Laboratorio 12: Mejora de una aplicación web mediante Azure Content Delivery Network
Interfaz de usuario de Microsoft Azure
Dada la naturaleza dinámica de las herramientas en la nube de Microsoft, puede experimentar cambios en la interfaz de usuario de Azure que se producen después del desarrollo de este contenido de entrenamiento. Como resultado, es posible que las instrucciones y los pasos del laboratorio no se alineen correctamente.
Microsoft actualiza este curso de entrenamiento cuando la comunidad nos alerta de los cambios necesarios. Sin embargo, las actualizaciones en la nube se producen con frecuencia, por lo que es posible que se produzcan cambios en la interfaz de usuario antes de que se actualice este contenido de entrenamiento. Si esto ocurre, adáptese a los cambios y, a continuación, trabaje con ellos en los laboratorios según sea necesario.
Instructions
Antes de comenzar
Inicio de sesión al entorno de laboratorio
Inicie sesión en la máquina virtual (VM) de Windows 11 con las credenciales siguientes:
- Nombre de usuario:
Admin - Contraseña:
Pa55w.rd
Nota: El instructor le proporcionará instrucciones para conectarse al entorno de laboratorio virtual.
Revisión de las aplicaciones instaladas
Busque la barra de tareas en el escritorio de Windows 11. La barra de tareas contiene los iconos de las aplicaciones que usará en este laboratorio:
- Microsoft Edge
Escenario de laboratorio
En este laboratorio, implementará las funcionalidades de Azure Content Delivery Network para proporcionar una solución de almacenamiento en caché basada en ubicaciones de clientes. El laboratorio configura una cuenta de almacenamiento para archivos de imagen y vídeo, que son los más afectados por los problemas de latencia. Usará Azure Content Delivery Network para implementar la solución de almacenamiento en caché para ayudar a reducir la latencia de estos archivos de imagen y vídeo.
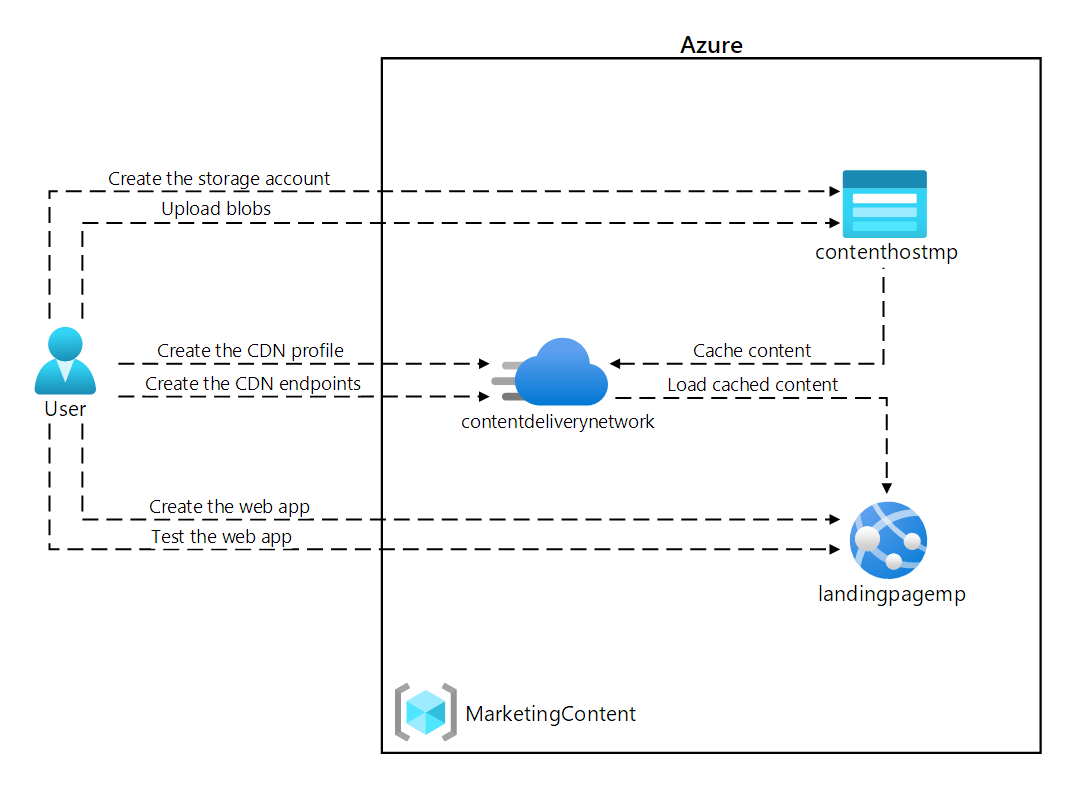
Diagrama de la arquitectura

Ejercicio 1: Creación de recursos de Azure
Tarea 1: Abra Azure Portal
-
En la barra de tareas, seleccione el icono de Microsoft Edge.
-
En la ventana del explorador abierto, vaya a Azure Portal en
https://portal.azure.comy, a continuación, inicie sesión con la cuenta que va a usar para este laboratorio.Nota: Si es la primera vez que inicia sesión en Azure Portal, se le ofrecerá un paseo por el portal. Seleccione Introducción para omitir el paseo y empezar a usar el portal.
Tarea 2: Creación de una cuenta de almacenamiento
-
En Azure Portal, use el cuadro de texto Buscar recursos, servicios y documentos para buscar la Cuenta de almacenamiento y, a continuación, en la lista de resultados, seleccione Cuentas de almacenamiento.
