Lab 13: Erstellen und Konfigurieren einer Azure-Web-App
Microsoft Azure-Benutzeroberfläche
Aufgrund der dynamischen Natur der Microsoft-Cloudtools kann es vorkommen, dass sich die Azure-Benutzeroberfläche nach der Entwicklung dieses Trainingsinhalts ändert. Daher sind die Lab-Anweisungen und Lab-Schritte möglicherweise nicht mehr zutreffend.
Microsoft aktualisiert diesen Trainingskurs, wenn die Community uns über die erforderlichen Änderungen informiert. Cloudupdates kommen jedoch häufig vor, sodass möglicherweise Änderungen an der Benutzeroberfläche auftreten, bevor diese Trainingsinhalte aktualisiert werden. Wenn dies der Fall ist, stellen Sie sich auf die Veränderungen ein, und arbeiten Sie sie bei Bedarf in den Labs durch.
Anweisungen
Vorbereitung
Anmelden bei der Laborumgebung
Melden Sie sich mithilfe der folgenden Anmeldeinformationen bei Ihrer Windows 11-VM an:
- Benutzername:
Admin - Kennwort:
Pa55w.rd
Hinweis: Ihr Kursleiter stellt Anweisungen zum Herstellen einer Verbindung mit der virtuellen Laborumgebung zur Verfügung.
Überprüfen der installierten Anwendungen
Suchen Sie auf Ihrem Windows 11-Desktop nach der Taskleiste. Die Taskleiste enthält die Symbole für die Anwendungen, die Sie in diesem Lab verwenden:
- Microsoft Edge
Übungsszenario
In diesem Lab konfigurieren und stellen Sie eine Azure-Web-App bereit, die in GitHub integriert ist. Die Web-App ist eine einfache Implementierung einer Single-Page-Webanwendung, auf die nur durch interne Mitarbeiter zugegriffen werden kann. Die Website hostet Inhalte im Zusammenhang mit der Unternehmensstrategie und den Umsatzzielen der einzelnen Einheiten.
Zum Erstellen der Web-App verwenden Sie das Azure-Portal und verbinden sich mit einem GitHub-Repository. Dazu benötigen Sie ein kostenloses GitHub-Konto, mit dem Sie den Inhalt der Beispiel-Website hochladen, der als Teil dieses Lab bereitgestellt wird. Sobald die Web-App ausgeführt wird, nehmen Sie Änderungen an den Inhalten vor und sehen sich an, wie die GitHub-Inhalte mit der Web-App synchronisiert werden, indem Sie die CI/CD-Methodik verwenden.
Da es sich um eine Web-App nur für Mitarbeiter handelt, müssen Sie den Zugriff auf die Web-App absichern, indem Sie Benutzer im Azure AD erstellen und die Sicherheit für die Web-App über die Benutzerauthentifizierung gewährleisten.
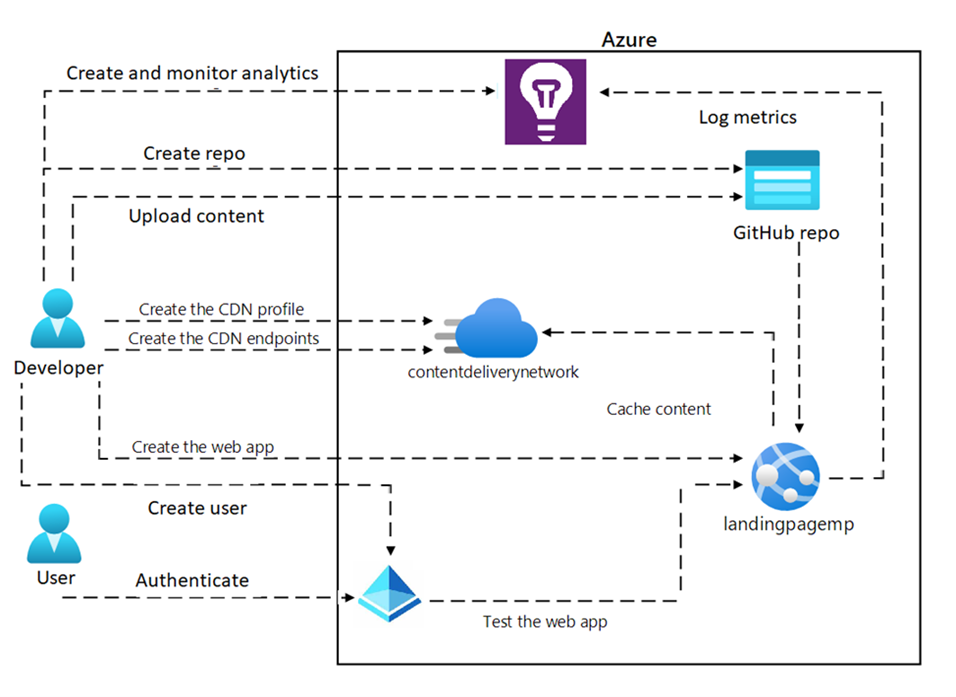
Architekturdiagramm

Übung 1: Erstellen einer Azure App Service-Web-App
Aufgabe 1: Erstellen eines GitHub-Kontos und Hochladen des Beispiel-Web-App-Codes in ein Repository
-
Wählen Sie auf der Taskleiste das Symbol Microsoft Edge aus.
