Lab 02: Implementare la logica di elaborazione delle attività con Funzioni di Azure
Interfaccia utente di Microsoft Azure
Considerata la natura dinamica degli strumenti cloud di Microsoft, è possibile rilevare modifiche all’interfaccia utente di Azure apportate dopo lo sviluppo di questo contenuto per la formazione. È quindi possibile che le istruzioni e le procedure del lab non siano allineate correttamente.
Microsoft aggiorna questo corso di formazione quando la community segnala le modifiche necessarie. Poiché gli aggiornamenti cloud vengono apportati spesso, tuttavia, è possibile che si rilevino modifiche all’interfaccia utente prima degli aggiornamenti del contenuto per la formazione. In questo caso, adattarsi alle modifiche e quindi eseguire le operazioni necessarie nei lab.
Istruzioni
Prima di iniziare
Accedere all’ambiente lab
Accedere alla macchina virtuale Windows 10 usando le credenziali seguenti:
- Nome utente: Admin
- Password: Pa55w.rd
Nota: il docente fornirà le istruzioni necessarie per la connessione all’ambiente lab virtuale.
Esaminare le applicazioni installate
Trovare la barra delle applicazioni nel desktop di Windows 10. La barra delle applicazioni include le icone per le applicazioni che verranno usate nel lab, tra cui:
- Microsoft Edge
- Esplora file
- Terminale Windows
- Visual Studio Code
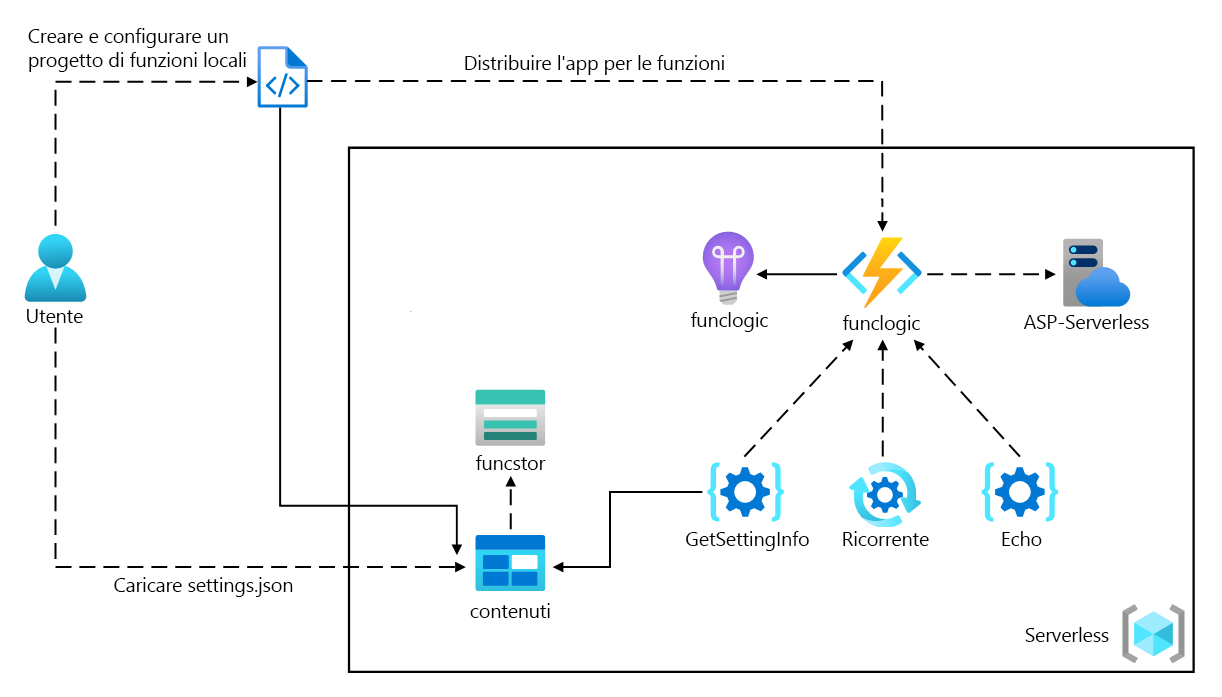
Diagramma dell’architettura

Esercizio 1: Creare risorse di Azure
Attività 1: Aprire il portale di Azure
- Sulla barra delle applicazioni selezionare l’icona di Microsoft Edge.
-
Nella finestra del browser passare al portale di Azure (https://portal.azure.com) e quindi accedere con l’account che verrà usato per questo lab.
Nota: se si sta eseguendo l’accesso al portale di Azure per la prima volta, verrà visualizzata una presentazione del portale. Selezionare Attività iniziali per ignorare la presentazione e iniziare a usare il portale.
Attività 2: Creare un account di archiviazione di Azure
-
Nel portale di Azure usare la casella di testo Cerca risorse, servizi e documentazione per cercare Account di archiviazione e quindi nell’elenco di risultati selezionare Account di archiviazione.