-
En la hoja Cuentas de almacenamiento, seleccione + Crear.
-
En la hoja Crear una cuenta de almacenamiento, en la pestaña Aspectos básicos, realice las siguientes acciones y seleccione Siguiente: Avanzado >:
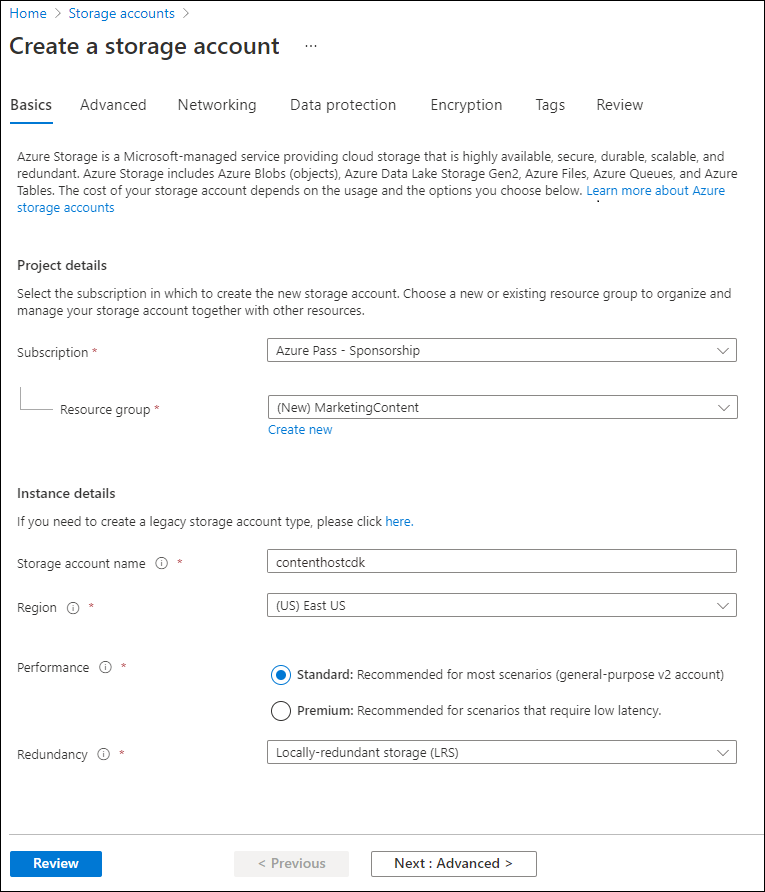
Configuración Acción Lista desplegable de Suscripción Conserve los valores predeterminados Sección Grupo de recursos Seleccione Crear nuevo, escriba MarketingContent y seleccione Aceptar. Cuadro de texto Nombre de la cuenta de almacenamiento Escribir contenthost [sunombre] Lista desplegable de región Seleccione (EE.UU.) Este de EE. UU. Sección Rendimiento Seleccione la opción Estándar Lista desplegable de Redundancia Seleccione Almacenamiento con redundancia local (LRS). En la captura de pantalla siguiente, se muestran los valores configurados en la hoja Crear una cuenta de almacenamiento.

-
En la pestaña Opciones avanzadas, asegúrese de que Permitir habilitar el acceso anónimo en contenedores individuales está habilitado. Activa la casilla si no lo está.
-
En la pestaña Revisar, revise las opciones que seleccionó en los pasos anteriores.
-
Seleccione Crear para crear la cuenta de almacenamiento mediante la configuración especificada.
Nota: Espere a que se complete la tarea de creación antes de continuar con este laboratorio.
Tarea 3: Creación de una aplicación web mediante Azure App Service
-
En el panel de navegación de Azure Portal, seleccione Crear un recurso.
-
En la hoja Crear un recurso, en el cuadro de texto Buscar Servicios y Buscar Servicios y Marketplace, escriba Aplicación web y, a continuación, seleccione ENTRAR.
-
En la hoja de resultados de búsqueda, seleccione el resultado de la aplicación web y, a continuación, seleccione Crear.
