Lab 08: Erstellen einer Lösung mit mehreren Ebenen mithilfe von Azure-Diensten
Microsoft Azure-Benutzeroberfläche
Aufgrund der dynamischen Natur der Microsoft-Cloudtools kann es vorkommen, dass sich die Azure-Benutzeroberfläche nach der Entwicklung dieses Trainingsinhalts ändert. Daher sind die Lab-Anweisungen und Lab-Schritte möglicherweise nicht mehr zutreffend.
Microsoft aktualisiert diesen Trainingskurs, wenn die Community uns über die erforderlichen Änderungen informiert. Cloudupdates kommen jedoch häufig vor, sodass möglicherweise Änderungen an der Benutzeroberfläche auftreten, bevor diese Trainingsinhalte aktualisiert werden. Wenn dies der Fall ist, stellen Sie sich auf die Veränderungen ein, und arbeiten Sie sie bei Bedarf in den Labs durch.
Anweisungen
Vorbereitung
Anmelden bei der Laborumgebung
Melden Sie sich mithilfe der folgenden Anmeldeinformationen bei Ihrer Windows 11-VM an:
- Benutzername:
Admin - Kennwort:
Pa55w.rd
Hinweis: Ihr Kursleiter stellt Anweisungen zum Herstellen einer Verbindung mit der virtuellen Laborumgebung zur Verfügung.
Überprüfen der installierten Anwendungen
Suchen Sie auf Ihrem Windows 11-Desktop nach der Taskleiste. Die Taskleiste enthält die Symbole für die Anwendungen, die Sie in diesem Lab verwenden:
- Microsoft Edge
Übungsszenario
In diesem Proof of Concept erstellen Sie eine Containeranwendung zum Hosten einer Web-App in Azure, die als Informationsquelle für die API dient. Anschließend erstellen Sie mithilfe der Azure API Management-Funktionen einen API-Proxy, um Ihre APIs verfügbar zu machen und zu testen. Entwickler*innen können die APIs abfragen, um den Dienst zu testen und seine Anwendbarkeit zu überprüfen.
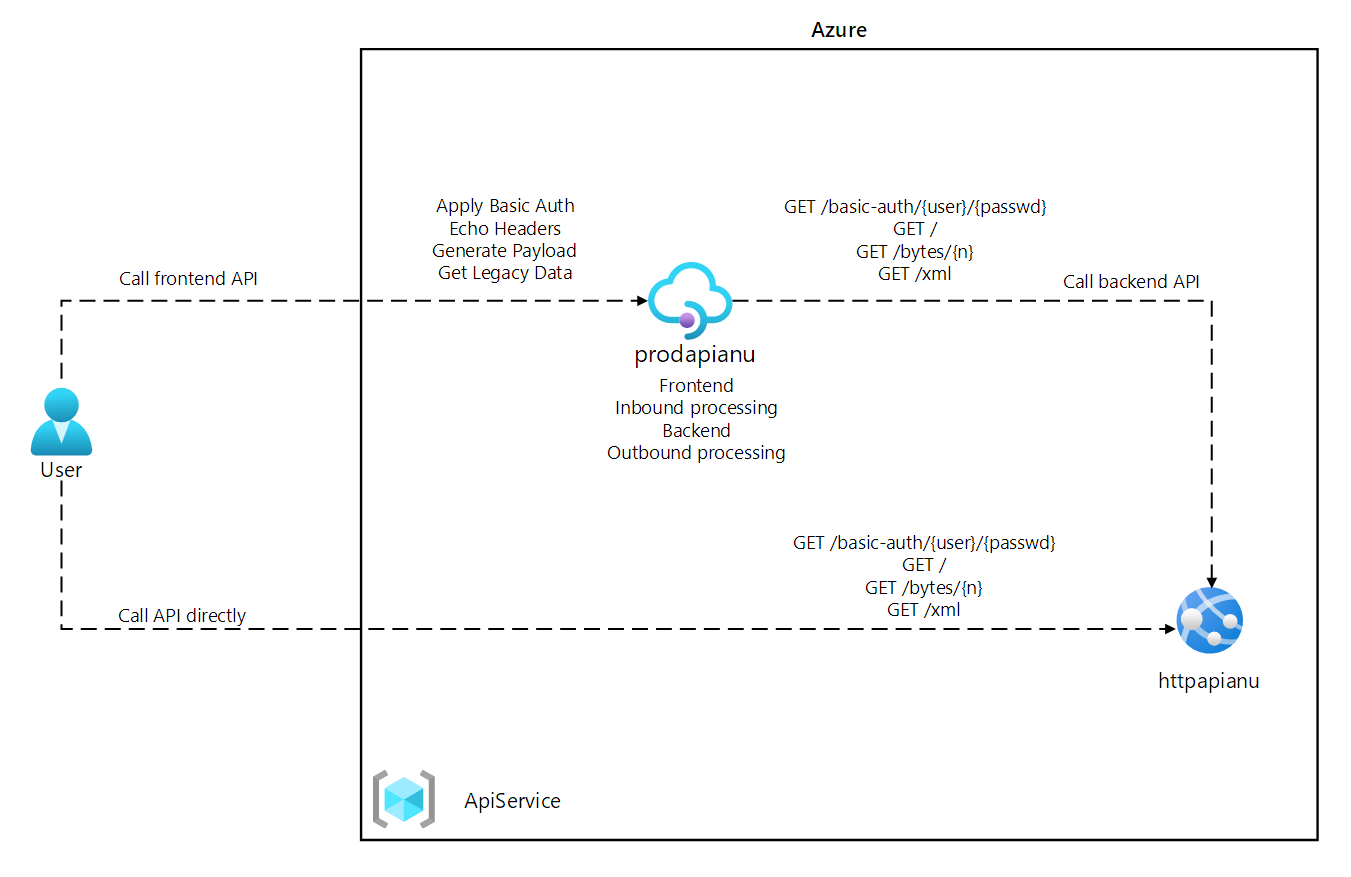
Architekturdiagramm

Übung 1: Erstellen einer Azure App Service-Ressource mithilfe eines Docker-Containerimages
Aufgabe 1: Öffnen des Azure-Portals
-
Wählen Sie auf der Taskleiste das Symbol Microsoft Edge aus.
-
Navigieren Sie im sich öffnenden Browserfenster zum Azure-Portal unter
https://portal.azure.com, und melden Sie sich dann mit dem Konto an, das Sie für dieses Lab verwenden werden.Hinweis: Wenn Sie sich zum ersten Mal am Azure-Portal anmelden, wird Ihnen eine Tour durch das Portal angeboten. Wählen Sie Erste Schritte aus, um die Tour zu überspringen und mit der Verwendung des Portals zu beginnen.
Aufgabe 2: Erstellen einer Web-App mit einer Azure App Service-Ressource mithilfe eines httpbin-Containerimages
-
Verwenden Sie im Azure-Portal das Textfeld Ressourcen, Dienste und Dokumente durchsuchen, um nach App Services zu suchen. Wählen Sie in der Ergebnisliste dann App Services aus.