-
Nel riquadro Account di archiviazione selezionare + Crea.
-
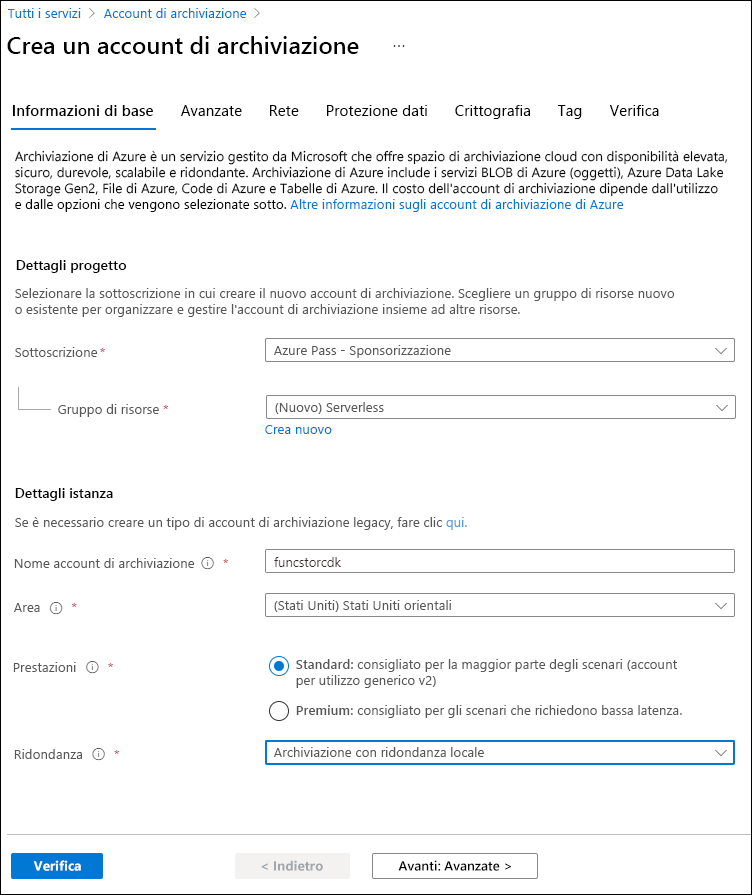
Nella scheda Informazioni di base del pannello Crea un account di archiviazione eseguire le azioni seguenti e selezionare Rivedi:
Impostazione Azione Elenco a discesa Sottoscrizione Mantenere il valore predefinito Sezione Gruppo di risorse Selezionare Crea nuovo, immettere Serverless e quindi selezionare OK Casella di testo Nome account di archiviazione Immettere funcstor [nomeutente] Elenco a discesa Area Selezionare (Stati Uniti) Stati Uniti orientali Sezione Prestazioni Selezionare l’opzione Standard Elenco a discesa Ridondanza Selezionare Archiviazione con ridondanza locale. Lo screenshot seguente mostra le impostazioni configurate nel pannello Crea un account di archiviazione.

-
Nella scheda Rivedi esaminare le opzioni selezionate durante i passaggi precedenti.
-
Selezionare Crea per creare l’account di archiviazione usando la configurazione specificata.
Nota: prima di procedere con il lab, attendere il completamento dell’attività di creazione.
-
Nel pannello Panoramica selezionare il pulsante Vai alla risorsa per passare al pannello dell’account di archiviazione appena creato.
-
Nella sezione Sicurezza e rete del pannello Account di archiviazione selezionare Chiavi di accesso.
-
Nel pannello Chiavi di accesso selezionare Mostra chiavi.
-
Esaminare le chiavi e quindi copiare il valore di una delle caselle Stringa di connessione negli Appunti.
Nota: la stringa di connessione scelta è irrilevante. Sono intercambiabili.
-
Aprire Blocco note e quindi incollare il valore della stringa di connessione copiato. Questo valore verrà usato più avanti nel lab.
Attività 3: Creare un’app per le funzioni
-
Nel riquadro di spostamento del portale di Azure selezionare il collegamento Crea una risorsa.
-
Nel pannello Crea una risorsa, nella casella di testo Cerca servizi e marketplace immettere Funzioni e quindi premere INVIO.
-
Nel pannello dei risultati della ricerca Marketplace selezionare il risultato App per le funzioni.
-
Nel pannello App per le funzioni selezionare Crea.