-
En la hoja Crear aplicación web, en la pestaña Aspectos básicos, realice las siguientes acciones y, a continuación, seleccione Siguiente: Docker:
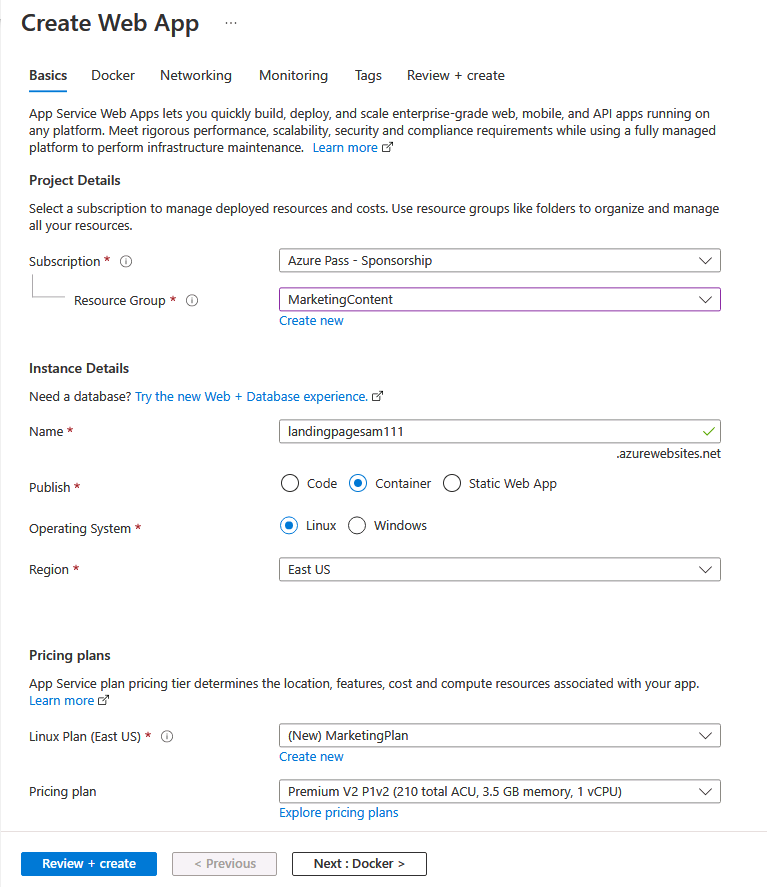
Configuración Acción Lista desplegable de Suscripción Conserve los valores predeterminados Lista desplegable del grupo de recursos Seleccionar MarketingContent en la lista Cuadro de texto de nombre Escribir landingpage [sunombre] Sección Publicar Seleccione contenedor Sección del sistema operativo Seleccione Linux. Lista desplegable de Región Seleccione Este de EE. UU. Sección Plan de Linux (Este de EE. UU.) Seleccione Crear nuevo. En el cuadro de texto Nombre, escriba MarketingPlan y, después, seleccione Aceptar. Sección Plan de precios Conserve los valores predeterminados En la captura de pantalla siguiente, se muestran los valores configurados en la hoja Crear aplicación web.

-
En la pestaña Contenedor, realice las siguientes acciones y a continuación, seleccione Revisar y crear:
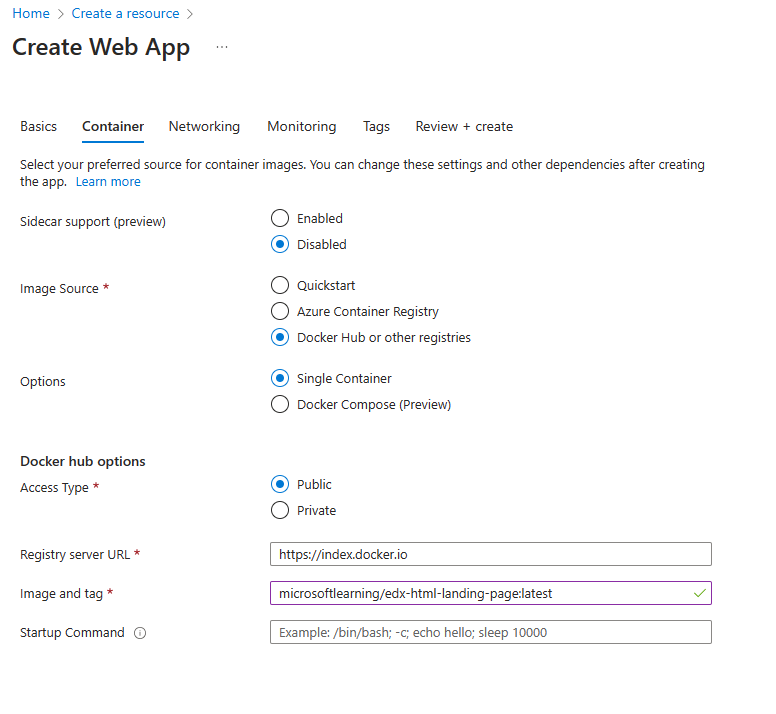
Configuración Acción Compatibilidad con Sidecar (versión preliminar) Seleccione Deshabilitado Origen de la imagen Seleccione Docker Hub u otros registros Opciones Seleccione Contenedor único Lista desplegable del Tipo de acceso Seleccione Público. Dirección URL del servidor de registro Escriba https://index.docker.io.Cuadro de texto Imagen y etiqueta Escribir microsoftlearning/edx-html-landing-page:latest En la captura de pantalla siguiente se muestran los valores configurados en la pestaña Contenedor.

-
En la pestaña Revisar y crear, revise las opciones que seleccionó durante los pasos anteriores.
-
Seleccione Crear para crear la aplicación web mediante la configuración especificada.
Nota: Espere a que se complete la tarea de creación antes de continuar con este laboratorio.
-
En la hoja Implementación, seleccione Ir al recurso.
-
En la hoja Información general de App Service, en Essentials, registre el valor del vínculo Dominio predeterminado. Usará este valor más adelante en este laboratorio.
Revisar
En este ejercicio, ha creado una cuenta de Azure Storage y una aplicación web de Azure que usará más adelante en este laboratorio.
Ejercicio 2: Configuración de Content Delivery Network y puntos de conexión
Tarea 1: Apertura de Azure Cloud Shell
-
En Azure Portal, seleccione el icono Cloud Shell
 para abrir una instancia de Cloud Shell. Si Cloud Shell tiene como valor predeterminado una sesión de PowerShell, seleccione Cambiar a Bash en el menú de Cloud Shell y, después, seleccione Confirmar.
para abrir una instancia de Cloud Shell. Si Cloud Shell tiene como valor predeterminado una sesión de PowerShell, seleccione Cambiar a Bash en el menú de Cloud Shell y, después, seleccione Confirmar.Nota: El icono Cloud Shell se representa mediante un signo “mayor que” (>) y un carácter de subrayado (_).