-
Wählen Sie auf dem Blatt App Services die Option + Erstellen aus.
-
Führen Sie auf dem Blatt Web-App erstellen auf der Registerkarte Grundlagen die folgenden Aktionen aus:
Einstellung Aktion Dropdownliste Abonnement Übernehmen Sie den Standardwert. Abschnitt Ressourcengruppe Wählen Sie Neu erstellen aus, geben Sie ApiService ein, und wählen Sie dann OK aus. Textfeld Name Geben Sie httpapi [Ihr Name] ein. Abschnitt Veröffentlichen Wählen Sie Container aus Abschnitt Betriebssystem Wählen Sie Linux aus. Dropdownliste Region Wählen Sie eine beliebige Azure-Region aus, in der Sie eine Azure-Web-App bereitstellen können. Abschnitt Linux-Plan Wählen Sie Neu erstellen aus, geben Sie den Wert ApiPlan in das Textfeld Name ein, und wählen Sie dann OK aus. Abschnitt Tarif Wählen Sie Preispläne erkunden aus. Wählen Sie anschließend auf der Seite App Service-Preisplan auswählen die Option Basic B1 und schließlich Auswählen aus. -
Klicken Sie auf Weiter: Datenbank >.
-
Klicken Sie auf Weiter: Container >.
-
Führen Sie auf der Registerkarte Docker die folgenden Aktionen aus, und wählen Sie dann Überprüfen + erstellen aus:
Einstellung Aktion Dropdownliste Imagequelle Wählen Sie Docker Hub oder andere Registrierungen aus Dropdownliste Optionen Wählen Sie Einzelner Container aus. Dropdownliste Zugriffstyp Wählen Sie Öffentlich (10.0.0.0/24). Textfeld Image und Tag Geben Sie kennethreitz/httpbin:latest ein. -
Überprüfen Sie auf der Registerkarte Überprüfen und erstellen die Optionen, die Sie in den vorherigen Schritten ausgewählt haben.
-
Wählen Sie Erstellen aus, um die Web-App mit Ihrer angegebenen Konfiguration zu erstellen.
Hinweis: Warten Sie, bis die Erstellungsaufgabe abgeschlossen ist, bevor Sie mit diesem Lab fortfahren.
Aufgabe 3: Testen der httpbin-Webanwendung
-
Verwenden Sie im Azure-Portal das Textfeld Ressourcen, Dienste und Dokumente durchsuchen, um nach App Services zu suchen. Wählen Sie in der Ergebnisliste dann App Services aus.
-
Wählen Sie auf dem Blatt App Services die neu erstellte Web-App aus.
-
Wählen Sie auf dem Blatt, auf dem die Eigenschaften der neu erstellten App angezeigt werden, Durchsuchen aus.
-
Führen Sie innerhalb der Webanwendung die folgenden Aktionen durch:
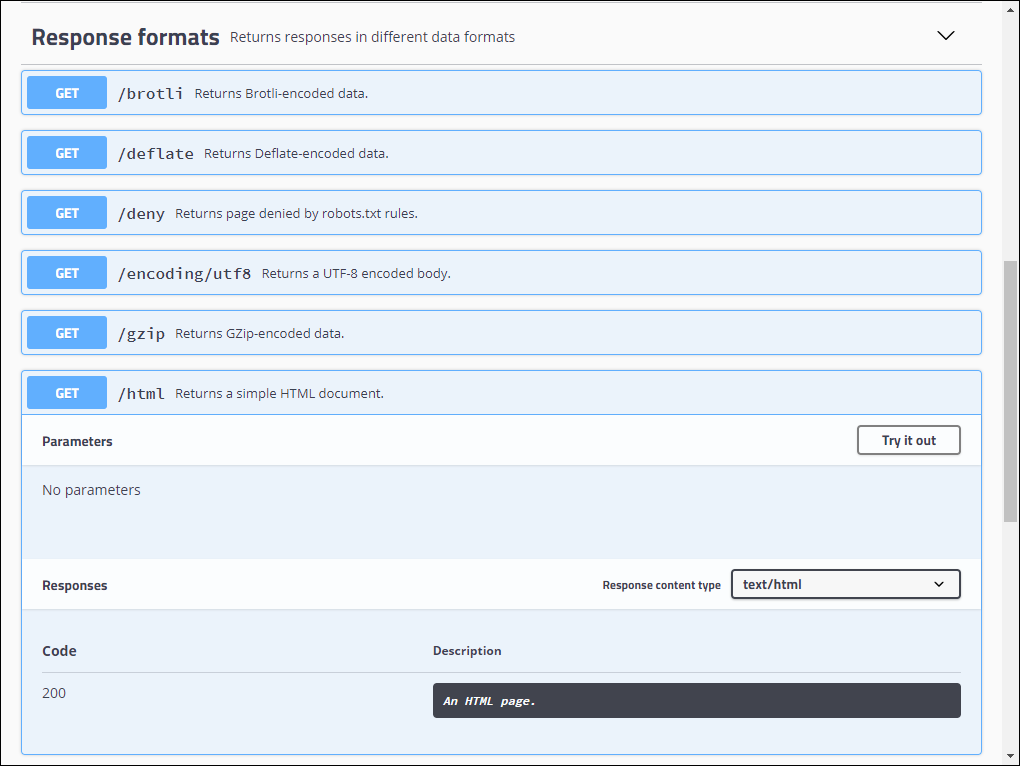
a. Wählen Sie Antwortformate aus.
b. Wählen Sie GET /html aus.
c. Wählen Sie Ausprobieren aus.
Der folgende Screenshot zeigt den Bereich Ausprobieren der Webanwendung.

d. Klicken Sie auf Ausführen.
e. Überprüfen Sie den Wert der Textfelder Antworttext und Antwortheader.
f. Überprüfen Sie den Wert des Textfelds Anforderungs-URL.
-
Führen Sie innerhalb der Webanwendung die folgenden Aktionen durch:
a. Wählen Sie Dynamische Daten aus.
b. Wählen Sie GET /bytes/{n} aus.
c. Wählen Sie Ausprobieren aus.