-
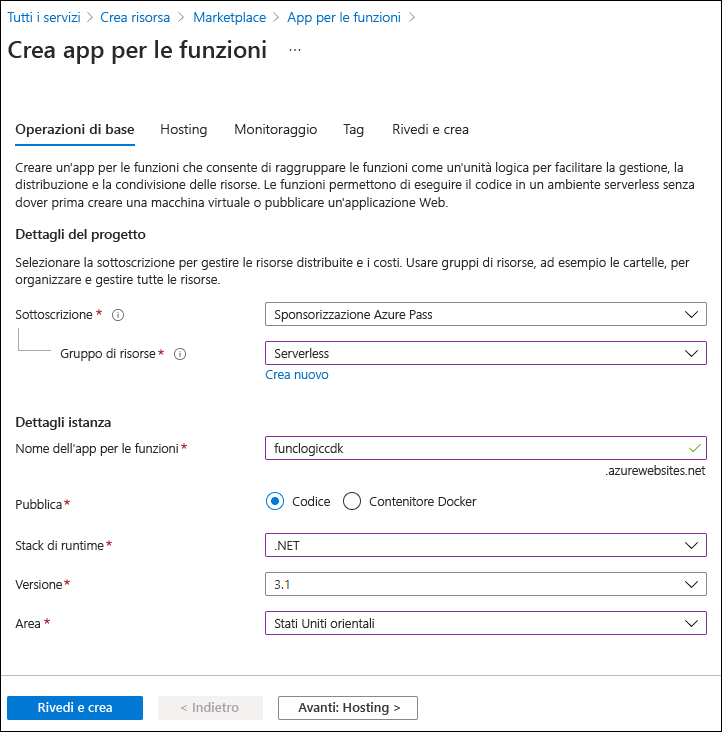
Nella scheda Informazioni di base del pannello Crea app per le funzioni eseguire le azioni seguenti e selezionare Avanti: Hosting:
Impostazione Azione Elenco a discesa Sottoscrizione Mantenere il valore predefinito Sezione Gruppo di risorse Selezionare Serverless Casella di testo Nome dell’app per le funzioni Immettere funclogic [nomeutente] Sezione Pubblica Selezionare Codice Elenco a discesa Stack di runtime Selezionare .NET Elenco a discesa Versione Selezionare 6 Elenco a discesa Area Selezionare l’area Stati Uniti orientali Opzione Sistema operativo Selezionare Linux. Elenco a discesa Tipo di piano Selezionare Consumo (serverless) Lo screenshot seguente mostra le impostazioni configurate nel pannello Crea app per le funzioni.

-
Nella scheda Hosting eseguire le azioni seguenti e quindi selezionare Rivedi e crea:
Impostazione Azione Elenco a discesa Account di archiviazione Selezionare l’account di archiviazione funcstor [nomeutente] -
Nella scheda Rivedi e crea esaminare le opzioni selezionate durante i passaggi precedenti.
-
Selezionare Crea per creare l’app per le funzioni usando la configurazione specificata.
Nota: prima di procedere con il lab, attendere il completamento dell’attività di creazione.
Verifica
In questo esercizio sono state create tutte le risorse che verranno usate nel lab.
Esercizio 2: Configurare un progetto di Funzioni di Azure locale
Attività 1: Inizializzare un progetto di funzione
-
Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Eseguire il comando seguente per passare dalla directory corrente alla directory vuota Allfiles (F):\Allfiles\Labs\02\Starter\func:
cd F:\Allfiles\Labs\02\Starter\funcNota: in Esplora risorse rimuovere l’attributo Sola lettura dal file F:\Allfiles\Labs\02\Starter\func\.gitignore.
-
Eseguire il comando seguente per usare Azure Functions Core Tools per creare un nuovo progetto di Funzioni di Azure locale nella directory corrente usando il runtime dotnet:
func init --worker-runtime dotnet --forceNota: è possibile esaminare la documentazione per [creare un nuovo progetto][azure-functions-core-tools-new-project] usando Azure Functions Core Tools.
-
Chiudere l’applicazione Terminale Windows.
Attività 2: Configurare una stringa di connessione
- Nella schermata Start selezionare il riquadro Visual Studio Code.
- Nel menu File selezionare Apri cartella.
- Nella finestra Esplora file visualizzata passare a Allfiles (F):\Allfiles\Labs\02\Starter\func e quindi selezionare Seleziona cartella.
- Nel riquadro Esplora risorse della finestra di Visual Studio Code Aprire il file local.settings.json.
-
Osservare il valore corrente dell’impostazione AzureWebJobsStorage:
"AzureWebJobsStorage": "UseDevelopmentStorage=true", - Cambiare il valore dell’elemento AzureWebJobsStorage impostandolo sulla stringa di connessione dell’account di archiviazione registrato in precedenza in questo lab.
- Salvare il file local.settings.json.
Attività 3: Compilare e convalidare un progetto
- Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Eseguire il comando seguente per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\02\Starter\func:
cd F:\Allfiles\Labs\02\Starter\func -
Eseguire il comando seguente per compilare il progetto .NET Core 3.1:
dotnet build
Verifica
In questo esercizio è stato creato un progetto locale che verrà usato per lo sviluppo in Funzioni di Azure.
