Lab 01: Creare un’applicazione Web nell’offerta di piattaforma distribuita come servizio di Azure
Interfaccia utente di Microsoft Azure
Considerata la natura dinamica degli strumenti cloud di Microsoft, è possibile rilevare modifiche all’interfaccia utente di Azure apportate dopo lo sviluppo di questo contenuto per la formazione. È quindi possibile che le istruzioni e le procedure del lab non siano allineate correttamente.
Microsoft aggiorna questo corso di formazione quando la community segnala le modifiche necessarie. Poiché gli aggiornamenti cloud vengono apportati spesso, tuttavia, è possibile che si rilevino modifiche all’interfaccia utente prima degli aggiornamenti del contenuto per la formazione. In questo caso, adattarsi alle modifiche e quindi eseguire le operazioni necessarie nei lab.
Istruzioni
Prima di iniziare
Accedere all’ambiente lab
Accedere alla macchina virtuale Windows 10 usando le credenziali seguenti:
-
Nome utente: Admin
-
Password: Pa55w.rd
Nota: il docente fornirà le istruzioni necessarie per la connessione all’ambiente lab virtuale.
Esaminare le applicazioni installate
Trovare la barra delle applicazioni nel desktop di Windows 10. La barra delle applicazioni include le icone per le applicazioni che verranno usate nel lab, tra cui:
- Microsoft Edge
- Esplora file
- Terminale Windows
- Visual Studio Code
Panoramica dei lab
Per visualizzare questo video, fare clic con il pulsante destro del mouse su questo collegamento al video e selezionare ‘Apri collegamento in una nuova scheda / nuova finestra’.

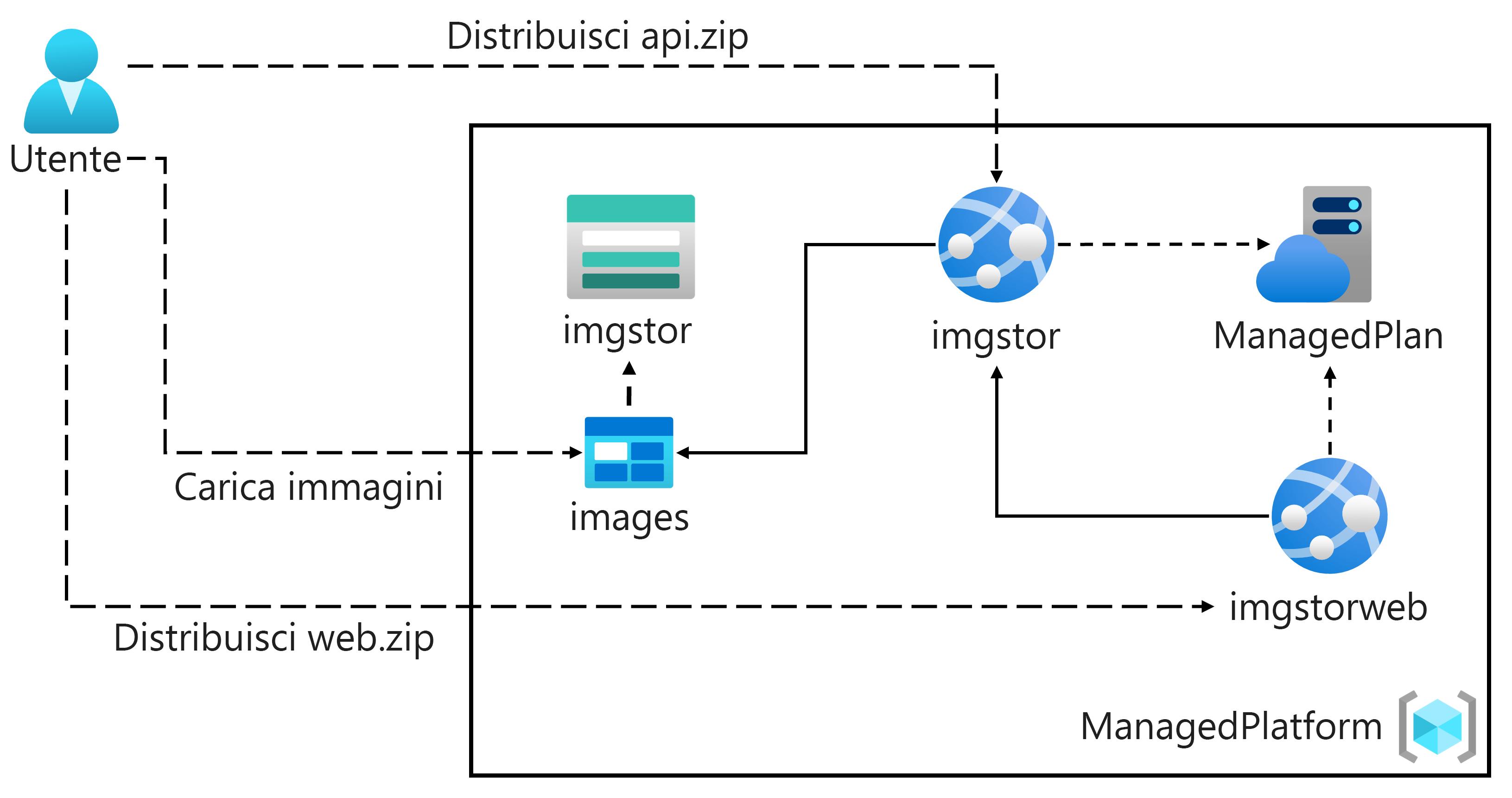
Diagramma dell’architettura