-
Navigieren Sie im Browserfenster unter
https://github.com/zur GitHub-Website, und erstellen Sie ein neues Konto, wenn Sie noch kein Konto haben. -
Nachdem Sie sich angemeldet haben, erstellen Sie ein neues Repository, indem Sie auf der Hauptseite auf die Schaltfläche Neu klicken.
-
Geben Sie Ihrem Repository einen Namen und eine Beschreibung, und wählen Sie aus, ob es öffentlich oder privat sein soll.
-
Wählen Sie im Abschnitt README-Datei hinzufügen die Option README-Datei hinzufügen aus.
-
Wählen Sie Repository erstellen aus, um das Repository zu erstellen.
-
Wählen Sie auf der Repositoryseite in GitHub die Option Datei hinzufügen in der Dropdownliste Dateien hochladen aus.
-
Öffnen Sie das Fenster File Explorer, navigieren Sie zu Allfiles (F):\Allfiles\Labs\13\Starter\webapp-sam-lab13, wählen Sie alle Dateien aus und verwenden Sie Drag and Drop, um sie zum GitHub-Repository hinzuzufügen.
-
Fügen Sie eine Commit-Nachricht hinzu, die die von Ihnen vorgenommenen Änderungen beschreibt (z. B. „Erster Commit des Beispiel-Web-App-Codes“).
-
Wählen Sie Commit-Änderungen aus, um den Beispiel-Web-App-Code in das Repository hochzuladen.
Aufgabe 2: Erstellen der Web-App im Azure-Portal und Verbindung mit dem GitHub-Konto
-
Wählen Sie auf der Taskleiste das Symbol Microsoft Edge aus.
-
Wechseln Sie im Browserfenster zum Azure-Portal unter
https://portal.azure.com, und melden Sie sich dann mit dem Konto an, das Sie für dieses Lab verwenden werden. -
Wählen Sie im Navigationsbereich des Azure-Portals links im Menü die Schaltfläche Ressource erstellen aus.
-
Geben Sie in der Suchleiste Web App ein und wählen Sie Web App aus der Liste der Optionen aus.
-
Klicken Sie im Blatt Web-App auf Erstellen.
-
Wählen Sie im Blatt Web-App erstellen die Registerkarte Grundlagen aus und führen Sie die folgenden Aktionen durch.
Einstellung Aktion Dropdownliste Abonnement Übernehmen Sie den Standardwert. Ressourcengruppe Klicken Sie auf Neu erstellen, geben Sie wProject-Sam-RG ein und klicken Sie dann auf OK Name Geben Sie webapp-sam[Ihr Name] ein Veröffentlichen Wählen Sie Code aus. Runtimestapel Wählen Sie .NET 8 (LTS) aus. Betriebssystem Wählen Sie Windows aus. Region Wählen Sie die Region USA, Osten aus. Windows-Plan (USA, Osten) Klicken Sie auf Neu erstellen und geben Sie im Feld Name den Wert ManagedPlan ein. Klicken Sie dann auf OK Tarif Wählen Sie Standard (S1) aus. -
Wählen Sie auf der Registerkarte Überwachung die Option Ja für Application Insights aktivieren aus. Wählen Sie dann Überprüfen + erstellen aus.
-
Überprüfen Sie die Optionen, die Sie in den vorherigen Schritten ausgewählt haben, und klicken Sie dann auf Erstellen.
Hinweis: Warten Sie, bis die Web-App erstellt wurde, bevor Sie mit diesem Lab fortfahren.
-
Wählen Sie im Blatt Übersicht die Schaltfläche Zu Ressource wechseln aus, um zum Blatt der neu erstellen Web-App zu navigieren.
Aufgabe 3: Bereitstellen einer Web-App über GitHub
-
Öffnen Sie das Azure-Portal und navigieren Sie zu der Web-App, die Sie in der vorherigen Aufgabe erstellt haben.
-
Wählen Sie im linken Menü im Bereich Einstellungen die Option Konfiguration aus.
