいずれか 1 つの [表示] を選択します。 どちらを使用しても問題ありません。それらは交換可能です。
-
いずれかのキーを確認してから、いずれかの [キー] ボックスの値をクリップボードにコピーし、メモ帳に貼り付けます。
注: これらの値はすべて、このラボの後の方で使用します。
確認
この演習では、このラボの残りの部分を通して使用する新しいストレージ アカウントを作成しました。
演習 2: BLOB をコンテナーにアップロードする
タスク 1: ストレージ アカウント コンテナーを作成する
-
[ストレージ アカウント] ブレードで、 [データ ストレージ] セクションの [コンテナー] リンクを選択します。
-
[コンテナー] セクションで、 [+ コンテナー] を選択します。
-
[新しいコンテナー] ポップアップ ウィンドウで、次のアクションを実行し、 [作成] を選択します。
設定 アクション [名前] テキスト ボックス 「raster-graphics」と入力します [パブリック アクセス レベル] ドロップダウン リスト [非公開 (匿名アクセスなし)] を選択します -
[コンテナー] セクションで、 [+ コンテナー] を選択します。
-
[新しいコンテナー] ポップアップ ウィンドウで、次のアクションを実行し、 [作成] を選択します。
設定 アクション [名前] テキスト ボックス 「compressed-audio」と入力します [パブリック アクセス レベル] ドロップダウン リスト [非公開 (匿名アクセスなし)] を選択します -
[コンテナー] セクションで、コンテナーの更新された一覧を確認します。
次のスクリーンショットには、 [ストレージ アカウントを作成する] ブレードで構成された設定が表示されています。
![[ストレージ アカウントを作成する] ブレード](/AZ-204-DevelopingSolutionsforMicrosoftAzure.ja-jp/Instructions/Labs/media/l03_containers.png)
タスク 2: ストレージ アカウント BLOB をアップロードする
-
[コンテナー] セクションで、最近作成された [raster-graphics] コンテナーを選択します。
-
[コンテナー] ブレードで、 [アップロード] を選択します。
-
[BLOB のアップロード] ウィンドウで、次のアクションを実行し、 [アップロード] を選択します。
| 設定 | アクション |
|---|---|
| [ファイル] セクション | [ファイルの参照] を選択するか、ドラッグ アンド ドロップ機能を使用します |
| [エクスプローラー] ウィンドウ | Allfiles (F):\Allfiles\Labs\03\Starter\Images を参照し、graph.jpg ファイルを選択してから [開く] を選択します |
| [ファイルが既に存在する場合は上書きする] チェック ボックス | このチェック ボックスがオンになっていることを確認します |
注: BLOB がアップロードされるまで待ってから、このラボを続行してください。
確認
この演習では、ストレージ アカウントにプレースホルダー コンテナーを作成した後、コンテナーのうちの 1 つに BLOB データを入力しました。
演習 3: .NET SDK を使用してコンテナーにアクセスする
タスク 1: .NET プロジェクトを作成する
-
[スタート] 画面で、 [Visual Studio Code] タイルを選択します。
-
[ファイル] メニューで、 [フォルダーを開く] を選択し、Allfiles (F):\Allfiles\Labs\03\Starter\BlobManager を参照して [フォルダーの選択] を選択します。
-
Visual Studio Code ウィンドウのメニュー バーで、 [ターミナル] を選択し、 [新しいターミナル] を選択します。
-
ターミナルで、次のコマンドを実行して、現在のフォルダー内に BlobManager という名前の新しい .NET プロジェクトを作成します。
dotnet new console --framework net8.0 --name BlobManager --output .注: この dotnet new コマンドでは、プロジェクトと同じ名前を持つフォルダー内に新しいコンソール プロジェクトを作成します。
-
ターミナルで、次のコマンドを実行して、NuGet からバージョン 12.18.0 の Azure.Storage.Blobs をインポートします。
dotnet add package Azure.Storage.Blobs --version 12.18.0注: この dotnet add package コマンドでは、NuGet から Azure.Storage.Blobs パッケージを追加します。 詳細については、「Azure.Storage.Blobs」を参照してください。
-
ターミナルで、次のコマンドを実行して、.NET Web アプリケーションをビルドします。
dotnet build -
[ターミナルの強制終了] または [ごみ箱] アイコンを選択して、現在開いているターミナルとそれに関連付けられているすべてのプロセスを閉じます。
タスク 2: Storage にアクセスするように Program クラスを変更する
-
[Visual Studio Code] ウィンドウの [エクスプローラー] ペインで、Program.cs ファイルを開きます。
-
Program.cs ファイルのコード エディター タブで、既存のファイルのすべてのコードを削除します。
-
次のコードを追加します。
using Azure.Storage; using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.Threading.Tasks; public class Program { //Update the blobServiceEndpoint value that you recorded previously in this lab. private const string blobServiceEndpoint = "<primary-blob-service-endpoint>"; //Update the storageAccountName value that you recorded previously in this lab. private const string storageAccountName = "<storage-account-name>"; //Update the storageAccountKey value that you recorded previously in this lab. private const string storageAccountKey = "<key>"; //The following code to create a new asynchronous Main method public static async Task Main(string[] args) { } } -
blobServiceEndpoint 文字列定数の値を、このラボで前に記録したストレージ アカウントの プライマリ BLOB サービス エンドポイントに設定することによって更新します。
-
storageAccountName 文字列定数の値を、このラボで前に記録したストレージ アカウントの ストレージ アカウント名に設定することによって更新します。
-