Si es la primera vez que inicia Cloud Shell, se le mostrará una serie de mensajes para crear el recurso. Realice las acciones que aparecen en la siguiente tabla:
Prompt Action Bienvenido a Azure Cloud Shell Seleccione Bash. Introducción Seleccione Montar cuenta de almacenamiento, después la suscripción a la cuenta de almacenamiento en el menú desplegable y, por último, seleccione Aplicar. Montar cuenta de almacenamiento Seleccione Crearemos una cuenta de almacenamiento para usted y después Siguiente. -
En Azure Portal, en el símbolo del sistema de Cloud Shell, ejecute el siguiente comando para obtener la versión de la herramienta Interfaz de la línea de comandos de Azure (CLI de Azure):
az --version
Tarea 2: Registro del proveedor Microsoft.CDN
-
En el símbolo del sistema de Cloud Shell del portal, realice las siguientes acciones:
a. Escriba el siguiente comando para comprobar si el Microsoft.CDN se ha registrado. Continúe en el paso 2. Si el Microsoft.CDN ya se ha registrado:
az provider show --namespace Microsoft.CDN --query "registrationState"b. Si el Microsoft.CDN no se ha registrado: Escriba el siguiente comando y, a continuación, seleccione ENTRAR para registrar el espacio de nombres de Microsoft.CDN con la suscripción actual:
az provider register --namespace Microsoft.CDN -
Cierre el panel de Cloud Shell en el portal.
Tarea 3: Creación de un perfil de Content Delivery Network
-
En el panel de navegación de Azure Portal, seleccione Crear un recurso.
-
En la hoja Crear un recurso, en el cuadro de texto Servicios Search y Marketplace, escriba CDN y, a continuación, seleccione ENTRAR.
-
En la hoja de resultados de búsqueda de Marketplace, seleccione el resultado Perfiles de Front Door y CDN y, luego, elija Crear.
-
En la página Comparar ofertas, seleccione Explorar otras ofertas y, luego, elija Azure CDN Estándar de Microsoft (clásico) y, a continuación, Continuar.
-
En la hoja Perfil de CDN, en la pestaña Aspectos básicos, realice las siguientes acciones y seleccione Revisar y crear:
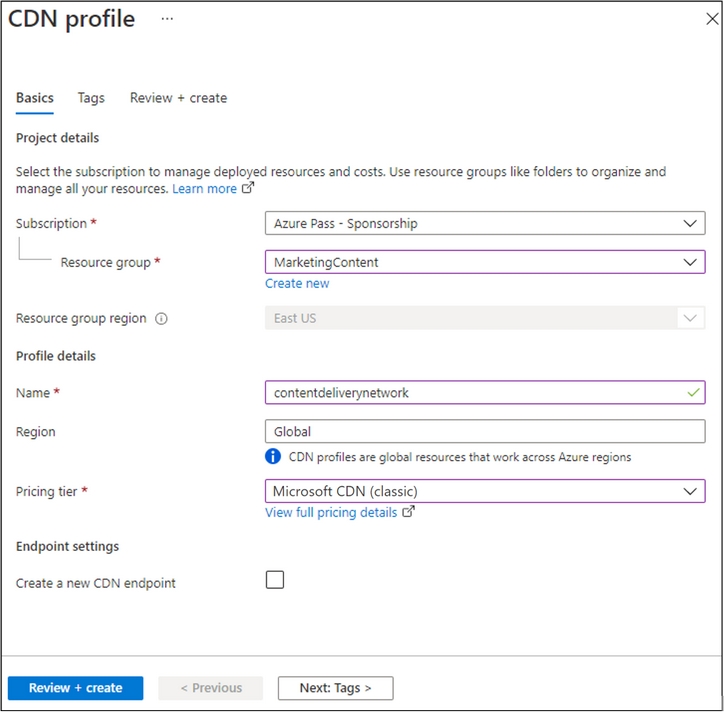
Configuración Acción Lista desplegable de Suscripción Conserve los valores predeterminados Lista desplegable del grupo de recursos Seleccionar MarketingContent en la lista Cuadro de texto de nombre Escribir contentdeliverynetwork Cuadro de texto Región Conservar el valor predeterminado Global Lista desplegable de planes de tarifa Conservar el valor predeterminado Microsoft CDN (clásico) Cuadro de texto Crear un punto de conexión de CDN nuevo No seleccionado En la captura de pantalla siguiente, se muestran los valores configurados en la hoja Perfil de CDN.

-
En la pestaña Revisar y crear, revise las opciones que seleccionó durante los pasos anteriores.
-
Seleccione Crear para crear el perfil de CDN mediante la configuración especificada.
Nota: Espere a que Azure termine de crear el perfil de CDN antes de avanzar con el laboratorio. Recibirá una notificación cuando se cree el perfil.
Tarea 4: Configuración de contenedores de Storage
-
En el panel de navegación de Azure Portal, seleccione Grupos de recursos.
-
En la hoja Grupos de recursos, seleccione el grupo de recursos MarketingContent que creó anteriormente en este laboratorio.
-
En la hoja MarketingContent, seleccione la cuenta de almacenamiento contenthost [yourname] que creó anteriormente en este laboratorio.
-
En la hoja Cuenta de almacenamiento, en la sección Almacenamiento de datos, seleccione el vínculo Contenedores.