Esercizio 1: Creare un’API back-end usando Archiviazione di Azure e la funzionalità App Web del servizio app di Azure
Attività 1: Aprire il portale di Azure
-
Sulla barra delle applicazioni selezionare l’icona di Microsoft Edge.
-
Nella finestra del browser passare al portale di Azure (https://portal.azure.com) e quindi accedere con l’account che verrà usato per questo lab.
Nota: se si sta eseguendo l’accesso al portale di Azure per la prima volta, verrà visualizzata una presentazione del portale. Per ignorare la presentazione e iniziare a usare il portale, selezionare Magari più tardi.
Attività 2: Creare un account di archiviazione
-
Nel portale di Azure usare la casella di testo Cerca risorse, servizi e documentazione per cercare Account di archiviazione e quindi nell’elenco di risultati selezionare Account di archiviazione.
-
Nel riquadro Account di archiviazione selezionare + Crea.
-
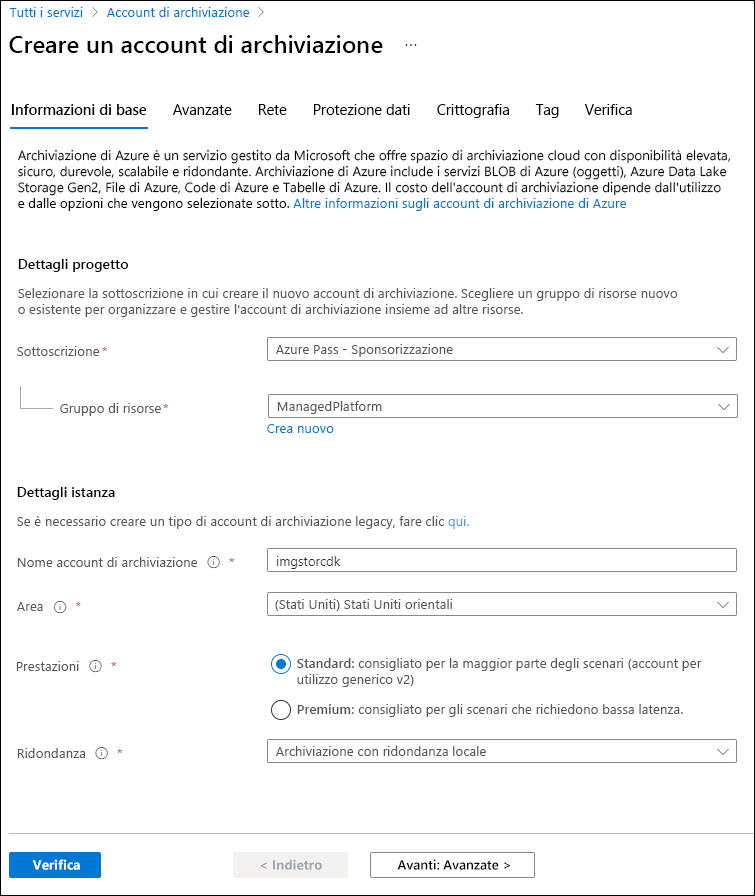
Nella scheda Informazioni di base del pannello Crea un account di archiviazione eseguire le azioni seguenti e selezionare Rivedi:
Impostazione Azione Elenco a discesa Sottoscrizione Mantenere il valore predefinito Sezione Gruppo di risorse Selezionare Crea nuovo, immettere ManagedPlatform e quindi selezionare OK Casella di testo Nome account di archiviazione Immettere imgstor [nomeutente] Elenco a discesa Area Selezionare (Stati Uniti) Stati Uniti orientali Sezione Prestazioni Selezionare l’opzione Standard Elenco a discesa Ridondanza Selezionare Archiviazione con ridondanza locale. Lo screenshot seguente mostra le impostazioni configurate nella scheda Informazioni di base del pannello Crea un account di archiviazione.

