En este ejercicio, ejecutará una API mínima de ASP.NET Core localmente y explorará la API y el código subyacente. También publicará la API en Azure App Service.
Después de completar este módulo, podrá hacer lo siguiente:
- Navegar por una API documentada
- Determinar puntos de conexión para operaciones HTTP
- Identificar de los requisitos de operación en la API
- Publicar una aplicación en Azure App Service
Requisitos previos
Para completar el ejercicio, necesita que las herramientas siguientes estén instaladas en el sistema:
- Visual Studio Code
- El SDK de .NET 8.0 más reciente
- La extensión de C# para Visual Studio Code.
- La extensión Recursos de Azure para Visual Studio Code.
- La extensión Azure App Service para Visual Studio Code.
- Una cuenta de Azure con una suscripción activa. Si aún no tiene una, puede solicitar una prueba gratuita en https://azure.com/free.
Tiempo estimado para finalizar este ejercicio: 30 minutos
Información de API
La API interactúa con una base de datos en memoria que contiene los siguientes campos:
| Campo | Tipo | Descripción |
|---|---|---|
id |
integer | Clave para los datos |
name |
string | Nombre de la fruta |
instock |
boolean | Indica si la fruta tiene existencias |
La documentación de Swagger se creó mediante el paquete Swashbuckle.
Nota: Los datos de muestra se crean cada vez que se inicia la API.
Descargar y ejecutar del código de Fruit API
En esta sección hará lo siguiente:
- Descargar el código de API
- Ejecutar de manera local la API
- Abrir la documentación de la API en un explorador
Tarea 1: Descargar el código de API
-
Haga clic con el botón derecho en el siguiente vínculo y seleccione la opción Guardar vínculo como.
-
Inicie Explorador de archivos y vaya a la ubicación donde se guardó el archivo.
-
Descomprima el archivo en su propia carpeta.
Tarea 2: Ejecutar el código de API de manera local
-
Inicie Visual Studio Code y seleccione Archivo y elija Abrir carpeta… en la barra de menús.
-
Vaya a la ubicación donde descomprimió los archivos del proyecto y seleccione la carpeta FruitAPI.
-
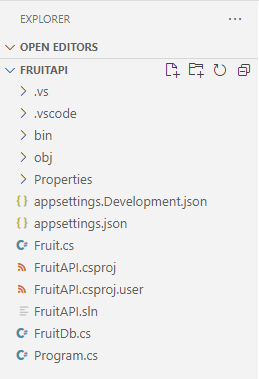
La estructura del proyecto en el panel Explorador debe ser similar a la captura de pantalla siguiente. Si el panel Explorador no está visible, seleccione Ver y, a continuación, Explorador en la barra de menús.

-
Abre un terminal en VS Code. Para ello, selecciona Terminal y, a continuación, Nuevo terminal, o usa el método abreviado de teclado Ctrl+Mayús+’.
-
En el panel Terminal, ejecute el comando
dotnetsiguiente:dotnet run -
A continuación se muestra un ejemplo de la salida que verá en el panel Terminal. Anote la línea
Now listening on: http://localhost:5050de la salida. Identifica el host y el puerto de la API.info: Microsoft.EntityFrameworkCore.Update[30100] Saved 3 entities to in-memory store. info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5050 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: <project location>
Tarea 3: Abrir la documentación de la API en un explorador
-
Para ver la API, puede escribir la barra de direcciones
http://localhost:5050o puede usar Ctrl+Clic en el vínculoNow listening on: http://localhost:5050del Terminal mostrado anteriormente. La página mostrará un mensaje “Esta página localhost no se encuentra”. -
Anexe la dirección URL en el explorador con
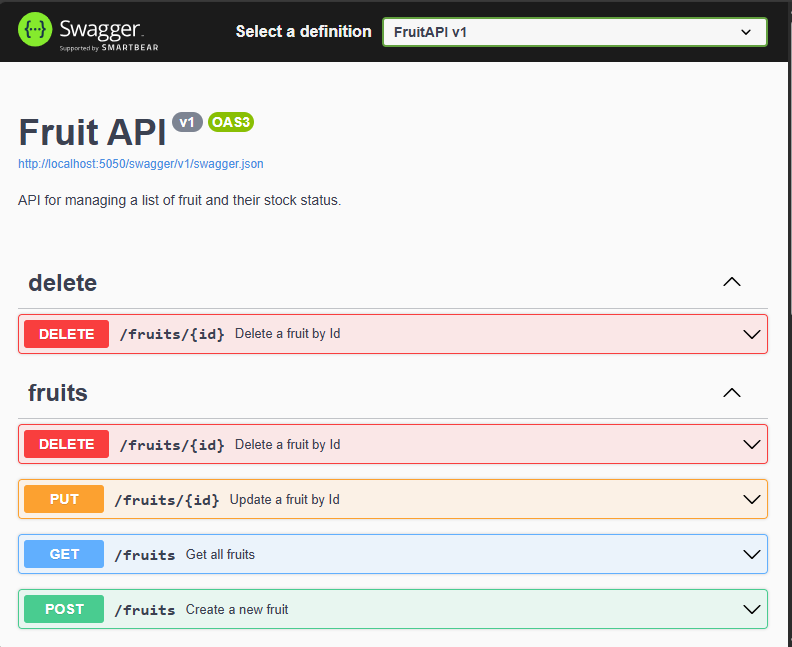
/swagger. El punto de conexión/swaggersuele ser donde encontrará la documentación de una API de Swagger. La dirección URL completa de la documentación de Swagger eshttp://localhost:5050/swagger. El explorador debería mostrar una página web similar a la siguiente captura de pantalla:
Realización de operaciones en la API
En esta sección hará lo siguiente:
- Realizar varias operaciones en los datos de muestra
- Identificar los requisitos de punto de conexión y datos para las operaciones
Tarea 1: Realizar una operación GET
-
Expande la operación GET con el descriptor Get all fruits; para ello, haz clic en cualquier lugar del cuadro de operación GET.