-
Wählen Sie im Blatt Konfiguration die Option Allgemeine Einstellungen aus.
-
Wählen Sie auf der Registerkarte Allgemeine Einstellungen die Option Ein für Standardauthentifizierung von Anmeldeinformationen für die Veröffentlichung aus. Wählen Sie Speichern und dann Weiter aus.
Hinweis: Warten Sie eine Minute, bis die Konfigurationen gespeichert wurden.
-
Wählen Sie im Abschnitt Bereitstellung im linken Menü die Option Bereitstellungscenter aus.
-
Wählen Sie auf der Registerkarte Einstellungen in der Dropdownliste Quelle die Option GitHub aus.
-
Scrollen Sie im Abschnitt GitHub nach unten und wählen Sie die Schaltfläche Autorisieren aus, damit Azure auf Ihr GitHub-Konto zugreifen kann.
-
Nachdem Sie den GitHub-Zugriff erfolgreich autorisiert haben, führen Sie die folgenden Aktionen aus und wählen Sie dann Speichern aus:
Einstellung Aktion Dropdownliste Organisation Wählen Sie Ihre GitHub-Organisation aus Dropdownliste Repository Wählen Sie das Repository aus, das Sie in Aufgabe 1 erstellt haben Dropdownliste Branch Wählen Sie die Branches aus, die Sie in Aufgabe 1 erstellt haben Hinweis: Warten Sie eine Minute, bis die Konfigurationen gespeichert wurden.
-
Öffnen Sie das GitHub-Repository, das Sie in der vorherigen Aufgabe erstellt haben, und wählen Sie im oberen Menü die Aktionen aus.
-
Wählen Sie auf der Registerkarte Aktionen unter Alle Workflows die Option Add or update the Azure App Service build and deployment workflow config aus, um den Build- und Bereitstellungsprozess anzuzeigen.
-
Öffnen Sie nach der erfolgreichen Erstellung und Bereitstellung das Azure-Portal und navigieren Sie zum App Service.
-
Wählen Sie im Blatt App Service die Option Übersicht und dann Durchsuchen aus.
-
Überprüfen und testen Sie die verschiedenen Funktionen und Features der Web-App, um sicherzustellen, dass sie wie vorgesehen funktionieren.
Hinweis: Lassen Sie das Browserfenster der Web-App geöffnet, sie benötigen es später wieder.
Aufgabe 4: Änderungen am Code in GitHub und Prüfung, ob die Änderungen sich in der Web-App widerspiegeln
-
Öffnen Sie das GitHub-Repository, das den Code für die Web-App enthält.
-
Wählen Sie im Ordner Seiten die Option Index.cshtml in der Codevorschau aus und dann das Bleistiftsymbol, um die Datei zu bearbeiten.
-
Löschen Sie auf der Registerkarte Code-Editor für die Datei Index.cshtml die Codezeile 9 in der vorhandenen Datei.
<h1>My Gallery</h1> -
Fügen Sie den folgenden Code hinzu:
<h1>Portfolio Gallery</h1> <P>This is a simple .NET web project.</P> -
Wählen Sie Änderungen committen aus, schreiben Sie eine Commit-Nachricht und eine erweiterte Beschreibung und wählen Sie dann Änderungen committen für die Datei Index.cshtml aus.
Hinweis: Warten Sie, bis sich die Änderungen in der Web-App widerspiegeln. Dies kann je nach Bereitstellungsprozess einige Minuten bis zu einer Stunde dauern.
-
Öffnen Sie das Browserfenster der Web-App und aktualisieren Sie das Browserfenster, um die Änderungen anzuzeigen.
-
Stellen Sie sicher, dass die Änderungen sichtbar sind.
-
Testen Sie die von den Änderungen betroffenen Funktionen, um sicherzustellen, dass alles wie erwartet funktioniert.
-
Wenn die Änderungen nicht in der Web-App angezeigt werden, überprüfen Sie die Bereitstellungsprotokolle und führen Sie bei Bedarf eine Problembehandlung durch.
-
Wenn die Änderungen immer noch nicht sichtbar sind, wenden Sie sich an Ihren Trainer, um Hilfe zu erhalten.
Hinweis: Denken Sie daran, Änderungen immer zu testen, bevor Sie ein Commit für das Repository ausführen und die Änderungen in der Web-App bereitstellen. Darüber hinaus ist es wichtig, bewährte Methoden für die Versionskontrolle und Zusammenarbeit beim Arbeiten mit Code in GitHub zu befolgen.
Überprüfung
Bei dieser Übung geht es um das Erstellen einer Web-App im Azure-Portal und deren Verbindung mit einem GitHub-Repository.