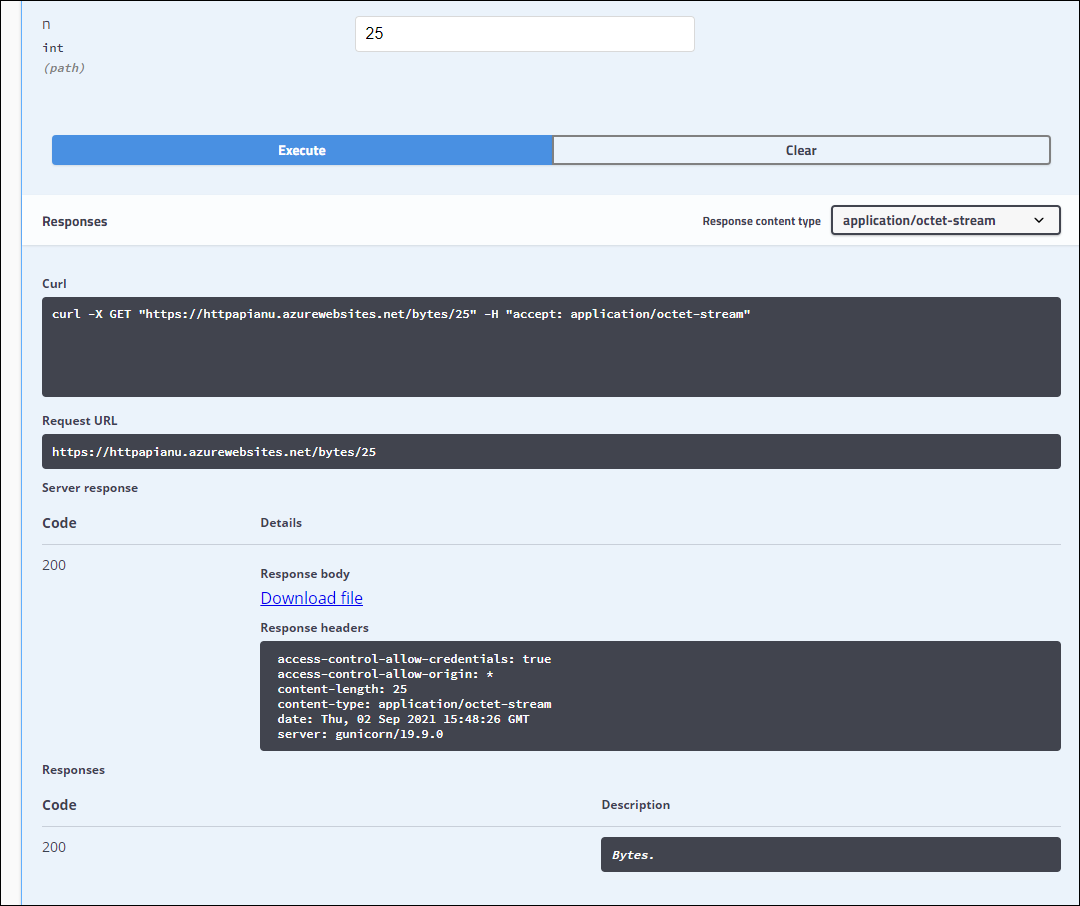
d. Geben Sie in das Textfeld n den Wert 25 ein.
e. Wählen Sie Execute(Ausführen).
f. Überprüfen Sie den Wert der Textfelder Antworttext und Antwortheader.
g. Wählen Sie Datei herunterladen aus und nachdem die Datei heruntergeladen wurde, öffnen Sie sie in Editor, überprüfen Sie den Inhalt und schließen Sie sie.
Hinweis: Die Datei enthält eine Sequenz von zufällig generierten Bytes.
Der folgende Screenshot zeigt den Bereich der dynamischen Daten in der Webanwendung.

-
Führen Sie innerhalb der Webanwendung die folgenden Aktionen durch:
a. Wählen Sie Statuscodes aus.
b. Wählen Sie GET /status/{codes} aus.
c. Wählen Sie Ausprobieren aus.
d. Geben Sie im Textfeld Codes den Wert 404 ein.
e. Wählen Sie Execute(Ausführen).
f. Überprüfen Sie die Serverantwort und beachten Sie, dass sie den Eintrag Fehler: NICHT GEFUNDEN enthält.
-
Schließen Sie das Browserfenster, in dem die Webanwendung angezeigt wird.
-
Wechseln Sie zurück zu dem Browserfenster, in dem die Web-App httpapi [Ihr Name] angezeigt wird.
-
Notieren Sie sich den Wert des Links Standarddomäne auf dem Blatt App Service: Übersicht im Abschnitt Grundlagen. Sie verwenden diesen Wert später im Lab, um Anforderungen an die entsprechende API zu senden.
Überprüfung
In dieser Übung haben Sie eine neue Azure-Web-App mithilfe eines Containerimages erstellt, das aus Docker Hub stammt.
Übung 2: Erstellen einer API-Proxyebene mithilfe von Azure API Management
Aufgabe 1: Erstellen einer API Management-Ressource
-
Verwenden Sie im Azure-Portal das Textfeld Ressourcen, Dienste und Dokumente durchsuchen, um nach API Management-Dienste zu suchen. Wählen Sie in der Ergebnisliste dann API Management-Dienste aus.
-
Wählen Sie auf dem Blatt API Management-Dienste die Option + Erstellen aus.
-
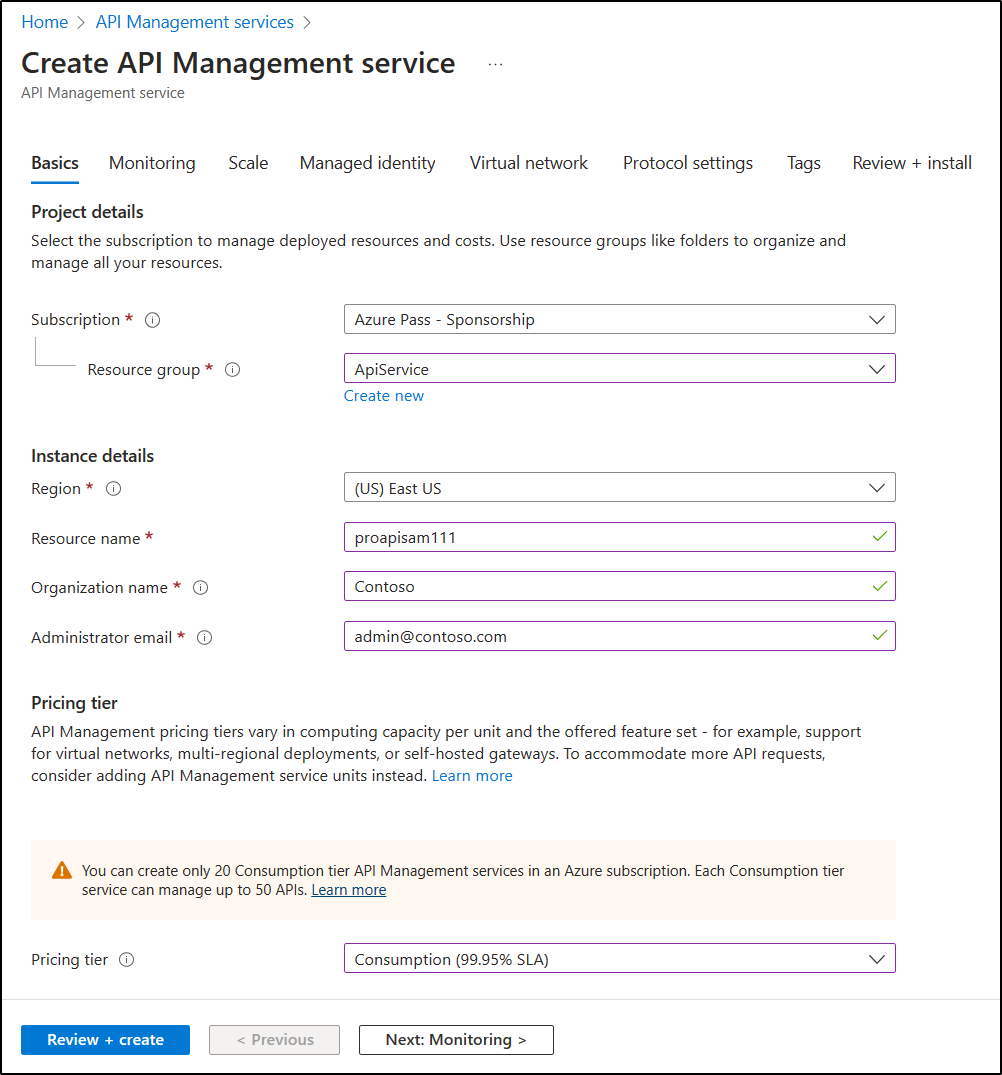
Führen Sie auf dem Blatt API Management-Dienst erstellen die folgenden Aktionen aus und wählen Sie dann Überprüfen und erstellen aus:
Einstellung Aktion Dropdownliste Abonnement Übernehmen Sie den Standardwert. Abschnitt Ressourcengruppe Wählen Sie die Gruppe ApiService aus, die Sie zuvor im Lab erstellt haben. Liste Region Wählen Sie dieselbe Region aus, die Sie in der vorherigen Übung ausgewählt haben. Textfeld Ressourcenname Geben Sie proapi [Ihr Name] ein. Textfeld Organisationsname Geben Sie Contoso ein. Textfeld Administrator-E-Mail Geben Sie admin@contoso.comein.Dropdownliste Tarif Verbrauch (99,95 % SLA) Der folgende Screenshot zeigt die konfigurierten Einstellungen des Blatts API Management erstellen der Webanwendung.