storageAccountKey 文字列定数の値を、このラボで前に記録したストレージ アカウントの キーに設定することによって更新します。
タスク 3: Azure Storage Blob サービス エンドポイントに接続する
-
Main メソッドで、次のコードを追加します。
public static async Task Main(string[] args) { //The following line of code to create a new instance of the StorageSharedKeyCredential class by using the storageAccountName and storageAccountKey constants as constructor parameters StorageSharedKeyCredential accountCredentials = new StorageSharedKeyCredential(storageAccountName, storageAccountKey); //The following line of code to create a new instance of the BlobServiceClient class by using the blobServiceEndpoint constant and the accountCredentials variable as constructor parameters BlobServiceClient serviceClient = new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials); //The following line of code to invoke the GetAccountInfoAsync method of the BlobServiceClient class to retrieve account metadata from the service AccountInfo info = await serviceClient.GetAccountInfoAsync(); //Render a welcome message await Console.Out.WriteLineAsync($"Connected to Azure Storage Account"); //Render the storage account's name await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}"); //Render the type of storage account await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}"); //Render the currently selected stock keeping unit (SKU) for the storage account await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}"); } -
Program.cs ファイルを保存します。
-
Visual Studio Code ウィンドウのメニュー バーで、 [ターミナル] を選択し、 [新しいターミナル] を選択します。
-
ターミナルで、次のコマンドを実行して .NET Web アプリを実行します。
dotnet run注: ビルド エラーが発生した場合は、Allfiles (F):\Allfiles\Labs\03\Solution\BlobManager フォルダー内の Program.cs ファイルを確認してください。
-
現在実行中のコンソール アプリケーションからの出力を確認します。 この出力には、サービスから取得されたストレージ アカウントのメタデータが含まれています。
-
[ターミナルの強制終了] または [ごみ箱] アイコンを選択して、現在開いているターミナルとそれに関連付けられているすべてのプロセスを閉じます。
タスク 4: 既存のコンテナーを列挙する
-
Program クラスで、非同期メソッドであり、BlobServiceClient の 1 つのパラメーターの型を持つ EnumerateContainersAsync という名前の新しい private static メソッドを作成するための次のコードを入力します。
private static async Task EnumerateContainersAsync(BlobServiceClient client) { /*Create an asynchronous foreach loop that iterates over the results of an invocation of the GetBlobContainersAsync method of the BlobServiceClient class. */ await foreach (BlobContainerItem container in client.GetBlobContainersAsync()) { //Print the name of each container await Console.Out.WriteLineAsync($"Container:\t{container.Name}"); } } -
Main メソッドで、EnumerateContainersAsync メソッドを呼び出し、serviceClient 変数をパラメーターとして渡すための次のコードをメソッドの最後に入力します。
await EnumerateContainersAsync(serviceClient); - Program.cs ファイルを確認します。次の行が含まれているはずです。
using Azure.Storage; using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.Threading.Tasks; public class Program { private const string blobServiceEndpoint = "your blobServiceEndpoint"; private const string storageAccountName = "your storageAccountName"; private const string storageAccountKey = "your storageAccountKey"; public static async Task Main(string[] args) { StorageSharedKeyCredential accountCredentials = new StorageSharedKeyCredential(storageAccountName, storageAccountKey); BlobServiceClient serviceClient = new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials); AccountInfo info = await serviceClient.GetAccountInfoAsync(); await Console.Out.WriteLineAsync($"Connected to Azure Storage