-
Nella scheda Rivedi esaminare le opzioni selezionate durante i passaggi precedenti.
-
Selezionare Crea per creare l’account di archiviazione usando la configurazione specificata.
Nota: prima di procedere con il lab, attendere il completamento dell’attività di creazione.
-
Nel pannello Panoramica selezionare il pulsante Vai alla risorsa per passare al pannello dell’account di archiviazione appena creato.
-
Nella sezione Sicurezza e rete del pannello Account di archiviazione selezionare Chiavi di accesso.
-
Nel pannello Chiavi di accesso selezionare Mostra chiavi.
-
Esaminare le chiavi e quindi copiare il valore di una delle caselle Stringa di connessione negli Appunti.
Nota: la stringa di connessione scelta è irrilevante. Sono intercambiabili.
-
Aprire Blocco note e quindi incollare il valore della stringa di connessione copiato. Questo valore verrà usato più avanti nel lab.
Attività 3: Caricare un BLOB di esempio
-
Nel pannello Account di archiviazione selezionare il collegamento Contenitori nella sezione Archiviazione dati.
-
Nel pannello Contenitori selezionare + Contenitore.
-
Nella finestra Nuovo contenitore eseguire le azioni seguenti:
Impostazione Azione Casella di testo Nome Immettere images Elenco Livello di accesso pubblico Selezionare BLOB (accesso in lettura anonimo solo per i BLOB) e quindi Crea -
Nel pannello Contenitori selezionare il contenitore images appena creato.
-
Nel pannello images selezionare Carica.
-
Nella finestra Carica BLOB eseguire le azioni seguenti:
Impostazione Azione Sezione File Selezionare l’icona Cartella Finestra Esplora file Passare a Allfiles (F):\Allfiles\Labs\01\Starter\Images, selezionare il file grilledcheese.jpg e quindi selezionare Apri Casella di controllo Sovrascrivi se i file esistono già Assicurarsi che la casella di controllo sia selezionata e quindi selezionare Carica Nota: prima di procedere con questo lab, attendere il completamento del caricamento del BLOB.
Attività 4: Creare un’app Web
-
Nel riquadro di spostamento del portale di Azure selezionare Crea una risorsa.
-
Nel pannello Crea una risorsa, nella casella di testo Cerca servizi e marketplace, immettere App Web e quindi premere INVIO.
-
Nel pannello dei risultati della ricerca Marketplace selezionare il risultato App Web.
-
Nel pannello App Web selezionare Crea.