Esercizio 3: Creare una funzione attivata da una richiesta HTTP
Attività 1: Creare una funzione attivata da HTTP
- Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Eseguire il comando seguente per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\02\Starter\func:
cd F:\Allfiles\Labs\02\Starter\func -
Eseguire il comando seguente per usare Azure Functions Core Tools per creare una nuova funzione denominata Echo usando il modello HTTP trigger:
func new --template "HTTP trigger" --name "Echo"Nota: è possibile esaminare la documentazione per [creare una nuova funzione][azure-functions-core-tools-new-function] usando Azure Functions Core Tools.
- Chiudere l’applicazione Terminale Windows attualmente in esecuzione.
Attività 2: Scrivere il codice della funzione attivata da HTTP
- Nella schermata Start selezionare il riquadro Visual Studio Code.
- Nel menu File selezionare Apri cartella.
- Nella finestra Esplora file visualizzata passare a Allfiles (F):\Allfiles\Labs\02\Starter\func e quindi selezionare Seleziona cartella.
- Nel riquadro Esplora risorse della finestra di Visual Studio Code aprire il file Echo.cs.
-
Nell’editor di codice osservare l’implementazione di esempio:
using System; using System.IO; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using Microsoft.AspNetCore.Http; using Microsoft.Extensions.Logging; using Newtonsoft.Json; namespace func { public static class Echo { [FunctionName("Echo")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Function, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); string name = req.Query["name"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); name = name ?? data?.name; string responseMessage = string.IsNullOrEmpty(name) ? "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response." : $"Hello, {name}. This HTTP triggered function executed successfully."; return new OkObjectResult(responseMessage); } } } - Eliminare tutto il contenuto nel file Echo.cs.
-
Aggiungere le righe di codice seguenti per aggiungere direttive using per gli spazi dei nomi Microsoft.AspNetCore.Mvc, Microsoft.Azure.WebJobs, Microsoft.AspNetCore.Http e Microsoft.Extensions.Logging:
using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.AspNetCore.Http; using Microsoft.Extensions.Logging; -
Creare una nuova classe public static denominata Echo:
public static class Echo { } -
Osservare di nuovo il file Echo.cs, che dovrebbe ora includere:
using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.AspNetCore.Http; using Microsoft.Extensions.Logging; public static class Echo { } -
All’interno della classe Echo aggiungere il blocco di codice seguente per creare un nuovo metodo public static denominato Run che restituisce una variabile di tipo IActionResult e che accetta inoltre variabili di tipo HttpRequest e ILogger come parametri denominati request e logger:
public static IActionResult Run( HttpRequest request, ILogger logger) { } -
Aggiungere il codice seguente per aggiungere un attributo alla fine del metodo Run di tipo FunctionNameAttribute con il parametro name impostato sul valore Echo:
[FunctionName("Echo")] public static IActionResult Run( HttpRequest request, ILogger logger) { } -
Aggiungere il codice seguente per aggiungere un attributo alla fine del parametro request di tipo HttpTriggerAttribute la cui matrice di parametri methods è impostata su un singolo valore POST:
[FunctionName("Echo")] public static IActionResult Run( [HttpTrigger("POST")] HttpRequest request, ILogger logger) { } -
Osservare di nuovo il file Echo.cs, che dovrebbe ora includere il codice seguente:
using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.AspNetCore.Http; using Microsoft.Extensions.Logging; public static class Echo { [FunctionName("Echo")] public static IActionResult Run( [HttpTrigger("POST")] HttpRequest request, ILogger logger) { } } -
Nel metodo Run immettere la riga di codice seguente per registrare un messaggio fisso:
logger.LogInformation("Received a request"); -
Immettere la riga di codice seguente per ripetere il corpo della richiesta HTTP come risposta HTTP:
return new OkObjectResult(request.Body); -
Osservare di nuovo il file Echo.cs, che dovrebbe ora includere il codice seguente:
using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.AspNetCore.Http; using Microsoft.Extensions.Logging; public static class Echo { [FunctionName("Echo")] public static IActionResult Run( [HttpTrigger("POST")] HttpRequest request, ILogger logger) { logger.LogInformation("Received a request"); return new OkObjectResult(request.Body); } } - Selezionare Salva per salvare le modifiche al file Echo.cs.
Attività 3: Testare la funzione attivata da HTTP usando httprepl
- Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Eseguire il comando seguente per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\02\Starter\func:
cd F:\Allfiles\Labs\02\Starter\func -
Eseguire il comando seguente per avviare il progetto di app per le funzioni:
func start --buildNota: è possibile esaminare la documentazione per avviare il progetto di app per le funzioni localmente usando Azure Functions Core Tools.