-
Überprüfen Sie auf der Registerkarte Überprüfen und erstellen die Option, die Sie im vorherigen Schritt angegeben haben, und wählen Sie dann Erstellen aus.
Hinweis: Warten Sie, bis die Erstellungsaufgabe abgeschlossen ist, bevor Sie mit diesem Lab fortfahren.
-
Wählen Sie auf dem Blatt Bereitstellungsübersicht die Option Zu Ressource wechseln aus.
Aufgabe 2: Definieren einer neuen API
-
Wählen Sie auf dem Blatt API Management-Dienste im Abschnitt APIs die Option APIs aus.
-
Wählen Sie im Abschnitt Define a new API (Definieren einer neuen API) die Option HTTP aus.
-
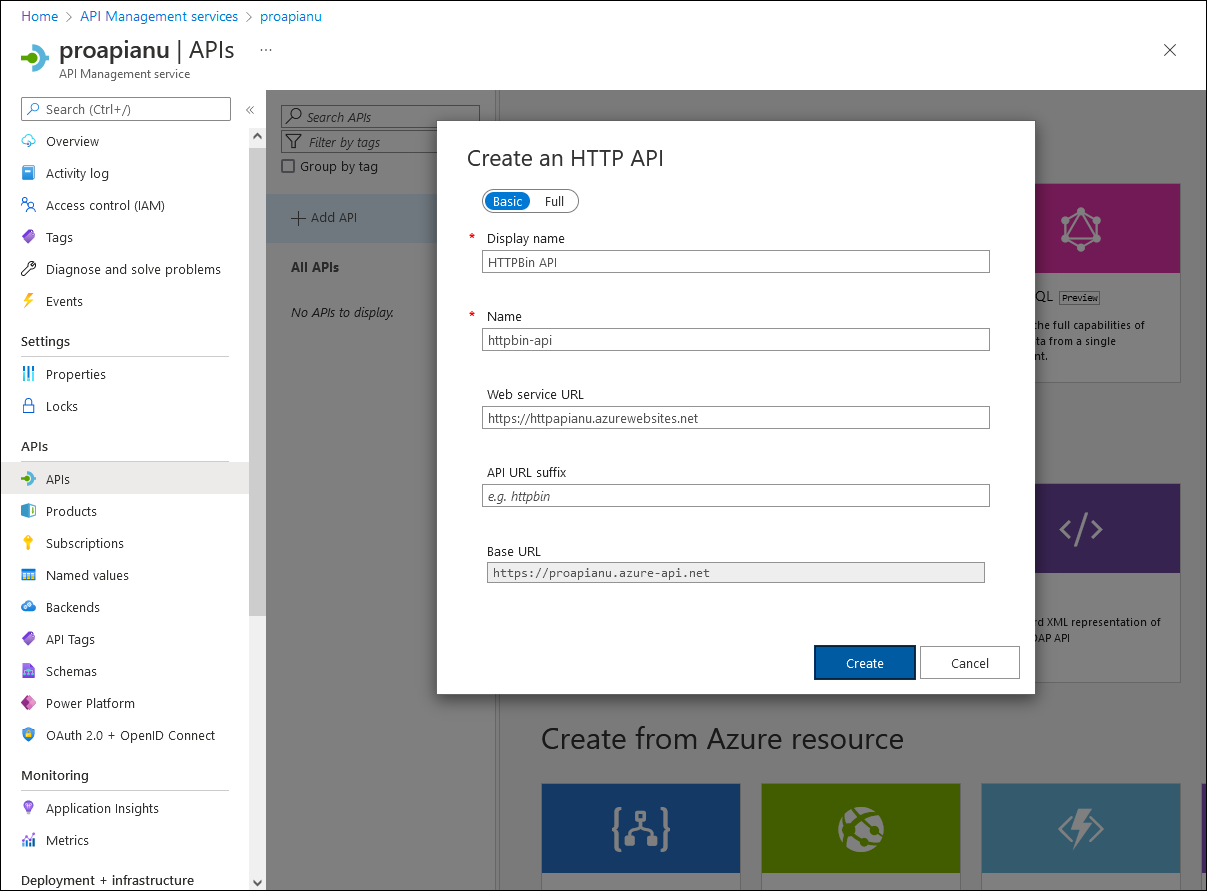
Führen Sie im Fenster HTTP-API erstellen die folgenden Aktionen aus, und wählen Sie dann Erstellen aus:
Einstellung Aktion Textfeld Anzeigename Geben Sie HTTPBin-API ein. Textfeld Name Geben Sie httpbin-api ein. Textfeld Webdienst-URL Geben Sie die URL für die Web-App ein, die Sie zuvor in diesem Lab kopiert haben. Hinweis: Achten Sie darauf, dass die URL mit dem Präfix „https://“ beginnt. Textfeld API-URL-Suffix Lassen Sie es leer. Der folgende Screenshot zeigt die konfigurierten Einstellungen des Fensters Leere API erstellen der Webanwendung.