-
En la sección Contenedores, seleccione + Contenedor.
-
En la ventana emergente Nuevo contenedor, realice las siguientes acciones y, a continuación, seleccione Crear:
Configuración Acción Cuadro de texto de nombre Escribir multimedia Lista desplegable del nivel de acceso público Seleccionar Blob (acceso de lectura anónimo solo para blobs) -
En la sección Contenedores, vuelva a seleccionar + Contenedor.
-
En la ventana emergente Nuevo contenedor, realice las siguientes acciones y, a continuación, seleccione Crear:
Configuración Acción Cuadro de texto de nombre Escribir video Lista desplegable del nivel de acceso público Seleccionar Blob (acceso de lectura anónimo solo para blobs) -
Observe la lista actualizada de contenedores y confirme que se muestran los contenedores multimedia y video.
Tarea 5: Creación de puntos de conexión de Azure Content Delivery Network
-
En el panel de navegación de Azure Portal, seleccione el vínculo Grupos de recursos.
-
En la hoja Grupos de recursos, seleccione el grupo de recursos MarketingContent que creó anteriormente en este laboratorio.
-
En la hoja MarketingContent, seleccione el perfil de CDN contentdeliverynetwork que creó anteriormente en este laboratorio.
-
En la hoja del perfil de CDN, seleccione + Punto de conexión.
-
En el cuadro de diálogo emergente Agregar un punto de conexión, realice las siguientes acciones y, a continuación, seleccione Agregar:
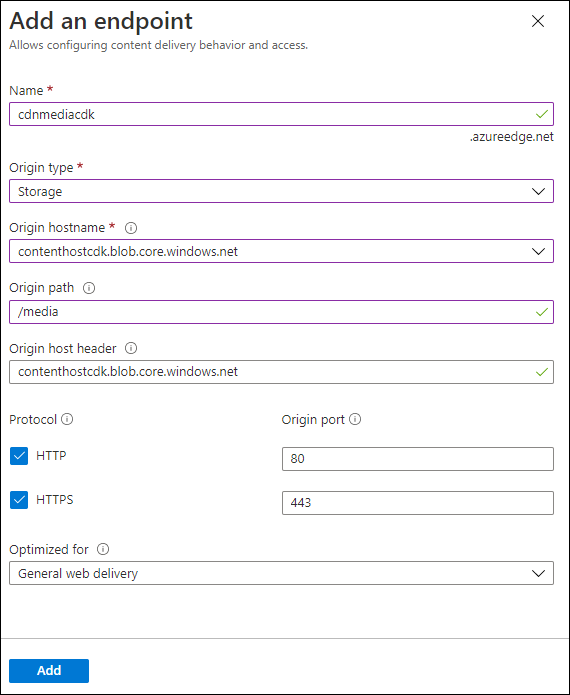
Configuración Acción Cuadro de texto de nombre Escriba cdnmedia [yourname] Lista desplegable del Tipo de origen Seleccione Storage (Almacenamiento) Lista desplegable del nombre de host de origen Seleccione la opción contenthost [sunombre] .blob.core.windows.net para la cuenta de almacenamiento que creó anteriormente en este laboratorio. Cuadro de texto de la ruta de acceso de origen Escriba /multimedia Cuadro de texto Encabezado del host de origen Conserve los valores predeterminados Secciones Protocolo y Puerto de origen Conserve los valores predeterminados Lista desplegable Optimizado para Seleccione Entrega web general En la captura de pantalla siguiente, se muestran los valores configurados en el cuadro de diálogo Agregar un punto de conexión.

-
En la hoja del perfil de CDN, vuelva a seleccionar + Punto de conexión.
-
En el cuadro de diálogo emergente Agregar un punto de conexión, realice las siguientes acciones y, a continuación, seleccione Agregar:
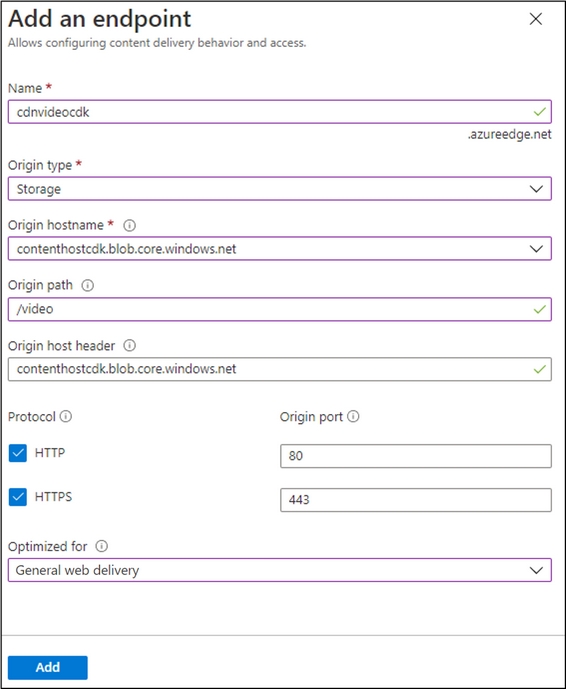
Configuración Acción Cuadro de texto de nombre Escriba cdnvideo [yourname] Lista desplegable del Tipo de origen Seleccione Storage (Almacenamiento) Lista desplegable del nombre de host de origen Seleccione la opción contenthost [sunombre] .blob.core.windows.net para la cuenta de almacenamiento que creó anteriormente en este laboratorio. Cuadro de texto de la ruta de acceso de origen Escriba /video Cuadro de texto Encabezado del host de origen Conserve los valores predeterminados Secciones Protocolo y Puerto de origen Conserve los valores predeterminados Lista desplegable Optimizado para Seleccione Entrega web general En la captura de pantalla siguiente, se muestran los valores configurados en el cuadro de diálogo Agregar un punto de conexión.