-
Sulla barra delle applicazioni selezionare di nuovo l’icona di Terminale Windows per aprire una nuova istanza dell’applicazione. Eseguire il comando seguente per passare dalla directory corrente alla directory vuota Allfiles (F):\Allfiles\Labs\02\Starter\func:
cd F:\Allfiles\Labs\02\Starter\func -
Al prompt dei comandi eseguire il comando seguente per installare e avviare lo strumento httprepl, impostando l’URI (Uniform Resource Identifier) di base su
http://localhost:7071:dotnet tool install -g Microsoft.dotnet-httprepl httprepl http://localhost:7071Nota: verrà visualizzato un messaggio di errore dallo strumento httprepl. Il messaggio viene visualizzato perché lo strumento cerca un file di definizione Swagger da usare per attraversare l’API. Poiché il progetto di funzione non produce alcun file di definizione Swagger, sarà necessario attraversare manualmente l’API.
-
Al prompt dello strumento eseguire il comando seguente per passare alla directory api relativa:
cd api -
Eseguire il comando seguente per passare alla directory echo relativa:
cd echo -
Eseguire il comando seguente per lanciare il comando post, inviando un corpo della richiesta HTTP impostato su un valore numerico 3 usando l’opzione --content:
post --content 3 -
Eseguire il comando seguente per lanciare il comando post, inviando un corpo della richiesta HTTP impostato su un valore numerico 5 usando l’opzione --content:
post --content 5 -
Eseguire il comando seguente per lanciare il comando post, inviando un corpo della richiesta HTTP impostato su un valore stringa Hello usando l’opzione --content:
post --content "Hello" -
Eseguire il comando seguente per lanciare il comando post, inviando un corpo della richiesta HTTP impostato su un valore JSON (JavaScript Object Notation) {“msg”: “Successful”} usando l’opzione --content:
post --content "{"msg": "Successful"}" -
Eseguire il comando seguente per chiudere l’applicazione httprepl:
exit - Chiudere tutte le istanze dell’applicazione Terminale Windows attualmente in esecuzione.
Verifica
In questo esercizio è stata creata una funzione di base che restituisce il contenuto inviato tramite una richiesta HTTP POST.
Esercizio 4: Creare una funzione che si attiva in base a una pianificazione
Attività 1: Creare una funzione attivata in base a una pianificazione
- Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Eseguire il comando seguente per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\02\Starter\func:
cd F:\Allfiles\Labs\02\Starter\func -
Al prompt dei comandi eseguire il comando seguente per usare Azure Functions Core Tools per creare una nuova funzione denominata Recurring usando il modello Timer trigger:
func new --template "Timer trigger" --name "Recurring"Nota: è possibile esaminare la documentazione per [creare una nuova funzione][azure-functions-core-tools-new-function] usando Azure Functions Core Tools.
- Chiudere l’applicazione Terminale Windows attualmente in esecuzione.
Attività 2: Osservare il codice della funzione
- Nella schermata Start selezionare il riquadro Visual Studio Code.
- Nel menu File selezionare Apri cartella.
- Nella finestra Esplora file visualizzata passare a Allfiles (F):\Allfiles\Labs\02\Starter\func e quindi selezionare Seleziona cartella.
- Nel riquadro Esplora risorse della finestra di Visual Studio Code aprire il file Recurring.cs.
-
Nell’editor di codice osservare l’implementazione:
using System; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Host; using Microsoft.Extensions.Logging; namespace func { public static class Recurring { [FunctionName("Recurring")] public static void Run([TimerTrigger("0 */5 * * * *")]TimerInfo myTimer, ILogger log) { log.LogInformation($"C# Timer trigger function executed at: {DateTime.Now}"); } } }
Attività 3: Osservare le esecuzioni della funzione
- Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Eseguire il comando seguente per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\02\Starter\func:
cd F:\Allfiles\Labs\02\Starter\func -
Al prompt dei comandi eseguire il comando seguente per eseguire il progetto di app per le funzioni:
func start --buildNota: è possibile esaminare la documentazione per [avviare localmente il progetto di app per le funzioni][azure-functions-core-tools-start-function] usando Azure Functions Core Tools.
- Osservare l’esecuzione della funzione che avviene circa ogni cinque minuti. Ogni esecuzione della funzione deve eseguire il rendering di un messaggio semplice nel log.
- Chiudere l’applicazione Terminale Windows attualmente in esecuzione.
Attività 4: Aggiornare la configurazione dell’integrazione della funzione
- Nella schermata Start selezionare il riquadro Visual Studio Code.
- Nel menu File selezionare Apri cartella.
- Nella finestra Esplora file visualizzata passare a Allfiles (F):\Allfiles\Labs\02\Starter\func e quindi selezionare Seleziona cartella.
- Nel riquadro Esplora risorse della finestra di Visual Studio Code aprire il file Recurring.cs.
-
Nell’editor di codice osservare la firma del metodo Run esistente:
[FunctionName("Recurring")] public void Run([TimerTrigger("0 */5 * * * *")]TimerInfo myTimer, ILogger log) -
Aggiornare il blocco di codice della firma del metodo Run per modificare la pianificazione in modo che venga eseguita una volta ogni 30 secondi:
[FunctionName("Recurring")] public void Run([TimerTrigger("*/30 * * * * *")]TimerInfo myTimer, ILogger log) - Selezionare Salva per salvare le modifiche al file Recurring.cs.