Hinweis: Warten Sie, bis die Erstellung der neuen API abgeschlossen ist.
-
Wählen Sie auf der Registerkarte Entwurf die Option + Vorgang hinzufügen aus.
-
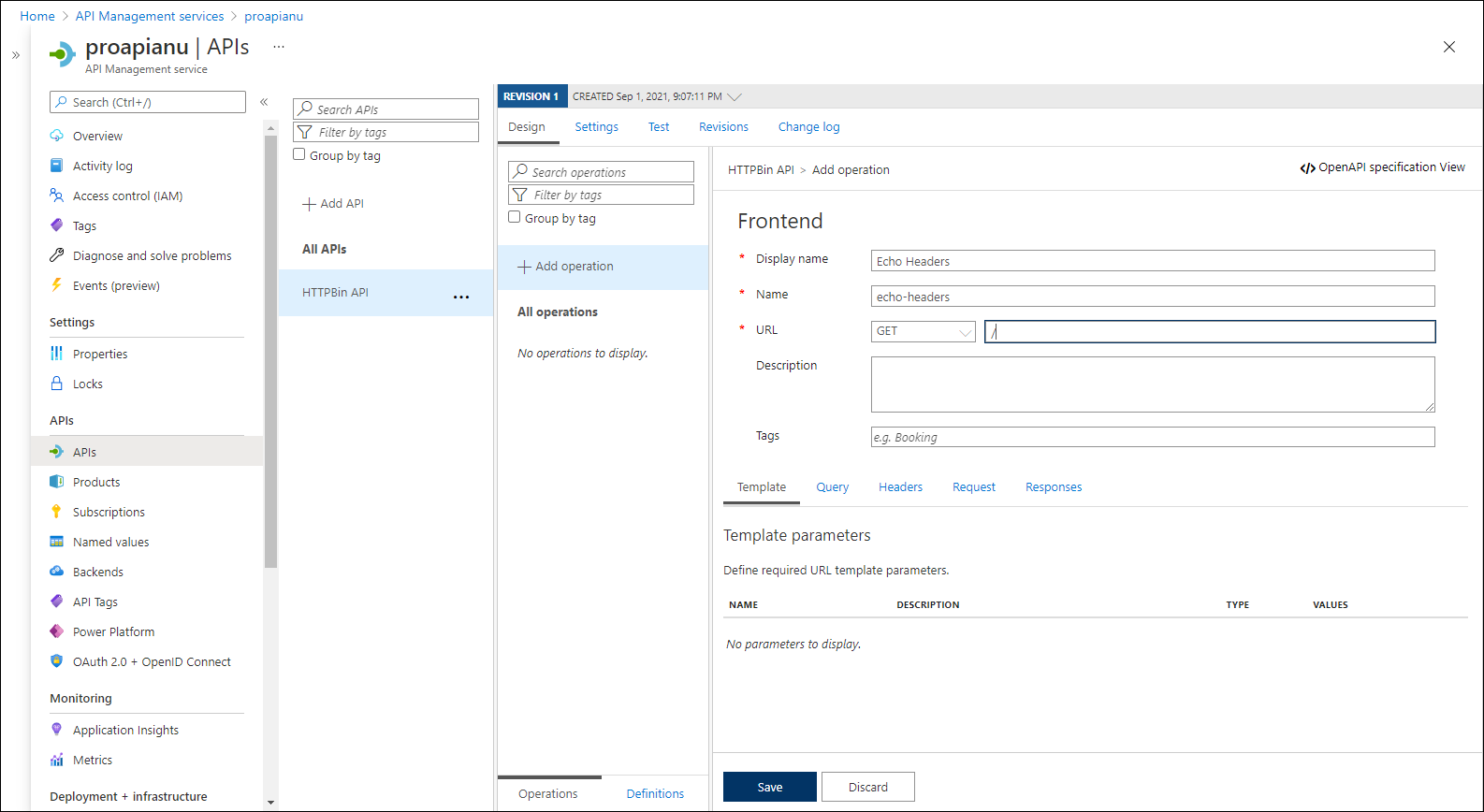
Führen Sie im Abschnitt Vorgang hinzufügen die folgenden Aktionen aus, und wählen Sie dann Speichern aus:
Einstellung Aktion Textfeld Anzeigename Geben Sie Echo Headers ein. Textfeld Name Überprüfen Sie, ob der Wert auf echo-headers festgelegt ist. Liste URL Wählen Sie GET aus. Textfeld URL Eingeben von / Der folgende Screenshot zeigt die konfigurierten Einstellungen des Abschnitts Vorgang hinzufügen.

-
Zurück auf der Registerkarte Entwurf, wählen Sie in der Liste der Vorgänge die Option Echo Headers aus.
-
Wählen Sie im Abschnitt Entwurf auf der Kachel Eingehende Verarbeitung die Option + Richtlinie hinzufügen aus.
-
Wählen Sie im Abschnitt Eingehende Richtlinie hinzufügen die Kachel Header festlegen aus.