-
Explore las secciones de la operación y anote la información que se muestra en la tabla siguiente.
Sección Descripción Punto de conexión Se muestra en el encabezado de la operación. El punto de conexión se muestra como /fruits. El URI completo es la dirección URL base de la API anexada con el punto de conexión especificado,http://localhost:5050/fruitsen nuestro ejemplo.Parámetros Ninguno necesario para esta operación. Tipo de elemento multimedia Especifica la codificación de tipo multimedia que devolverá la operación. Valor de ejemplo Muestra el esquema de los datos devueltos por la operación. Tenga en cuenta que esta operación devuelve una matriz JSON. -
Ejecute la operación seleccionando el botón Pruébelo y, después, seleccione Ejecutar.
-
La sección Respuestas de la operación se ha actualizado con nueva información. Tenga en cuenta lo siguiente:
- Dirección URL de solicitud: dirección URL a la que se accede en la operación.
- Respuesta del servidor: muestra el código correcto de la operación y el cuerpo de la respuesta muestra los tres registros de ejemplo.
Tarea 2: Realizar una operación POST
-
Expande la operación POST con el descriptor Create a new fruit; para ello, haz clic en cualquier lugar del cuadro de operación POST.
-
Explore las secciones de la operación y anote la información que se muestra en la tabla siguiente.
Sección Descripción Punto de conexión El punto de conexión se muestra como /fruits. El URI completo es la dirección URL base de la API anexada con el punto de conexión especificado,http://localhost:5050/fruitsen nuestro ejemplo.Parámetros Ninguno necesario para esta operación. Cuerpo de la solicitud El cuerpo de la solicitud es necesario, ya que la API espera que los datos se agreguen a la lista y se espera el tipo de elemento multimedia application/json.Valor de ejemplo Muestra el esquema de los datos que espera recibir la API. -
Para ejecutar la operación, seleccione el botón Probarlo.
-
Reemplace el JSON en el cuadro de entrada de la sección Cuerpo de la solicitud por lo siguiente:
{ "id": 0, "name": "Pear", "instock": true }Nota: La base de datos le asignará su propio valor de índice al agregar datos para que solo tenga que haber un valor en el campo
id. -
La sección Respuestas de la operación se ha actualizado con nueva información. Tenga en cuenta lo siguiente:
- Dirección URL de solicitud: dirección URL a la que se accede en la operación.
- Respuesta del servidor: muestra el código correcto de la operación y el cuerpo de la respuesta muestra el registro agregado en la base de datos.
-
Ejecuta el comando
GETen la sección Get all fruits y ten en cuenta que ahora se incluye un registro para Pear.
Tarea 3: Realizar una operación DELETE
-
Expande la operación DELETE con el descriptor Delete a fruit by Id; para ello, haz clic en cualquier lugar del cuadro de operación DELETE.
-
Explore las secciones de la operación y anote la información que se muestra en la tabla siguiente.
Sección Descripción Punto de conexión El punto de conexión se muestra como /fruits/{id}. El URI completo es la dirección URL base de la API anexada con elidespecificado para la eliminación. Por ejemplo,http://localhost:5050/fruits/1apunta al registro dondeides igual a1.Parámetros Requiere que se pase el iddel registro en la dirección URL de la solicitud. -
Para ejecutar la operación, seleccione el botón Probarlo.