Übung 2: Aktivieren der Autoskalierung für die Web-App
Aufgabe 1: Benutzerdefinierte Skalierung aktivieren
-
Öffnen Sie das Azure-Portal und navigieren Sie zum App Service. Wählen Sie die Web-App aus, die Sie in der vorherigen Übung erstellt haben.
-
Wählen Sie im Blatt Web App im Abschnitt Einstellungen die Option Aufskalieren (App Service-Plan) aus.
-
Wählen Sie auf der Seite Aufskalieren (App Service-Plan) unter Skalierungsmethode die Option Regelbasiert aus.
-
Unten auf der Seite wird die regelbasierte Skalierung nach der Warnung ignoriert, wenn die Autoskalierung aktiviert ist. Wählen Sie den Link Regelbasierte Skalierung verwalten aus.
-
Geben Sie auf der Seite Einstellungen für die Autoskalierung die folgenden Informationen ein und wählen Sie dann Speichern aus:
Einstellung Information Konfigurieren Wählen Sie Benutzerdefinierte Autoskalierung aus. Skalierungsmodus Wählen Sie Basierend auf einer Metrik skalieren aus. Regeln Wählen Sie im Blatt Skalierungsregel die Option Regel hinzufügen aus. Behalten Sie die Standardwerte für alle Einstellungen bei und wählen Sie dann Hinzufügen aus Textfeld Minimum im Abschnitt Instanzgrenzwerte 1 eingeben Textfeld Maximum im Abschnitt Instanzgrenzwerte Geben Sie 4 ein. Textfeld Standard im Abschnitt Instanzgrenzwerte Geben Sie 2 ein. Hinweis: Warten Sie, bis der Speichervorgang abgeschlossen ist, bevor Sie mit diesem Lab fortfahren.
Aufgabe 2: Konfigurieren von Skalierungsoptionen basierend auf der CPU-Auslastung, um die Anzahl der Instanzen zu erhöhen
-
Scrollen Sie auf der Seite Einstellungen für die Autoskalierung nach unten und wählen Sie + Regel hinzufügen aus.
-
Führen Sie auf der Seite Skalierungsregel die folgenden Aktionen aus und wählen Sie dann Hinzufügen und dann Speichern aus:
Einstellung Aktion Dropdownliste Metrikname Wählen Sie CPU-Prozentsatz aus Dropdownliste Operator Wählen Sie Größer als aus Textfeld Metrikschwellenwert zum Auslösen von Skalierungsaktion Geben Sie 60 ein Textfeld Dauer (Minuten) Geben Sie 5 ein. Dropdownliste Vorgang Wählen Sie Anzahl erhöhen um aus Textfeld Abkühlen (Minuten) Geben Sie 5 ein. Textfeld Anzahl der Instanzen 1 eingeben -
Testen Sie die Regel, indem Sie Datenverkehr generieren, der den von Ihnen festgelegten CPU-Schwellenwert erreicht.
-
Stellen Sie sicher, dass die Gruppe für die Autoskalierung erwartungsgemäß aufskaliert wird.
Hinweis: Ähnliche Schritte können befolgt werden, um Skalierungsoptionen basierend auf der CPU-Auslastung zu konfigurieren, um die Anzahl der Instanzen zu verringern
Aufgabe 3: Konfigurieren von Abskalierungsoptionen basierend auf der CPU-Auslastung, um die Anzahl der Instanzen zu reduzieren
-
Scrollen Sie auf der Seite Einstellungen für die Autoskalierung nach unten und wählen Sie + Regel hinzufügen aus.
-
Führen Sie auf der Seite Skalierungsregel die folgenden Aktionen aus. Wählen Sie Hinzufügen und dann Speichern aus:
Einstellung Aktion Dropdownliste Metrikname Wählen Sie CPU-Prozentsatz aus Dropdownliste Operator Wählen Sie Kleiner als aus Textfeld Metrikschwellenwert zum Auslösen von Skalierungsaktion Geben Sie 40 ein Textfeld Dauer (Minuten) Geben Sie 5 ein. Dropdownliste Vorgang Wählen Sie Anzahl verringern um Textfeld Abkühlen (Minuten) Geben Sie 3 ein. Textfeld Anzahl der Instanzen 1 eingeben -
Testen Sie die Regel, indem Sie Datenverkehr generieren, der den von Ihnen festgelegten CPU-Schwellenwert erreicht.
-
Stellen Sie sicher, dass die Gruppe für die Autoskalierung erwartungsgemäß abskaliert wird.
Hinweis: Ähnliche Schritte können befolgt werden, um Aufskalierungsoptionen basierend auf anderen Metriken zu konfigurieren, z. B. Speicherauslastung oder Länge der HTTP-Warteschlange.