-
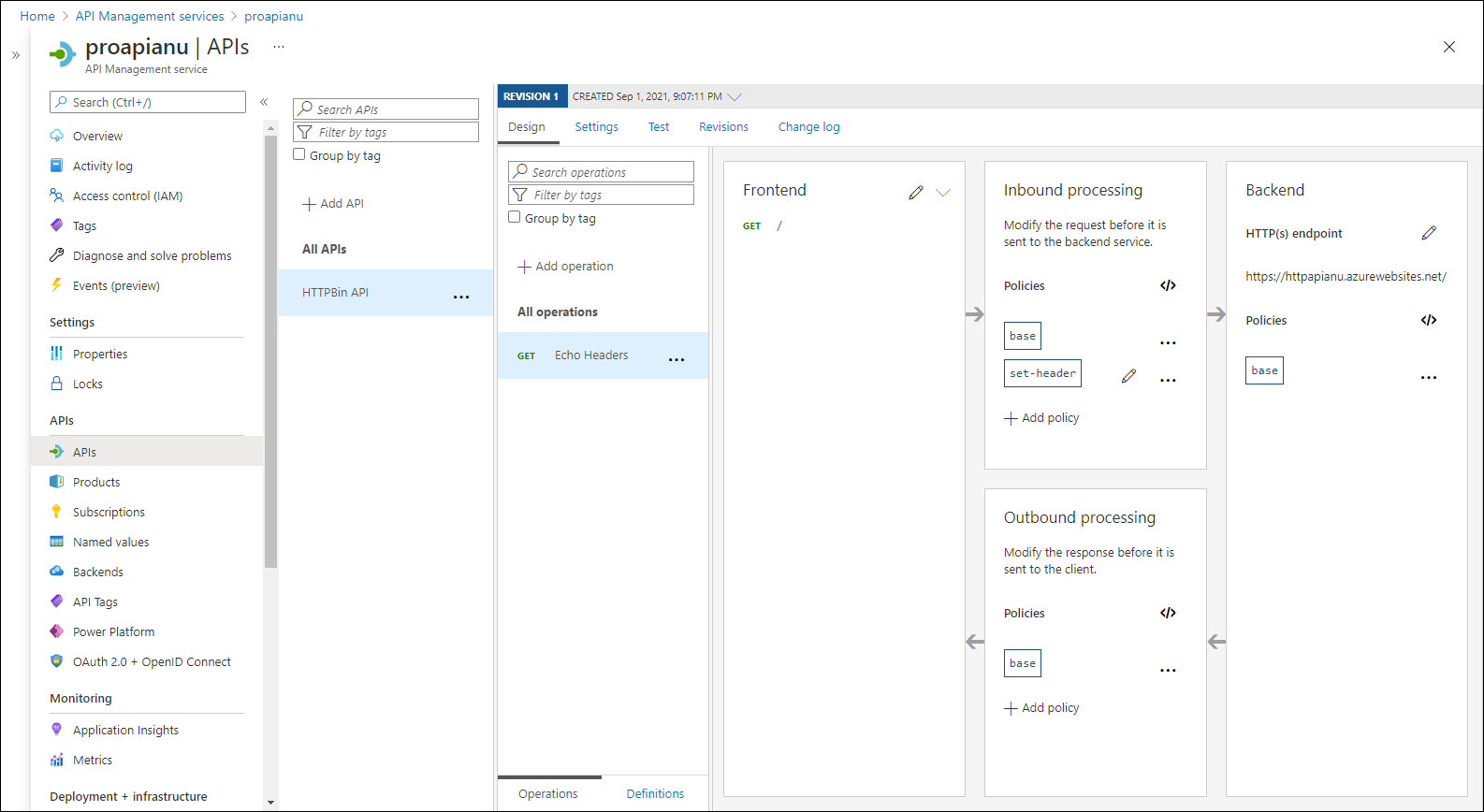
Führen Sie im Abschnitt Header festlegen die folgenden Aktionen aus, und wählen Sie dann Speichern aus:
Einstellung Aktion Textfeld Name Geben Sie source (Quelle) ein. Textfeld Wert Wählen Sie die Liste und dann Wert hinzufügen aus, und geben Sie dann azure-api-mgmt ein. Liste Aktion Wählen Sie Anfügen aus. Der folgende Screenshot zeigt die konfigurierten Einstellungen des Abschnitts Entwurf.

-
Zurück auf der Registerkarte Entwurf, wählen Sie in der Liste der Vorgänge die Option Echo Headers aus.
-
Wählen Sie im Abschnitt Entwurf für Echo Headers auf der Kachel Back-End das Stiftsymbol aus.
-
Führen Sie im Abschnitt Back-End die folgenden Aktionen aus, und wählen Sie dann Speichern aus:
Einstellung Aktion Abschnitt Dienst-URL Aktivieren Sie das Kontrollkästchen Außerkraftsetzung. Textfeld Dienst-URL Fügen Sie den Wert /headers an den aktuellen Wert an. Hinweis: Wenn der aktuelle Wert z. B. https://httpapi[yourname].azurewebsites.netist, lautet der neue Werthttps://httpapi[yourname].azurewebsites.net/headers. -
Zurück auf der Registerkarte Entwurf wählen Sie in der Liste der Vorgänge die Option Echo Headers und dann die Registerkarte Test aus.
-
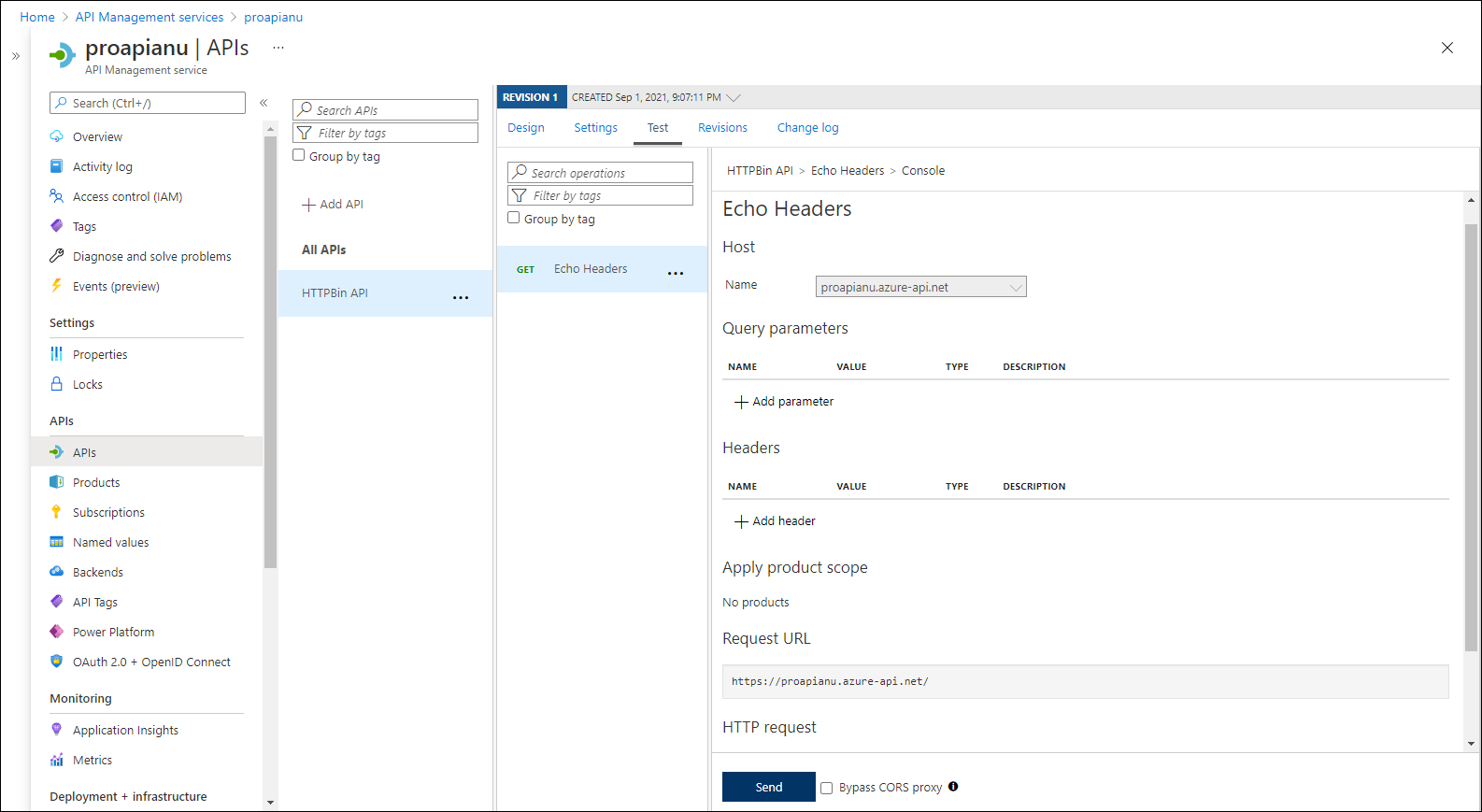
Wählen Sie im Abschnitt Echo Headers die Option Senden aus.