Attività 5: Osservare le esecuzioni della funzione
-
Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Eseguire il comando seguente per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\02\ \Starter\func:
cd F:\Allfiles\Labs\02\Starter\func -
- Al prompt dei comandi eseguire il comando seguente per eseguire il progetto di app per le funzioni:
func start --buildNota: è possibile esaminare la documentazione per [avviare localmente il progetto di app per le funzioni][azure-functions-core-tools-start-function] usando Azure Functions Core Tools.
-
Osservare l’esecuzione della funzione che avviene circa ogni 30 secondi. Ogni esecuzione della funzione deve eseguire il rendering di un messaggio semplice nel log.
-
Chiudere l’applicazione Terminale Windows attualmente in esecuzione.
- Chiudere la finestra di Visual Studio Code.
Verifica
In questo esercizio è stata creata una funzione che viene eseguita automaticamente in base a una pianificazione fissa.
Esercizio 5: Creare una funzione che si integra con altri servizi
Attività 1: Caricare il contenuto di esempio in Archiviazione BLOB di Azure
- Nel riquadro di spostamento del portale di Azure selezionare il collegamento Gruppi di risorse.
- Nel pannello Gruppi di risorse selezionare il gruppo di risorse Serverless creato in precedenza in questo lab.
- Nel pannello Serverless selezionare l’account di archiviazione funcstor [nomeutente] creato in precedenza in questo lab.
- Nel pannello Account di archiviazione selezionare il collegamento Contenitori nella sezione Archiviazione dati.
- Nella sezione Contenitori selezionare + Contenitore.
-
Nella finestra popup Nuovo contenitore eseguire le azioni seguenti e quindi selezionare Crea:
Impostazione Azione Casella di testo Nome Immettere content Elenco a discesa Livello di accesso pubblico Selezionare Privato (nessun accesso anonimo) - Tornare alla sezione Contenitori e quindi selezionare il contenitore content appena creato.
- Nel pannello Contenitore selezionare Carica.
-
Nella finestra Carica BLOB eseguire le azioni seguenti e quindi selezionare Carica:
Impostazione Azione Sezione File Selezionare l’icona Cartella Finestra Esplora file Passare a Allfiles (F):\Allfiles\Labs\02\Starter, selezionare il file settings.json e quindi selezionare Apri Casella di controllo Sovrascrivi se i file esistono già Assicurarsi che questa casella di controllo sia selezionata Nota: prima di procedere con questo lab, attendere il completamento del caricamento del BLOB.
Attività 2: Creare una funzione attivata da HTTP
- Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Eseguire il comando seguente per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\02\Starter\func:
cd F:\Allfiles\Labs\02\Starter\func -
Al prompt dei comandi eseguire il comando seguente per usare Azure Functions Core Tools per creare una nuova funzione denominata GetSettingInfo usando il modello HTTP trigger:
func new --template "HTTP trigger" --name "GetSettingInfo"Nota: è possibile esaminare la documentazione per [creare una nuova funzione][azure-functions-core-tools-new-function] usando Azure Functions Core Tools.
- Chiudere l’applicazione Terminale Windows attualmente in esecuzione.
Attività 3: Scrivere il codice della funzione attivato da HTTP e con input BLOB
- Nella schermata Start selezionare il riquadro Visual Studio Code.
- Nel menu File selezionare Apri cartella.
- Nella finestra Esplora file visualizzata passare a Allfiles (F):\Allfiles\Labs\02\Starter\func e quindi selezionare Seleziona cartella.
- Nel riquadro Esplora risorse della finestra di Visual Studio Code aprire il file GetSettingInfo.cs.
-
Nell’editor di codice osservare l’implementazione di esempio:
using System; using System.IO; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using Microsoft.AspNetCore.Http; using Microsoft.Extensions.Logging; using Newtonsoft.Json; namespace func { public static class GetSettingInfo { [FunctionName("GetSettingInfo")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Function, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); string name = req.Query["name"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); name = name ?? data?.name; string responseMessage = string.IsNullOrEmpty(name) ? "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response." : $"Hello, {name}. This HTTP triggered function executed successfully."; return new OkObjectResult(responseMessage); } } } -
Eliminare tutto il contenuto nel file GetSettingInfo.cs.
-
Aggiungere le righe di codice seguenti per aggiungere direttive using per gli spazi dei nomi Microsoft.AspNetCore.Http, Microsoft.AspNetCore.Mvc e Microsoft.Azure.WebJobs:
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; -
Creare una nuova classe public static denominata GetSettingInfo:
public static class GetSettingInfo { } -
Osservare di nuovo il file GetSettingInfo.cs, che dovrebbe ora includere il codice seguente:
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; public static class GetSettingInfo { } -
All’interno della classe GetSettingInfo aggiungere il blocco di codice seguente per creare un nuovo metodo con corpo di espressione public static denominato Run che restituisce una variabile di tipo IActionResult e che accetta inoltre variabili di tipo HttpRequest e string come parametri denominati request e json:
public static IActionResult Run( HttpRequest request, string json) => null;Nota: si sta impostando solo temporaneamente il valore restituito su null.