-
En la hoja del perfil de CDN, vuelva a seleccionar + Punto de conexión.
-
En el cuadro de diálogo emergente Agregar un punto de conexión, realice las siguientes acciones y, a continuación, seleccione Agregar:
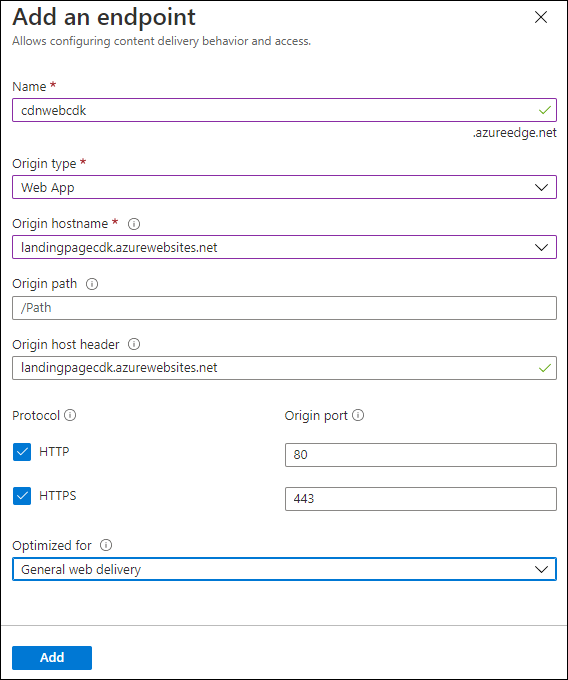
Configuración Acción Cuadro de texto de nombre Escriba cdnweb [yourname] Lista desplegable del Tipo de origen Seleccione Aplicación web Lista desplegable del nombre de host de origen Seleccione la opción landingpage [sunombre] .azurewebsites.net para la aplicación web que creó anteriormente en este laboratorio. Cuadro de texto de la ruta de acceso de origen Conserve los valores predeterminados Cuadro de texto Encabezado del host de origen Conserve los valores predeterminados Secciones Protocolo y Puerto de origen Conserve los valores predeterminados Lista desplegable Optimizado para Seleccione Entrega web general En la captura de pantalla siguiente, se muestran los valores configurados en el cuadro de diálogo Agregar un punto de conexión.

Revisar
En este ejercicio, registró el proveedor de recursos para Content Delivery Network (CDN) y, a continuación, usó el proveedor para crear un perfil de CDN y recursos de punto de conexión.
Ejercicio 3: Carga y configuración de contenido web estático
Tarea 1: Observación de la página de aterrizaje
-
En el panel de navegación de Azure Portal, seleccione Grupos de recursos.
-
En la hoja Grupos de recursos, seleccione el grupo de recursos MarketingContent que creó anteriormente en este laboratorio.
-
En la hoja Grupos de MarketingContent, seleccione la aplicación web landingpage [yourname] que creó anteriormente en este laboratorio.
-
En la hoja de App Service, seleccione Examinar. Se abre una nueva pestaña del explorador y devuelve el sitio web actual. Observe el mensaje de error que se muestra en la pantalla. El sitio web no funcionará hasta que configure los valores especificados para hacer referencia a contenido multimedia.
-
Vuelva a la ventana del explorador abierta actualmente que muestra Azure Portal.
Tarea 2: Carga de blobs de Storage
-
En el panel de navegación de Azure Portal, seleccione Grupos de recursos.
-
En la hoja Grupos de recursos, seleccione el grupo de recursos MarketingContent que creó anteriormente en este laboratorio.
-
En la hoja MarketingContent, seleccione la cuenta de almacenamiento contenthost [yourname] que creó anteriormente en este laboratorio.
-
En la hoja Cuenta de almacenamiento, en la sección Almacenamiento de datos, seleccione el vínculo Contenedores.
-
En la sección Contenedores, seleccione el contenedor multimedia y, a continuación, Cargar.
-
En la ventana emergente Cargar blob, realice las siguientes acciones:
a. En la sección Archivos , seleccione Buscar archivos o use la característica de arrastrar y colocar.
b. En la ventana Explorador de archivos, vaya a Allfiles (F):\Allfiles\Labs\12\Starter, seleccione los archivos siguientes y, a continuación, seleccione Abrir:
-
campus.jpg
-
conference.jpg
-
poster.jpg
c. Asegúrese de que Sobrescribir los archivos si ya existen está seleccionado y, a continuación, seleccione Cargar.
Nota: Espere a que se cargue el blob antes de continuar con este laboratorio.
-
-
En la hoja Contenedor, seleccione Propiedades en la sección Configuración.
-
Registre el valor en el cuadro de texto URL. Usará este valor más adelante en este laboratorio.
-
Cierre la hoja Contenedor.
-
En la hoja Contenedores, seleccione el contenedor de video y, a continuación, seleccione Cargar.