Account"); await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}"); await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}"); await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}"); /* To invoke the EnumerateContainersAsync method, passing in the serviceClient variable as a parameter */ await EnumerateContainersAsync(serviceClient); } private static async Task EnumerateContainersAsync(BlobServiceClient client) { await foreach (BlobContainerItem container in client.GetBlobContainersAsync()) { await Console.Out.WriteLineAsync($"Container:\t{container.Name}"); } } } -
Program.cs ファイルを保存します。
-
Visual Studio Code ウィンドウのメニュー バーで、 [ターミナル] を選択し、 [新しいターミナル] を選択します。
-
ターミナルで、次のコマンドを実行して .NET Web アプリを実行します。
dotnet run注: ビルド エラーが発生した場合は、Allfiles (F):\Allfiles\Labs\03\Solution\BlobManager フォルダー内の Program.cs ファイルを確認してください。
-
現在実行中のコンソール アプリケーションからの出力を確認します。 更新された出力には、アカウント内のすべての既存のコンテナーの一覧が含まれています。
- [ターミナルの強制終了] または [ごみ箱] アイコンを選択して、現在開いているターミナルとそれに関連付けられているすべてのプロセスを閉じます。
確認
この演習では、Azure Storage SDK を使用して既存のコンテナーにアクセスしました。
演習 4: .NET SDK を使用して BLOB の URI (Uniform Resource Identifier) を取得する
タスク 1: SDK を使用して既存のコンテナー内の BLOB を列挙する
-
Program クラスで、非同期メソッドであり、BlobServiceClient と string の 2 つのパラメーターの型を持つ EnumerateBlobsAsync という名前の新しい private static メソッドを作成するための次のコードを入力します。
private static async Task EnumerateBlobsAsync(BlobServiceClient client, string containerName) { /* Get a new instance of the BlobContainerClient class by using the GetBlobContainerClient method of the BlobServiceClient class, passing in the containerName parameter */ BlobContainerClient container = client.GetBlobContainerClient(containerName); /* Render the name of the container that will be enumerated */ await Console.Out.WriteLineAsync($"Searching:\t{container.Name}"); /* Create an asynchronous foreach loop that iterates over the results of an invocation of the GetBlobsAsync method of the BlobContainerClient class */ await foreach (BlobItem blob in container.GetBlobsAsync()) { //Print the name of each blob await Console.Out.WriteLineAsync($"Existing Blob:\t{blob.Name}"); } } -
Main メソッドで、raster-graphics の値を持つ existingContainerName という名前の変数を作成するための次のコードをメソッドの最後に入力します。
string existingContainerName = "raster-graphics"; -
Main メソッドで、EnumerateBlobsAsync メソッドを呼び出し、serviceClient および existingContainerName 変数をパラメーターとして渡すための次のコードをメソッドの最後に入力します。
await EnumerateBlobsAsync(serviceClient, existingContainerName); - Program.cs ファイルを確認します。次の行が含まれているはずです。
using Azure.Storage; using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.Threading.Tasks; public class Program { private const string blobServiceEndpoint = "your blobServiceEndpoint"; private const string storageAccountName = "your storageAccountName"; private const string storageAccountKey = "your storageAccountKey"; public static async Task Main(string[] args) { StorageSharedKeyCredential accountCredentials = new StorageSharedKeyCredential(storageAccountName, storageAccountKey); BlobServiceClient serviceClient = new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials); AccountInfo info = await serviceClient.GetAccountInfoAsync(); await Console.Out.WriteLineAsync($"Connected to Azure Storage Account"); await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}"); await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}"); await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}"); await EnumerateContainersAsync(serviceClient); string existingContainerName = "raster-graphics"; await EnumerateBlobsAsync(serviceClient, existingContainerName); } private static async Task EnumerateContainersAsync(BlobServiceClient client) { await foreach (BlobContainerItem container in client.GetBlobContainersAsync()) { await Console.Out.WriteLineAsync($"Container:\t{container.Name}"); } } private static async Task EnumerateBlobsAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName); await Console.Out.WriteLineAsync($"Searching:\t{container.Name}"); await foreach (BlobItem blob in container.GetBlobsAsync()) { await Console.Out.WriteLineAsync($"Existing Blob:\t{blob.Name}"); } } } -
Program.cs ファイルを保存します。
-
Visual Studio Code ウィンドウのメニュー バーで、 [ターミナル] を選択し、 [新しいターミナル] を選択します。
-
ターミナルで、次のコマンドを実行して .NET Web アプリを実行します。
dotnet run注: ビルド エラーが発生した場合は、Allfiles (F):\Allfiles\Labs\03\Solution\BlobManager フォルダー内の Program.cs ファイルを確認してください。
-
現在実行中のコンソール アプリケーションからの出力を確認します。 更新された出力には、既存のコンテナーと BLOB に関するメタデータが含まれています。
- [ターミナルの強制終了] または [ごみ箱] アイコンを選択して、現在開いているターミナルとそれに関連付けられているすべてのプロセスを閉じます。
タスク 2: SDK を使用して新しいコンテナーを作成する
-
Program クラスで、非同期メソッドであり、BlobServiceClient と string の 2 つのパラメーターの型を持つ GetContainerAsync という名前の新しい private static メソッドを作成するための次のコードを入力します。
private static async Task<BlobContainerClient> GetContainerAsync(BlobServiceClient client, string containerName) { /* Get a new instance of the BlobContainerClient class by using the GetBlobContainerClient method of the BlobServiceClient class, passing in the containerName parameter */ BlobContainerClient container = client.GetBlobContainerClient(containerName); /* Invoke the CreateIfNotExistsAsync method of the BlobContainerClient class */ await container.CreateIfNotExistsAsync(PublicAccessType.Blob); /* Render the name of the container that was potentially created */ await Console.Out.WriteLineAsync($"New Container:\t{container.Name}"); /* Return the container as the result of the GetContainerAsync */ return container; } -
Main メソッドで、vector-graphics の値を持つ newContainerName という名前の変数を作成するための次のコードをメソッドの最後に入力します。
string newContainerName = "vector-graphics"; -
Main メソッドで、GetContainerAsync メソッドを呼び出し、serviceClient および newContainerName 変数をパラメーターとして渡し、その結果を型 BlobContainerClient の containerClient という名前の変数に格納するための次のコードをメソッドの最後に入力します。
BlobContainerClient containerClient = await GetContainerAsync(serviceClient, newContainerName); - Program.cs ファイルを確認します。次の行が含まれているはずです。
using Azure.Storage; using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.Threading.Tasks; public class Program { private const string blobServiceEndpoint = "your blobServiceEndpoint"; private const string storageAccountName = "your storageAccountName"; private const string storageAccountKey = "your storageAccountKey"; public static async Task Main(string[] args) { StorageSharedKeyCredential accountCredentials = new StorageSharedKeyCredential(storageAccountName, storageAccountKey); BlobServiceClient serviceClient = new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials); AccountInfo info = await serviceClient.GetAccountInfoAsync(); await Console.Out.WriteLineAsync($"Connected to Azure Storage Account"); await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}"); await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}"); await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}"); await EnumerateContainersAsync(serviceClient); string existingContainerName = "raster-graphics"; await