-
Aggiungere il codice seguente per aggiungere un attributo alla fine del metodo Run di tipo FunctionNameAttribute con il parametro name impostato sul valore GetSettingInfo:
[FunctionName("GetSettingInfo")] public static IActionResult Run( HttpRequest request, string json) => null; -
Aggiungere il codice seguente per aggiungere un attributo alla fine del parametro request di tipo HttpTriggerAttribute la cui matrice di parametri methods è impostata su un singolo valore GET:
[FunctionName("GetSettingInfo")] public static IActionResult Run( [HttpTrigger("GET")] HttpRequest request, string json) => null; -
Aggiungere il codice seguente per aggiungere un attributo alla fine del parametro json di tipo BlobAttribute con il parametro blobPath impostato sul valore content/settings.json:
[FunctionName("GetSettingInfo")] public static IActionResult Run( [HttpTrigger("GET")] HttpRequest request, [Blob("content/settings.json")] string json) => null; -
Aggiungere il codice seguente per aggiornare il metodo con corpo di espressione Run per restituire una nuova istanza della classe OkObjectResult passando il valore del parametro del metodo json come unico parametro del costruttore:
[FunctionName("GetSettingInfo")] public static IActionResult Run( [HttpTrigger("GET")] HttpRequest request, [Blob("content/settings.json")] string json) => new OkObjectResult(json); -
Osservare di nuovo il file GetSettingInfo.cs, che dovrebbe ora includere il codice seguente:
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; public static class GetSettingInfo { [FunctionName("GetSettingInfo")] public static IActionResult Run( [HttpTrigger("GET")] HttpRequest request, [Blob("content/settings.json")] string json) => new OkObjectResult(json); } - Selezionare Salva per salvare le modifiche al file GetSettingInfo.cs.
Attività 4: Registrare le estensioni BLOB del servizio di archiviazione di Azure
- Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Eseguire il comando seguente per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\02\Starter\func:
cd F:\Allfiles\Labs\02\Starter\func -
Al prompt dei comandi eseguire il comando seguente per registrare l’estensione Microsoft.Azure.WebJobs.Extensions.Storage:
func extensions install --package Microsoft.Azure.WebJobs.Extensions.Storage --version 5.0.1 -
Eseguire il comando seguente per compilare il progetto .NET e verificare che le estensioni siano state installate correttamente:
dotnet build - Chiudere tutte le istanze dell’applicazione Terminale Windows attualmente in esecuzione.
Attività 5: Testare la funzione usando httprepl
- Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Eseguire il comando seguente per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\02\Starter\func:
cd F:\Allfiles\Labs\02\Starter\func -
Al prompt dei comandi eseguire il comando seguente per eseguire il progetto di app per le funzioni:
func start --buildNota: è possibile esaminare la documentazione per [avviare localmente il progetto di app per le funzioni][azure-functions-core-tools-start-function] usando Azure Functions Core Tools.
- Sulla barra delle applicazioni selezionare di nuovo l’icona di Terminale Windows per aprire una nuova istanza dell’applicazione Terminale Windows.
-
Al prompt dei comandi eseguire il comando seguente per avviare lo strumento httprepl, impostando l’URI (Uniform Resource Identifier) di base su
http://localhost:7071:httprepl http://localhost:7071Nota: verrà visualizzato un messaggio di errore dallo strumento httprepl. Il messaggio viene visualizzato perché lo strumento cerca un file di definizione Swagger da usare per attraversare l’API. Poiché il progetto di funzione non produce alcun file di definizione Swagger, sarà necessario attraversare manualmente l’API.
-
Quando viene visualizzato il prompt dello strumento, eseguire il comando seguente per passare all’endpoint api relativo:
cd api -
Eseguire il comando seguente per passare all’endpoint getsettinginfo relativo:
cd getsettinginfo -
Eseguire il comando seguente per lanciare il comando get per l’endpoint corrente:
get -
Osservare il contenuto JSON della risposta dell’app per le funzioni, che dovrebbe ora includere:
{ "version": "0.2.4", "root": "/usr/libexec/mews_principal/", "device": { "id": "21e46d2b2b926cba031a23c6919" }, "notifications": { "email": "joseph.price@contoso.com", "phone": "(425) 555-0162 x4151" } } -
Eseguire il comando seguente per chiudere l’applicazione httprepl:
exit - Chiudere tutte le istanze dell’applicazione Terminale Windows attualmente in esecuzione.
Verifica
In questo esercizio è stata creata una funzione che restituisce il contenuto di un file JSON nell’archiviazione.