-
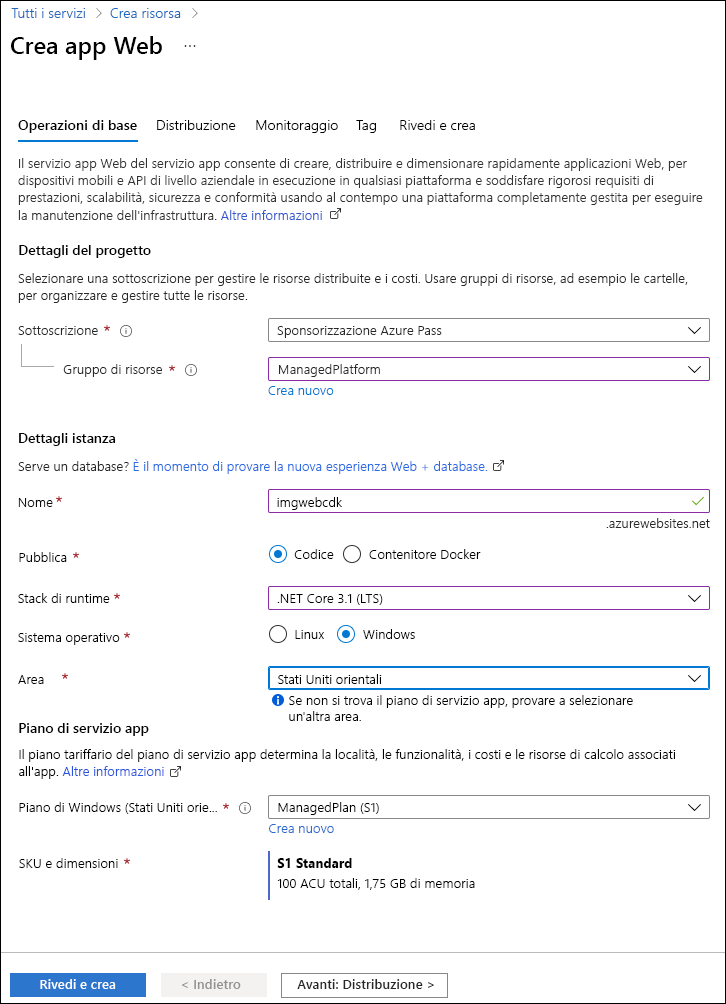
Nella scheda Informazioni di base del pannello Crea app Web eseguire le azioni seguenti e selezionare la scheda Monitoraggio:
Impostazione Azione Elenco a discesa Sottoscrizione Mantenere il valore predefinito Sezione Gruppo di risorse Selezionare ManagedPlatform Casella di testo Nome Immettere imgapi [nomeutente] Sezione Pubblica Selezionare Codice Elenco a discesa Stack di runtime Selezionare .NET 6 (LTS) Sezione Sistema operativo Selezionare Windows Elenco a discesa Area Selezionare l’area Stati Uniti orientali Sezione Piano Windows (Stati Uniti orientali) Selezionare Crea nuovo, immettere il valore ManagedPlan nella casella di testo Nome e quindi selezionare OK Sezione SKU e dimensioni Mantenere il valore predefinito Lo screenshot seguente mostra le impostazioni configurate nel pannello Crea app Web.

-
Nella sezione Abilita Application Insights della scheda Monitoraggio selezionare No e quindi selezionare Rivedi e crea.
-
Nella scheda Rivedi e crea esaminare le opzioni selezionate durante i passaggi precedenti.
-
Selezionare Crea per creare l’app Web usando la configurazione specificata.
Nota: prima di procedere con il lab, attendere la creazione dell’app Web.
-
Nel pannello Panoramica selezionare Vai alla risorsa per passare al pannello dell’app Web appena creata.
Attività 5: Configurare l’app Web
-
Nel pannello Servizio app, nella sezione Impostazioni, selezionare il collegamento Configurazione.
-
Nella sezione Configurazione eseguire le azioni seguenti, selezionare Salva e quindi selezionare Continua.
Impostazione Azione Scheda Impostazioni applicazione Selezionare Nuova impostazione applicazione Finestra di dialogo popup Aggiungi/Modifica impostazione applicazione Nella casella di testo Nome immettere StorageConnectionString Casella di testo Valore Incollare la stringa di connessione dell’archiviazione copiata in precedenza in Blocco note Casella di testo Impostazione slot di distribuzione Mantenere il valore predefinito e quindi selezionare OK per chiudere la finestra di dialogo popup e tornare alla sezione Configurazione Prima di procedere con il lab, attendere il completamento del salvataggio delle impostazioni dell’applicazione.
-
Nel pannello Servizio app, nella sezione Impostazioni, selezionare il collegamento Proprietà.
-
Nella sezione Proprietà copiare il valore del collegamento ipertestuale URL e quindi incollarlo in Blocco note. Questo valore verrà utilizzato più avanti nel lab.
Nota: a questo punto, il server Web in questo URL restituirà una pagina Web segnaposto. Non è ancora stato distribuito codice nell’app Web. Il codice verrà distribuito nell’app Web più avanti in questo lab.
Attività 6: Distribuire un’applicazione Web ASP.NET in App Web
-
Sulla barra delle applicazioni selezionare l’icona di Visual Studio Code.