Aufgabe 4: Erstellen von Azure Load Testing
-
Verwenden Sie im Azure-Portal das Textfeld Ressourcen, Dienste und Dokumente durchsuchen, um nach Azure Load Testing zu suchen. Wählen Sie in der Ergebnisliste Azure Load Testing aus.
-
Wählen Sie im Blatt Azure Load Testing die Option + Erstellen aus.
-
Führen Sie im Blatt Load Testing-Ressource erstellen die folgenden Aktionen aus und wählen Sie dann Überprüfen und erstellen aus:
Einstellung Aktion Abonnementliste Behalten Sie die Standardwerte bei. Dropdownliste Ressourcengruppe Wählen Sie WebProject-Sam-RG in der Liste aus Textfeld Name Geben Sie loadtest-sam[Ihr Name] ein Dropdownliste Region Wählen Sie eine Azure-Region aus, in der Sie Ihre Web-App testen möchten -
Wählen Sie Erstellen aus, um Azure Load Testing zu erstellen.
Hinweis: Warten Sie, bis Azure Load Testing erstellt wurde, bevor Sie mit diesem Lab fortfahren.
-
Wählen Sie im Blatt Übersicht die Schaltfläche Zu Ressource wechseln aus, um zum Blatt des neu erstellen Azure Load Testing zu navigieren.
Aufgabe 5: Schnelltest und Analyse der Leistungsmetriken der Web-App
-
Wählen Sie im Blatt Azure Load Testing im Abschnitt Tests die Option Tests aus.
-
Wählen Sie + Erstellen aus der Dropdownliste URL-basierten Test erstellen aus.
-
Führen Sie im Blatt URL-basierten Test erstellen die folgenden Aktionen aus, und wählen Sie dann Test ausführen aus:
Einstellung Aktion Textfeld URL testen Geben Sie Ihre Web-App-URL ein, die Sie in dieser Übung erstellt haben Abschnitt Load angeben Wählen Sie Virtuelle Benutzer in der Liste aus Textfeld Anzahl der virtuellen Benutzer Geben Sie 100 ein Textfeld Testdauer (Minuten) Geben Sie 3 ein. Textfeld Anlaufzeit (Minuten) Geben Sie 0ein Hinweis: Warten Sie ca. 3 Minuten, um Azure Load Testing abzuschließen.
-
Nachdem der Auslastungstest abgeschlossen ist, analysieren Sie die Leistungsmetriken und identifizieren Sie alle Leistungsengpässe.
-
Wählen Sie Ergebnisse des Auslastungstests aus und überprüfen Sie die Statistiken und clientseitigen Metriken Ihrer Web-App.
-
Wählen Sie die Modulintegrität aus und überprüfen Sie die Integritätsmetriken des Lastmoduls Ihrer Web-App.
-
Um die Ergebnisse des Auslastungstests herunterzuladen, wählen Sie in der Dropdownliste Herunterladen die Option Ergebnisse aus.
In dieser Aufgabe haben Sie eine Azure Load Testing-Web-App erstellt und Auslastungstest für eine Zielwebanwendung durchgeführt. Sie haben Einstellungen konfiguriert, Leistungsmetriken überwacht und Ergebnisse analysiert, um Leistungsengpässe zu identifizieren.
Überprüfung
In dieser Übung haben Sie gelernt, wie Sie die benutzerdefinierte Skalierung für eine Web-App aktivieren, indem Sie Regeln basierend auf der CPU-Auslastung konfigurieren. Sie haben auch Auslastungstests mithilfe von Azure Load Testing durchgeführt und Leistungsmetriken analysiert, um Leistungsengpässe zu identifizieren und zu beheben. Diese Übung bietet praktische Unterstützung bei der Optimierung der Skalierbarkeit und der Sicherstellung einer optimalen Leistung für Webanwendungen.
Übung 3: Konfigurieren der Benutzerauthentifizierung und -autorisierung
Aufgabe 1: Konfigurieren der Authentifizierung für die Web-App
-
Öffnen Sie das Azure-Portal und navigieren Sie zu der Web-App, die Sie für die Authentifizierung konfigurieren möchten.
-
Wählen Sie im linken Menü im Bereich Einstellungen die Option Authentifizierung aus.
-
Wählen Sie im Bereich Authentifizierung die Option Identitätsanbieter hinzufügen aus.