EnumerateBlobsAsync(serviceClient, existingContainerName); string newContainerName = "vector-graphics"; BlobContainerClient containerClient = await GetContainerAsync(serviceClient, newContainerName); } private static async Task EnumerateContainersAsync(BlobServiceClient client) { await foreach (BlobContainerItem container in client.GetBlobContainersAsync()) { await Console.Out.WriteLineAsync($"Container:\t{container.Name}"); } } private static async Task EnumerateBlobsAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName); await Console.Out.WriteLineAsync($"Searching:\t{container.Name}"); await foreach (BlobItem blob in container.GetBlobsAsync()) { await Console.Out.WriteLineAsync($"Existing Blob:\t{blob.Name}"); } } private static async Task<BlobContainerClient> GetContainerAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName); await container.CreateIfNotExistsAsync(PublicAccessType.Blob); await Console.Out.WriteLineAsync($"New Container:\t{container.Name}"); return container; } } -
Program.cs ファイルを保存します。
-
Visual Studio Code ウィンドウのメニュー バーで、 [ターミナル] を選択し、 [新しいターミナル] を選択します。
-
ターミナルで、次のコマンドを実行して .NET Web アプリを実行します。
dotnet run注: ビルド エラーが発生した場合は、Allfiles (F):\Allfiles\Labs\03\Solution\BlobManager フォルダー内の Program.cs ファイルを確認してください。
-
現在実行中のコンソール アプリケーションからの出力を確認します。 更新された出力には、既存のコンテナーと BLOB に関するメタデータが含まれています。
- [ターミナルの強制終了] または [ごみ箱] アイコンを選択して、現在開いているターミナルとそれに関連付けられているすべてのプロセスを閉じます。
タスク 3: ポータルを使用して新しい BLOB をアップロードする
-
Azure portal のナビゲーション ウィンドウで、 [リソース グループ] リンクを選択します。
-
[リソース グループ] ブレードで、このラボで前に作成した [StorageMedia] リソース グループを選択します。
-
[StorageMedia] ブレードで、このラボで前に作成した [mediastor [yourname]] ストレージ アカウントを選択します。
-
[ストレージ アカウント] ブレードで、 [データ ストレージ] セクションの [コンテナー] リンクを選択します。
-
[コンテナー] セクションで、新しく作成された [vector-graphics] コンテナーを選択します。 新しいコンテナーを確認するためにページの更新が必要になることがあります。
-
[コンテナー] ブレードで、 [アップロード] を選択します。
-
[BLOB のアップロード] ウィンドウで、次のアクションを実行し、 [アップロード] を選択します。
設定 アクション [ファイル] セクション [ファイルの参照] を選択するか、ドラッグ アンド ドロップ機能を使用します [エクスプローラー] ウィンドウ Allfiles (F):\Allfiles\Labs\03\Starter\Images を参照し、graph.svg ファイルを選択してから [開く] を選択します [ファイルが既に存在する場合は上書きする] チェック ボックス このチェック ボックスがオンになっていることを確認します 注: BLOB がアップロードされるまで待ってから、このラボを続行してください。
タスク 4: SDK を使用して BLOB URI にアクセスする
-
[Visual Studio Code] ウィンドウに切り替えます。
-
Program クラスで、非同期メソッドであり、BlobContainerClient と string の 2 つのパラメーターの型を持つ GetBlobAsync という名前の新しい private static メソッドを作成するための次のコードを入力します。
private static async Task<BlobClient> GetBlobAsync(BlobContainerClient client, string blobName) { BlobClient blob = client.GetBlobClient(blobName); bool exists = await blob.ExistsAsync(); if (!exists) { await Console.Out.WriteLineAsync($"Blob {blob.Name} not found!"); } else await Console.Out.WriteLineAsync($"Blob Found, URI:\t{blob.Uri}"); return blob; } -
Main メソッドで、graph.svg の値を持つ uploadedBlobName という名前の変数を作成するための次のコードをメソッドの最後に入力します。
string uploadedBlobName = "graph.svg"; -
Main メソッドで、GetBlobAsync メソッドを呼び出し、containerClient および uploadedBlobName 変数をパラメーターとして渡し、その結果を型 BlobClient の blobClient という名前の変数に格納するための次のコードをメソッドの最後に入力します。
BlobClient blobClient = await GetBlobAsync(containerClient, uploadedBlobName); -
Main メソッドで、blobClient 変数の Uri プロパティをレンダリングするための次のコードをメソッドの最後に入力します。
await Console.Out.WriteLineAsync($"Blob Url:\t{blobClient.Uri}"); - Program.cs ファイルを確認します。次の行が含まれているはずです。