-
Nel menu File selezionare Apri cartella.
-
Nella finestra Esplora file passare a Allfiles (F):\Allfiles\Labs\01\Starter\API e quindi selezionare Seleziona cartella.
Nota: ignorare eventuali richieste per l’aggiunta degli asset necessari per la compilazione e il debug ed eseguire il comando di ripristino per risolvere le dipendenze non risolte.
-
Nel riquadro Esplora risorse della finestra di Visual Studio Code espandere la cartella Controller e quindi selezionare il file ImagesController.cs per aprirlo nell’editor.
-
Nella classe ImagesController nell’editor, alla riga 26 osservare il metodo GetCloudBlobContainer e il codice usato per recuperare un contenitore.
-
Nella classe ImagesController alla riga 36 osservare il metodo Get e il codice usato per recuperare tutti i BLOB in modo asincrono dal contenitore images.
-
Nella classe ImagesController alla riga 55 osservare il metodo Post e il codice usato per salvare in modo permanente un’immagine caricata nell’archiviazione.
-
Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Al prompt dei comandi aperto immettere il comando seguente e quindi premere INVIO per accedere all’interfaccia della riga di comando di Azure:
az login -
Nella finestra del browser Microsoft Edge immettere l’indirizzo di posta elettronica e la password per l’account Microsoft e quindi selezionare Accedi.
-
Tornare alla finestra Prompt dei comandi di Terminale Windows attualmente aperta. Attendere il completamento del processo di accesso.
-
Al prompt dei comandi immettere il comando seguente e quindi premere INVIO per elencare tutte le app nel gruppo di risorse ManagedPlatform:
az webapp list --resource-group ManagedPlatform -
Immettere il comando seguente e quindi premere INVIO per trovare le app con il prefisso imgapi* :
az webapp list --resource-group ManagedPlatform --query "[?starts_with(name, 'imgapi')]" -
Immettere il comando seguente e quindi premere INVIO per eseguire il rendering solo del nome della singola app con il prefisso imgapi* :
az webapp list --resource-group ManagedPlatform --query "[?starts_with(name, 'imgapi')].{Name:name}" --output tsv -
Immettere il comando seguente e quindi premere INVIO per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\01\Starter\API che contiene i file del lab:
cd F:\Allfiles\Labs\01\Starter\API\ -
Immettere il comando seguente e quindi premere INVIO per distribuire il file api.zip nell’app Web creata in precedenza in questo lab:
az webapp deployment source config-zip --resource-group ManagedPlatform --src api.zip --name <name-of-your-api-app>Nota: sostituire il segnaposto <name-of-your-api-app> con il nome dell’app Web creata in precedenza in questo lab. Di recente, nei passaggi precedenti, è stata eseguita una query sul nome dell’app.
Prima di procedere con il lab, attendere, attendere il completamento della distribuzione.
-
Nel riquadro di spostamento del portale di Azure selezionare il collegamento Gruppi di risorse.
-
Nel pannello Gruppi di risorse selezionare il gruppo di risorse ManagedPlatform creato in precedenza in questo lab.
-
Nel pannello ManagedPlatform selezionare l’app Web imgapi [nomeutente] creata in precedenza in questo lab.
-
Nel pannello Servizio app selezionare Sfoglia.
Nota: il comando Sfoglia eseguirà una richiesta GET nella radice del sito Web, che restituisce una matrice JSON (JavaScript Object Notation). Questa matrice conterrà l’URL per la singola immagine caricata nell’account di archiviazione.
-
Tornare alla finestra del browser contenente il portale di Azure.
-
Chiudere le applicazioni Visual Studio Code e Terminale Windows attualmente in esecuzione.
Verifica
In questo esercizio è stata creata un’app Web in Azure e quindi l’applicazione Web ASP.NET è stata distribuita in App Web usando l’interfaccia della riga di comando di Azure e l’utilità di distribuzione di file ZIP Apache Kudu.
Esercizio 2: Creare un’applicazione Web front-end usando App Web di Azure
Attività 1: Creare un’app Web
-
Nel riquadro di spostamento del portale di Azure selezionare Crea una risorsa.
-
Nel pannello Crea una risorsa, nella casella di testo Cerca servizi e marketplace, immettere App Web e quindi premere INVIO.