-
Führen Sie auf der Seite Identitätsanbieter hinzufügen die folgenden Aktionen aus und wählen Sie dann Hinzufügen aus:
Einstellung Aktion Dropdownliste Identitätsanbieter Wählen Sie Microsoft aus Abschnitt Mandantentyp Wählen Sie Mitarbeiter aus Abschnitt App-Registrierungstyp Wählen Sie Erstellen einer neuen App-Registrierung aus Textfeld Name Geben Sie einen Namen unter Name der Web-App an Bereich Unterstützte Kontotypen Wählen Sie Aktueller Mandant – Einzelner Mandant aus Bereich Zugriff einschränken Wählen Sie Authentifizierung erzwingen aus Bereich Nicht authentifizierte Anforderungen Wählen Sie HTTP 302 Gefundene Umleitung: empfohlen für Websites aus -
Nachdem Sie Ihren Authentifizierungsanbieter konfiguriert haben, können Sie die spezifischen Authentifizierungseinstellungen für Ihre Webanwendung konfigurieren. Dazu gehört beispielsweise, welche Benutzer oder Gruppen auf Ihre Anwendung zugreifen dürfen, wie Benutzer authentifiziert werden sollen (z. B. über eine Anmeldeseite oder ein Popupelement) und welche Art von Zugriffssteuerungen vorhanden sein sollen.
-
Öffnen Sie das Browserfenster der Web-App und aktualisieren Sie das Browserfenster. Sie sollten aufgefordert werden, sich über den Microsoft-Authentifizierungsanbieter anzumelden. Sobald Sie dies getan haben, sollten Sie normal auf Ihre Anwendung zugreifen können.
Das ist alles! Mit diesen Schritten sollten Sie die Authentifizierung für Ihre Azure-Webanwendung einrichten und sicherstellen können, dass nur autorisierte Benutzer darauf zugreifen können.
Aufgabe 2: Anzeigen von Aktivitäten in Anmeldeprotokollen
-
Öffnen Sie das Azure-Portal, und navigieren Sie Microsoft Entra ID.
-
Wählen Sie auf der Seite Microsoft Entra ID die Option Enterprise-Anwendungen im linken Menü aus.
-
Wählen Sie auf der Seite Unternehmensanwendungen – Alle Anwendungen Ihre Web-App aus.
-
Wählen Sie im Abschnitt Aktivität im linken Menü Anmeldeprotokolle aus.
-
Sie können die Anmeldeprotokolle nach bestimmten Kriterien filtern, z. B. nach dem Namen des Benutzers, nach der Anwendung, auf die sie zugegriffen haben, oder nach dem Datum und der Uhrzeit der Anmeldung.
-
Sie können die Anmeldeprotokolle auch zur weiteren Analyse oder Berichterstellung in eine CSV-Datei exportieren.
Hinweis: Warten Sie einige Minuten, um die zuletzt verwendeten Anmeldeprotokolle anzuzeigen.
Das ist alles! Mit diesen Schritten sollten Sie in der Lage sein, Anmeldeprotokolle für Ihren Azure-Webdienst zu konfigurieren und sicherzustellen, dass Ihre Anwendung sicher ist und den Richtlinien Ihrer Organisation entspricht.
Überprüfung
In dieser Übung geht es um das Konfigurieren der Benutzerauthentifizierung und der Anmeldeprotokolle für eine Web-App.
Übung 4: Application Insights für Web-Apps
Aufgabe 1: Anzeigen der Leistung der Anwendung über Application Insights
-
Öffnen Sie das Azure-Portal und navigieren Sie zum App Service. Wählen Sie die Web-App aus, die Sie in der vorherigen Übung erstellt haben.
-
Wählen Sie im Blatt Web-App im Abschnitt Einstellungen die Option Application Insights aus.
-
Wählen Sie Application Insights-Daten anzeigen aus.
-
Es sollte ein Dashboard mit mehreren Leistungsmetriken für Ihre Anwendung angezeigt werden, einschließlich Antwortzeiten, Serverantwortzeiten und Seitenansichten.
-
Wenn Sie detailliertere Informationen zu einer bestimmten Metrik anzeigen möchten, wählen Sie sie aus, um das entsprechende Diagramm zu öffnen.
-
Von hier aus können Sie den Zeitraum und die Granularität des Diagramms anpassen, um die gewünschten Daten anzuzeigen.
-
Sie können auch die Option Filter verwenden, um die Daten basierend auf bestimmten Kriterien einzugrenzen.
-
Wenn Sie Leistungsprobleme feststellen, können Sie mithilfe der Option Untersuchen einen Drilldown zu den Daten durchführen und die Ursache des Problems identifizieren.
-
Darüber hinaus können Sie die Funktion Warnungen verwenden, um Warnungen für bestimmte Leistungsmetriken einzurichten, sodass Sie benachrichtigt werden, wenn sie außerhalb akzeptabler Bereiche fallen.