Der folgende Screenshot zeigt die konfigurierten Einstellungen des Abschnitts Echo Headers.

-
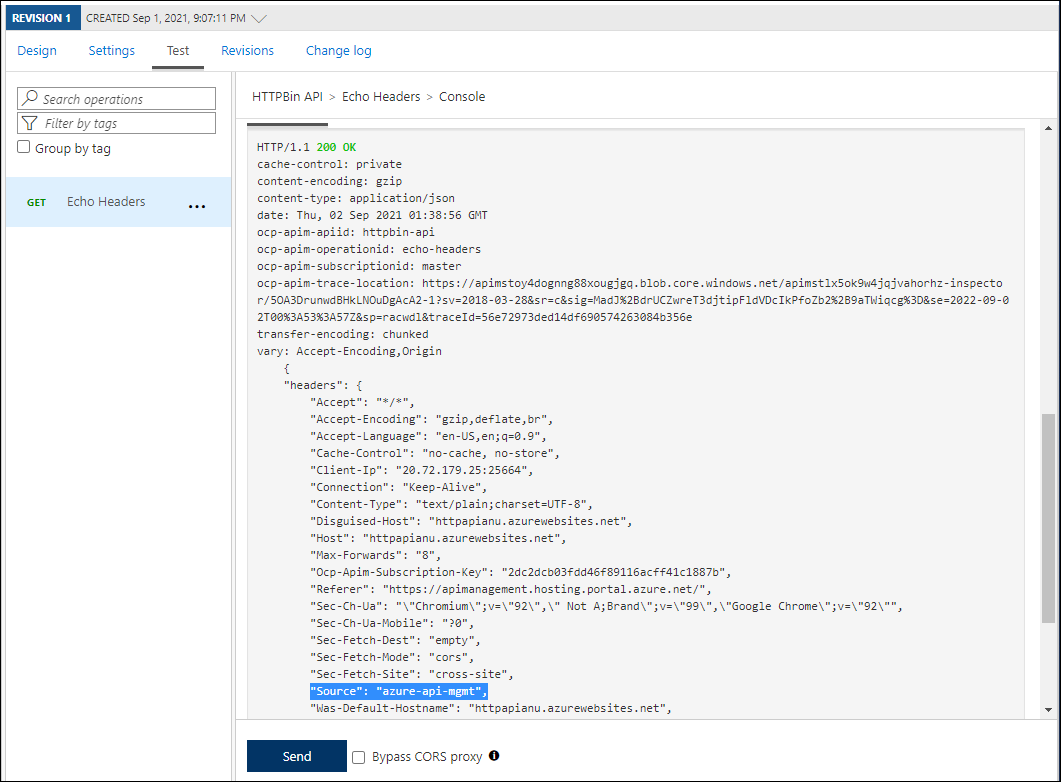
Überprüfen Sie die Ergebnisse der API-Anforderung.
Hinweis: Vergewissern Sie sich, dass viele Header, die als Teil Ihrer Anforderung gesendet werden, auch in der Antwort wiedergegeben werden. Sie sollten den neuen Header Source (Quelle) enthalten, die Sie im Rahmen dieser Aufgabe erstellt haben.
Der folgende Screenshot zeigt die Antwort auf die Echo Headers-Anforderung.

-
Wählen Sie die Registerkarte Entwurf aus, um zur Liste der Vorgänge zurückzukehren.
Aufgabe 3: Bearbeiten einer API-Antwort
-
Wählen Sie auf der Registerkarte Entwurf die Option + Vorgang hinzufügen aus.
-
Führen Sie im Abschnitt Vorgang hinzufügen die folgenden Aktionen aus, und wählen Sie dann Speichern aus:
Einstellung Aktion Textfeld Anzeigename Geben Sie Get Legacy Data (Legacydaten abrufen) ein. Textfeld Name Stellen Sie sicher, dass der Wert auf get-legacy-data festgelegt ist. Liste URL Stellen Sie sicher, dass der Wert auf GET festgelegt ist. Textfeld URL Geben Sie /xml ein. -
Zurück auf der Registerkarte Entwurf, wählen Sie in der Liste der Vorgänge die Option Get Legacy Data (Legacydaten abrufen) aus.
-
Wählen Sie die Registerkarte Test und dann Senden aus.
-
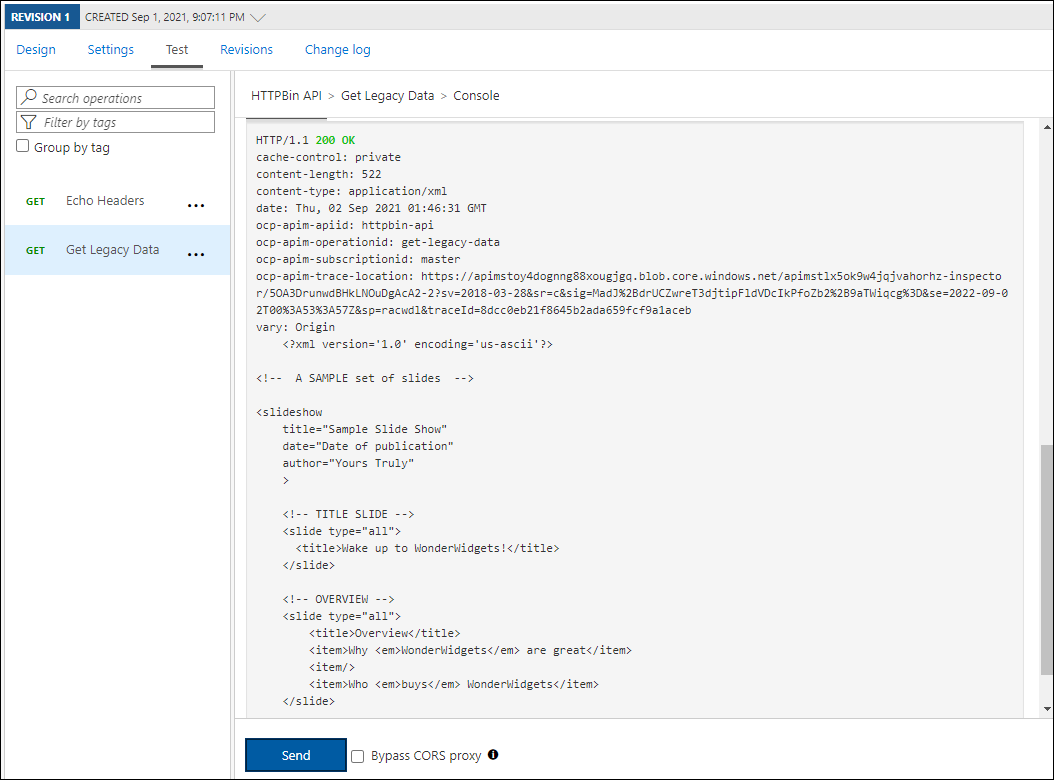
Überprüfen Sie die Ergebnisse der API-Anforderung.