Esercizio 6: Distribuire un progetto di funzione locale in un’app di Funzioni di Azure
Attività 1: Eseguire la distribuzione usando Azure Functions Core Tools
- Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Eseguire il comando seguente per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\02\Starter\func:
cd F:\Allfiles\Labs\02\Starter\func -
Al prompt dei comandi eseguire il comando seguente per accedere all’interfaccia della riga di comando di Azure:
az login - Nella finestra del browser Microsoft Edge immettere il nome e la password dell’account Microsoft o Azure Active Directory usato in questo lab, quindi selezionare Accedi.
- Tornare alla finestra Terminale Windows attualmente aperta. Attendere il completamento del processo di accesso.
-
Al prompt dei comandi eseguire il comando seguente per pubblicare il progetto dell’app per le funzioni (sostituire il segnaposto
<function-app-name>con il nome dell’app per le funzioni creata in precedenza in questo lab):func azure functionapp publish <function-app-name>Nota: se, ad esempio, il Nome dell’app per le funzioni è funclogicstudent, il comando sarà
func azure functionapp publish funclogicstudent. È possibile esaminare la documentazione per [pubblicare il progetto di app per le funzioni locale][azure-functions-core-tools-publish-azure] usando Azure Functions Core Tools. - Prima di procedere con il lab, attendere la finalizzazione della distribuzione.
- Chiudere l’applicazione Terminale Windows attualmente in esecuzione.
Attività 2: Convalidare la distribuzione
- Sulla barra delle applicazioni selezionare l’icona di Microsoft Edge e quindi selezionare la scheda che visualizza il portale di Azure (https://portal.azure.com).
- Nel riquadro di spostamento del portale di Azure selezionare il collegamento Gruppi di risorse.
- Nel pannello Gruppi di risorse selezionare il gruppo di risorse Serverless creato in precedenza in questo lab.
- Nel pannello Serverless selezionare l’app per le funzioni funclogic [nomeutente] creata in precedenza in questo lab.
- Nel pannello App per le funzioni selezionare l’opzione Funzioni nella sezione Funzioni.
- Nel riquadro Funzioni selezionare la funzione GetSettingInfo esistente.
- Nel pannello Funzione selezionare l’opzione Codice e test nella sezione Sviluppatore.
- Nell’editor di funzioni selezionare Test/Esegui.
- Nel riquadro visualizzato automaticamente selezionare GET nell’elenco a discesa Metodo HTTP.
- Selezionare Esegui per testare la funzione.
-
Nel contenuto della risposta HTTP esaminare i risultati dell’esecuzione del test. Il contenuto JSON dovrebbe ora includere il codice seguente:
{ "version": "0.2.4", "root": "/usr/libexec/mews_principal/", "device": { "id": "21e46d2b2b926cba031a23c6919" }, "notifications": { "email": "joseph.price@contoso.com", "phone": "(425) 555-0162 x4151" } }
Verifica
In questo esercizio è stato distribuito un progetto di funzione locale in Funzioni di Azure ed è stato verificato il funzionamento in Azure delle funzioni.
Esercizio 7: Pulire la sottoscrizione
Attività 1: Aprire Azure Cloud Shell ed elencare i gruppi di risorse
-
Nel portale di Azure selezionare l’icona di Cloud Shell
 per aprire una nuova sessione di Bash. Se in Cloud Shell viene aperta per impostazione predefinita una sessione di PowerShell, selezionare PowerShell e nel menu a discesa selezionare Bash.
per aprire una nuova sessione di Bash. Se in Cloud Shell viene aperta per impostazione predefinita una sessione di PowerShell, selezionare PowerShell e nel menu a discesa selezionare Bash.Nota: se è la prima volta che si avvia Cloud Shell, quando viene richiesto di selezionare Bash oppure PowerShell selezionare PowerShell. Quando viene visualizzato il messaggio Non sono state montate risorse di archiviazione, selezionare la sottoscrizione usata in questo lab e quindi selezionare Crea risorsa di archiviazione.
Attività 2: Eliminare un gruppo di risorse
-
Nel riquadro Cloud Shell eseguire il comando seguente per eliminare il gruppo di risorse Serverless:
az group delete --name Serverless --no-wait --yesNota: il comando viene eseguito in modo asincrono, in base a quanto determinato dal parametro –no-wait, quindi, sebbene sia possibile eseguire un altro comando dell’interfaccia della riga di comando di Azure immediatamente dopo nella stessa sessione di Bash, il gruppo di risorse verrà rimosso dopo alcuni minuti.
-
Chiudere il riquadro Cloud Shell nel portale.
Attività 3: Chiudere l’applicazione attiva
- Chiudere l’applicazione Microsoft Edge in esecuzione.
Verifica
In questo esercizio è stata pulita la sottoscrizione mediante la rimozione del gruppo di risorse usato in questo lab.