Herzlichen Glückwunsch, Sie haben jetzt die Leistung Ihrer Anwendung über Application Insights erfolgreich geprüft! Sie können nun mit der Konfiguration benutzerdefinierter Telemetrie in Aufgabe 3 fortfahren.
Aufgabe 2: Abfragen der Webleistungsmetriken in Log Analytics
-
Wählen Sie im Blatt Application Insights im Abschnitt Überwachung die Option Protokolle aus.
-
Dadurch wird der Log Analytics-Arbeitsbereich für Ihre Application Insights-Ressource geöffnet.
-
Geben Sie im Abfrage-Editor die folgende Abfrage ein, um Webleistungsmetriken abzurufen:
requests
| where timestamp > ago(24h)
| summarize count() by bin(timestamp, 1h), resultCode
-
Diese Abfrage ruft die Anzahl der Anforderungen und den HTTP-Statuscode für jede Stunde über die letzten 24 Stunden ab. Sie können den Zeitraum und die Granularität der Abfrage nach Bedarf ändern.
-
Klicken Sie auf Ausführen, um die Abfrage auszuführen. Die Ergebnisse werden in einer Tabelle unterhalb des Abfrage-Editors angezeigt.
-
Sie können die Abfrageergebnisse auch visualisieren, indem Sie im Abfrage-Editor auf die Schaltfläche Diagramm klicken. Dadurch wird ein Diagramm geöffnet, das die Daten visuell darstellt.
-
Wenn Sie die Abfrage für die zukünftige Verwendung speichern möchten, wählen Sie die Schaltfläche Speichern aus und geben Sie der Abfrage einen Namen und eine Beschreibung.
Herzlichen Glückwunsch, Sie haben jetzt erfolgreich Webleistungsmetriken in Log Analytics abgefragt! Sie können nun mit der Erstellung benutzerdefinierter Telemetrie in Aufgabe 4 fortfahren.
Aufgabe 3: Anzeigen der Anwendungsübersicht in der Azure Web-App
-
Wählen Sie im Blatt Application Insights im Abschnitt Untersuchen die Option Anwendungsübersicht aus.
-
Wählen Sie im Blatt Anwendungsübersicht den Kreis in der Mitte der Anwendungsübersicht aus.
-
Anhand der Anwendungsübersicht können Sie verschiedene Aspekte Ihrer Anwendung untersuchen, z. B. die allgemeine Integrität, Leistung und Abhängigkeiten zwischen verschiedenen Komponenten.
-
Sie können einen Drilldown zu bestimmten Komponenten ausführen, indem Sie auf diese in der Übersicht klicken, sodass Sie einzelne Abhängigkeiten und Leistungsmetriken analysieren können.
Das ist alles! Sie haben Application Insights erfolgreich eingerichtet und auf die Anwendungsübersicht Ihrer Azure Web-App zugegriffen.
Aufgabe 4: Einrichten des Verfügbarkeitsfeatures in Application Insights für eine Web-App
-
Wählen Sie im Blatt Application Insights im Abschnitt Untersuchen die Option Verfügbarkeit aus.
-
Wählen Sie im Blatt Verfügbarkeit die Option Standardtest hinzufügen aus, um einen neuen Verfügbarkeitstest zu erstellen.
-
Führen Sie im Blatt Standardtest erstellen die folgenden Aktionen aus und wählen Sie dann Erstellen aus:
Einstellung Aktion Textfeld Testname Geben Sie standardTest ein Textfeld URL Geben Sie eine URL der Web-App ein Dropdownliste Testhäufigkeit Wählen Sie 5 Minuten aus Dropdownliste Testspeicherorte Wählen Sie den Ort aus, an dem der Test ausgeführt wird -
Der Verfügbarkeitstest wird jetzt gemäß der angegebenen Häufigkeit ausgeführt. Sie können die Ergebnisse im Abschnitt Verfügbarkeit Ihrer Application Insights-Ressource überwachen.
Hinweis: Warten Sie 5 bis 10 Minuten, bis das Testergebnis angezeigt wird.
-
Im Abschnitt Verfügbarkeit können Sie die Testergebnisse anzeigen, Warnungen einrichten und die Verfügbarkeit und Leistung Ihrer Web-App analysieren.
Das ist alles! Sie haben das Verfügbarkeitsfeature in Application Insights für Ihre Web-App in Azure erfolgreich eingerichtet.
Überprüfung
Bei dieser Übung geht es um das Aktivieren und Verwenden des Application Insights-Diensts in Azure, um Probleme in einer Web-App zu überwachen und zu diagnostizieren.