Hinweis: Zu diesem Zeitpunkt sollten die Ergebnisse im XML-Format vorliegen.
Der folgende Screenshot zeigt die Ergebnisse der API-Anforderung.

-
Wählen Sie die Registerkarte Entwurf und dann die Option Get Legacy Data (Legacydaten abrufen) aus.
-
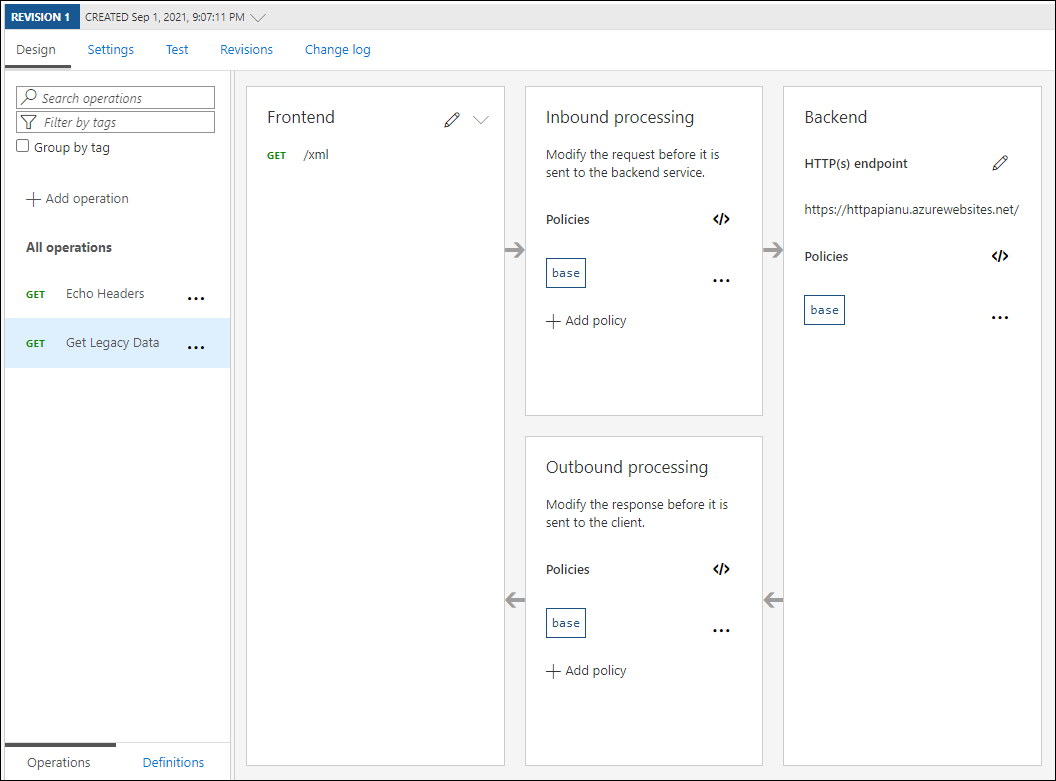
Wählen Sie im Bereich Entwurf im Abschnitt Ausgehende Verarbeitung die Option Richtlinie hinzufügen aus.
Der folgende Screenshot zeigt den Abschnitt Ausgehende Verarbeitung.

-
Wählen Sie im Abschnitt Ausgehende Richtlinie hinzufügen die Kachel Sonstige Richtlinien aus.
-
Suchen Sie im Richtliniencode-Editor den folgenden Block mit XML-Inhalt:
<outbound> <base /> </outbound> -
Ersetzen Sie diesen XML-Block durch den folgenden XML-Block:
<outbound> <base /> <xml-to-json kind="direct" apply="always" consider-accept-header="false" /> </outbound> -
Wählen Sie im Richtliniencode-Editor die Option Speichern aus.
-
Zurück auf der Registerkarte Entwurf, wählen Sie in der Liste der Vorgänge die Option Get Legacy Data (Legacydaten abrufen) und dann Test aus.
-
Wählen Sie im Abschnitt Get Legacy Data (Legacydaten abrufen) die Option Senden aus.
-
Überprüfen Sie die Ergebnisse der API-Anforderung.
Hinweis: Die neuen Ergebnisse liegen im Format JavaScript Object Notation (JSON) vor.
-
Führen Sie innerhalb des Abschnitts HTTP-Antwort die folgenden Aktionen aus:
-
Wählen Sie Ablaufverfolgung aus.
-
Wählen Sie Ablaufverfolgung für eine Stunde aktivieren aus, wenn Sie dazu aufgefordert werden.
-
Wählen Sie die Registerkarte Ablaufverfolgung aus, und überprüfen Sie den Inhalt der Textfelder für Back-End und Ausgang. Beachten Sie, dass sie Details zu den entsprechenden API-Vorgängen mit Informationen zu ihrer zeitlichen Steuerung enthalten.
-
Aufgabe 4: Bearbeiten einer API-Anforderung
-
Wählen Sie auf der Registerkarte Entwurf die Option + Vorgang hinzufügen aus.
-
Führen Sie im Abschnitt Vorgang hinzufügen die folgenden Aktionen aus, und wählen Sie dann Speichern aus:
Einstellung Aktion Textfeld Anzeigename Geben Sie Modify Status Code (Statuscode ändern) ein. Textfeld Name Stellen Sie sicher, dass der Wert auf modify-status-code festgelegt ist. Liste URL Wählen Sie GET aus. Textfeld URL Geben Sie /status/404 ein. -
Zurück auf der Registerkarte Entwurf, wählen Sie in der Liste der Vorgänge die Option Modify Status Code (Statuscode ändern) aus.
-
Wählen Sie im Abschnitt Entwurf auf der Kachel Eingehende Verarbeitung die Option + Richtlinie hinzufügen aus.
-
Wählen Sie im Abschnitt Eingehende Richtlinie hinzufügen die Kachel URL umschreiben aus.
-
Führen Sie im Abschnitt URL umschreiben die folgenden Aktionen aus:
a. Geben Sie im Textfeld Back-End den Wert /status/200 ein.
b. Wählen Sie Speichern aus.
-
Zurück auf der Registerkarte Entwurf wählen Sie in der Liste der Vorgänge die Option Modify Status Code (Statuscode ändern) und dann die Registerkarte Test aus.
-
Wählen Sie im Abschnitt Modify Status Code (Statuscode ändern) die Option Senden aus.
-
Überprüfen Sie die Ergebnisse der API-Anforderung.
Hinweis: Überprüfen Sie, ob die Anforderung die Antwort HTTP/1.1 200 OK zurückgegeben hat.
Überprüfung
In dieser Übung haben Sie eine Proxyebene zwischen Ihrer App Service-Ressource und allen Entwicklern erstellt, die deren API abfragen möchten.