-
En la ventana emergente Cargar blob, realice las siguientes acciones:
a. En la sección Archivos , seleccione Buscar archivos o use la característica de arrastrar y colocar.
b. En la ventana Explorador de archivos, vaya a Allfiles (F):\Allfiles\Labs\12\Starter, seleccione el archivo welcome.mp4 y, a continuación, seleccione Abrir.
c. Asegúrese de que Sobrescribir los archivos si ya existen está seleccionado y, a continuación, seleccione Cargar.
Nota: Espere a que se cargue el blob antes de continuar con este laboratorio.
-
En la hoja Contenedor, seleccione Propiedades en la sección Configuración.
-
Registre el valor en el cuadro de texto URL. Usará este valor más adelante en este laboratorio.
Tarea 3: Configuración de la aplicación web
-
En el panel de navegación de Azure Portal, seleccione Grupos de recursos.
-
En la hoja Grupos de recursos, seleccione el grupo de recursos MarketingContent que creó anteriormente en este laboratorio.
-
En la hoja Grupos de MarketingContent, seleccione la aplicación web landingpage [yourname] que creó anteriormente en este laboratorio.
-
En la hoja App Service, en la sección Configuración, seleccione el vínculo Variables de entorno.
-
En la pestaña Configuración de la aplicación, seleccione + Agregar. Introduzca la siguiente información en el cuadro de diálogo emergente Agregar o editar la configuración de la aplicación:
Configuración Acción Cuadro de texto de nombre Escribir CDNMediaEndpoint Cuadro de texto Valor Escriba el valor de URI del contenedor multimedia en la cuenta de almacenamiento contenthost [sunombre] que registró anteriormente en este laboratorio. Casilla Configuración de la ranura de implementación Conserve los valores predeterminados -
Seleccione Aplicar para cerrar el cuadro de diálogo emergente y vuelva a la sección Configuración de la aplicación.
-
En la pestaña Configuración de la aplicación, seleccione + Agregar. Introduzca la siguiente información en el cuadro de diálogo emergente Agregar o editar la configuración de la aplicación:
Configuración Acción Cuadro de texto de nombre Escribir CDNVideoEndpoint Cuadro de texto Valor Escriba el valor de URI del contenedor de video en la cuenta de almacenamiento contenthost [sunombre] que registró anteriormente en este laboratorio. Casilla Configuración de la ranura de implementación Conserve los valores predeterminados -
Seleccione Aplicar para cerrar el cuadro de diálogo emergente y vuelva a la sección Configuración de la aplicación.
-
En la parte inferior de la sección Configuración de la aplicación, seleccione Aplicar.
Nota: Es posible que reciba una advertencia de que su aplicación puede reiniciarse al actualizar la configuración de la aplicación. Seleccione Confirmar. Espere a que se guarde la configuración de la aplicación antes de continuar con el laboratorio.
Tarea 4: Validación de la página de aterrizaje corregida
-
En el panel de navegación de Azure Portal, seleccione Grupos de recursos.
-
En la hoja Grupos de recursos, seleccione el grupo de recursos MarketingContent que creó anteriormente en este laboratorio.
-
En la hoja Grupos de MarketingContent, seleccione la aplicación web landingpage [yourname] que creó anteriormente en este laboratorio.
-
En la hoja de App Service, seleccione Reiniciar y, a continuación, seleccione Sí para confirmar el proceso de reinicio de la aplicación.
Nota: Espere a que se reinicie la operación antes de continuar con el laboratorio. Recibirá una notificación cuando se haya realizado la operación.
-
En la hoja de App Service, seleccione Examinar. Se abrirá una nueva ventana o pestaña del explorador y volverá al sitio web actual. Observe el sitio web actualizado que representa contenido multimedia de varios tipos.
-
Vuelva a la ventana del explorador abierta actualmente que muestra Azure Portal.
Revisar
En este ejercicio, ha cargado contenido multimedia como blobs en contenedores de Storage y, a continuación, ha actualizado la aplicación web para que apunte directamente a los blobs de almacenamiento.
Ejercicio 4: Uso de puntos de conexión de Azure Content Delivery Network
Tarea 1: Recuperación de identificadores uniformes de recursos (URI) de punto de conexión
-
En el panel de navegación de Azure Portal, seleccione el vínculo Grupos de recursos.
-
En la hoja Grupos de recursos, seleccione el grupo de recursos MarketingContent que creó anteriormente en este laboratorio.
-
En la hoja MarketingContent, seleccione el perfil de CDN contentdeliverynetwork que creó anteriormente en este laboratorio.
-
En la hoja Perfil de CDN, seleccione el punto de conexión cdnmedia [yourname].
-
En la hoja Punto de conexión, copie el valor del vínculo Nombre de host del punto de conexión. Usará este valor más adelante en este laboratorio.
-
Cierre la hoja del punto de conexión.
-
En la hoja Perfil de CDN, seleccione el punto de conexión cdnvideo [yourname] .
-
En la hoja Punto de conexión, copie el valor del vínculo Nombre de host del punto de conexión. Usará este valor más adelante en este laboratorio.
-
Cierre la hoja del punto de conexión.
Tarea 2: Prueba de contenido multimedia
-
Cree una dirección URL para el recurso campus.jpg combinando la dirección URL del nombre de host del punto de conexión del punto de conexión cdnmedia [yourname] que copió anteriormente en el laboratorio con una ruta de acceso relativa de /campus.jpg.
Nota: Por ejemplo, si la dirección URL del nombre de host del punto de conexión es
https://cdnmediastudent.azureedge.net/, la dirección URL recién creada seríahttps://cdnmediastudent.azureedge.net/campus.jpg. -
Cree una dirección URL para el recurso conference.jpg combinando la dirección URL del nombre de host del punto de conexión del punto de conexión cdnmedia [yourname] que copió anteriormente en el laboratorio con una ruta de acceso relativa de /conference.jpg.