Übung 5: Aktivieren der Zwischenspeicherung für eine Web-App
Aufgabe 1: Erstellen eines CDN-Profils
-
Wählen im Navigationsbereich des Azure-Portals die Option Ressource erstellen aus.
-
Geben Sie im Blatt Ressource erstellen im Textfeld Dienste und Marketplace durchsuchen den Text CDN ein, und drücken Sie dann die EINGABETASTE.
-
Wählen Sie auf dem Blatt mit den Suchergebnissen für Marketplace das Ergebnis Front Door- und CDN-Profile und dann Erstellen aus.
-
Wählen Sie auf der Seite Angebote vergleichen die Option Weitere Angebote erkunden aus. Wählen Sie dann Azure CDN Standard von Microsoft (klassisch) und danach Weiter aus.
-
Führen Sie im Blatt CDN-Profil auf der Registerkarte Grundlagen die folgenden Aktionen aus, und wählen Sie dann Überprüfen und erstellen aus:
Einstellung Aktion Dropdownliste Abonnement Übernehmen Sie den Standardwert. Dropdownliste Ressourcengruppe Wählen Sie WebProject-Sam-RG in der Liste aus Textfeld Name Geben Sie contentdeliverynetwork ein. Textfeld Region Übernehmen Sie den Standardwert (Global). Dropdownliste Tarif Wählen Sie Microsoft CDN (klassisch) aus. Kontrollkästchen Neuen CDN-Endpunkt erstellen Nicht ausgewählt -
Überprüfen Sie auf der Registerkarte Überprüfen und erstellen die Optionen, die Sie in den vorherigen Schritten ausgewählt haben.
-
Wählen Sie Erstellen aus, um das CDN-Profil mit Ihrer angegebenen Konfiguration zu erstellen.
Hinweis: Warten Sie, bis Azure die Erstellung des CDN Profils abgeschlossen hat, bevor Sie mit dem Lab fortfahren. Sie erhalten eine Benachrichtigung, wenn die App erstellt wurde.
-
Wählen Sie im Blatt Übersicht die Schaltfläche Zu Ressource wechseln aus, um zum Blatt des neu erstellen CDN-Profils zu navigieren.
-
Wählen Sie im Blatt CDN-Profil die Option + Endpunkt aus.
-
Führen Sie im Popupdialogfeld Endpunkt hinzufügen die folgenden Aktionen aus, und wählen Sie dann Hinzufügen aus:
Einstellung Aktion Textfeld Name Geben Sie cdn-web-sam[IhrName] ein Dropdownliste Ursprungstyp Wählen Sie Web-App aus. Dropdownliste Hostname des Ursprungs Wählen Sie die Option webapp-sam [Ihr_Name].azurewebsites.net für die Web-App aus, die Sie zuvor in diesem Lab erstellt haben Textfeld Ursprungspfad Übernehmen Sie den Standardwert. Textfeld Header des Ursprungshosts Übernehmen Sie den Standardwert. Abschnitte Protokoll und Ursprungsport Übernehmen Sie die Standardwerte. Dropdownliste Optimiert für Wählen Sie Allgemeine Webbereitstellung aus.
Herzlichen Glückwunsch, Sie haben nun erfolgreich ein CDN-Profil und einen CDN-Endpunkt erstellt.
Aufgabe 2: Aktivieren der Zwischenspeicherung auf dem Web-App-Endpunkt
-
Wählen Sie auf dem Blatt Front Door- und CDN-Profile die Endpunkte cdn-web-sam[Ihr_Name]** aus, die Sie zuvor erstellt haben.
-
Wählen Sie im Blatt CDN-Endpunkt im Abschnitt Einstellungen die Option Cacheregeln aus.
-
Führen Sie im Blatt Cacheregeln die folgenden Aktionen aus:
Einstellung Aktion Dropdownliste Zwischenspeicherungsverhalten von Abfragezeichenfolgen Wählen Sie Jede eindeutige URL zwischenspeichern aus -
Wählen Sie die Schaltfläche Speichern aus.
Herzlichen Glückwunsch, Sie haben jetzt erfolgreich die Zwischenspeicherung auf Ihrem Web-App-Endpunkt aktiviert! Das CDN speichert nun die angegebenen Dateien oder Pfade zwischen, wodurch die Leistung und Skalierbarkeit Ihrer Web-App verbessert werden kann.
Überprüfung
Bei dieser Übung geht es um das Aktivieren der Zwischenspeicherung für eine Web-App mit Azure CDN. Durch das Ausführen der Aufgaben erhalten Sie praktische Erfahrungen beim Registrieren eines CDN-Anbieters, beim Erstellen eines CDN-Profils und beim Konfigurieren von Cacheregeln.