-
Elimine el registro
Applede los datos de muestra escribiendo un elemento1en el campoidde la sección Parámetros y, a continuación, seleccione Ejecutar. -
La sección Respuestas de la operación se ha actualizado con nueva información. Tenga en cuenta lo siguiente:
- Dirección URL de solicitud: dirección URL a la que se accede en la operación.
- Cuerpo de la respuesta: muestra el registro eliminado.
- Código: muestra el código correcto de la operación.
-
Ejecuta el comando
GETen la sección Get all fruits y ten en cuenta que se ha eliminado el registro para Apple.
Al acabar de prepararse para pasar a la sección siguiente del ejercicio:
- Cierra el explorador y detén Fruit API al pulsar Ctrl+C en el terminal en el que se ejecuta.
Publicación de la API en Azure App Service
En esta sección hará lo siguiente:
- Usar la extensión Recursos de Azure para conectarse a Azure
- Usar la extensión de Azure App Service para publicar la API en App Service
Tarea 1: iniciar sesión en Azure
-
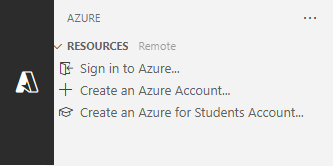
Seleccione la extensión Recursos de Azure para abrir el panel.

-
Seleccione Inicie sesión en Azure…
Se abrirá una ventana del explorador para iniciar sesión en su cuenta de Azure. Puede cerrar esta ventana una vez completado el proceso de inicio de sesión.
-
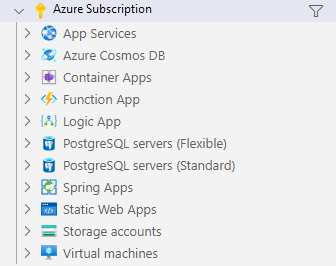
Una vez completado el inicio de sesión, la extensión mostrará una lista de suscripciones disponibles en su cuenta. Aparece un ejemplo en la siguiente captura de pantalla.

Tarea 2: crear una nueva aplicación web
-
Seleccione Ctrl + Mayús + P para abrir la paleta de comandos y escriba Crear nueva aplicación web para filtrar la lista y seleccione la opción Azure App Service: Crear nueva aplicación web… (avanzado).
-
Si la cuenta tiene varias suscripciones, se le pedirá que seleccione la suscripción que desea usar para la implementación.
-
Escriba un nombre único global para la nueva aplicación web. Puede probar
fruitapi-<name>y reemplazar<name>por el nombre o las iniciales. -
Seleccione +Crear nuevo grupo de recursos y acepte el valor predeterminado o escriba
fruitapi-rg. -
Selecciona .NET 8 (LTS) como pila de runtime.
-
Seleccione Linux como Sistema operativo.
-
Seleccione una ubicación cercana a la suya para los nuevos recursos.
-
Seleccione Crear nuevo plan de App Service y acepte el valor predeterminado o escriba otro nombre.
-
Seleccione Free (F1) Pruebe Azure sin coste para el plan de tarifa.
-
Seleccione Omitir por ahora cuando se le pida un nuevo recurso de Application Insights.
La herramienta creará los recursos necesarios en Azure y compilará el código.
Tarea 3: implementar la aplicación web y examinar el sitio en ejecución
-
Una vez que se creen los recursos y el código haya completado la compilación de una ventana, aparecerá una ventana en la que se le pedirá que implemente, seleccione la opción Implementar.
El sistema compilará una versión de versión del código y la implementará en los recursos que creó anteriormente.
-
Cuando la implementación haya completado una nueva ventana emergente aparecerá con la opción Examinar sitio web, seleccione Examinar sitio web.
-
En la ventana del explorador que se abre, es posible que tengas que agregar
/fruitsal final de la dirección URL. Verás la salida sin procesar de la API que muestra todos los datos.NOTA: la interfaz de usuario de Swagger está deshabilitada porque solo está habilitada para entornos de desarrollo. La implementación en App Service se considera un entorno que no es de desarrollo a menos que realices una configuración adicional.
Enhorabuena, ha implementado la API en Azure App Service.
Nota: Se recomienda eliminar recursos de Azure que ya no necesite. Puede quitar todos los recursos creados en esta sección del ejercicio mediante la eliminación del grupo de recursos creado anteriormente en Azure Portal.
Revisar
En este ejercicio ha aprendido a hacer lo siguiente:
- Navegar por una API documentada
- Determinar puntos de conexión para operaciones HTTP
- Identificar de los requisitos de operación en la API
- Publicar una aplicación en Azure App Service