-
Nel pannello dei risultati della ricerca Marketplace selezionare App Web.
-
Nel pannello App Web selezionare Crea.
-
Nella scheda Informazioni di base del pannello Crea app Web eseguire le azioni seguenti e selezionare la scheda Monitoraggio:
Impostazione Azione Elenco a discesa Sottoscrizione Mantenere il valore predefinito Sezione Gruppo di risorse Selezionare ManagedPlatform Casella di testo Nome Immettere imgweb [nomeutente] Sezione Pubblica Selezionare Codice Elenco a discesa Stack di runtime Selezionare .NET 6 (LTS) Sezione Sistema operativo Selezionare Windows Elenco a discesa Area Selezionare l’area Stati Uniti orientali Sezione Piano Windows (Stati Uniti orientali) Selezionare ManagedPlan (S1)
Lo screenshot seguente mostra le impostazioni configurate nel pannello Crea app Web.

-
Nella sezione Abilita Application Insights della scheda Monitoraggio selezionare No e quindi selezionare Rivedi e crea.
-
Nella scheda Rivedi e crea esaminare le opzioni selezionate durante i passaggi precedenti.
-
Selezionare Crea per creare l’app Web usando la configurazione specificata.
Nota: prima di procedere con il lab, attendere il completamento dell’attività di creazione.
-
Nel pannello Panoramica selezionare Vai alla risorsa per passare al pannello dell’app Web appena creata.
Attività 2: Configurare un’app Web
-
Nel pannello Servizio app, nella sezione Impostazioni, selezionare il collegamento Configurazione.
-
Nella sezione Configurazione eseguire le azioni seguenti, selezionare Salva e quindi selezionare Continua:
Impostazione Azione Scheda Impostazioni applicazione Selezionare Nuova impostazione applicazione Finestra di dialogo popup Aggiungi/Modifica impostazione applicazione Nella casella di testo Nome immettere ApiUrl Casella di testo Valore Immettere l’URL dell’app Web copiato in precedenza in questo lab. Nota: assicurarsi di includere il protocollo https:// nell’URL copiato nella casella di testo Valore per l’impostazione dell’applicazione Casella di testo Impostazione slot di distribuzione Mantenere il valore predefinito e quindi selezionare OK Nota: prima di procedere con il lab, attendere il completamento del salvataggio delle impostazioni dell’applicazione.
Attività 3: Distribuire un’applicazione Web ASP.NET in App Web
-
Sulla barra delle applicazioni selezionare l’icona di Visual Studio Code.
-
Nel menu File selezionare Apri cartella.
-
Nella finestra Esplora file passare a Allfiles (F):\Allfiles\Labs\01\Starter\Web e quindi selezionare Seleziona cartella.
Nota: ignorare eventuali richieste per l’aggiunta degli asset necessari per la compilazione e il debug ed eseguire il comando di ripristino per risolvere le dipendenze non risolte.
-
Nel riquadro Esplora risorse della finestra di Visual Studio Code espandere la cartella Pages e quindi selezionare il file Index.cshtml.cs per aprirlo nell’editor.
-
Nella classe IndexModel nell’editor, alla riga 30 osservare il metodo OnGetAsync e il codice usato per recuperare l’elenco di immagini dall’API.
-
Nella classe IndexModel alla riga 41 osservare il metodo OnPostAsync e il codice usato per trasmettere in streaming un’immagine caricata all’API back-end.
-
Sulla barra delle applicazioni selezionare l’icona di Terminale Windows.
-
Al prompt dei comandi aperto immettere il comando seguente e quindi premere INVIO per accedere all’interfaccia della riga di comando di Azure:
az login -
Nella finestra del browser Microsoft Edge immettere l’indirizzo di posta elettronica e la password per l’account Microsoft e quindi selezionare Accedi.
-
Tornare alla finestra Prompt dei comandi di Terminale Windows attualmente aperta. Attendere il completamento del processo di accesso.