Nota: Por ejemplo, si la dirección URL del nombre de host del punto de conexión es
https://cdnmediastudent.azureedge.net/, la dirección URL recién creada seríahttps://cdnmediastudent.azureedge.net/conference.jpg. -
Cree una dirección URL para el recurso poster.jpg combinando la dirección URL del nombre de host del punto de conexión del punto de conexión cdnmedia [yourname] que copió anteriormente en el laboratorio con una ruta de acceso relativa de /poster.jpg.
Nota: Por ejemplo, si la dirección URL del nombre de host del punto de conexión es
https://cdnmediastudent.azureedge.net/, la dirección URL recién creada seríahttps://cdnmediastudent.azureedge.net/poster.jpg. -
Cree una dirección URL para el recurso welcome.mp4 combinando la dirección URL del nombre de host del punto de conexión del punto de conexión cdnvideo [yourname] que copió anteriormente en el laboratorio con una ruta de acceso relativa de /welcome.mp4.
Nota: Por ejemplo, si la dirección URL del nombre de host del punto de conexión es
https://cdnvideostudent.azureedge.net/, la dirección URL recién creada seríahttps://cdnvideostudent.azureedge.net/welcome.mp4. -
En la barra de tareas, active el menú contextual del icono Microsoft Edge y, a continuación, seleccione Nueva ventana.
-
En la nueva ventana del explorador, consulte la dirección URL que creó para el recurso multimedia campus.jpg y, a continuación, compruebe que el recurso se encontró correctamente.
Nota: Si el contenido aún no está disponible, significa que el punto de conexión de CDN se está inicializando. Este proceso de inicialización puede tardar entre 5 y 15 minutos.
-
Consulte la dirección URL que creó para el recurso multimedia conference.jpg y, a continuación, compruebe que el recurso se encontró correctamente.
-
Consulte la dirección URL que creó para el recurso multimedia poster.jpg y, a continuación, compruebe que el recurso se encontró correctamente.
-
Consulte la dirección URL que creó para el recurso de video welcome.mp4 y, a continuación, compruebe que el recurso se encontró correctamente.
-
Cierre la ventana del explorador que creó en esta tarea.
Tarea 3: Actualización de la configuración de la aplicación web
-
En el panel de navegación de Azure Portal, seleccione Grupos de recursos.
-
En la hoja Grupos de recursos, seleccione el grupo de recursos MarketingContent que creó anteriormente en este laboratorio.
-
En la hoja Grupos de MarketingContent, seleccione la aplicación web landingpage [yourname] que creó anteriormente en este laboratorio.
-
En la hoja App Service, en la sección Configuración, seleccione el vínculo Variables de entorno.
-
En la pestaña Configuración de la aplicación, seleccione la configuración de la aplicación CDNMediaEndpoint existente.
-
En el cuadro de diálogo emergente Agregar o editar la configuración de la aplicación, actualice el cuadro de texto Valor; para ello, escriba la dirección URL del nombre de host del punto de conexión para el punto de conexión cdnmedia[suNombre] que copió anteriormente en el laboratorio y, a continuación, seleccione Aplicar.
-
Seleccione la configuración de la aplicación CDNVideoEndpoint existente.
-
En el cuadro de diálogo emergente Agregar o editar la configuración de la aplicación, actualice el cuadro de texto Valor; para ello, escriba la dirección URL del nombre de host del punto de conexión para el punto de conexión cdnvideo[suNombre] que copió anteriormente en el laboratorio y, a continuación, seleccione Aplicar.
-
En la parte inferior de la sección Configuración de la aplicación, seleccione Aplicar.
Nota: Es posible que reciba una advertencia de que su aplicación puede reiniciarse al actualizar la configuración de la aplicación. Seleccione Confirmar. Espere a que se guarde la configuración de la aplicación antes de continuar con el laboratorio.
-
En la sección Configuración, seleccione Información general.
-
En la sección Información general, seleccione Reiniciar y, a continuación, seleccione Sí para confirmar el proceso de reinicio de la aplicación.
Nota: Espere a que se reinicie la operación antes de continuar con el laboratorio. Recibirá una notificación cuando se haya realizado la operación.
Tarea 4: Prueba del contenido web
-
En el panel de navegación de Azure Portal, seleccione el vínculo Grupos de recursos.
-
En la hoja Grupos de recursos, seleccione el grupo de recursos MarketingContent que creó anteriormente en este laboratorio.
-
En la hoja MarketingContent, seleccione el perfil de CDN contentdeliverynetwork que creó anteriormente en este laboratorio.
-
En la hoja Perfil de CDN, seleccione el punto de conexión cdnweb [yourname].
-
En la hoja Punto de conexión, copie el valor del vínculo Nombre de host del punto de conexión.
-
En la barra de tareas, active el menú contextual del icono Microsoft Edge y, a continuación, seleccione Nueva ventana.
-
En la nueva ventana del explorador, consulte la dirección URL del nombre de host del punto de conexión del punto de conexión cdnweb [yourname].
-
Observe el sitio web y el contenido multimedia que se sirven mediante Content Delivery Network.
Revisar
En este ejercicio, ha actualizado la aplicación web para que use Content Delivery Network para servir contenido multimedia y para servir a la propia aplicación web.