using Azure.Storage; using Azure.Storage.Blobs; using Azure.Storage.Blobs.Models; using System; using System.Threading.Tasks; public class Program { private const string blobServiceEndpoint = "your blobServiceEndpoint"; private const string storageAccountName = "your storageAccountName"; private const string storageAccountKey = "your storageAccountKey"; public static async Task Main(string[] args) { StorageSharedKeyCredential accountCredentials = new StorageSharedKeyCredential(storageAccountName, storageAccountKey); BlobServiceClient serviceClient = new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials); AccountInfo info = await serviceClient.GetAccountInfoAsync(); await Console.Out.WriteLineAsync($"Connected to Azure Storage Account"); await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}"); await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}"); await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}"); await EnumerateContainersAsync(serviceClient); string existingContainerName = "raster-graphics"; await EnumerateBlobsAsync(serviceClient, existingContainerName); string newContainerName = "vector-graphics"; BlobContainerClient containerClient = await GetContainerAsync(serviceClient, newContainerName); string uploadedBlobName = "graph.svg"; BlobClient blobClient = await GetBlobAsync(containerClient, uploadedBlobName); await Console.Out.WriteLineAsync($"Blob Url:\t{blobClient.Uri}"); } private static async Task EnumerateContainersAsync(BlobServiceClient client) { await foreach (BlobContainerItem container in client.GetBlobContainersAsync()) { await Console.Out.WriteLineAsync($"Container:\t{container.Name}"); } } private static async Task EnumerateBlobsAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName); await Console.Out.WriteLineAsync($"Searching:\t{container.Name}"); await foreach (BlobItem blob in container.GetBlobsAsync()) { await Console.Out.WriteLineAsync($"Existing Blob:\t{blob.Name}"); } } private static async Task<BlobContainerClient> GetContainerAsync(BlobServiceClient client, string containerName) { BlobContainerClient container = client.GetBlobContainerClient(containerName); await container.CreateIfNotExistsAsync(PublicAccessType.Blob); await Console.Out.WriteLineAsync($"New Container:\t{container.Name}"); return container; } private static async Task<BlobClient> GetBlobAsync(BlobContainerClient client, string blobName) { BlobClient blob = client.GetBlobClient(blobName); bool exists = await blob.ExistsAsync(); if (!exists) { await Console.Out.WriteLineAsync($"Blob {blob.Name} not found!"); } else await Console.Out.WriteLineAsync($"Blob Found, URI:\t{blob.Uri}"); return blob; } } -
Program.cs ファイルを保存します。
-
Visual Studio Code ウィンドウのメニュー バーで、 [ターミナル] を選択し、 [新しいターミナル] を選択します。
-
ターミナルで、次のコマンドを実行して .NET Web アプリを実行します。
dotnet run注: ビルド エラーが発生した場合は、Allfiles (F):\Allfiles\Labs\03\Solution\BlobManager フォルダー内の Program.cs ファイルを確認してください。
-
現在実行中のコンソール アプリケーションからの出力を確認します。 更新された出力には、BLOB にオンラインでアクセスするための最終的な URL が含まれています。 この URL の値を、このラボの後の方で使用するために記録します。
注: この URL は、
https://mediastor*[yourname]*.blob.core.windows.net/vector-graphics/graph.svgのような文字列になります。 - [ターミナルの強制終了] または [ごみ箱] アイコンを選択して、現在開いているターミナルとそれに関連付けられているすべてのプロセスを閉じます。
タスク 5: ブラウザーを使用して URI をテストする
-
タスク バーで、 [Microsoft Edge] アイコンのショートカット メニューをアクティブにしてから、 [新しいウィンドウ] を選択します。
-
新しいブラウザー ウィンドウで、BLOB のためにこのラボで前にコピーした URL を参照します。
-
ブラウザー ウィンドウにスケーラブル ベクター グラフィックス (SVG) ファイルが表示されているはずです。
確認
この演習では、Storage SDK を使用してコンテナーとマネージド BLOB を作成しました。