-
Immettere il comando seguente e quindi premere INVIO per elencare tutte le app nel gruppo di risorse ManagedPlatform:
az webapp list --resource-group ManagedPlatform -
Immettere il comando seguente e quindi premere INVIO per trovare le app con il prefisso imgweb* :
az webapp list --resource-group ManagedPlatform --query "[?starts_with(name, 'imgweb')]" -
Immettere il comando seguente e quindi premere INVIO per eseguire il rendering solo del nome della singola app con il prefisso imgweb* :
az webapp list --resource-group ManagedPlatform --query "[?starts_with(name, 'imgweb')].{Name:name}" --output tsv -
Immettere il comando seguente e quindi premere INVIO per passare dalla directory corrente alla directory Allfiles (F):\Allfiles\Labs\01\Starter\Web che contiene i file del lab:
cd F:\Allfiles\Labs\01\Starter\Web\ -
Immettere il comando seguente e quindi premere INVIO per distribuire il file web.zip nell’app Web creata in precedenza in questo lab:
az webapp deployment source config-zip --resource-group ManagedPlatform --src web.zip --name <name-of-your-web-app>Nota: sostituire il segnaposto <name-of-your-web-app> con il nome dell’app Web creata in precedenza in questo lab. Di recente, nei passaggi precedenti, è stata eseguita una query sul nome dell’app.
Prima di procedere con il lab, attendere, attendere il completamento della distribuzione.
-
Nel riquadro di spostamento del portale di Azure selezionare Gruppi di risorse.
-
Nel pannello Gruppi di risorse selezionare il gruppo di risorse ManagedPlatform creato in precedenza in questo lab.
-
Nel pannello ManagedPlatform selezionare l’app Web imgweb [nomeutente] creata in precedenza in questo lab.
-
Nel pannello Servizio app selezionare Sfoglia.
-
Osservare l’elenco di immagini nella raccolta. La raccolta conterrà una singola immagine caricata nell’archiviazione in precedenza nel lab.
-
Nella pagina Web Contoso Photo Gallery, nella sezione Upload a new image (Carica una nuova immagine) eseguire le azioni seguenti:
a. Selezionare Sfoglia.
b. Nella finestra Esplora file passare a Allfiles (F):\Allfiles\Labs\01\Starter\Images, selezionare il file bahnmi.jpg e quindi selezionare Apri.
c. Selezionare Carica.
-
Osservare che l’elenco di immagini della raccolta è stato aggiornato con la nuova immagine.
Nota: in alcuni rari casi può essere necessario aggiornare la finestra del browser per recuperare la nuova immagine.
-
Tornare alla finestra del browser contenente il portale di Azure.
-
Chiudere le applicazioni Visual Studio Code e Terminale Windows attualmente in esecuzione.
Verifica
In questo esercizio è stata creata un’app Web di Azure ed è stato distribuito il codice di un’applicazione Web esistente nella risorsa nel cloud.
Esercizio 3: Pulire la sottoscrizione
Attività 1: Aprire Azure Cloud Shell
-
Nel portale di Azure selezionare l’icona di Cloud Shell
 per aprire una nuova sessione di Bash. Se in Cloud Shell viene aperta per impostazione predefinita una sessione di PowerShell, selezionare PowerShell e nel menu a discesa selezionare Bash.
per aprire una nuova sessione di Bash. Se in Cloud Shell viene aperta per impostazione predefinita una sessione di PowerShell, selezionare PowerShell e nel menu a discesa selezionare Bash.Nota: se è la prima volta che si avvia Cloud Shell, quando viene richiesto di selezionare Bash oppure PowerShell selezionare PowerShell. Quando viene visualizzato il messaggio Non sono state montate risorse di archiviazione, selezionare la sottoscrizione usata in questo lab e quindi selezionare Crea risorsa di archiviazione.
Attività 2: Eliminare i gruppi di risorse
-
Nel riquadro Cloud Shell eseguire il comando seguente per eliminare il gruppo di risorse ManagedPlatform:
az group delete --name ManagedPlatform --no-wait --yesNota: il comando viene eseguito in modo asincrono, come determinato dal parametro –no-wait. Anche se sarà possibile eseguire un altro comando dell’interfaccia della riga di comando di Azure nella stessa sessione Bash immediatamente dopo l’esecuzione di questo comando, saranno necessari alcuni minuti prima che i gruppi di risorse vengano effettivamente rimossi.
-
Chiudere il riquadro Cloud Shell nel portale.
Attività 3: Chiudere le applicazioni attive
- Chiudere l’applicazione Microsoft Edge in esecuzione.
Verifica
In questo esercizio è stata pulita la sottoscrizione mediante la rimozione dei gruppi di risorse usati in questo lab.